Streaming large files is covered in the Upload large files with streaming section.
\nWeb Forms File Upload Control Upload Large Files Syncfusion
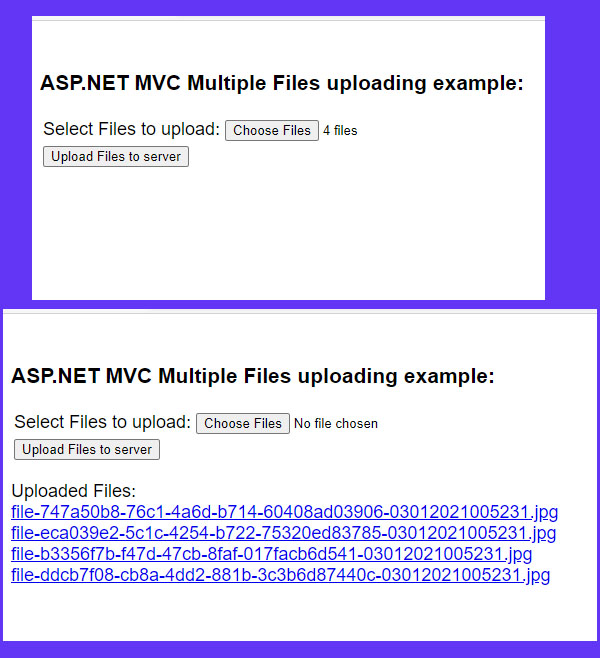
ASP.NET Core supports uploading one or more files using buffered model binding for smaller files and unbuffered streaming for larger files. View or download sample code ( how to download) Security considerations Use caution when providing users with the ability to upload files to a server. Attackers may attempt to: Streaming reduces the demands for memory or disk space when uploading files.\n