
How to Link Within a Page Using HTML 8 Steps (with Pictures)
The innerHTML property can be used to examine the current HTML source of the page, including any changes that have been made since the page was initially loaded. Reading the HTML contents of an element Reading innerHTML causes the user agent to serialize the HTML or XML fragment comprised of the element's descendants. Syntax Return the innerHTML property: element .innerHTML Set the innerHTML property: element .innerHTML = text Property Value Return Value More Examples Example Change the HTML content of two elements: let text = "Hello Dolly."; document.getElementById("myP").innerHTML = text; document.getElementById("myDIV").innerHTML = text; Try it Yourself » Links inside of larger clickable areas (CSS Only) (2 answers) Closed 7 years ago. I would like to have a div that contains an image and some text be a link. So that one can click anywhere (not necessarily the image or text) in the div and be taken to one location. The nested link gets kicked out. My first inclination would be to simply not nest the links in the markup, but make them appear nested visually. Some folks replied to the tweet, including Nathan Smith, who shared that same thought: have a relatively positioned parent element and absolutely position both links.
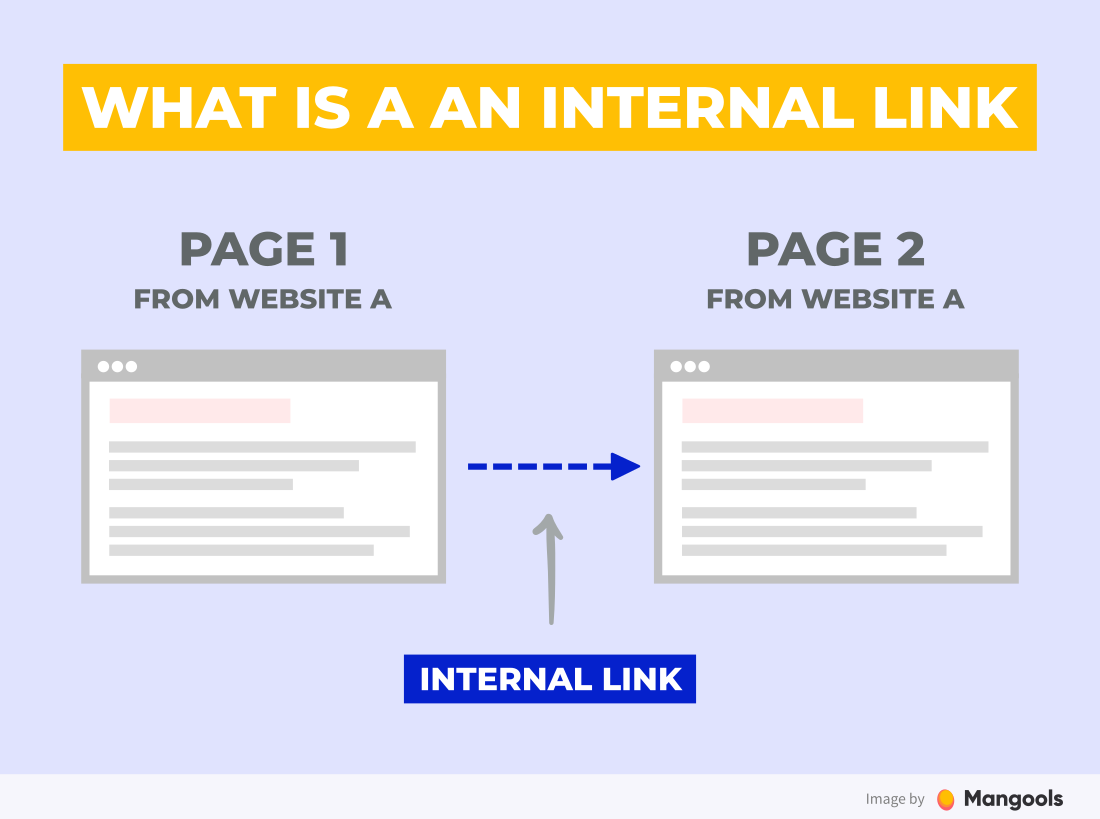
How internal linking helps in SEO and give boost to Organic Traffic
It has the following syntax: link text The most important attribute of the element is the href attribute, which indicates the link's destination. The link text is the part that will be visible to the reader. Clicking on the link text, will send the reader to the specified URL address. Example How to Add Internal HTML Links Using the ID attribute tag to create page bookmarks By Jennifer Kyrnin Updated on February 24, 2021 What to Know Name section by adding an ID attribute to the tag. Create the internal link as you would for an external link, but replace the URL with the ID. Part 1 Creating a Destination Anchor Download Article 1 Create an anchor element. The "anchor" element defines a place on the page that you can link to. Anything inside the and tags, typically text or an image, can be the destination of the link. 2 Place something inside the anchor element. Okay, let's scroll back up to the link. And, now, in order to tell the browser to go to this internal link, we need to start with a hash sign and then type exactly the id like we typed it below. Okay, so now, pause this talk through and try clicking the link. Go on, I will wait. Clicky, clicky, clicky, clicky, clicky, clicky, clicky.
What is link in html?, Types of link. Internal link, How to create internal link in html., Link
Try it Yourself » Definition and Usage The tag defines the relationship between the current document and an external resource. The tag is most often used to link to external style sheets or to add a favicon to your website. Each HTML page must include a reference to the external style sheet file inside the element, inside the head section. Example External styles are defined within the element, inside the section of an HTML page:This is a heading
InnerHTML is a property of the HTML DOM. innerHTML is often used to set and modify the contents of aelement. document.getElementById ("paragraph").innerHTML = "Career Karma!"; This line of code sets the contents of the "paragraph"
element to "Career Karma!". The getElementById () method retrieves an element by its ID. This may seem pretty basic, are you allowed to put a link inside of a link? See attached image below: I'm trying to have the whole grey bar clickable to go somewhere, but if the user clicks the wheel or the move arrow, they are other links. See my current code: 
How to Create a Link With Simple HTML Programming 9 Steps
The html Hyperlink that links to another web page located in the same website, is called internal link. Page-Jump: The html Hyperlink that links specific section within the same document is called page-jump. The section or location of the document to which the hyperlink is linked, is called bookmark. The page-jump links help the users (visitors. How it works: First, select the- element by its id ( menu) using the getElementById () method. Then, get the HTML content of the
- Home
- Services Code language: HTML, XML (xml) 2) Examining the current HTML source
- element using the innerHTML. Output:
