3D rotate images online to create beautiful 3D mockups for websites, landing pages, and portfolios. Figma plugin is available too! How to transform a 2D image into a 3D space? Transform images with python from scratch and user-friendly sliders interface to visualize transformation matrices ⭐Axel Thevenot · Follow Published in Towards Data Science · 6 min read · Apr 21, 2020 3 Transformed image Transformation Matrix

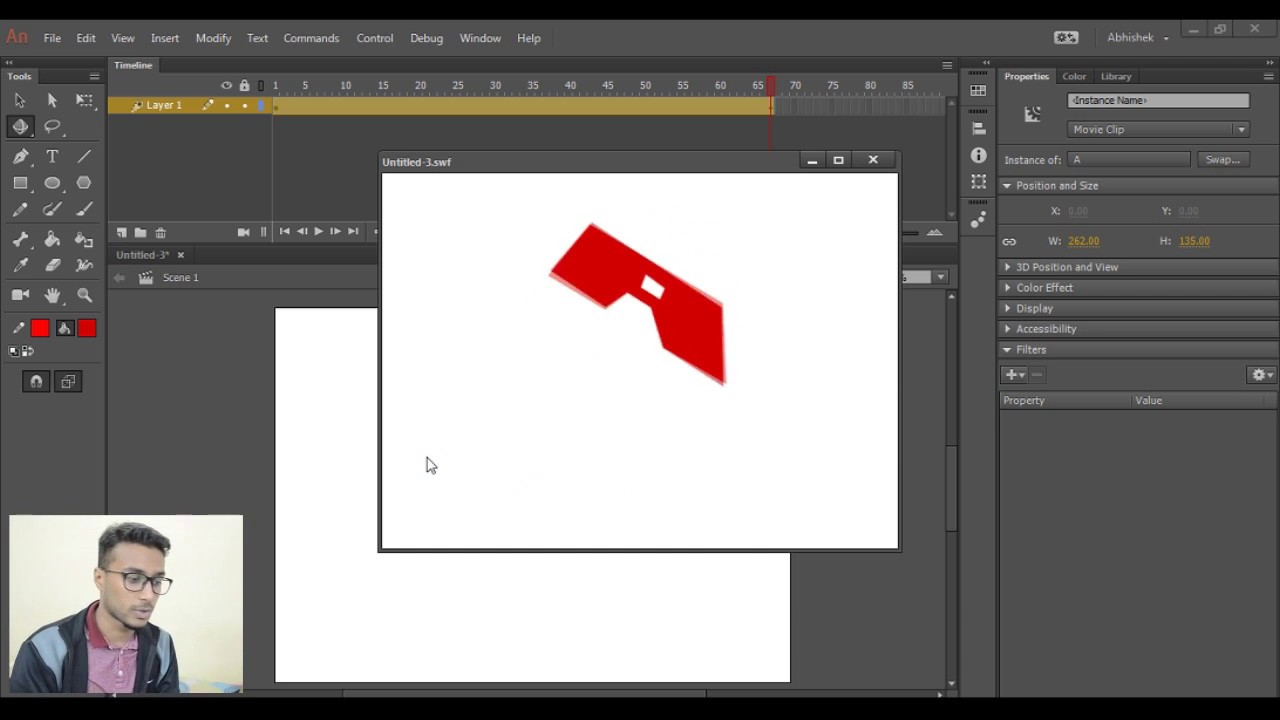
Rotating 2D shapes in 3D YouTube
The rotate3d () CSS function defines a transformation that rotates an element around a fixed axis in 3D space, without deforming it. Its result is a
data type. Try it In 3D space, rotations have three degrees of freedom, which together describe a single axis of rotation. Roberto Di Stefano 35 1 2 4 Its a bit late but you can find a very simple working demo-code here: stackoverflow.com/a/6667784/1886124 good luck. - Luqman Apr 5, 2013 at 15:49 Add a comment 1 Answer Sorted by: 2 Follow that same post, but replace your rotation matrix. Familiarize yourself with the Rorigues () function. ODIN: A Single Model for 2D and 3D Perception. State-of-the-art models on contemporary 3D perception benchmarks like ScanNet consume and label dataset-provided 3D point clouds, obtained through post processing of sensed multiview RGB-D images. They are typically trained in-domain, forego large-scale 2D pre-training and outperform alternatives. David Severin. 10 months ago. It is not exactly changing a 2d object into a 3d object, it is more related to rotating a circle and putting billions and billions of these circles together to form a sphere. This would be like taking a magazine (not quite 2D, but pretty flat and thin compared to the lengths and widths.

