Os formulários de login ou de cadastro estão em todos os lugares da web. É através deles que os usuários efetuam login para ingressa em uma conta de e-mail, rede social, fórum, bancos virtuais e outros. 9 Telas de Login com botão entrar usuário e senha com temas e disposições diferentes para reaproveitar. Faço implementações. This is a Figma Community file. Community is a space for Figma users to share things they create. Get started with a free account →.
.jpg)
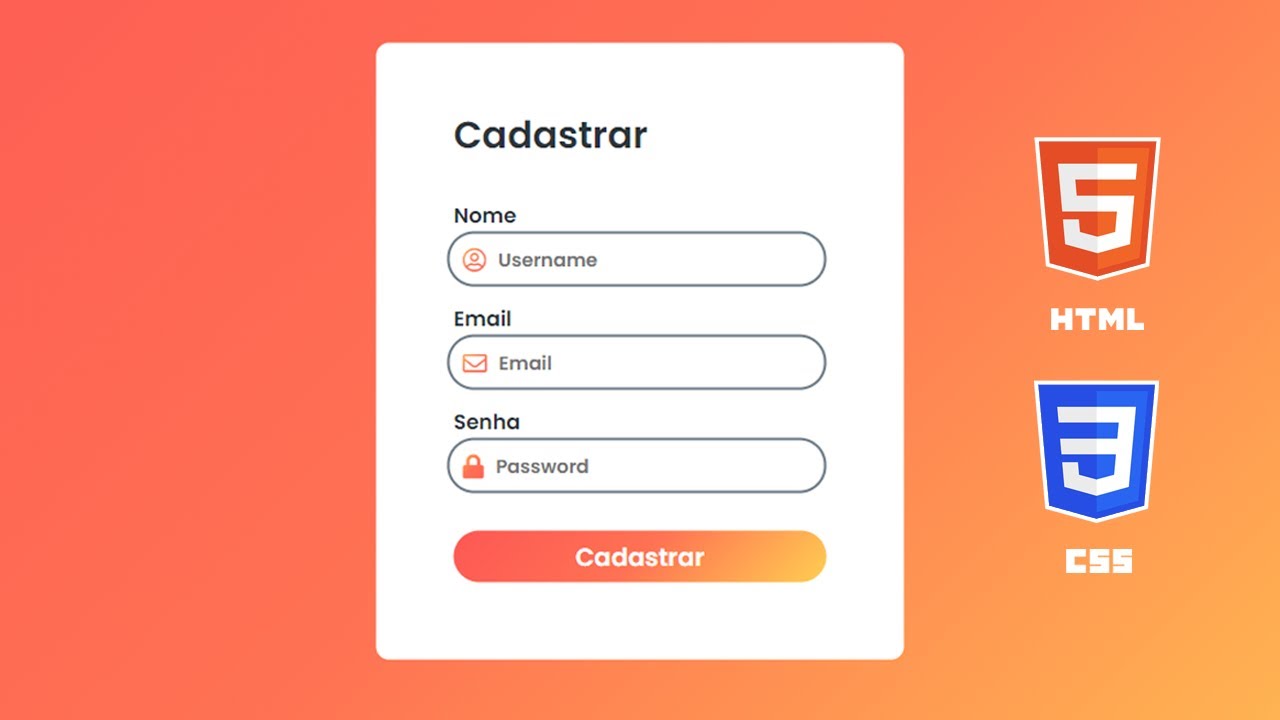
Tela de Cadastro com HTML/CSS e validações de JavaScript (utilizando
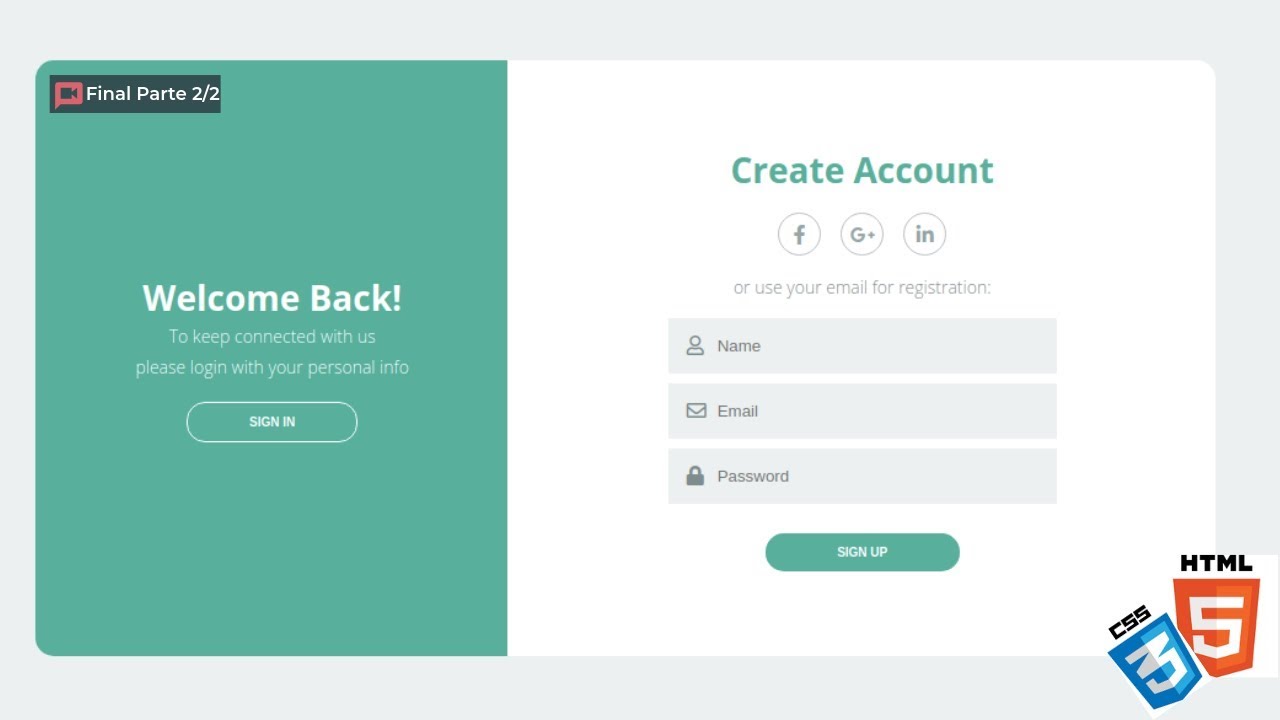
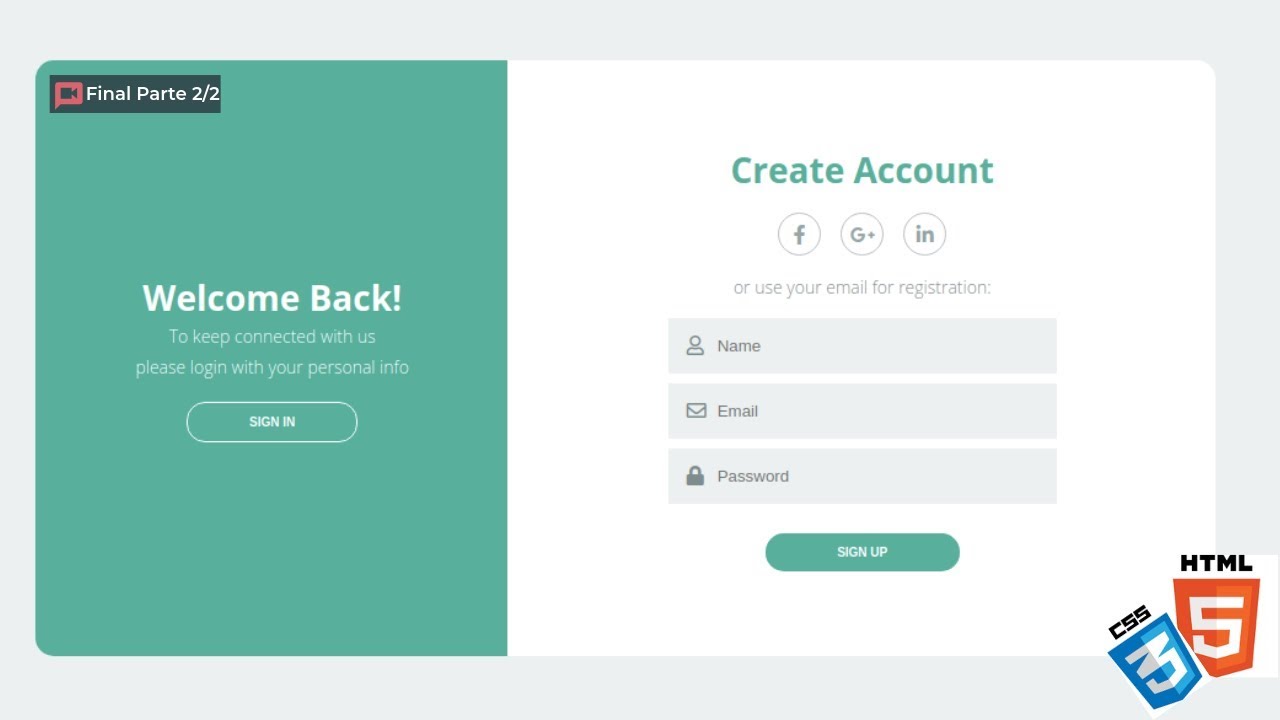
Também há um efeito de foco no botão de login e dá a chance de vinculá-lo ao seu formulário de registro. PRÉ-VISUALIZAR. DOWNLOAD. 14. Login Form New. Um formulário de inscrição de tela dividida, em que uma metade é dedicada a uma imagem e a outra metade ao formulário. Mais uma opção gratuita que você pode começar a usar neste. Aprenda a