Header Templates Free Download
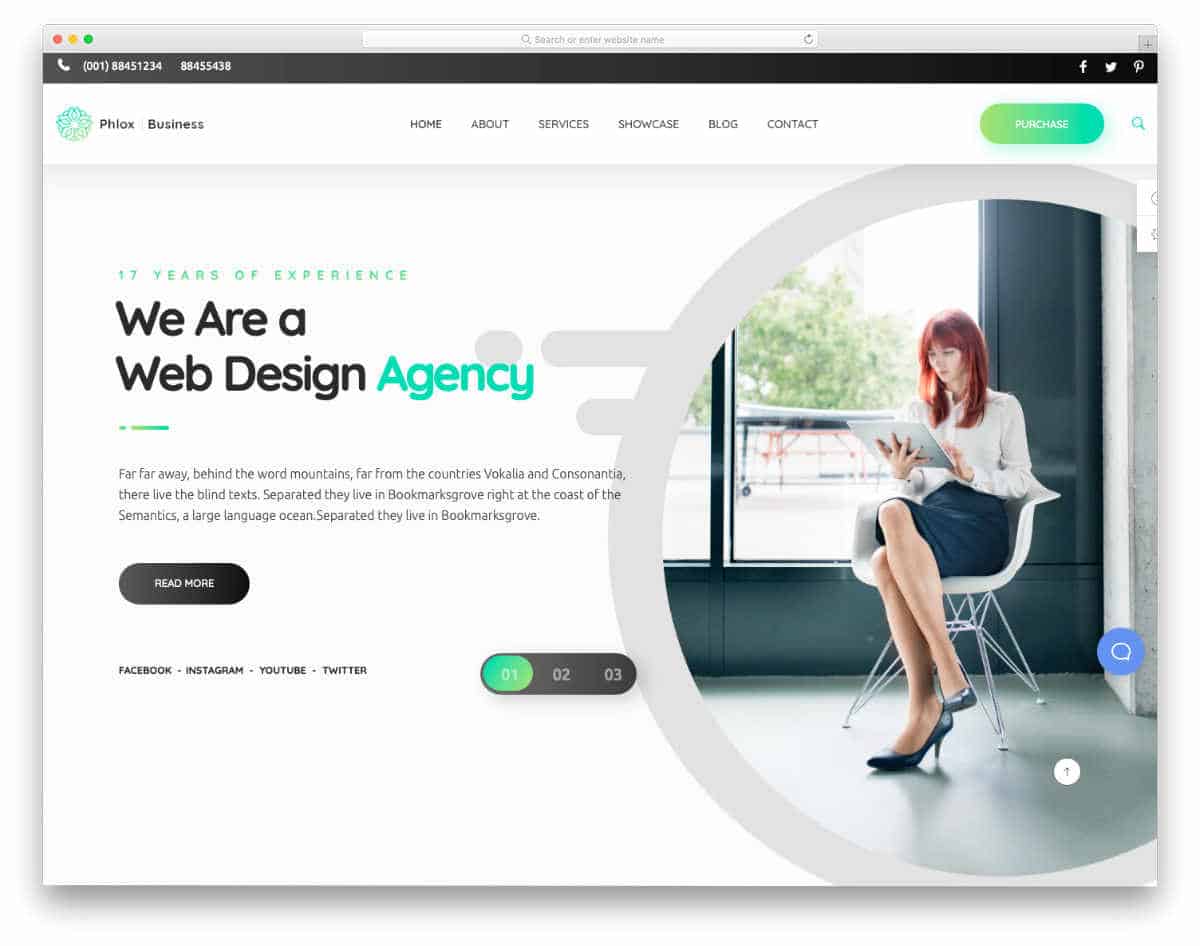
50+ CSS Headers November 1, 2023 Welcome to our updated collection of CSS headers for August 2023. This collection includes 5 new items, hand-picked from various resources such as CodePen, GitHub, and other online platforms. These examples are free to use and can be easily integrated into your web pages to give them a unique and stylish look. Website Header is the element located at the top of a web page. This is the first place users see when accessing the website. Therefore, you should design the header carefully and clearly to make a good impression and easily convey the message you want to the user. In the Header, there will usually be the following elements: Website's logo. Responsive Header Change the design of the header depending on the screen size. Resize the browser window to see the effect. CompanyLogo Home Contact About Try it Yourself » Create A Responsive Header Step 1) Add HTML: Example CompanyLogo
For starters, you don't want to use the basic header design provided by your WordPress theme or template. It's a good starting point, but there's so much more to think about when it comes to what to include, how to lay it out and how to design it for ultimate usability.

Step 2) Add CSS: Style the header with a large padding, centered text, a specific background-color and a big sized text: Example .header { padding: 60px; text-align: center; background: #1abc9c; color: white; font-size: 30px; } Try it Yourself » 20 Best Free Website Header Design Templates and Examples for Inspiration Jul 4, 2019 A website header is one of the most important parts of designing a website. It plays a crucial role in grabbing visitors' attention and establishing a connection with them. 