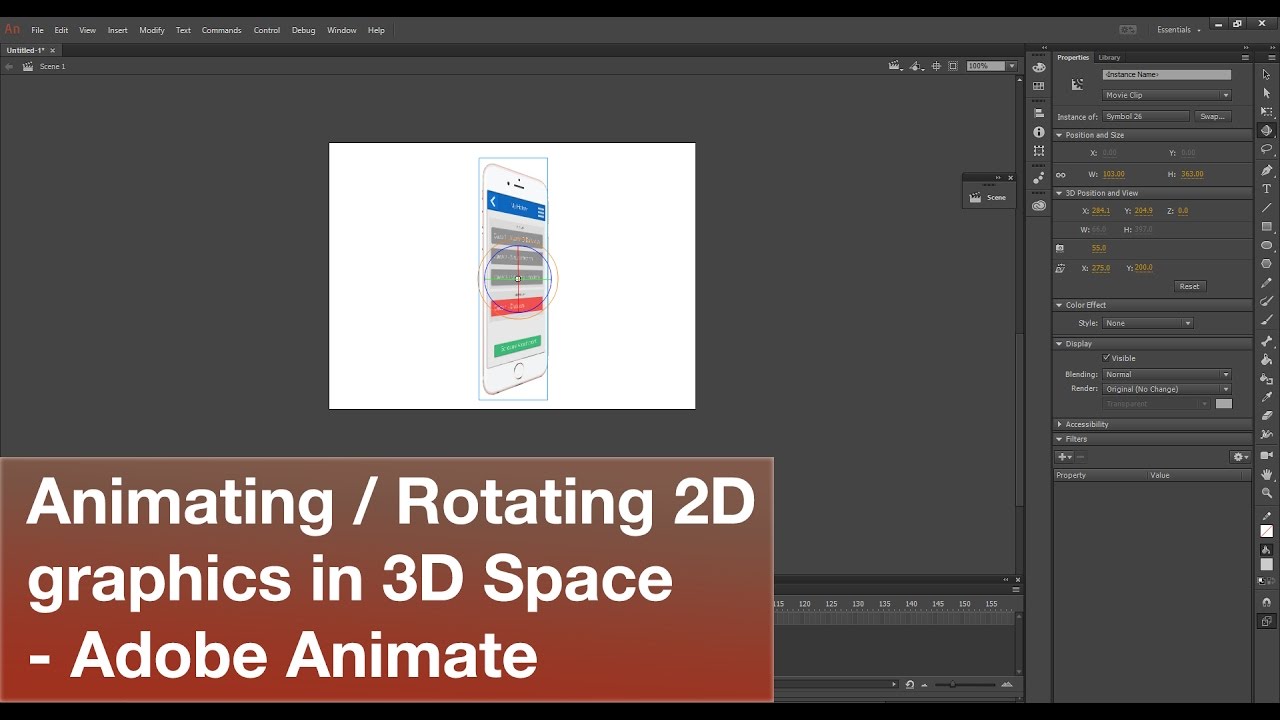
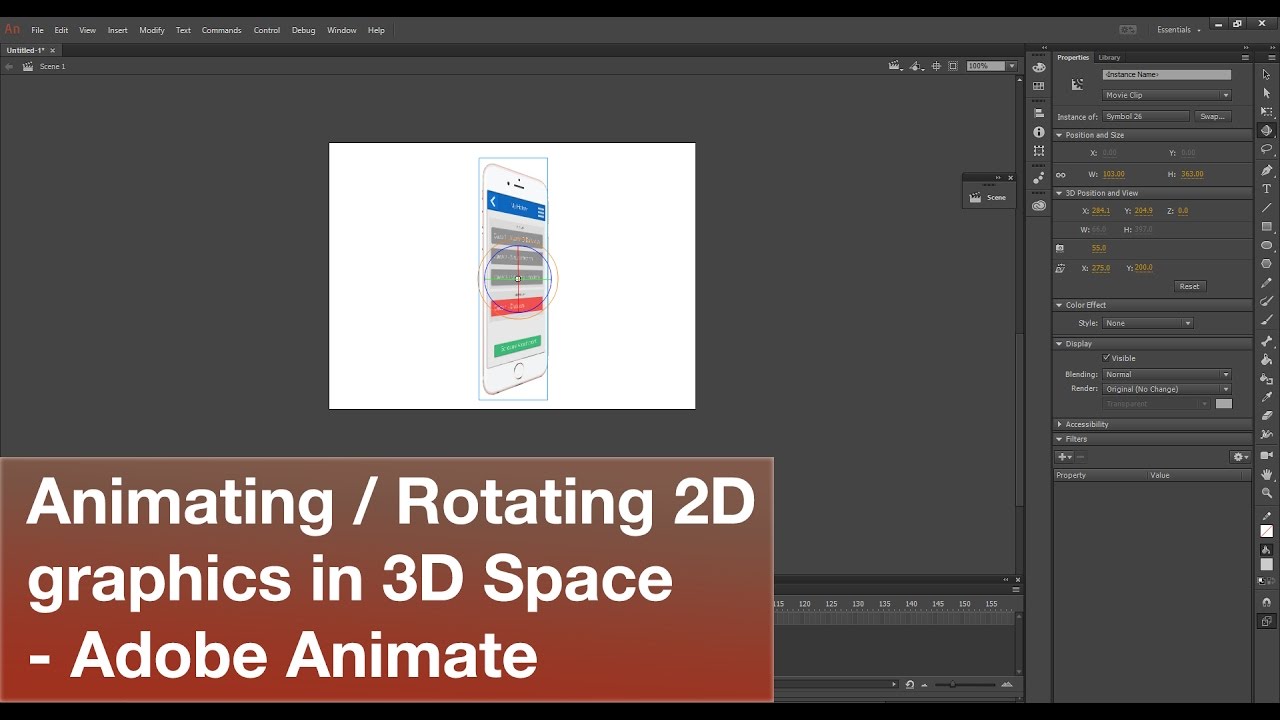
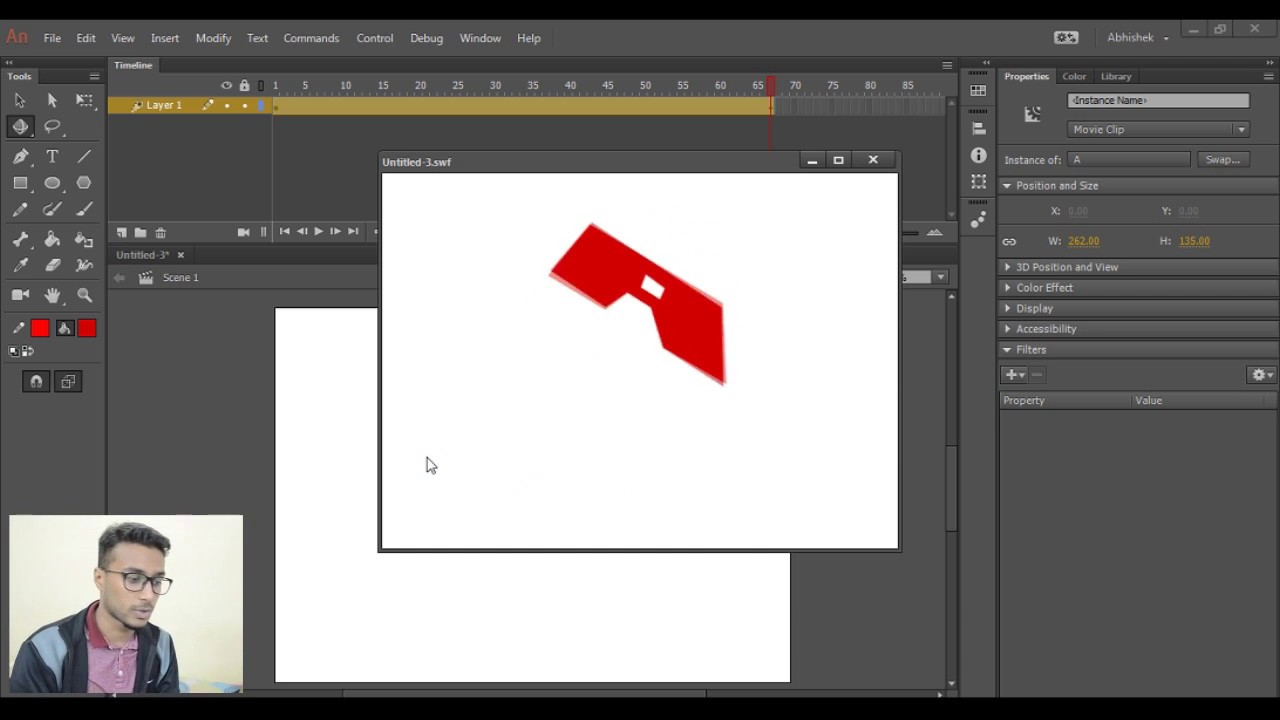
Animate a 2D graphic in 3D space using the 3D Rotation tool Adobe Animate 2017 YouTube
Existing 3D-aware portrait synthesis methods can generate impressive high-quality images while preserving strong 3D consistency. However, most of them cannot support the fine-grained part-level control over synthesized images. Conversely, some GAN-based 2D portrait synthesis methods can achieve clear disentanglement of facial regions, but they cannot preserve view consistency due to a lack