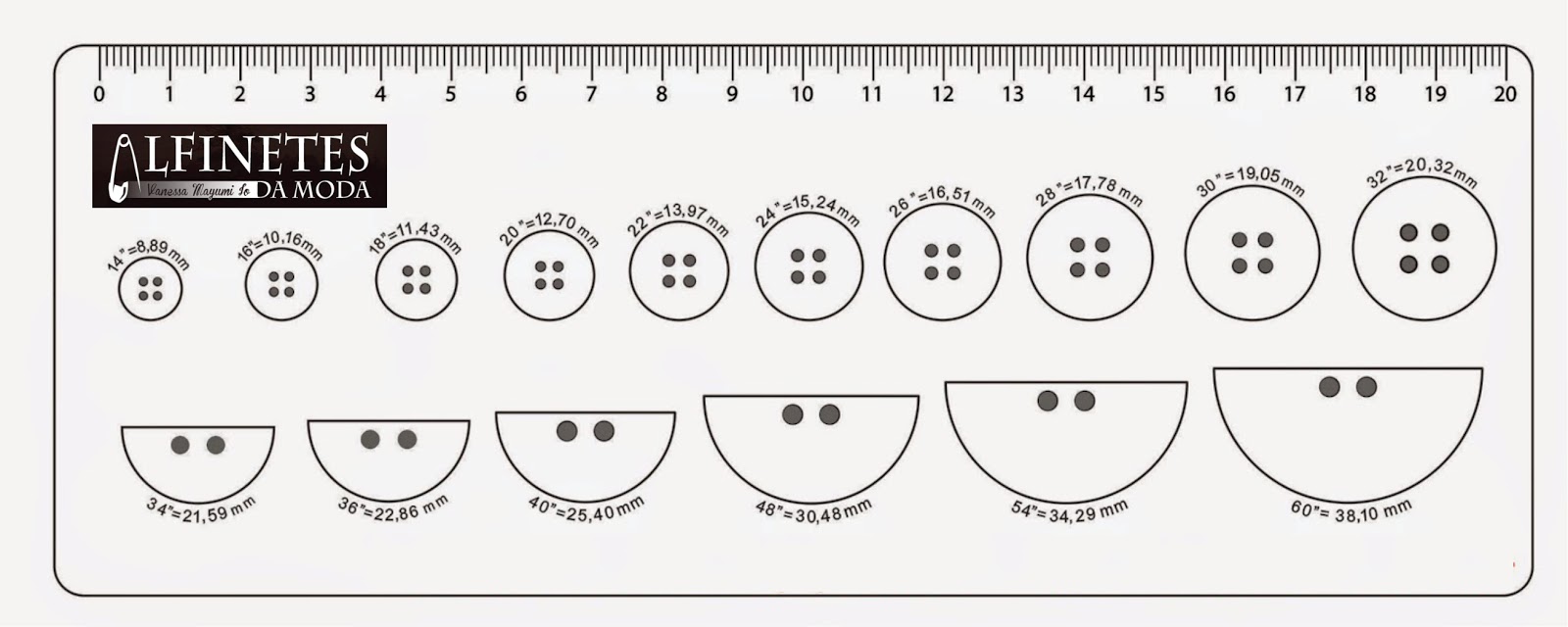
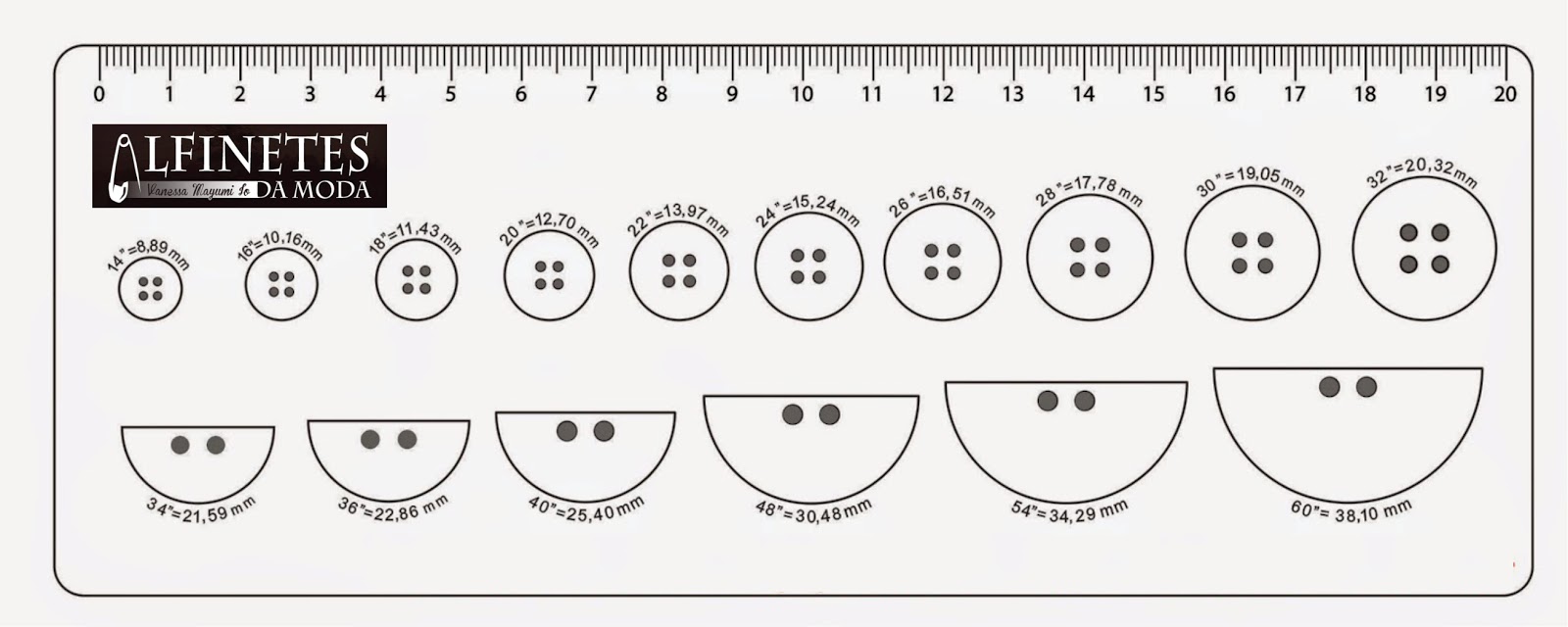
TABELA DE TAMANHOS Utilize a tabela como referência para saber o diâmetro em milímetros (mm), que cada tamanho representa. Você também pode fazer o download da régua para impressão e descobrir o tamanho dos botões, posicionando-os sobre a régua. Clique aqui para fazer o download da régua para impressão. Botões Use os botões Bootstrap personalizados para ações em formulários, diálogos e outras coisas. Lembrando que esse componente tem suporte a escolha de tamanhos, estados e muito mais. Exemplos Bootstrap possui vários estilos de botões pré-definidos, cada um com seu próprosito semântico e outros recursos extras para mais controle. Primary

da Moda Régua de medida de botões
Você pode fazer o download da tabela de tamanhos e imprimir em tamanho original (PDF 100%) e descobrir o tamanho dos botões, posicionando-os sobre a régua. Ou visualizar a correspondência do diâmetro em milímetros. Exemplo 3: Botão com animação de pulsação. Este botão aumenta e diminui de tamanho em um loop quando o cursor do mouse é passado sobre ele. Para criar esse efeito, usamos a propriedade animation do CSS, que permite criar animações personalizadas com keyframes. O código HTML e CSS para o botão é o seguinte: Anatomia de um Botão — UI Lab. Analisando a imagem acima, podemos contabilizar mais 4 características: padding (espaçamento interno entre o texto e a forma do botão), margem (espaçamento do botão com outros elementos na interface), bordas arredondadas e sombra.Além disso, temos todas as características da tipografia utilizada: cor, tamanho, peso e família da fonte. Olá, a todos! Como eu poderia colocar todos os botões de um grupo de botões Bootstrap do mesma largura independente do conteúdo e ainda continuar responsivo. Por exemplo eu tenho um grupo de botões: A B NA, o botão A e B tem o mesmo tamanho, já o NA é maior. Eu gostaria que todos ficassem do mesmo tamanho. Agradeço

