Definition. The key visual or keyvisual is a design used in marketing agencies that serves as a guide or visual reference for a campaign. The key visual helps to see what ideas, elements, fonts, and color palettes will be used in all future ads and designs. In addition, the key visual should effectively and clearly express the communication. Visual Design Principles. The elements of visual design — line, shape, negative/white space, volume, value, colour and texture — describe the building blocks of a product's aesthetics. On the other hand, the principles of design tell us how these elements can and should go together for the best results.

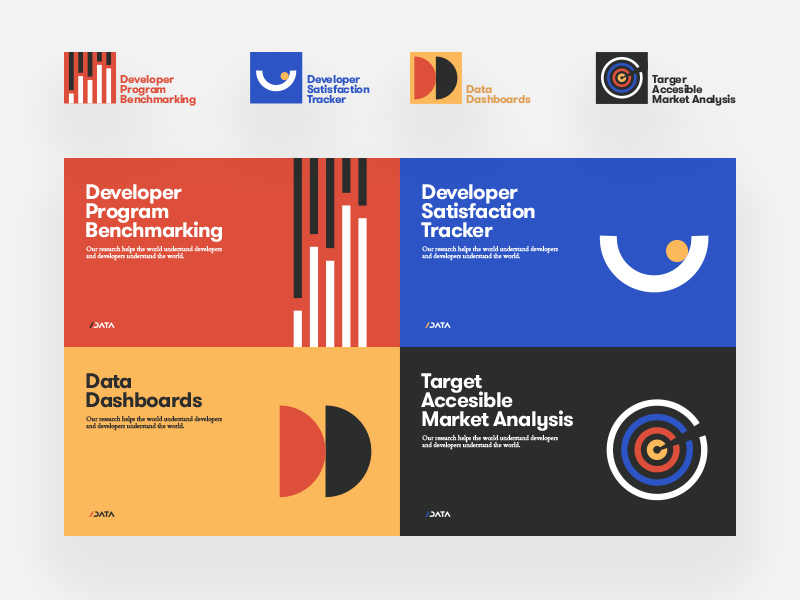
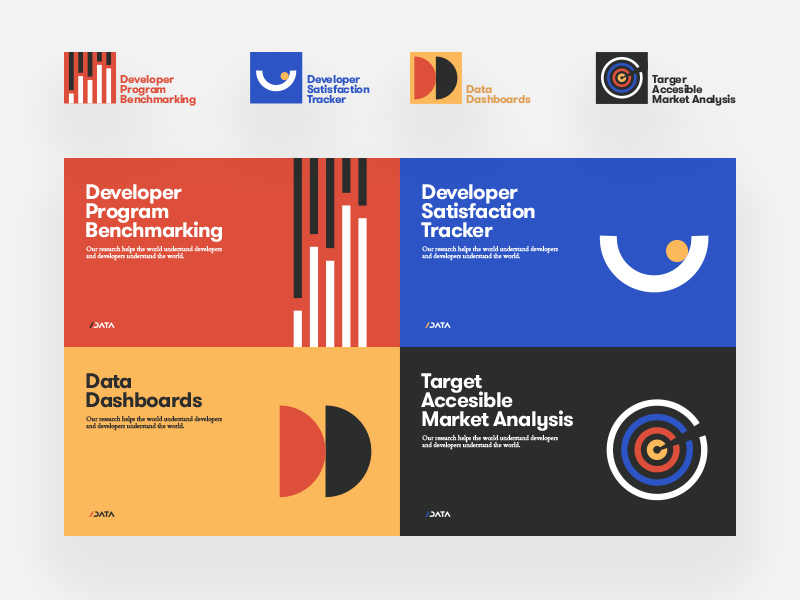
Key visual designs on Behance
The Key Visual is a visual theme that consistently appears across all brand-related materials and communication channels, be it for a brand, product, service, or event. Its primary purpose is to distinguish the company from its competitors while also conveying its core values and evoking the right emotions in a specific target audience. How to create a compelling key visual? 5 tips by a digital graphic designer from the 25wat agency. 1. Get to know the brand. If we compare designing key visual to building a house, this stage is like preparing the ground for foundations. It decides on further steps of work. It defines the form, style, and character of the future home. The key visual is not directly a part of logo design, but under certain conditions, it is a very effective add-on to the logo. The key visual is an image motif that is used in campaigns in order to enhance brand recognition. Often, the key visual is more strongly associated with the brand than the logo itself, so the development of a key visual. A key visual is a specific image or illustration used consistently as a recurring motif across communications media to help promote everything from products and solutions to campaigns and events. It has the power to communicate more information than a logo and convey abstract, complex, and core messages in an emotional and attractive way.

