jQuery Toast Plugin Toast loader has been introduced in the latest version. Check the demo below to see it in action $.toast ('Here you can put the text of the toast') Loader is enabled by default. In order to disable it or change the color, use the `loader` and `loaderBg` options. Have a look at the demo below Or directly download the repository and place the content of dist wherever you can access them.. Include the CSS and JS files. Simply do $.toast('Toast message to be shown') Of course it would be the world's simplest toast message but believe me you can do a lot more with the options.. Demo. For some quick demos and a detailed documentation accompanied by the demos for each of the available.

mirrors_kamranahmedse/jquerytoastplugin
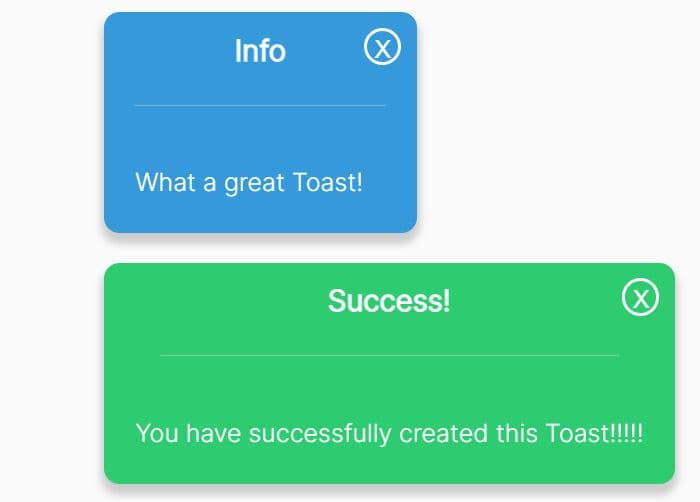
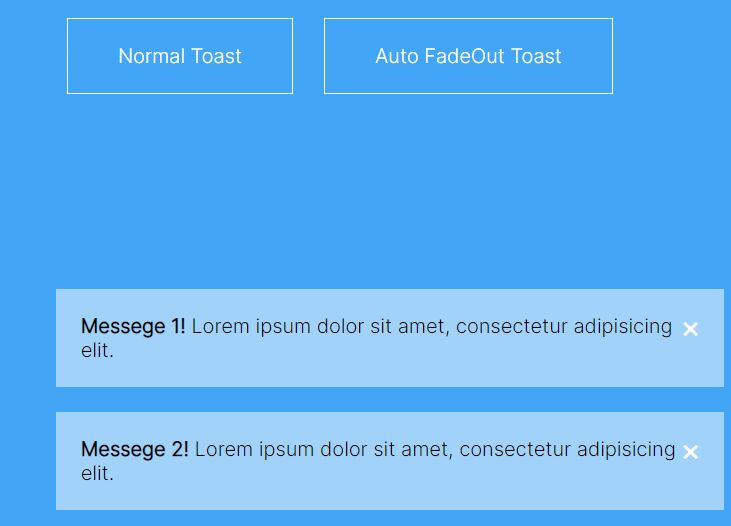
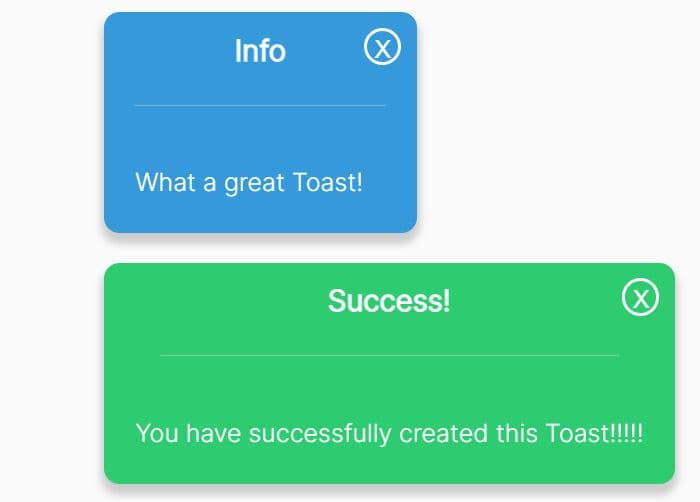
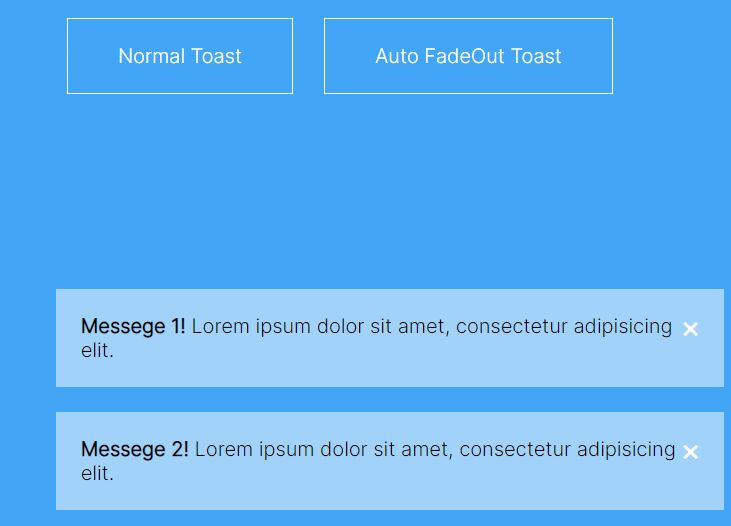
A plugin to show highly customizable notifications to the user. How to use You can install the plugin via Bower: bower install jquery-toast-plugin or via npm npm install jquery-toast-plugin Or directly download the repository and place the content of dist wherever you can access them. Include the CSS and JS files. Toast is a jQuery notification plugin used to display animated, highly customizable & styleable, stackable visual feedback messages on your web page. [ Demo] [ Download] Vanilla JS Toast Notification Libraries: Simple Vanilla JavaScript Toast Notification Library - Toastify Toast is a jQuery plugin to show highly customizable notifications to the user. Features Show different types of toasts i.e. informational, warning, errors and success Customtoast background colorandtext color Ability tohack the CSSto add your own thing jquery-toast-plugin Highly customizable jquery plugin to show toast messages 1k GitHub MIT licensed http://www.kamranahmed.info/toast Tags: Toast, Toast plugin, Jquery toast plugin Version 1.3.2 Asset Type All https://cdnjs.cloudflare.com/ajax/libs/jquery-toast-plugin/1.3.2/jquery.toast.min.js

