Adobe Color CorHexa é uma plataforma que disponibiliza informações completas sobre cores, incluindo diferentes modelos de cores como RGB, HSL, HSV e CMYK, além de mostrar paletas de cores triádicas, monocromáticas e complementares. Além disso, em corhexa.com, é possível gerar códigos CSS de forma simples e rápida para as cores desejadas.

Você sabe como combinar cores? Blog TreinaWeb
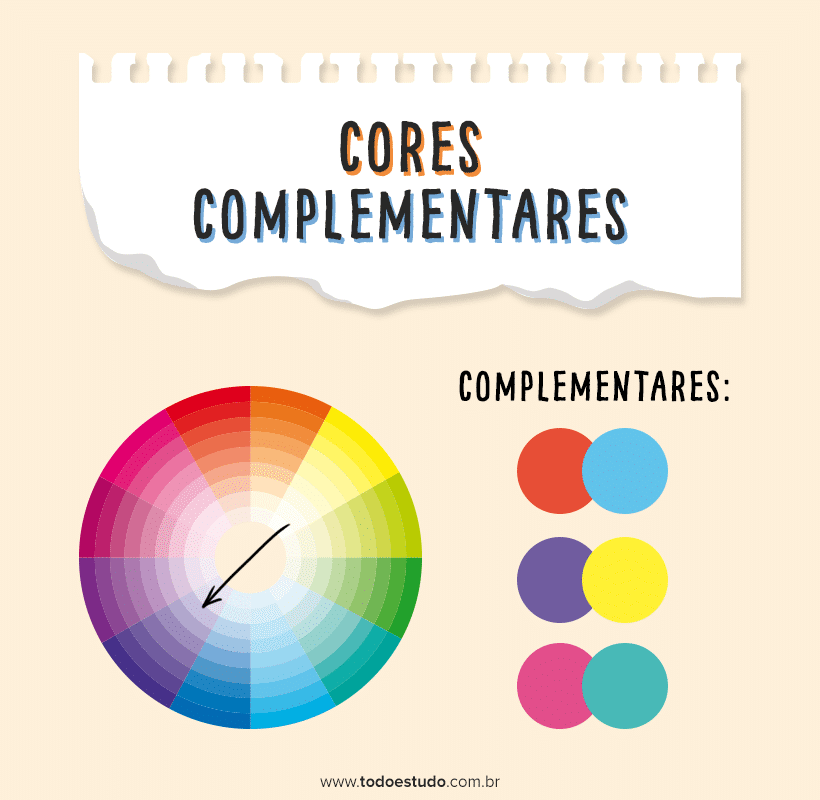
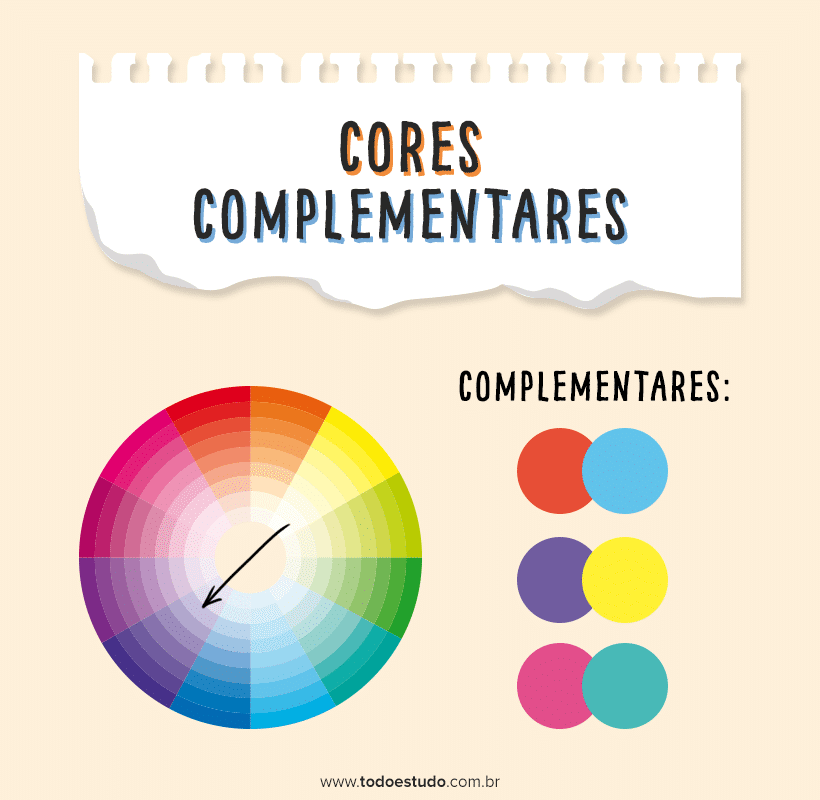
Rápida e facilmente podemos dizer que a cor complementar de outra é aquela que está na extremidade oposta ou na frente dentro do famoso círculo cromático ou roda de cores. Devemos mencionar que a cor oposta de outra pode variar dependendo da intensidade ou opacidade da cor, ou seja, não é a mesma cor complementar para um azul intenso quanto para um tom mais suave. As cores complementares são aquelas que, dentro do círculo cromático, estão posicionadas nas extremidades opostas. Quando comparadas, elas apresentam maior contraste entre si. Assim, temos as combinações de cores complementares: O azul e o laranja. O vermelho e o verde. O amarelo e roxo. PhotoKit Ferramentas de cores on-line - Calculadora de cores: Transformações de cor e funções de medição. Obtenha os valores (códigos) RGB, HEX, CMYK, HSL, Hwb, Ncol de qualquer cor. cores da tríade; cores complementares divididas;. Selecione uma cor para gerar seu esquema de cores análogo + uma variedade de matizes criados a partir da interpolação das três cores do esquema. Escolha a cor principal. esquema análogo #007fff #0000ff #00ffff. Gama de cores obtidas a partir das três cores do esquema análogo

