
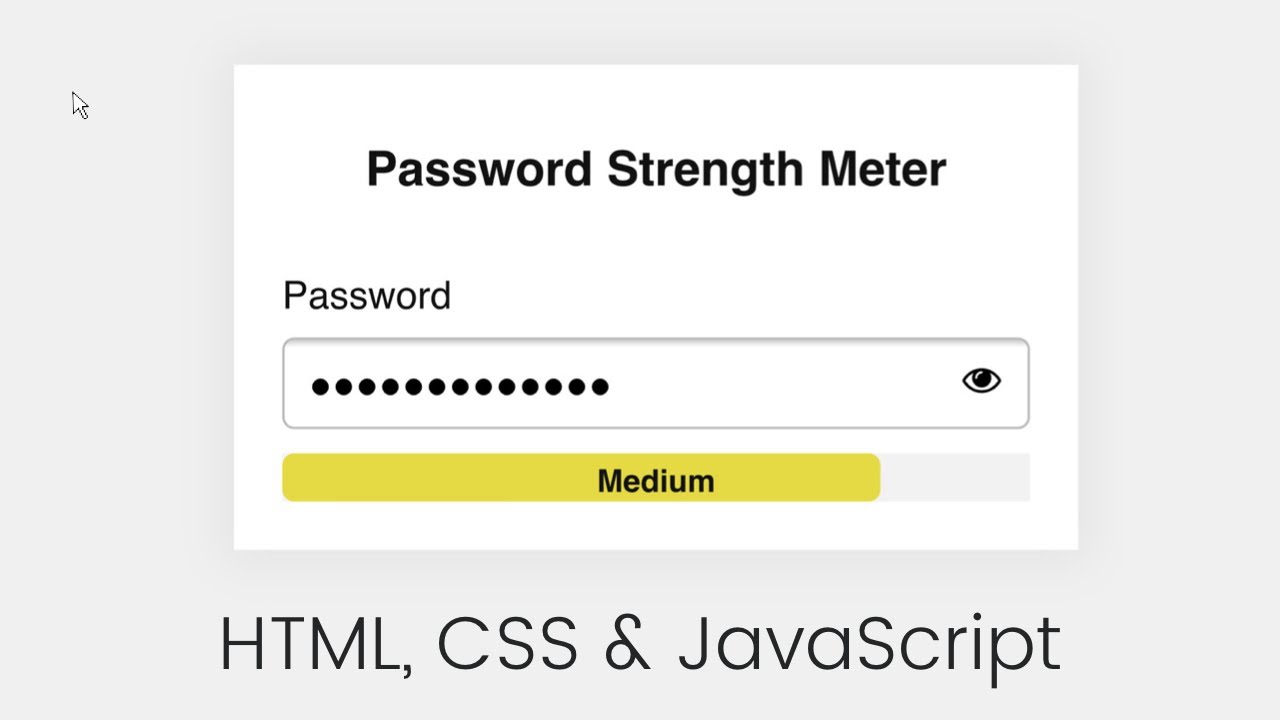
Create Password Strength Meter / Password Policy Validation using HTML, CSS & JavaScript YouTube
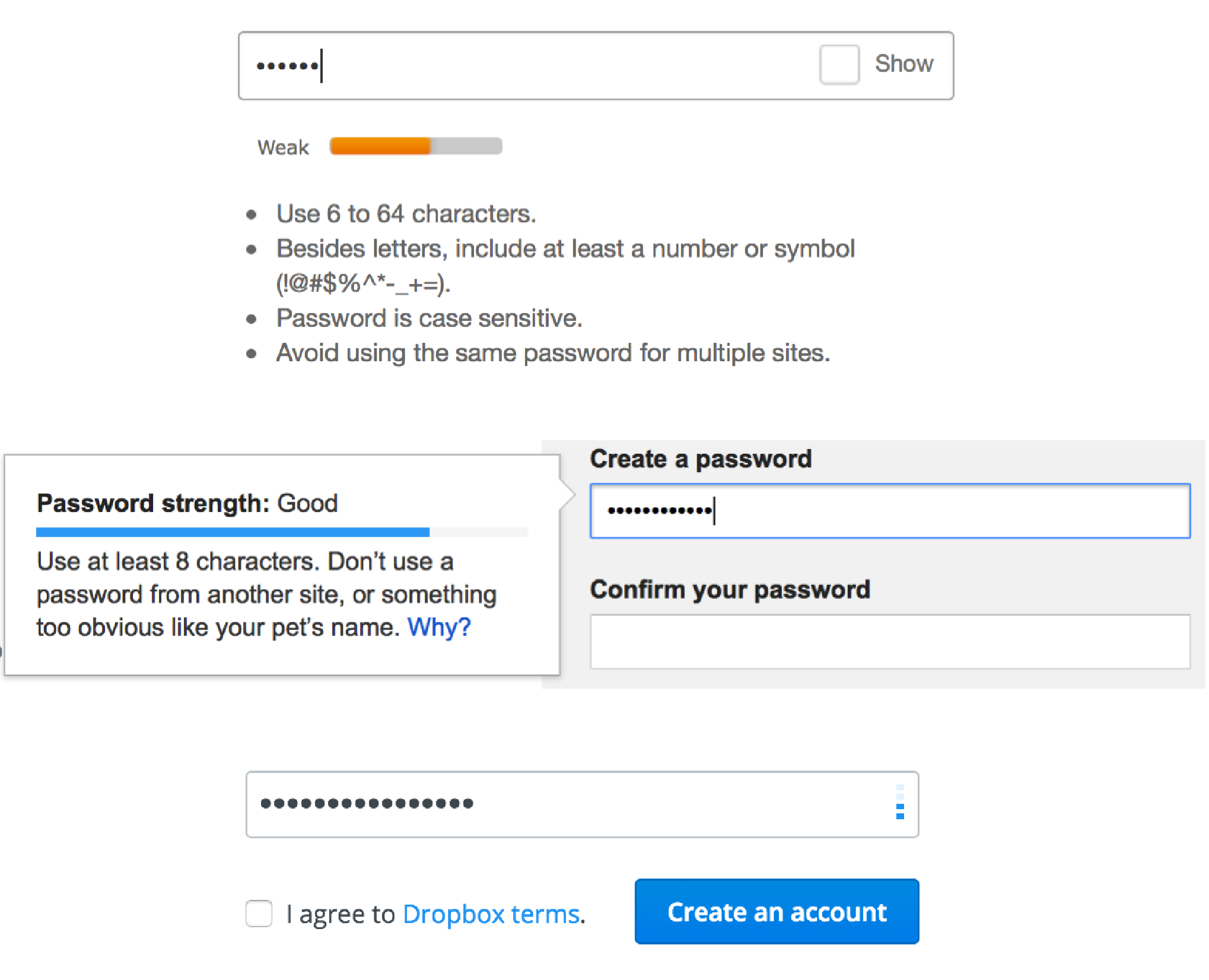
The password strength checker checks the password that which user has entered and indicates the strength of the password it also indicates the password can be hacked by hackers or not. It has a meter that checks the user-entered password including a full combination of symbols, numbers, uppercase, and lowercase letters. You may like these: The Password Strength component allows you to show an indicator of how strong a password is. It comes with the option of adding a list of requirements the password should meet. Password Strength Level To evaluate the strength level of the password, we use the zxcvbn libarary by Dropbox. 1
Password Strength `meter` CSSTricks
In this tutorial we'll be building a password strength indicator like the following: Let's start with the HTML creating a password input field and a password strength that we can style later on to give a visual representation of password strength: Posted on March 10, 2021, 8 p.m. by Bishal ( 7481) Google, A strong password should always contain a longer character, it can be any combination of letters, numbers, and symbols. Always keep your passwords unique and always use different passwords for different accounts. To Generate a strong password you can click: Generate Strong Password. Step 2 - Add the CSS below the main stylesheet of your website Copy and Paste the CSS from our GitHub page at password-strength.css Step 3 - Add the JavaScript below to a file called password.js xxxxxxxxxx 9 1 $ (document).ready(function($) { 2 $ ('#myPassword').strength( { 3 strengthClass: 'strength', 4 A password strength meter shows how repellent a given password might be to password cracking attempts like brute force and dictionary attacks. Meters have rules they use to select points for password hardening measures such as including a full combination of symbols, numbers, uppercase, and lowercase letters. 

How To Make Password Strength Indicator Using HTML CSS And JavaScript YouTube
Read 5 Bootstrap Password Strength Meter/Complexity Demos and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python. UI Pattern : Password Strength Meter HTML HTML xxxxxxxxxx 13 1 2