implementar um fluxo de login/logout completo em uma aplicação React utilizando o Firebase:https://www.validar.app/react---autentica%C3%A7%C3%A3o-c. Sua tela de login e cadastro é bem simples mais convidativa. Nubank Nubank Nubank se tornou a conta queridinha do brasilero, conhecida por sempre ter um belo trabalho de design e usabilidade, foca desde sua tela de login a marca forte de sua identidade visual, o roxo. Designs com Movimento 1° Passo: /* CSS reset */ *, * :before, * :after { margin: 0; padding: 0; font-family: Arial,sans-serif; } /* remove a linha dos links */ a { text-decoration: none; } /* esconde as ancoras da tela */ a.links { display: none; } Nos códigos acima, resetamos o CSS e tiramos a linha ( underline ) dos links e escondemos as ancoras ( a.links ). 2° Passo:

Tela de Cadastro UI on Behance
Foi criada uma pagina onde o usuário possa efetuar o login inserindo email e senha e outra onde possa efetuar o cadastro através das informações de: Nome, sobrenome, email, senha e confirmação de senha. Ache e baixe recursos grátis para Tela De Login. 100.000+ vetores, fotos de arquivo e arquivos PSD. Grátis para uso comercial Imagens de alta qualidade. #freepik A tela de login deve facilitar o usuário. Para isso as principais redes sociais possuem uma API de login que permite que o usuário faça login no seu aplicativo com um click, facilitando a. Cadastro Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Raissa Ellen 0 758 Gustavo Salomão 15 5.2k Sabrina 37 7k Maria Paula Damasceno 0 613 Karolyna Piazzetta 2 3.2k Sueni C Jardim 11 4.2k Leícia 9 3.8k Vitória Angel Silveira Silva 10 2.8k Alison 6

Tela de Login e Cadastro Interativa HTML5 & CSS3 [PARTE 5 FINAL
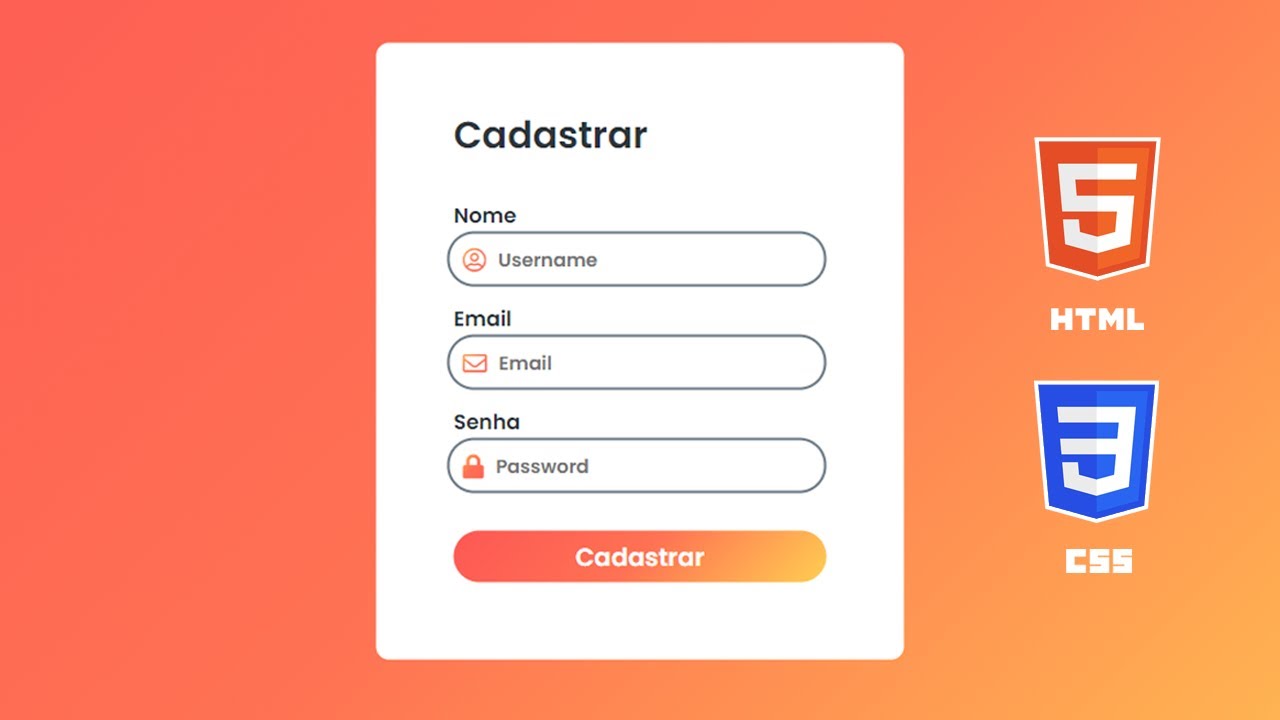
Então, este artigo ensina a criar um formulário de cadastro com vários campos com HTML e CSS. Porém não envia para um banco de dados e nem para um PHP. isso é bem variável. exemplo tem formulário de cadastro que envia para um e-mail especifico ou envia para um banco de dados com PHP. Aqui mesmo no BLOG LOOPNERD você pode pesquisar View #DailyUI - Tela de Cadastro para plano de saúde. #DailyUI - Tela de Cadastro para plano de saúde Like. Tatiane . Like. 0 1.2k View PÁGINAS DE CADASTRO E LOGIN. PÁGINAS DE CADASTRO E LOGIN Like. Daniel Oliveira. Like. 0 1.3k Shot Link. View 001 Sign up - Tela de cadastro #DailyUI.
O funcionamento de todo o mecanismo exige uma combinação de implementação, desde as telas, lógica de cadastro e, principalmente, a navegação entre as telas. Dados esses pontos, neste artigo vamos aprender como implementar um fluxo de autenticação com o Navigation do Jetpack Compose. Em outras palavras, não vamos explorar o fluxo de. Tela de login de exemplo. Fork. Upvote 14. Share. Low Code. Soft UI Dashboard Tailwind Builder. Try for free Full screen Preview. Download. wesllycode. 4 components Profile On. Community Rate. Related components. Tailwind CSS Contact Form MusharofChy. 3.0. Tailwind CSS Button Orange - Round with icons Anonymous. 3.0.