of. 1 I am trying to rotate a flat 2D image around a 2D origin in 3D space. The problem I am having is that the image becomes stretched after the rotation. I am using the WGSL from this tutorial, but with the camera logic removed. The clip-coordinates have to be a 3d vector + w. Here is what the sprite is meant to look like: transform Browser Support The numbers in the table specify the first browser version that fully supports the property. CSS 3D Transforms Methods With the CSS transform property you can use the following 3D transformation methods: rotateX () rotateY () rotateZ () The rotateX () Method Integrating two-dimensional (2D) and three-dimensional (3D) data is a significant challenge. Models tailored for 2D images, such as those based on convolutional neural networks, need to be revised for interpreting complex 3D environments. Models designed for 3D spatial data, like point cloud processors, often fail to effectively leverage the rich detail available in 2D imagery. 
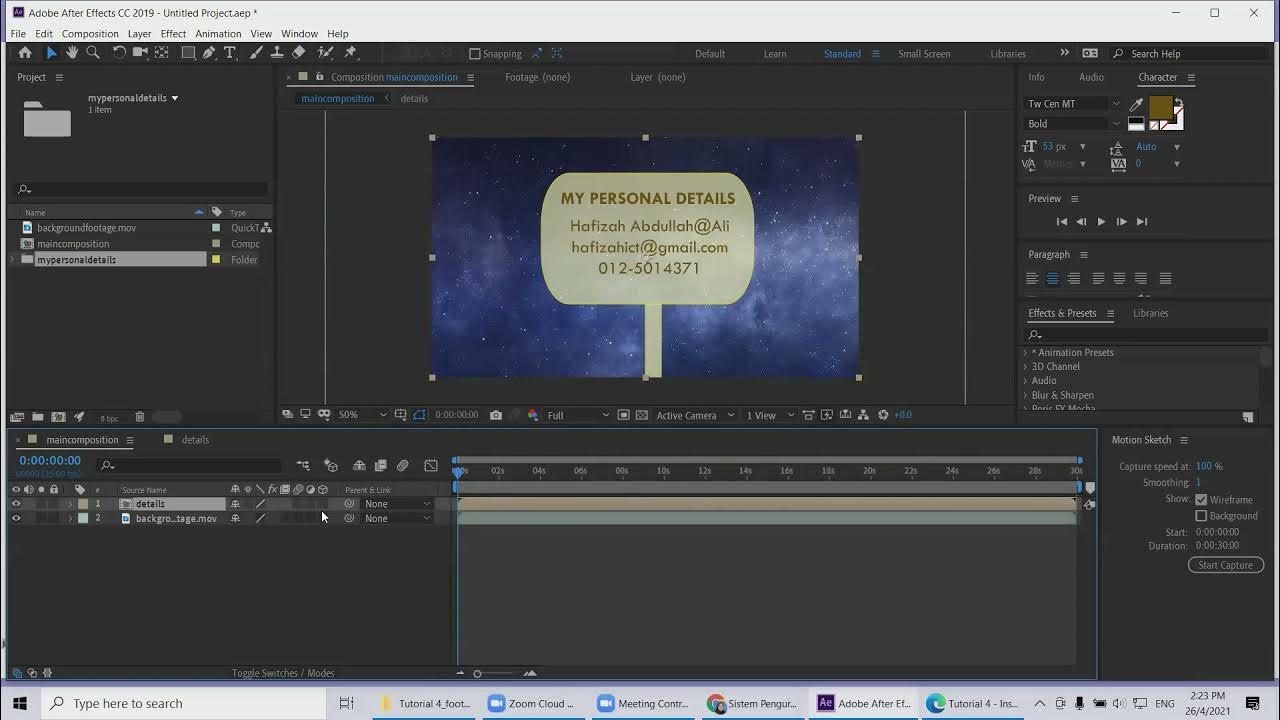
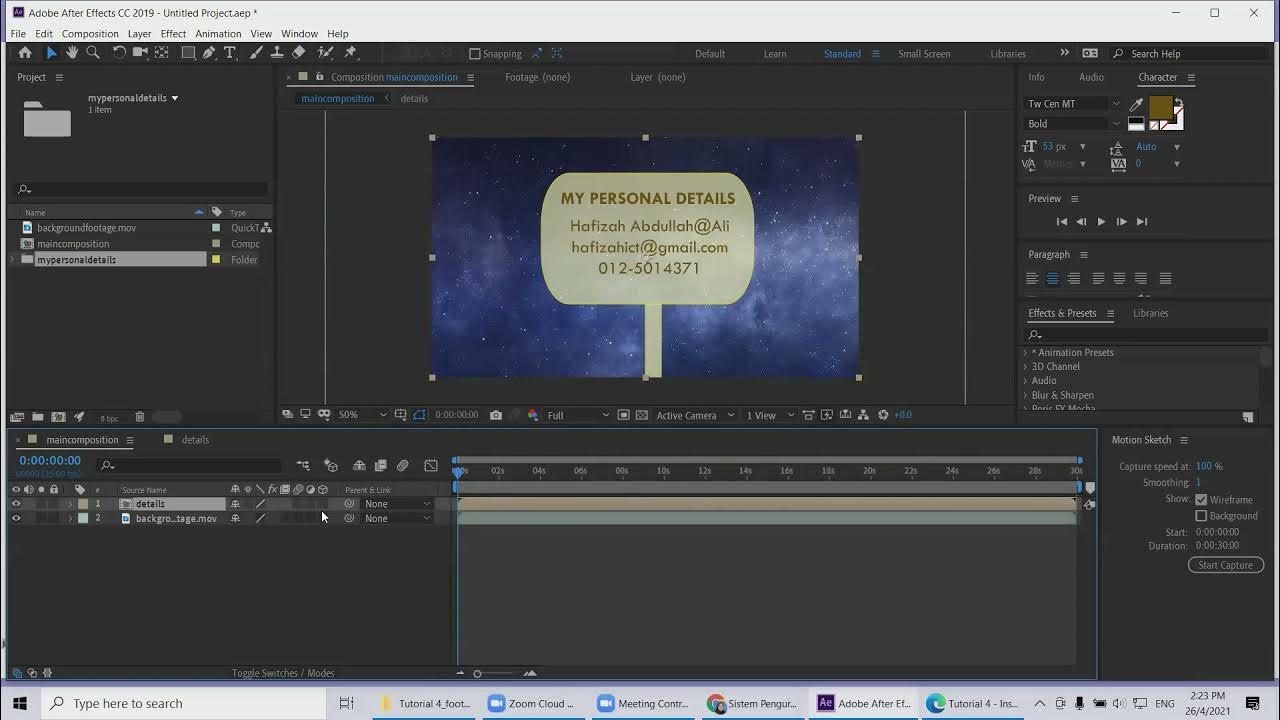
Rotate 2D in 3D perspective using After Effects CC YouTube
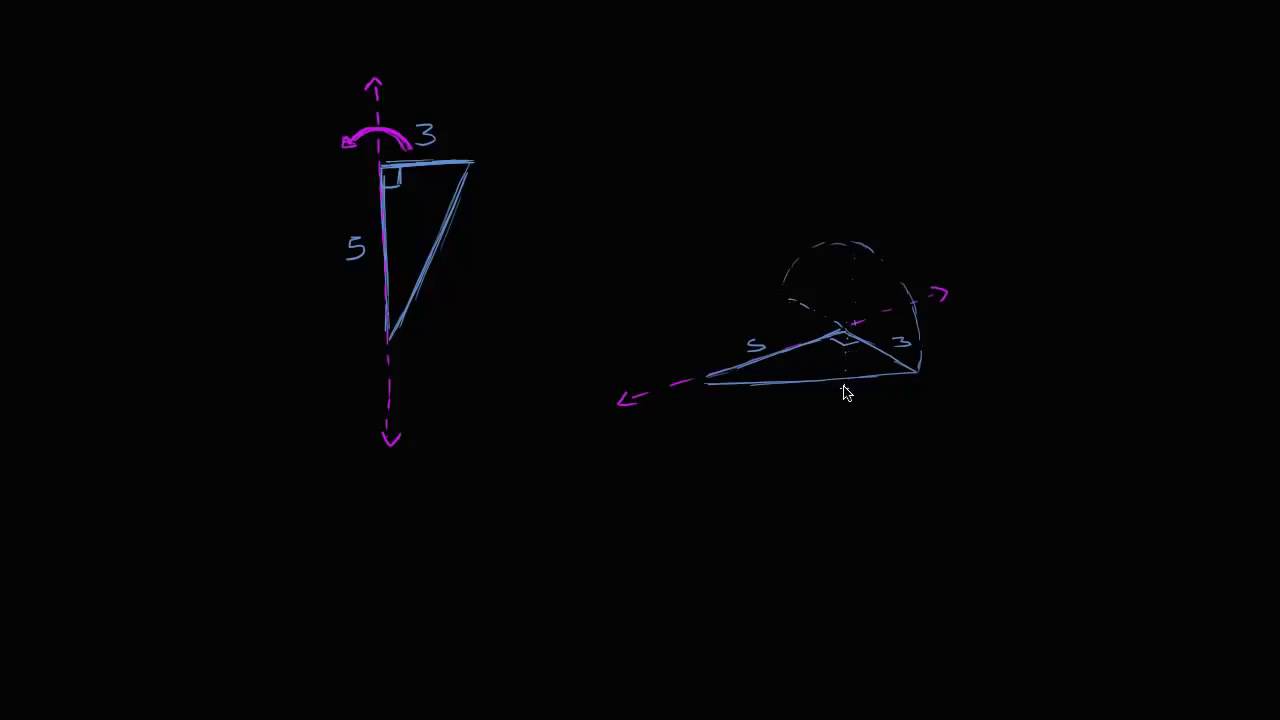
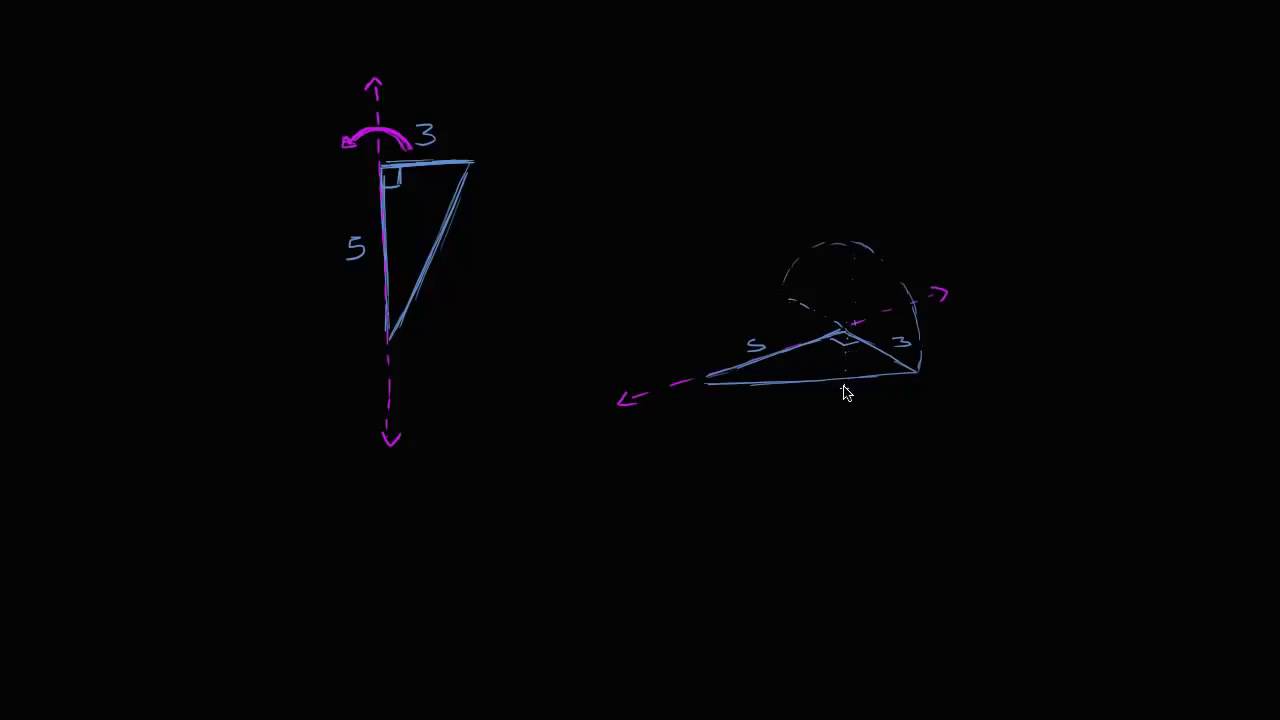