GitHub Script47/Toast A Bootstrap 4.2+ jQuery plugin for the toast component
Books. Learning jQuery Fourth Edition Karl Swedberg and Jonathan Chaffer jQuery in Action Bear Bibeault, Yehuda Katz, and Aurelio De Rosa jQuery Succinctly Cody Lindley Note It should be noted that, once you change the position of toast by using the `position` property, you'll have to reset the position for the next toasts, if you want them to appear at their default position i.e. the bottom left corner. Or else, each new toast generated will be appearing at the last position i.e. where you displayed the last positioned toast. The jQuery Toast plugin makes it easier to create customizable toast-style temporary alert messages on the webpage using Bootstrap 4 toasts component. Demo Download Easy Toast-style Notification Plugin For Bootstrap - Notify 3 years ago - Other - 3061 Views Toaster is a jQuery plugin for displaying toast notifications. It comes with a sublime set of defaults that you can use out of the box, while at the same time remains completely flexible; bending to meet your specific design needs. Toaster includes a polyfill for Array.indexOf to support older browsers (lte IE8). What Is This Toast You Speak Of?

Toaststyle Notification Box jQuery Plugin Toastee
Use this online jquery-toast-plugin playground to view and fork jquery-toast-plugin example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! Nothing. oliverod. griffin admin template. vigilant-galois-jzoms. oliverod. In This Video, I Will Show You A Tutorial Of A JQuery Plugin That Is Created For Send And Displaying Toasts On WebsitePlugin Github:- https://github.com/kamr.
ToastMe is a free jQuery plugin by GitHub.org and you can easily download it from its official website. Get More Details Here 2. Jquery.toast.basic - Free Toast Notification jQuery Plugins It is a basic plugin to visualize toast and notification messages on your website. ToasterJS is a light weight free jQuery plugin for creating toast-like alert notifications that disappear after a period of time set by the user. A create toaster notifications with a less lines number of codes. on click button toast notification in your web or mobile. Table of Contents More Features: How to use:

Minimalist jQuery Toast Notification Plugin Toaster.js Free jQuery Plugins
Toastr is a simple yet robust jQuery toast notification plugin which lets you create highly customizable toast messages on your webpage. Main features: Can be placed anywhere on the webpage. 4 built-in toast types: success, info, warning and error. Custom show/hide animations. Auto dismiss with progress bar. Allows to prevent duplicates. How to Use Plugin to Show Toastr Notification : 1. Load the jQuery and jtoast.js file into your HTML page. 2. After that, create an event handler in DOM , such as button or any object you want. 3. Now, call the plugin in your functions to trigger the notification on event.