Database tool that is tailored to suit specific needs of SQL developers. Works with SQL and noSQL DB in a smart way. Try free now Learn Both SQL Server & PostgreSQL By Doing. Enhance Your Data Analytics Career Today. Join millions of learners from around the world already learning on Udemy.

+ Microsoft SQL Server + Angular 15 CRUD Application Example
Angular provides several tools for testing the connection to the MS SQL Server database. You can use the Angular HTTP client to send test requests to the backend API or server-side code.. I have do connection in 'Angular6' using sqlserver. SQL Server/Azure SQL enables you to easily format results of SQL queries as JSON text and return it to your JavaScript apps. In this post you will see how easily you can build back-end REST API for Angular sample app using JSON functionalities in SQL Server. Angular is JavaScript frameworks designed to help you to build modern single page apps. AngularJS SQL Previous Next AngularJS is perfect for displaying data from a Database. Just make sure the data is in JSON format. Fetching Data From a PHP Server Running MySQL AngularJS Example
| { { x.Name }} | { { x.Country }} |

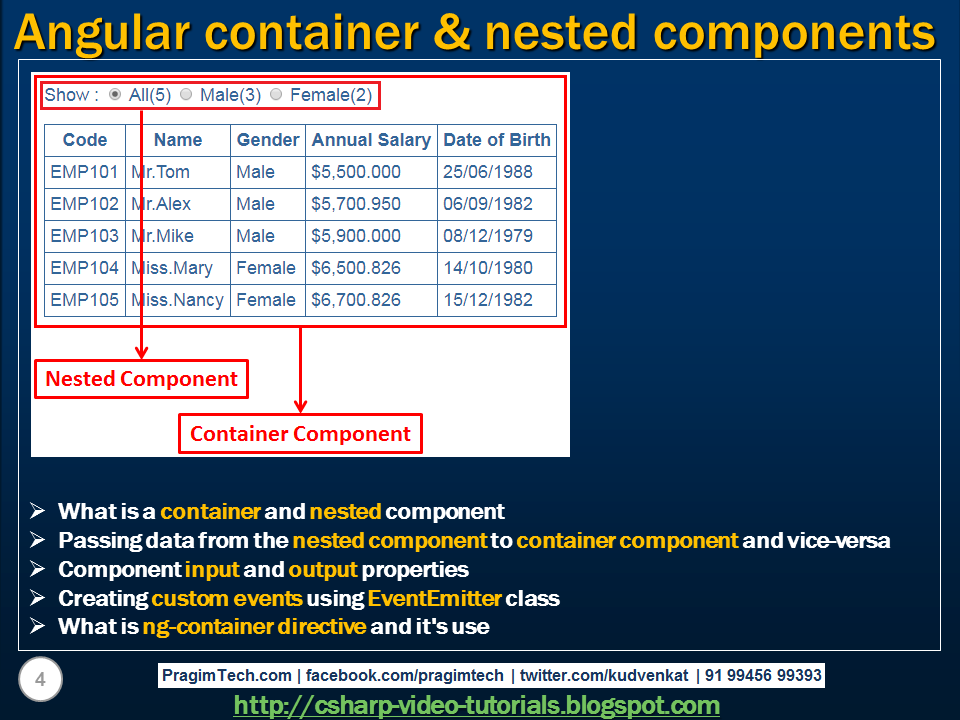
Sql server, and c video tutorial Angular 2 container and nested components
Build An App Using Angular 11, .NET Core And SQL Server Ramasagar Pulidindi Apr 23, 2021 25.6k 0 5 InventoryAPI.zip In this article, we'll implement Asp.Net Core 5.0 Web API CRUD Operations with Angular 11. Step 1 Let's first open Visual Studio 2019 and from the new project window, select Asp.Net Core Web Application as shown below. Connecting Angular to an SQL database Learning Angular is ridiculously difficult. Not because Angular is difficult, but because you need to teach yourself a gazillion unrelated technologies. 17 WebApiAngular12.rar Introduction In this article we will develop a Web application from scratch using the latest technologies in an easy and understandable way. Back-end = ASP.NET Core Web API Database = SQL Server Front-end = ANGULAR 12. First, we will create a database, tables and insert some data. Learn Angular 10, Web API, and SQL Server - DZone DZone Data Engineering Databases Learn Angular 10, Web API, and SQL Server Learn Angular 10, Web API, and SQL Server Learn to.

