I am trying to make a cloud function that sends a push notification to a given user. The user makes some changes and the data is added/updated under a node in firebase database (The node represents an user id). Here i want to trigger a function that sends a push notification to the user. I have the following structure for the users in DB. 1. Overview. In this codelab, you'll learn how to use Cloud Functions for Firebase to add functionality to a chat web app by sending notifications to users of the chat app. This codelab is meant as a sequel to the Firebase Web Codelab, in which you learn how to build a chat app using the Firebase Web SDK. If you would like to learn how to use.

Android Push Notifications Con Firebase Cloud Messaging
This article provides a quick introduction on how to use Firebase Cloud Functions to send push notifications. There are 2 main advantages in using them: A small amount of code can send iOS and Androi Firebase Cloud Messaging (FCM) is a cross-platform messaging solution that lets you reliably send messages at no cost. Introducing Firebase Cloud Messaging. Using FCM, you can notify a client app that new email or other data is available to sync. You can send notification messages to drive user re-engagement and retention. When you deploy your function: The Firebase CLI creates a .zip archive of the function code, which is then uploaded to a Cloud Storage bucket (prefixed with gcf-sources) before Cloud Functions creates an Artifact Registry repository (named gcf-artifacts) in your project. Cloud Build retrieves the function code and builds the function source. While it's expected that Firebase apps will use Cloud Functions in unique ways to meet their unique requirements, typical use cases might fall into these areas: Notify users when something interesting happens. Perform database sanitization and maintenance. Execute intensive tasks in the cloud instead of in your app.