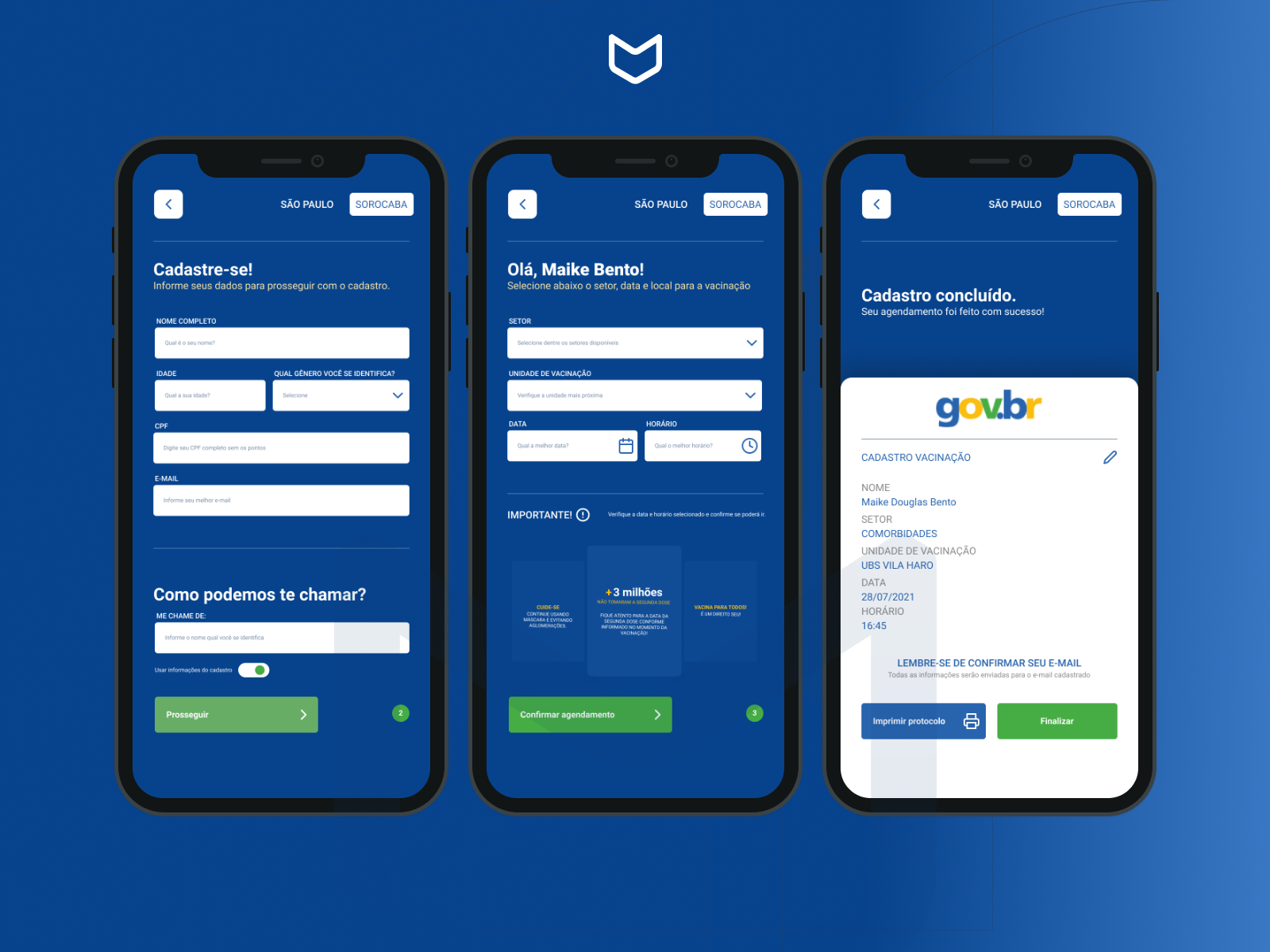
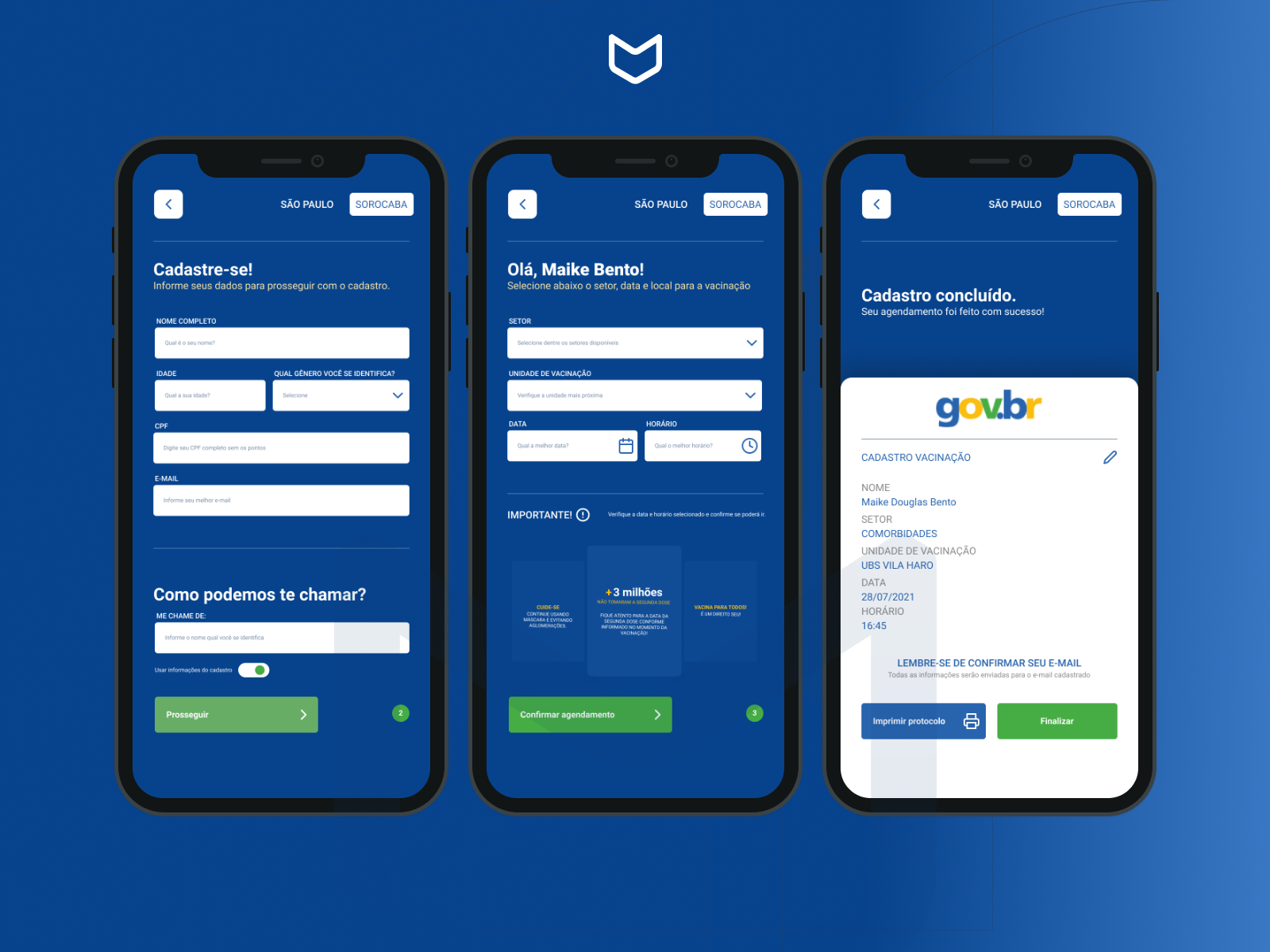
Tela de cadastro by Maike Bento on Dribbble
Explore thousands of high-quality tela de cadastro desktop images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide. 1. Com o frame criado, criei um círculo de 72 x 72 pixels no centro da tela, junto com o logo Plui. 2. Em seguida, fiz o seguinte: Dupliquei o frame Aumentei o tamanho do círculo (de 72 x 72 pixels > 88 x 88 pixels) Também aumentei o tamanho dos objetos em volta do logo, além de ter trocado alguns de posição 3.
.jpg)