26 Eloquent Website Header Design Templates 2022 uiCookies
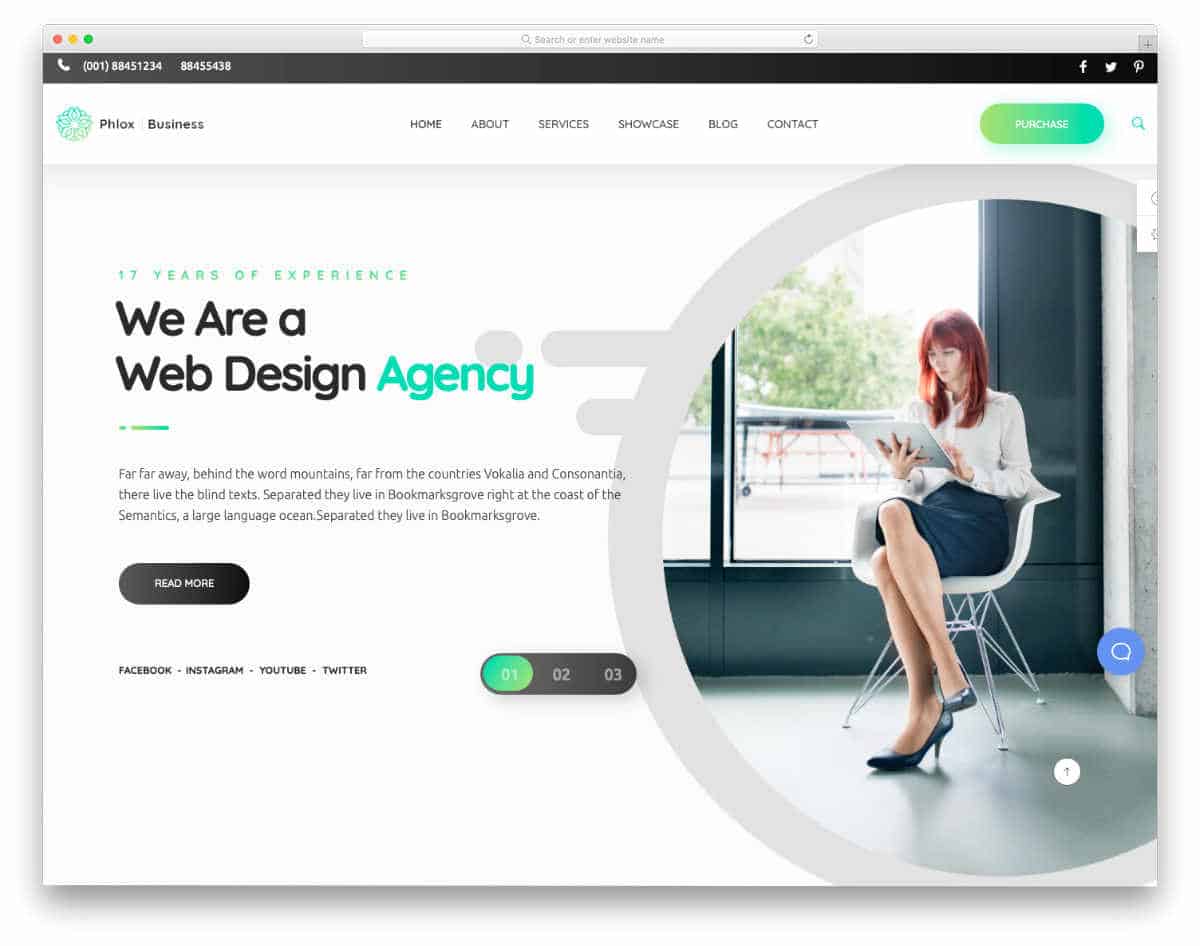
05. Full-screen website header. A full-screen website header hides behind a menu icon and spans the entire width and height of a device screen when it opens. This bold, visually engaging type of website header is popular in modern website design and tends to create quite an impact. Design Templates Web Graphics Website Headers Website Header Templates Your website is your digital storefront. Give it some personality with one of our website header templates. These website banners are designed to attract your visitors' attention and make a great first impression, driving them to click on your CTA and take action. Step 1) Add HTML: ExampleHeader
My supercool header

Top 53 HTML Header Templates Compilation for 2021, Free Download
Easily customize your own split header with a template like the one below: Customize this template and make it your own! Edit and Download . 4. Show Off Your Software. If you run a SaaS company, use your website header to showcase some of the best parts of your software. This will help interested customers decide whether your tool is the right. A website header is a visual typographic strip or menu that typically runs across the top of a website. It contains a number of clickable components, like a logo, navigational tags, login buttons, and more. Follow these guidelines to include a running head in an APA Style paper: Type the running head in all-capital letters. Ensure the running head is no more than 50 characters, including spaces and punctuation. Avoid using abbreviations in the running head; however, the ampersand symbol (&) may be used rather than "and" if desired. Edit An Existing Header's Design. To edit an existing Header, click the Header label in the sidebar. This will open the Header's details dashboard. Click the Edit link in the upper right corner of the specific Header you wish to edit. This will open the Elementor editor for that Header.