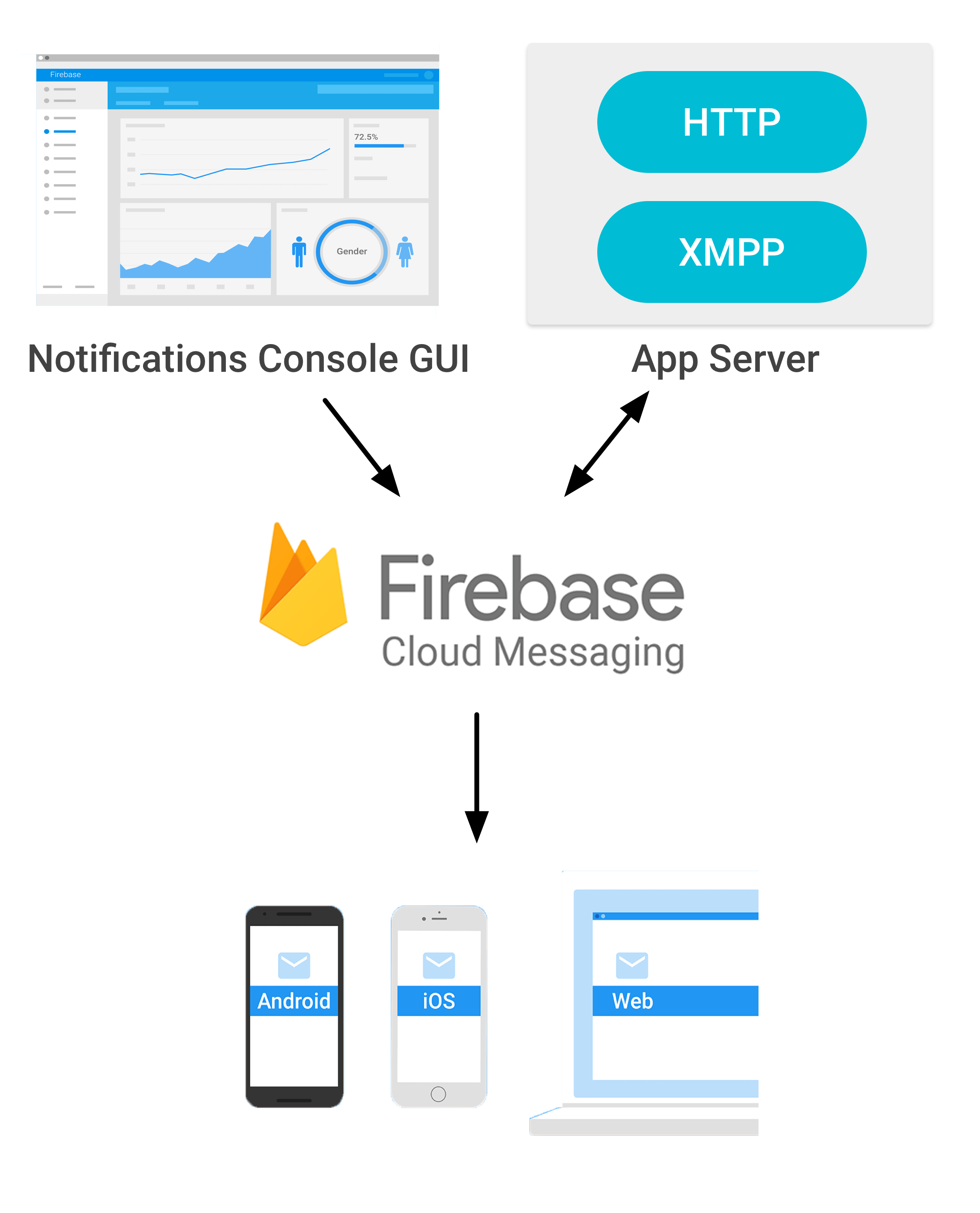
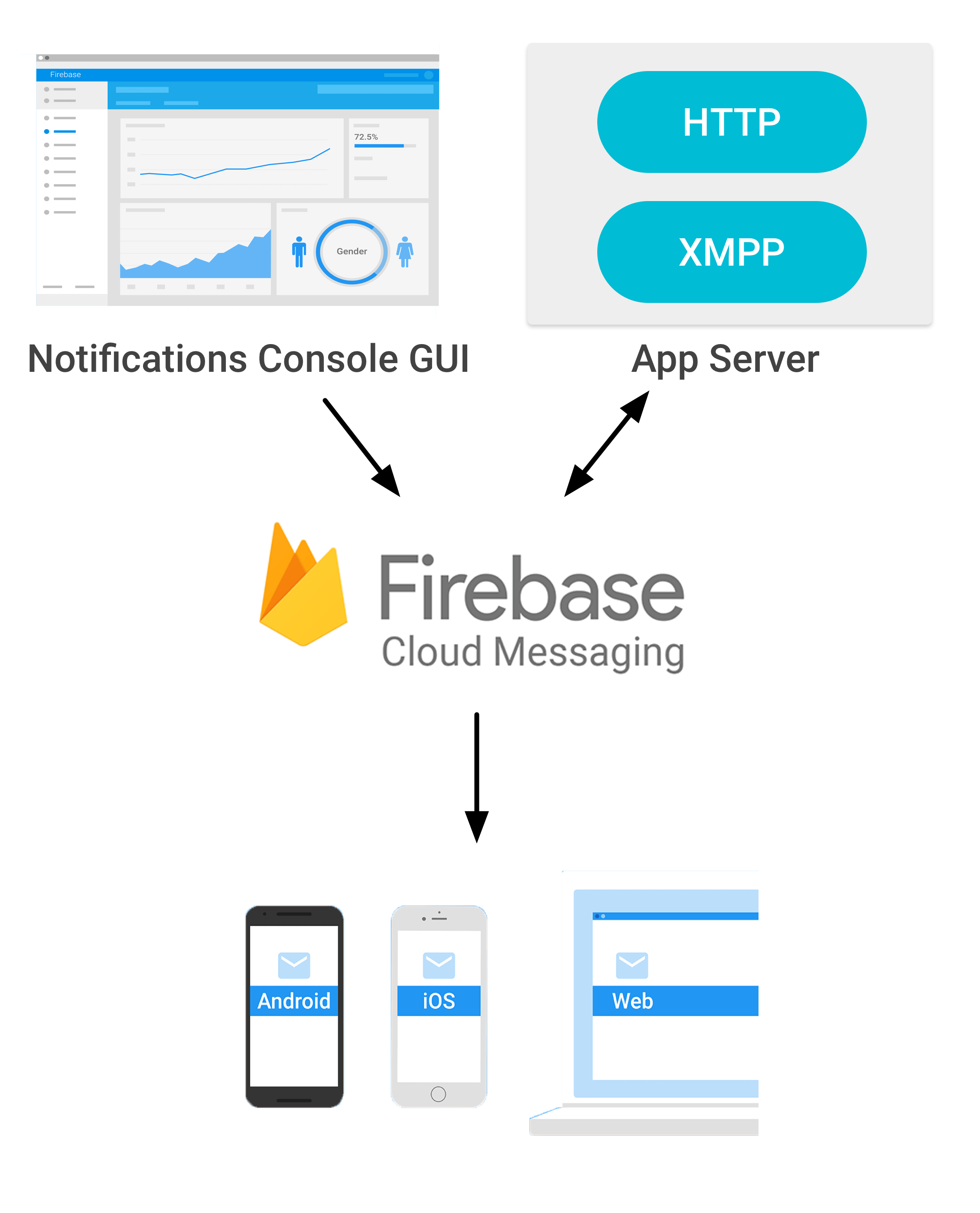
FCM Architectural Overview Firebase Cloud Messaging
Notification messages. Data messages. Notification messages with optional data payload. Customizing a message across platforms. Firebase Cloud Messaging (FCM) offers a broad range of messaging options and capabilities. The information in this page is intended to help you understand the different types of FCM messages and what you can do with them. Using the Firebase Admin SDK or FCM app server protocols, you can build message requests and send them to these types of targets: Topic name. Condition. Device registration token. Device group name (protocol only) You can send messages with a notification payload made up of predefined fields, a data payload of your own user-defined fields, or a. Send messages to any device. Firebase Cloud Messaging (FCM) provides a reliable and battery-efficient connection between your server and devices that allows you to deliver and receive messages and notifications on iOS, Android, and the web at no cost. plat_ios plat_android plat_web plat_cpp plat_unity. First we're going to need a few things: expo-server-sdk - we'll use this in our cloud functions to actually send the Push Notification. expo-notifications to register our users and app for push notifications. expo-device to make sure we're running this code on a physical device. expo-linking to open Settings in case the user rejects our Push.

What can you do with Cloud Functions? Cloud Functions for Firebase
