What are cards? A card UI design is an entire interface based largely or exclusively on presenting the user content on cards. The logic behind this is to avoid long texts and render content more scannable. Even though users might not be familiar with the concept of a card from a design point of view - they instantly know how to use UI cards. 80 card-ui UI Design Examples AMP Stories 2023 Card UI Design Inspiration Card UI was popularized with the rise of Material Design. In this section, you will find a lot of hand-picked Card UI inspired snippets that you can use in your design projects. Path: Home » card ui HTML, CSS Code Snippets for card ui Multiple Book Listing Page Layout

Best 15 Examples of Popular Card UI Design for Inspiration in 2018 (2022)
8 best practices for UI card design Ana & Vlad · Follow Published in UX Collective · 8 min read · Nov 14, 2022 13 What is important for you in the UI card design? I'd like to share with you the best practices that I've collected. Before that, let's start with a basic UI card overview and where cards are commonly used. The benefits of cards Where do designers use card UIs? The anatomy of a card Header Body Footer How to design a card UI States Grouping cards Best practices for card content Card layouts are everywhere now, from ecommerce sites to blogs to social media. So, why is this UI element so prominent? It lays out clear information in digestible chunks. Card UI 1,296 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. DStudio® Pro 857 247k Mujahid Ali 0 397 uidino Team 199 40.3k Flatonica Team 35 13.6k Appening Team 121 53.1k Stacey Lee-Weitz Pro 0 151 uidino Team 253 41.1k DStudio® Pro 832 339k Free prototyping tool for web and mobile app