25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML:. Tag: awalan instruksi atau perintah yang akan dibaca browser.Misalnya: tag
. Elemen: keseluruhan kode yang terdiri dari tag pembuka (< >) hingga tag penutup (/< >). Atribut/property: informasi atau perintah tambahan yang berada di dalam elemen (Contoh: style) Apa saja itu? Mari kita bahas.. Membuat Teks Tebal Teks tebal biasanya digunakan untuk memberikan penegasan pada teks tertentu, misalnya seperti judul, subjudul, huruf penting, dll. Tag yang digunakan untuk membuat teks tebal di HTML adalah tag (bold) dan tag . Kamu bebas mau pakai yang mana saja, hasilnya akan sama-sama tebal. Contoh: 
Interpretasi Huruf, Angka, dan Simbol ke Dalam Kode Heksadesimal AMAR
Tutorial CSS: Text Formatting di CSS #CSS #HTML Setelah kita belajar tentang properti color dan background, berikutnya kita akan belajar tentang cara styling teks. Ini penting, karena teks adalah elemen yang paling banyak dipakai pada halaman web. Ada cara mudah memformat beragam jenis tulisan, termasuk blok HTML dan markdown agar teks tampak seperti kode alih-alih tulisan biasa. Artikel wikiHow ini akan mengajarkan kepada Anda cara menggunakan karakter-karakter khusus di Discord untuk membuat baris kode atau kotak kode melalui komputer, perangkat Android, iPhone, atau iPad. Metode 1 20 Font Keren dan Terbaik Untuk Website Anda Web Development Jan 18, 2023 Faradilla A. 6menit Dibaca 20 Font Keren dan Terbaik Untuk Website Anda Pada artikel ini, kami akan memberikan daftar 20 font untuk website (font HTML) yang dapat diinstal pada situs Anda. Pada kode CSS ini, kita menggunakan tiga font, yakni Arial, Halvetica, dan sans-serif.. Jika