Key Visual designs, themes, templates and downloadable graphic elements
Visual-design principles inform us how design elements such as line, shape, color, grid, or space go together to create well-rounded and thoughtful visuals. This article defines 5 visual-design principles that impact UX: Scale. Visual hierarchy. Balance. Visual Design is Aesthetic, Strategic Design. Users' first impressions typically form in 50 milliseconds. This fact reflects the visceral level of emotional design —in other words, the user's first impression of or gut reaction to a design. If they don't like what you show them in those critical moments, they will leave. Key Visual refers to a dominant, unifying image or design element used in digital marketing campaigns to represent a brand, product, or concept. It is a crucial component that captures the essence of the message and easily grabs the attention of the target audience. Key Visuals are typically consistent across all marketing platforms and. A Key Visual is the foundation of your visual identity. It's a communications concept that's designed not just for one ad, but to appear in everything, everywhere going forward with your brand. It should be timeless, tasteful, and thoughtful. I think Apple nailed it with iPod . Those ads were unmistakeable. The art direction was colourful, unique, and fun.

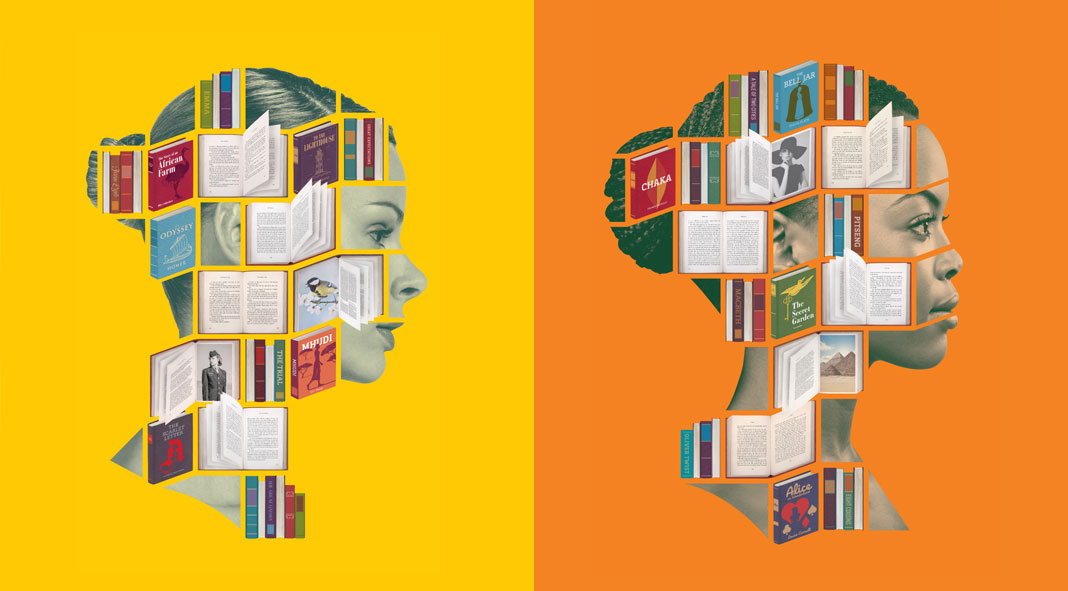
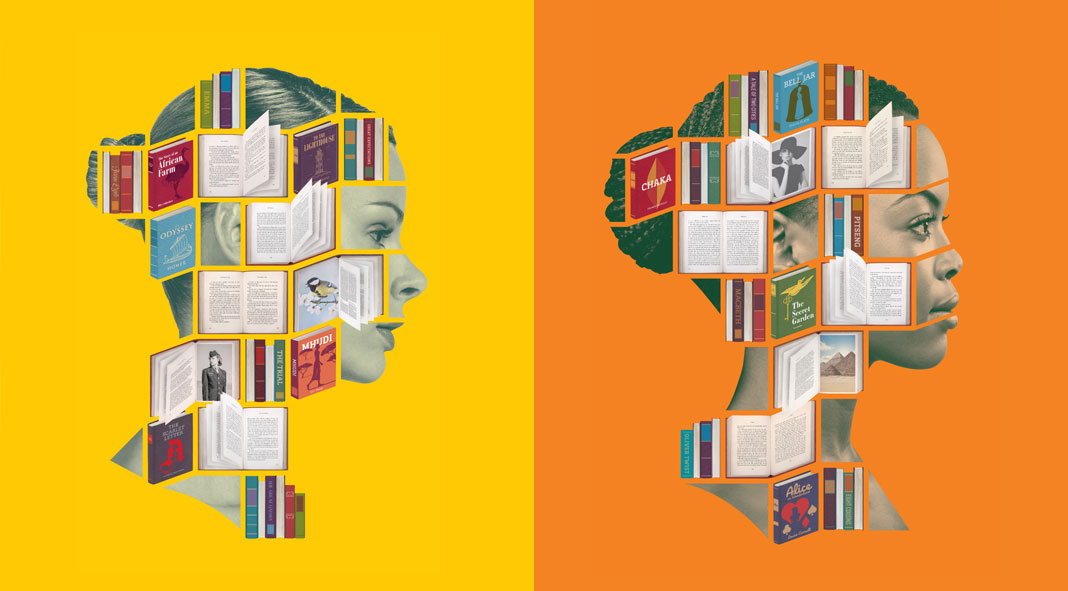
Kingsmead Book Fair Key Visual Design by Christo Krüger and Xfacta
Key visual graphic design is a combination of various design elements. Some of them are lines, shapes, as well as components such as volume, value, color and texture. There are also principles that help harmoniously combine elements on the page. Unity for the absence of chaos