MS SQL Server (Angular)
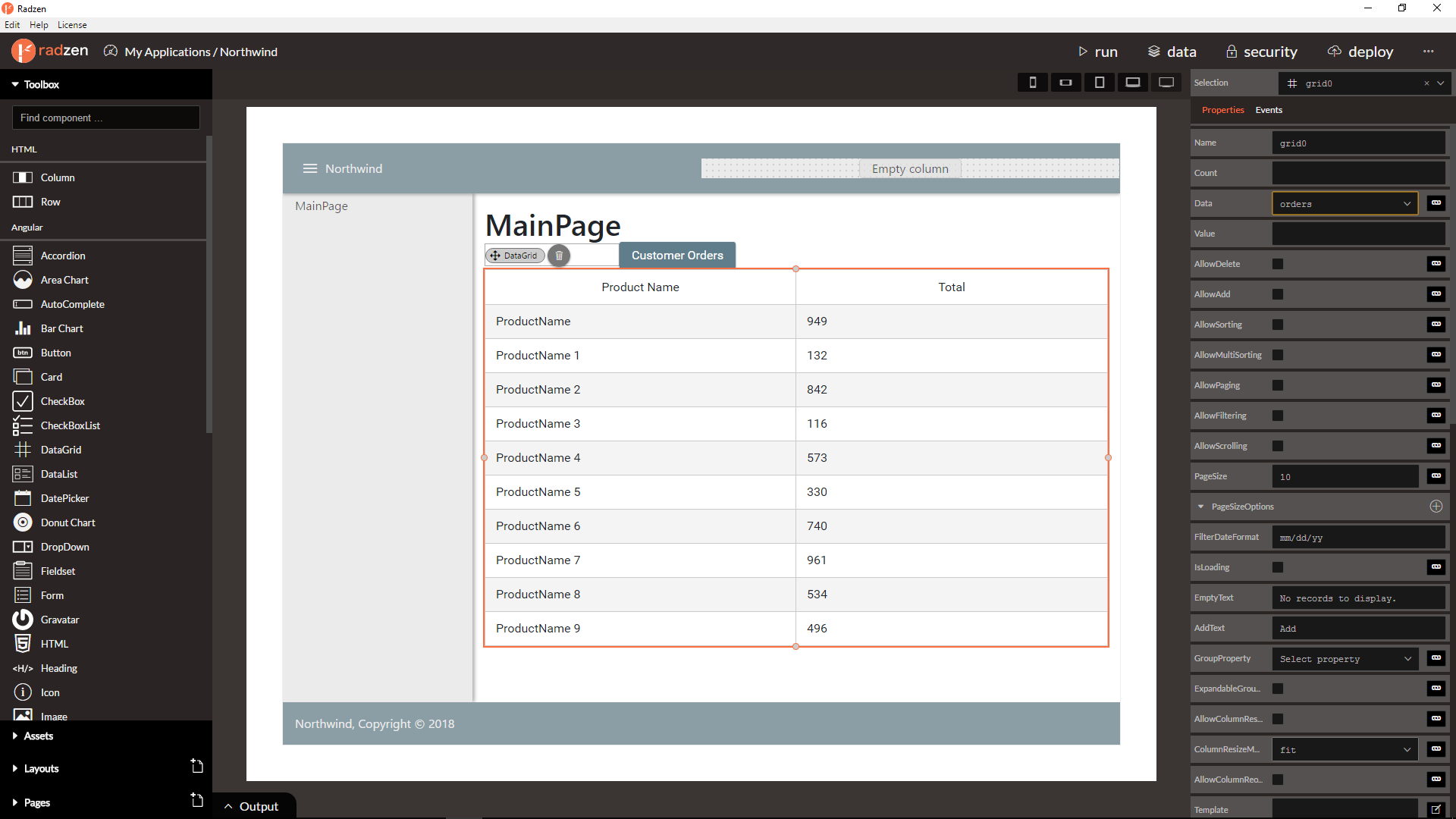
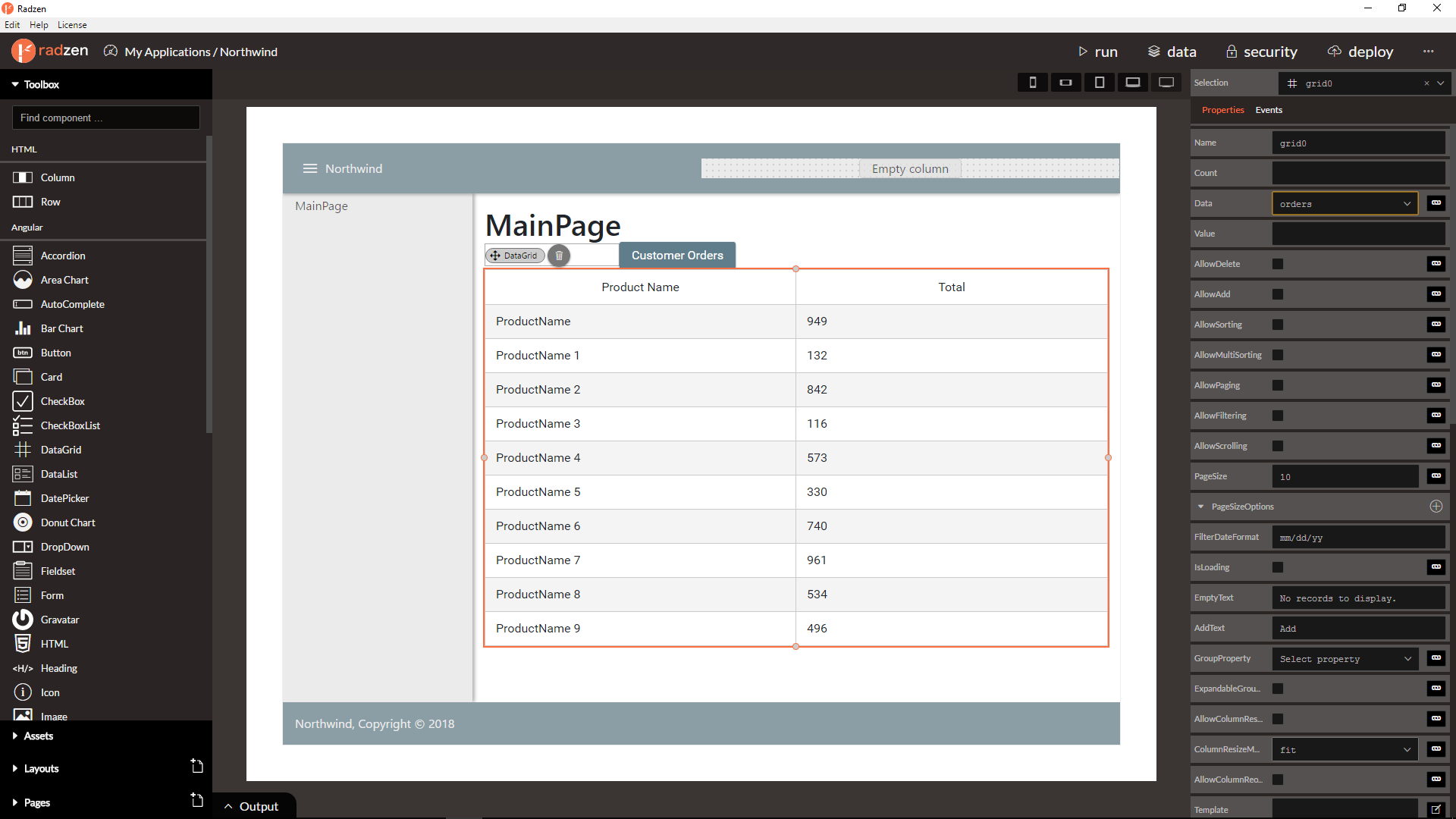
MS SQL Server (Angular) Radzen apps can connect to Microsoft SQL Server databases. All you need to do is specify the connection string. Radzen will discover the schema and will create an OData service which will expose the tables as OData entities. Run an Angular App with the Node + SQL Server CRUD API. For full details about the Angular CRUD app see the post Angular 11 - CRUD Example with Reactive Forms. But to get up and running quickly just follow the below steps. Download or clone the Angular tutorial code from https:.
Over the course of this webinar, we will demonstrate an end-to-end demo on how to implement CRUD operations in Angular and Ignite UI Grid, will show you how. Source Code: https://github.com/ArtOfEngineer/Angular10WebAPITutRelated Tutorials:-----React JS + Python Django + SQLite full-stack apphttps:/.

Uploading files from Angular to Core WebApi and SQL Server
Hello Everyone, and welcome to this course on Angular 12, .NET Core Web API, Microsoft SQL Server full-stack web development. In this course, you will learn how to develop a web application from scratch using popular technologies such as * Microsoft SQL Server for the database. * .NET Core Web API for the back end web development. The Angular front-end app and ASP.NET Core back-end api will both be hosted on an Azure Virtual Machine instance running Windows Server and IIS, and the Azure SQL Database service will be used for storing and managing data in the cloud. Angular + .NET Core + SQL on Azure - How to Deploy a Full Stack App to Microsoft Azure Watch on