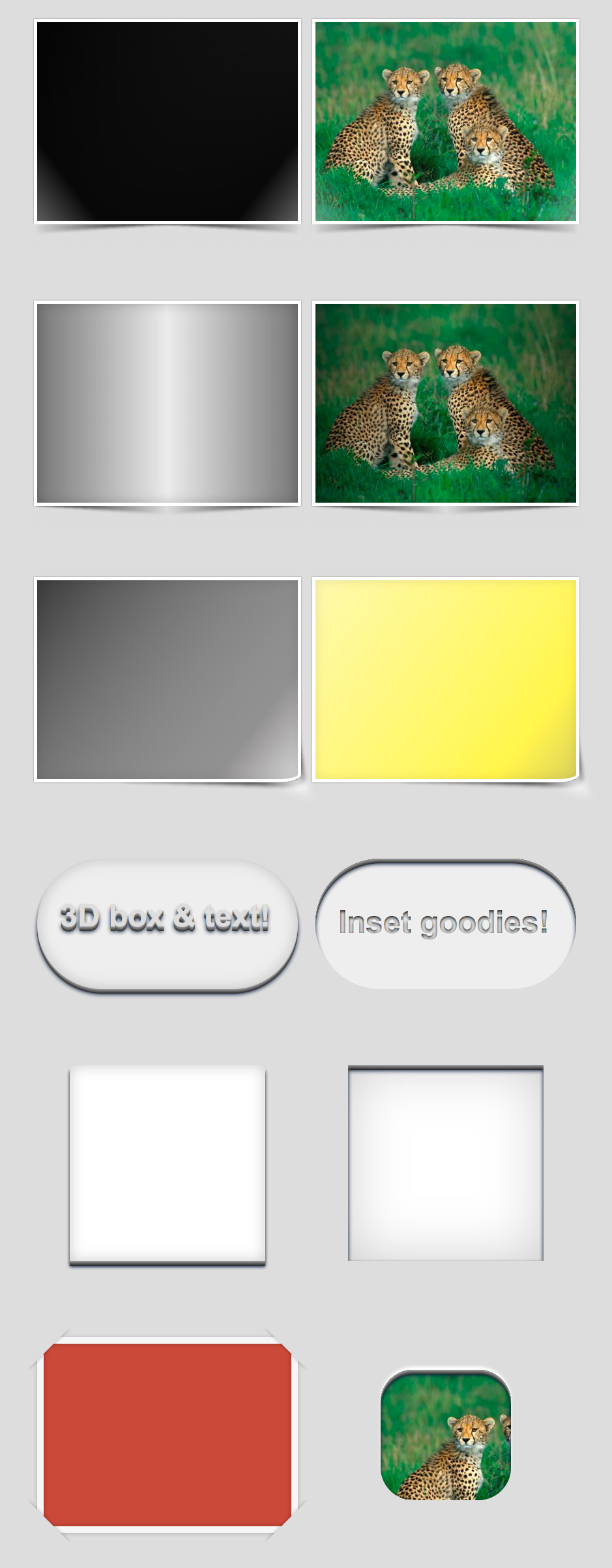
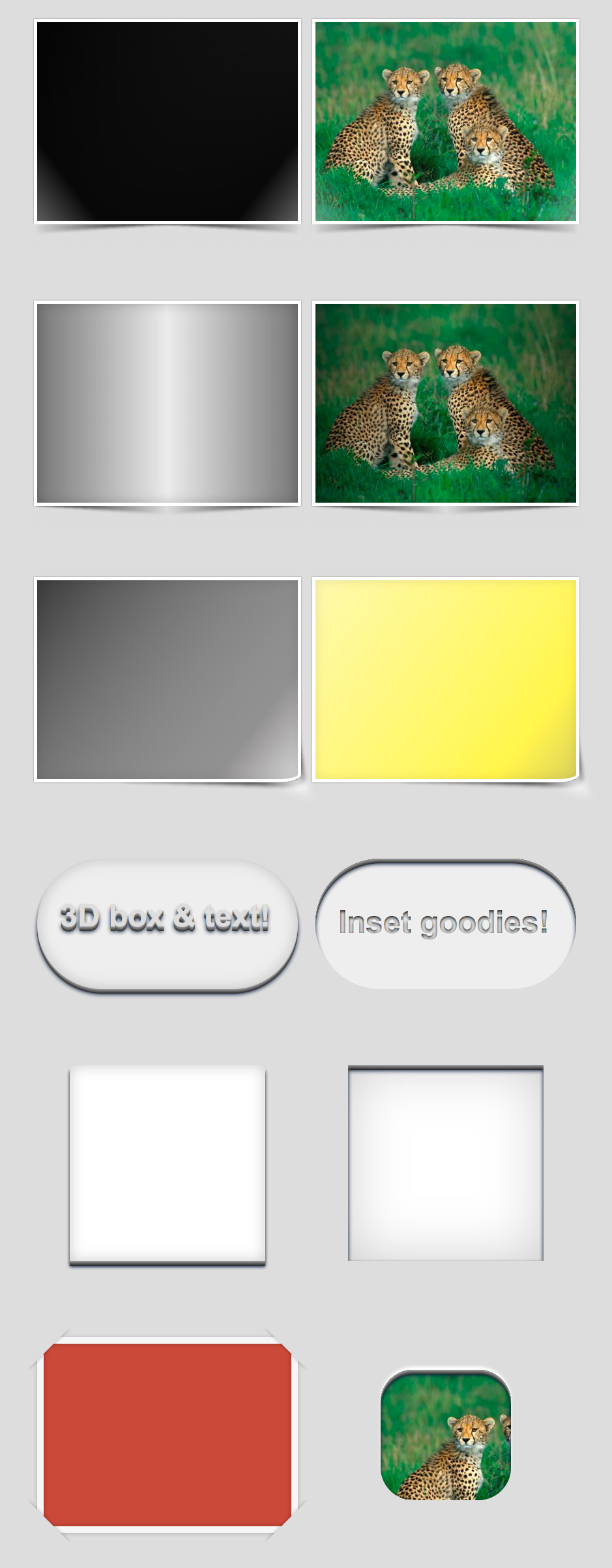
element with a box-shadow Example Specify a horizontal and a vertical shadow: div { The box-shadow CSS property adds shadow effects around an element's frame. You can set multiple effects separated by commas. A box shadow is described by X and Y offsets relative to the element, blur and spread radius, and color. Try it The box-shadow property enables you to cast a drop shadow from the frame of almost any element. 