The APIs changed since the beta release years ago. Update your code to the newer signatures as shown in the documentation for Firestore triggers. Triggers now receive two arguments instead of one. exports.sendNotification = functions.firestore.document ("Buyers/ {userID}/Notifications/ {notificationId}") .onWrite ( (change, context) => { const. Let's create and deploy our cloud function! Create a new folder and run firebase init functions in cmd. Select your Firebase project and be sure to install dependencies with npm. Also, run npm install https as you will need it to make API calls. We will make use of Javascript to write our cloud functions.
Let's create a file inside the project directory called push-notification.js. Inside the file, let's create a function that initializes Firebase and passes the keys of your project. import firebase from 'firebase'; export const initializeFirebase = () => { firebase.initializeApp({ messagingSenderId: "your messagingSenderId" }); } Choose "Cloud Messaging" from the left-hand menu. Click the "New notification" button. Enter you message title and text, as normal, but then click "Test on device.". Copy/paste your.

React Native Push Notifications with Firebase Cloud Functions
3. Firebase Cloud Functions. We'll be utilizing Firebase Cloud Functions to calculate the payload and to send the messages. Please follow the Getting Started guide to create your environment. If you're new to Firebase Functions, you can find more tutorials on YouTube than you'll ever be able to watch. Firebase cloud function send notification to all users. 28 Send push notifications using Cloud Functions for Firebase. Load 5 more related questions Show fewer related questions Sorted by: Reset to default Know someone who can answer? Share a link to this question.