Variedade de Tamanhos de Botão Ritas YouTube
O Botão Bootstrap também permite a estilização do seu tamanho, podendo ser um tamanho maior ou menor que o original. Para os botões ficarem maiores, é necessário utilizar a classe btn.lg, já para os botões menores, utiliza-se a classe btn-sm. Vejamos então os exemplos abaixo: tamanhos de botão Use o font-size propriedade para alterar o tamanho de um botão: Exemplo .button1 {font-size: 10px;} .button2 {font-size: 12px;} .button3 {font-size: 16px;} .button4 {font-size: 20px;} .button5 {font-size: 24px;} Sempre tente tornar o botão de ação principal mais proeminente, independentemente da forma escolhida. Seja através da cor, da fonte ou do tamanho, um botão precisa deixar claro a que veio e destacar o seu valor real desde a primeira análise. Abuse dos sinais e oriente sem pestanejar, afinal, o que vale nesse momento é a atenção do seu. Clique no ícone Design no seu botão. Clique em Personalizar design. Clique na aba relevante na parte superior do painel de design e selecione o estado do botão que você deseja personalizar: Normal: como o botão é exibido no seu site antes de alguma interação. Ao passar o mouse: como o botão fica quando um cursor passa sobre ele.

Beautiful Cake Designs, Beautiful Cakes, Cake Decorating Tutorials
Uma bota confortável, e mais solta ( 1,5 a 2,00 cm ) além de ficar mais integra ao seu formato, vai se desgastar muito menos. Uma bota justa pode espremer seus dedos numa descida. Quais são os tamanhos de camisas? Este artigo foi visualizado 9 641 vezes. Os tamanhos de roupas são padronizados, mas variam