on the layout, the elements look aesthetically and harmoniously. Contrast and repetition add dynamism and consistency to your designs. Contrast: Use differences in color, size, and shape to create visual interest and highlight key elements. Repetition: Reuse design elements like colors, shapes, and patterns to establish visual consistency. Alignment: Maintain consistent alignment to create a clean and professional look.
What is a key visual? Key visual or keyvisual is a design used in marketing agencies and works as guideline or visual reference for a campaign. The key visual helps to see which ideas, elements, fonts and color palette will be used in all the future ads and designs. Also, the key visual should effectively and clearly express the communication. Follow these easy steps when you approach your next design project for a simplified and organized workflow. 1. Three themes to keep in mind when interviewing a client. Image via Katsiaryna Pakhomava. You will not always have a brief, or reference sheet, describing the goals and deliverables of a project.

Key visual design
Visual Design Basics. Visual design focuses on the aesthetics of a site and its related materials by strategically implementing images, colors, fonts, and other elements. A successful visual design does not take away from the content on the page or function. Instead, it enhances it by engaging users and helping to build trust and interest in. To know the basic principles of visual hierarchy means to have the key to designing effective and balanced visual pieces. The visual hierarchy shows what's most important in your visual, and helps guide the eye to secondary information. Its principles apply everywhere — from business cards to packaging, social media, and web design.