Choose 1 answer: A sphere with radius 2 units A A sphere with radius 2 units A sphere with diameter 2 units B A sphere with diameter 2 units A hemisphere with radius 2 units C A hemisphere with radius 2 units A hemisphere with diameter 2 units D A hemisphere with diameter 2 units [What is a hemisphere?] Stuck? Do 4 problems 1 1. This is superuser.com material 2. You're describing the Y axis, not Z. 3. turn you're image into a 3D Postcard in Photoshop Extended (3D > New 3D Postcard from Layer) and rotate it on the Y axis. More help in the manual: help.adobe.com/en_US/Photoshop/11./… - George Profenza Dec 2, 2010 at 0:16 Add a comment 7 Answers Sorted by: 20
February 07, 2022 Graphics Designing 3D Transformer is an online tool to 3D rotate your images and turn them into beautiful 3D mockups. It includes a Figma plugin to turn any frame into a stunning 3d mockup. It's a web app AND Figma plugin that turns your images into attention-grabbing 3D mockups. 📣In this tutorial I will show you how to turn a 2D image into a 3D object and make it 💫 rotate around. ⭐ Send me your NFTs:0xC143572e7fae57f4d7854F38cA535. 
Adobe Animate 2017 3 How to rotate 2D object in 3D by 3D rotation tool_ hindi tutorial YouTube
4.9. 3D Transform. The 3D Transform tool allows you to change the perspective of a layer and to move it in 3D space. You can set a vanishing point, then rotate the layer in X, Y, an Z axes. It offers the usual option dialog under Toolbox and an on-canvas settings dialog. 4.9.1. Activating the Tool. There are different possibilities to activate. 3D Rotation. Apply a 3D rotation effect to an image. You can use our preset options to quickly make a rotation or enter custom values for horizontal rotation degree and vertical rotation degree. UPLOAD AN IMAGE. ROTATION OPTIONS. Preset A 0x30.