di komputer kita tidak ada font Arial, maka font Halvetica yang akan dipakai. Begitu juga jika tidak ada font Halvetica, maka font sans-serif yang akan dipakai.. Selain menggunakan font yang sudah terinstal di komputer, kita juga bisa menggunakan font yang ada di internet.

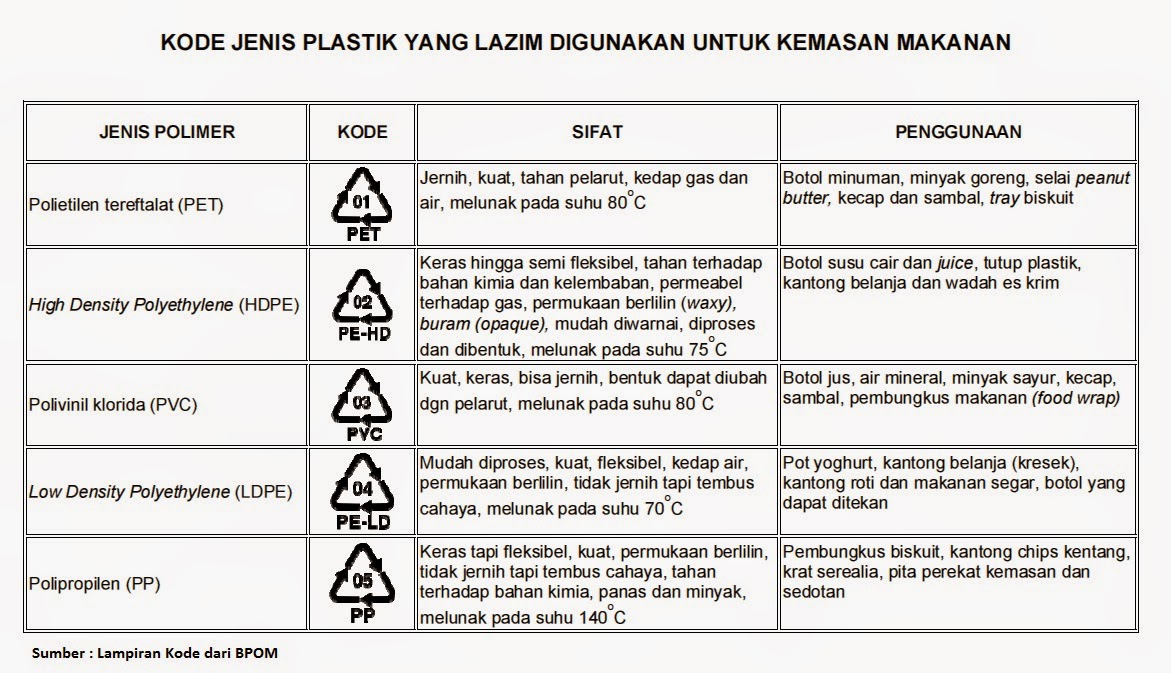
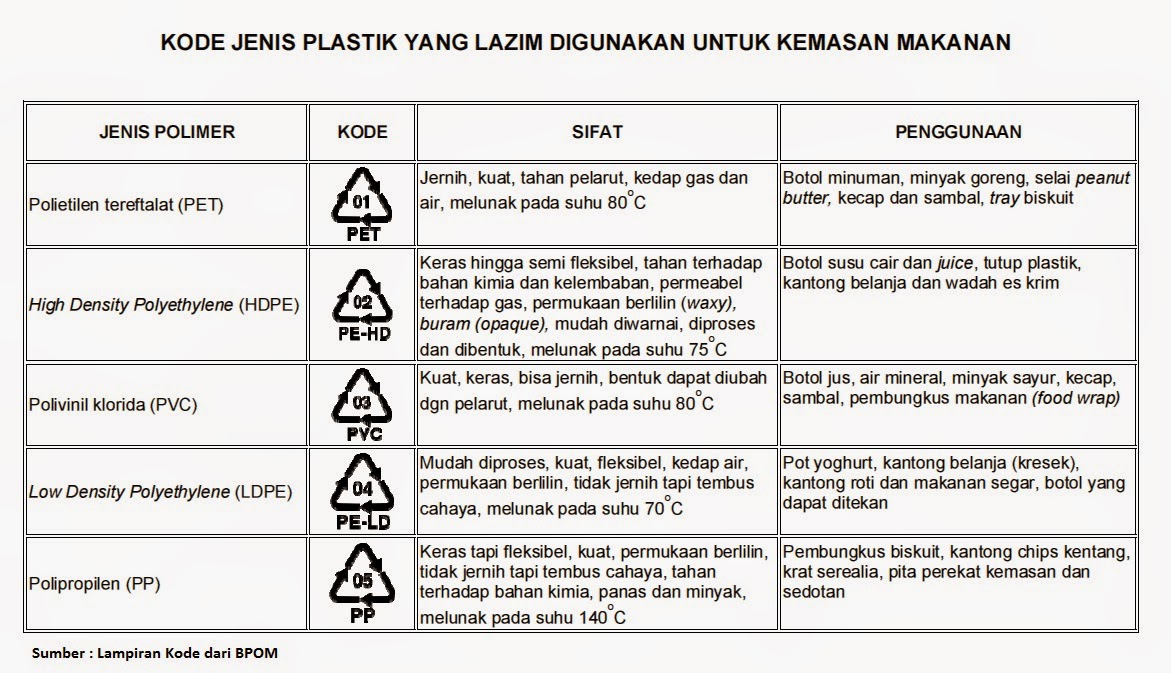
Memahami Arti Kode Plastik Dan Penggunaannya Pasien Sehat
Lihat daftar kode warna HTML dan CSS, lihat jenis dan tinggal copy paste kode warna yang kamu mau! Diskon kelas baru hingga 25%! Masukkan kupon "lebihcepat" di kelas ini. X .. Warna text atau tulisan pada CSS bisa diubah dengan menggunakan properti color dan nilai warna yang diinginkan. body {color: #8B0000;} Kode warna CSS, HTML, dan RGBnya pun dan dengan mudah Anda ketahui via situs ini. 10. HTML Color Code. HTML Color Code merupakan situs web sederhana yang menyediakan tampilan pemilihan warna. Anda tinggal mengarahkan kursor ke dalam tabel warna atau menggeser slider untuk mendapatkan warna yang sesuai dengan kode warna dalam bentuk hexadecimal. Rekomendasi Font untuk Text Editor dan IDE | by Rian Yulianto W | JavaScript Indonesia Community | Medium Write Sign up Sign in Font adalah suatu gaya tampilan dari huruf yang terdapat dalam. Sublime Text menyajikan ribuan extensi dan pengaturan untuk menciptakan sebuah editor kode yang dapat terpersonalisasi bagi siapa saja. Saat ini, saya akan menunjukkan anda beberapa pengaturan, plugins, themes, dan skema warna untuk membantu membuat pengalaman menulis kode menjadi lebih menarik secara visual.Hal ini tidak akan membuat layar anda menjadi lebih cantik, alih-alih ini akan membuat. 