design Get Started for Free Compared to traditional UI design, a simple but intuitive advantage of card UI is that it provides a more personalized user experience, making the entire interface more clear, balanced, aesthetically pleasing, simple and stylish with good usability.

Best 15 Examples Of Popular Card Ui Design For Inspiration In 2018
Design team / Product design Card UI Examples and Best Practices for Product Owners 8 mins to read Salesforce, Apple, Netflix, Pinterest, Twitter, Instagram, BBC. All these companies have one thing in common that you might have never noticed. They all use a card-based UI design. Cards, cards, cards - cards are practically everywhere. · Follow Published in UX Planet · 10 min read · Jul 12, 2021 7 Cards are universal — from social media sites like Instagram and Facebook to E-commerce stores like Amazon. Card layout has quickly earned popularity. Cards UI Design — Inspiring Examples and Best Practices | Halo Lab ALL BLOG POSTS / Design Card UI design: inspiring cases and pro tips 4 Dec scroll Have you ever noticed how neatly posts and stories on social media platforms are organized? They're a perfect example of Card UI design in action. What is card UI design? Generally, Cards are small containers for each item of information. It can include any sort of material, such as images, text, links, buttons, and so on. These can have any shape, color, and form.

Best 15 Examples of Popular Card UI Design for Inspiration in 2018
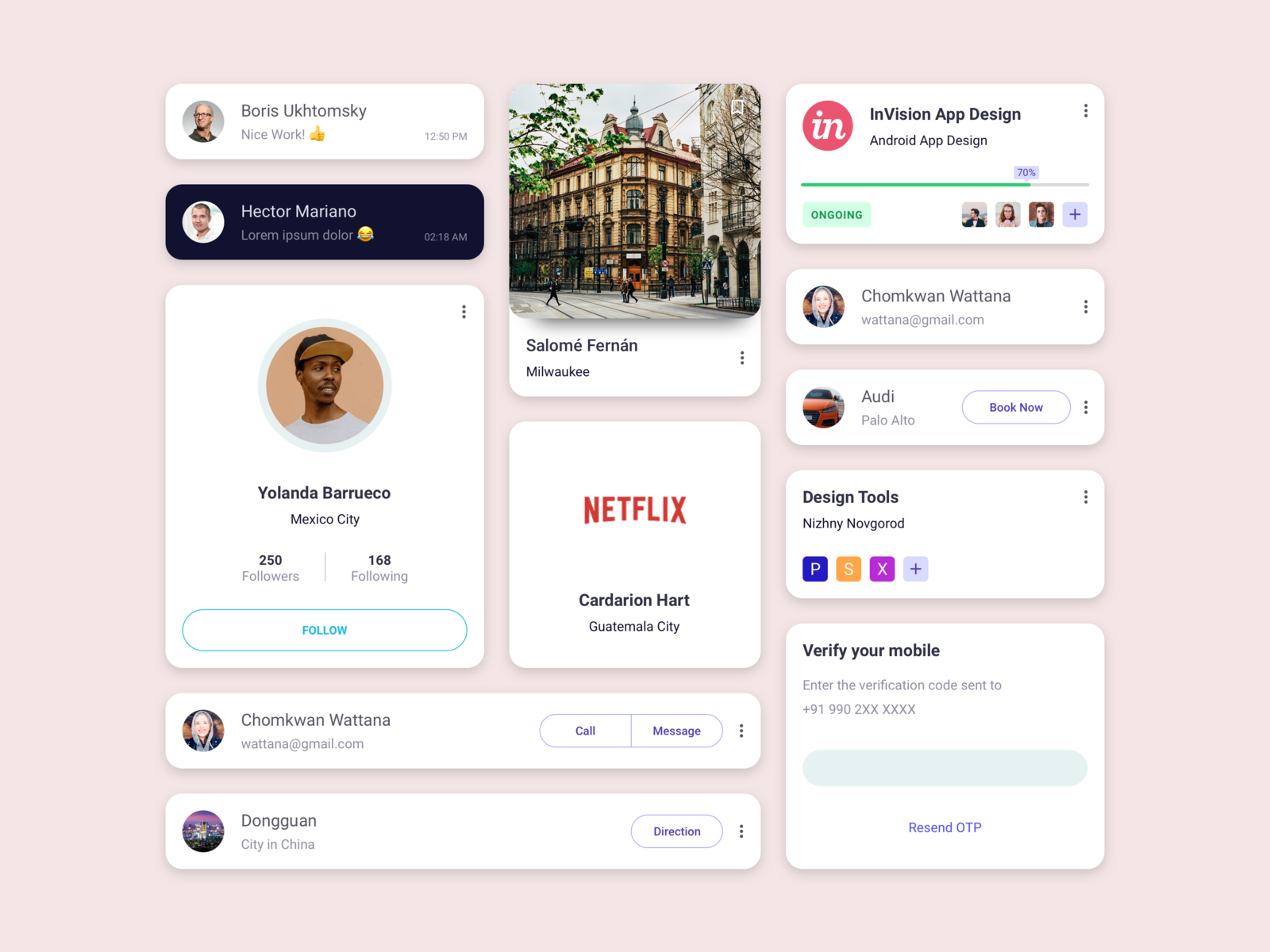
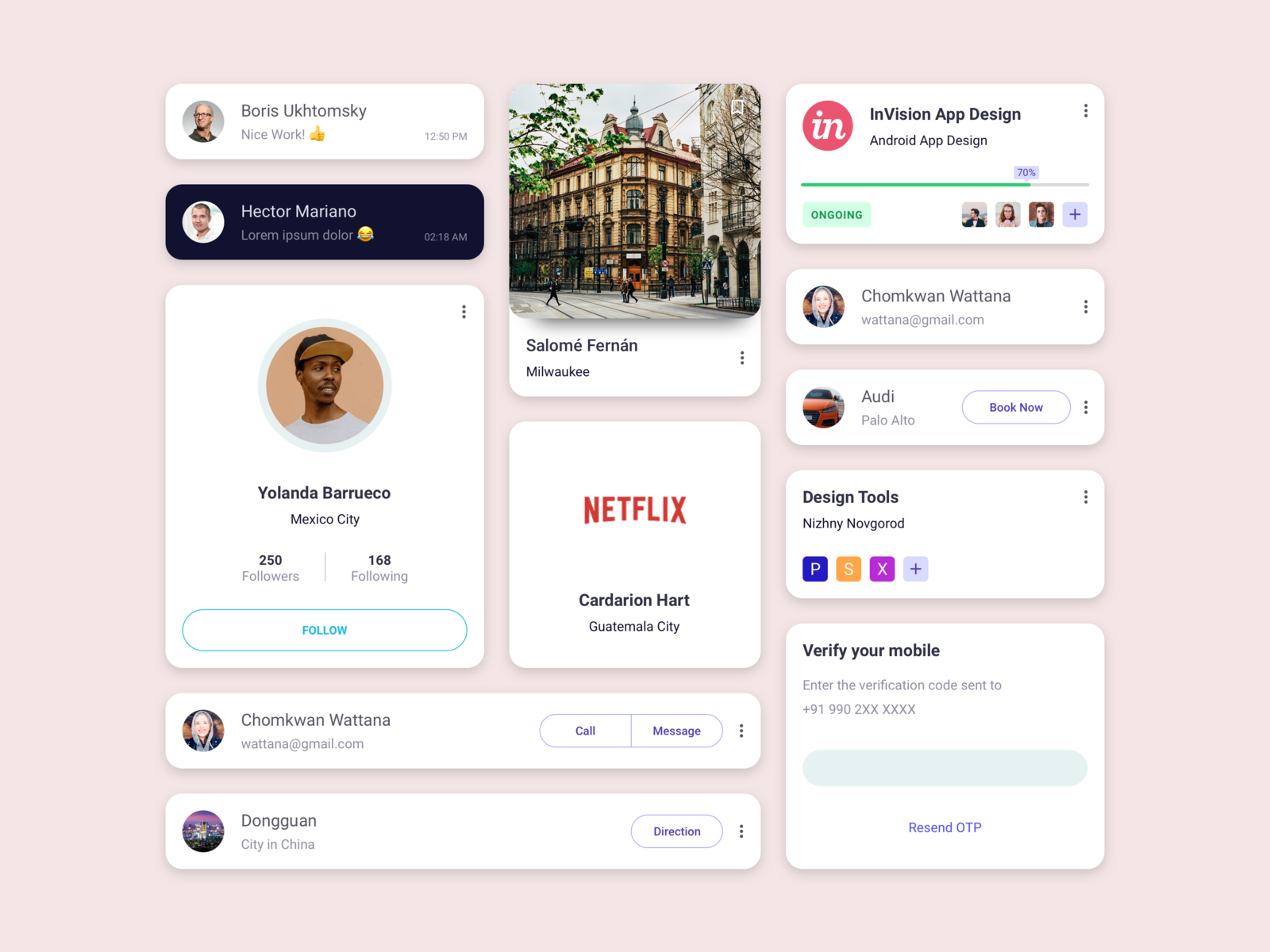