values. If only two values are given, they are interpreted as values. If a third value is given, it is interpreted as a . box-shadow: 2px 6px; You need at least two values: the first is the horizontal offset. the second is the vertical offset. The shadow color will be inherited from the text color. Hello world. box-shadow: 2px 6px red; You can define a color as the last value. As with color, you can use color names, hexadecimal, rgb, hsl. Box Shadow CSS Generator — A solid option that also has a color picking ability and gives you code for older browser as well. You can copy it with a simple click. It has opacity control but can only create one drop shadow. CSS3gen CSS3 Box Shadow Generator — Another drop-shadow generator. A cool feature here is that, instead of x and y. 


CSS boxshadow Generator Frontend Tools Highperformance and intuitive HTML / CSS generator
93 Beautiful CSS box-shadow examples - CSS Scan Beautiful CSS box-shadow examples All of these box-shadow were copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 📌 Press Ctrl+D to bookmark this page #0 #1 #2 #3 #4 by 3drops #5 #6 #7 #8 #9 by Sketch #10 #11 by Sketch #12 by Sketch The box-shadow property in CSS is for putting shadows on elements (sometimes referred to as "drop shadows", ala Photoshop/Figma). .card { box-shadow: 0 3px 10px rgb(0 0 0 / 0.2); } That syntax is: box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color]; Box Shadow CSS Generator | CSSmatic The ultimate CSS tools for web designers Gradient Generator Border Radius Noise Texture Box Shadow Horizontal Length px Vertical Length px Blur Radius px Spread Radius px Shadow Color color Background Color color Box Color color Opacity Outline Inset -webkit-box-shadow: 10px 10px 5px 0px rgba (0,0,0,0.75); Box-shadow generator. This tool lets you construct CSS box-shadow effects, to add box shadow effects to your CSS objects. The box-shadow generator enables you to add one or more box shadows to an element. On opening the tool, you'll find a rectangle in the top-right section of the tool. That's the element you're going to be applying shadows to.
Css Box Shadow Svg
CSS Box Shadow | CSS-Tricks - CSS-Tricks Code Snippets → CSS → CSS Box Shadow Chris Coyier on Sep 21, 2009 (Updated on Sep 29, 2022 ) Used in casting shadows off block-level elements (like divs). .shadow { box-shadow: 3px 3px 5px 6px #ccc; } Box-shadow generator is an interactive tool allowing you to generate a box-shadow. Syntax Specify a single box-shadow using: Two, three, or four
CSS BoxShadow on Three Sides Except Top foxinfotech.in
Here's the basic syntax for a box shadow: box-shadow: 1px 2px 3px 4px rgba(20,20,20,0.4); There are 5 important parts in the above code snippet. Let's understand what they mean: Horizontal Offset: 1px in the above example. This indicates how far the shadow will be from the card horizontally. Positive means to the right, negative means to the left. With CSS you can add shadow to text and to elements. In these chapters you will learn about the following properties: text-shadow box-shadow CSS Text Shadow The CSS text-shadow property applies shadow to text. In its simplest use, you only specify the horizontal shadow (2px) and the vertical shadow (2px): Text shadow effect! Example h1 { The box shadow can take up to six values. Let's add 7px to the blur effect and 10px to spread the radius. 5. Use the inset keyword after your specified color to make the shadow sit inside the button. 6. To add multiple shadows to the button, add a comma after your first set of values and specify new ones. 1. Add a Dim box-shadow to the Left, Right, and Bottom of the Box. You can add very dim shadows to three sides (left, right and bottom) of the box using the following box-shadow CSS with your target HTML element: box-shadow: rgba (149, 157, 165, 0 .2) 0 px 8 px 24 px;