de loja para loja. Dimensionamento · Bootstrap em Português Dimensionamento Facilmente, é possível fazer um elemento ser tão largo e alto quanto seu pai, usando nossos utilitários de largura e altura. Utilitáiros de largura e altura são gerados a partir do mapa Sass $sizes, no arquivo _variables.scss.
Por padrão, quando atribuímos valores de border e padding a um elemento, eles são somados à largura e altura, fazendo com que as dimensões totais superem os valores inicialmente esperados.. Utilizando a propriedade box-sizing do CSS3, podemos fazer com que os valores de border e padding sejam incorporados às dimensões originais do elemento, mantendo-o dentro dos limites informados em. 16 pixels é o tamanho mais comum para textos de botão. Aqui está um exemplo quando o contraste entra em jogo: (Fonte: E-mail da Jobvite) Aqui está mais um exemplo amplamente usado de um botão — um botão sobre um banner: (Fonte: E-mail da Forbes) Como localizar um botão sobre banners, leia nossa postagem no blog "Criando banners".

Tabela De Bolo Retangular YaLearn
A seguir vamos mostrar alguns detalhes destes dois tipos de botões. 1- MODELO ARGOLA- Decorado. Modelo de Botão ARGOLA. Este tipo de botão é o mais usado pelos botonistas da modalidade 12 Toques, o furo no meio do botão é conhecido como ARGOLA e varia com o tamanho do botão, tem o objetivo de deixar passar o ar na medida em que o botão. Qual certo e correto dizer ? Quais os tamanhos bottons ? Quantos Tipos e Modelos de botons existem ?. Qual o correto botton, boton, botom, bottons, bótons, button ?. Bom à verdade é que o correto seria dizer button, que pode ser também flair ou simplesmente button de botão mesmo.Popularmente dizendo aqui no Brasil ficou à escrita e conhecido como bottons, botom, bóton, botton, e assim.