1.Container: Card container holds all the card elements. 2.Thumbnail: Thumbnails is to display an avatar or logo. 3.Header text: Header text includes for image title or article title of the card. 4.Subhead: Subhead text includes text elements such as an article byline or a tagged location. 5.Media: Cards UI 2,505 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Sok Studio Team 51 1.9k Shravan Bhat 0 88 itdevgroup Pro 11 1.2k Taras Migulko Pro 2.3k 430k Cosmin Capitanu Pro 1.6k 250k ooze Team 1.1k 342k Awsmd Team 1.2k 358k 2 Fireart Studio Team
Have you heard a lot about card UI design? In this article, we sum up the advantages and drawbacks of modular design and give inspiring card UI examples. Strategy Product Strategy Define goals & roadmap for Startups Business Analysis For startups UX Audit Make your product competititve Design UI/UX Design Web & Mobile App Design Website Design 50 creative card UI designs. When I was a kid I was desperate for a Polaroid camera: to be able to take a photo and see it—almost—right away was fantastic to me. With 'normal' cameras, you had to wait until you finished the whole film, then you had to take it to get developed, and that could take a week. So, quite often, by the time you.

Best 15 Examples of Popular Card UI Design for Inspiration in 2018 (2022)
125+ CSS Cards February 22, 2023 Welcome to our collection of CSS cards! In this comprehensive compilation, we have gathered a wide range of free HTML and CSS card code examples from various reputable sources, including CodePen, GitHub, and other valuable resources. Card is one of the popular modular UI patterns that work well across a variety of screens and window sizes. -----Hope this pack of 100 card design templates to inspire your next design projects. ⭐︎ Auto-layout. ⭐︎ customizable with text, colors, images, icons. ⭐︎ 50 vertical designs. ⭐︎ 50 horizontal designs