Conheça as melhores combinações de cores para o seu ambiente
Espaço de cor RGB. Espaço de cor RGB ou sistema de cor RGB, constrói todas as cores a partir da combinação das cores R ed, G reen e B lue.. O vermelho, o verde e o azul usam 8 bits cada, que têm valores inteiros de 0 a 255. Isso torna 256 * 256 * 256 = 16777216 cores possíveis. Gerador de esquema de cores: esquemas monocromáticos, análogos, triádicos, complementares, complementares divididos e tetrádicos. RT. Home / Web / Cores /Gerador de esquema de cores. Tabela de códigos de cores. Cor Cor. nome Hex (R, G, B) (H, S, L) Preto # 000000 (0,0,0) (0º, 0%, 0%) Branco: #FFFFFF Aproveite estas ferramentas de cores para dar o acabamento perfeito a todos os seus projetos Em todos os ramos do design e das artes, a cor é um dos elementos-chave para que o resultado final seja consistente e agradável aos olhos. Dois componentes que você deve levar em consideração na hora de escolher sua paleta de cores são o contraste e a harmonia, que farão com que todas as cores. Publicado 01 de janeiro de 2018. No HTML, as cores podem ser nomeadas pelo nome (em Inglês), como White para branco, green, para verde, blue, para azul e assim por diante.. Podem ser codificadas, por números hexadecimais, como, FFAA00 - 1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Os códigos são como uma misturas de cores RGB (Red - Vermelho, Green - Verde, Blue - Azul), o código hexadecimal.

Rabiscando Teoria das Cores Conheça o Círculo Cromático Parte 2
Você pode criar e ajustar cores personalizadas usando o seletor de cores. Com base nos valores de HEX, RGB, HSV, as cores criadas são exibidas.. Com opções de esquemas de cores complementares, triádicos, tetrádicos ou monocromáticos, a plataforma permite que você escolha as cores ideais para o seu design de forma rápida e fácil. As cores complementares são usadas em diferentes composições visuais, pois a combinação dessas cores possibilita um grande destaque ao material produzido, trabalhando com o contraste de forma harmônica. Elas trazem força para a imagem que está sendo vista, e são usadas para dar destaque a outras cores. O amarelo, por exemplo, ganha.
Na ciência das cores, duas cores são chamadas complementares se, quando misturadas, produzem preto, no caso de pigmentos, e branco, no caso de luzes. Nos sistemas de cores mais perceptíveis, o branco está no centro do espectro e as cores complementares se situam uma ao lado oposto da outra. O exemplo mais claro é o sistema HSV, no qual as. A regra geral é usar cerca de 80% de uma cor e 20% da outra. Se a proporção for 50/50, o choque visual será muito forte e dificultará a visualização dos recursos gráficos. 2 - O esquema de cores complementares geralmente combina uma cor quente e uma fria. As pessoas associam cores frias, como azul, com paz e calma.

Cores complementares quais são elas e como usálas
Cores Primárias. As cores primárias são três: vermelho, azul e amarelo. Tempos atrás era ensinado que essas cores são formadas sem a mistura de outras, ou seja, não podem se decompor em demais cores. Esse é o motivo de serem conhecidas também como "cores puras". Recebiam o nome de "primárias" pelo fato de, a partir delas. Nós temos a lista completa das 216 cores WebSafe disponível para você aqui. Essas cores são apresentadas em formato hexadecimal, o que significa que você pode facilmente usá-las em seu projeto, seja para a web ou para outras aplicações. Com esta lista em mãos, você pode ter certeza de que suas cores escolhidas serão exibidas.