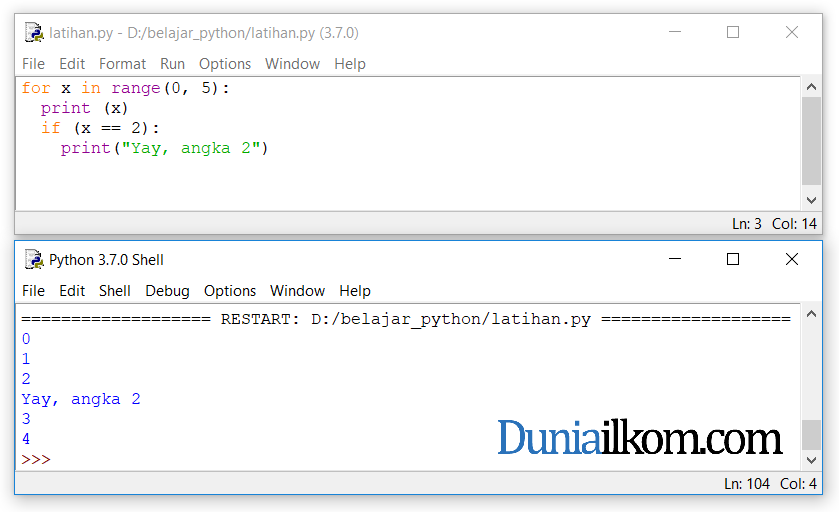
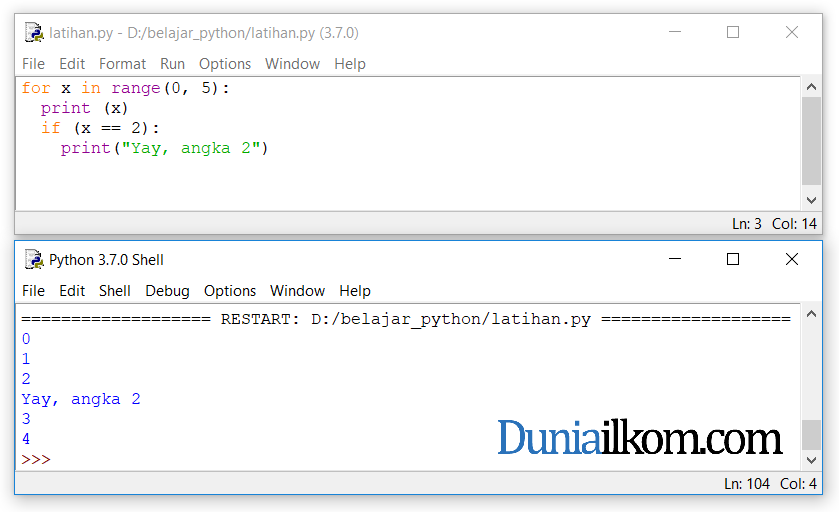
Aturan Dasar Penulisan Kode Program Python Duniailkom
Kode Hasil Pengumuman Seleksi SKB DPR CPNS 2023. Baca juga artikel terkait CPNS 2023 atau tulisan menarik lainnya Wulandari (tirto.id - Sosial Budaya) Kontributor: Wulandari Penulis: Wulandari Editor: Dipna Videlia Putsanra. Artikel Terkait Jadwal Masa Sanggah Hasil SKB CPNS 2023 dan Caranya. Inspect element adalah tempat terbaik untuk bereksperimen warna dan kode CSS lainnya. Tips #3: Konsisten untuk Nilai Warna. Dalam memberikan nilai warna, ada bainya kamu konsisten menggunakan salah satu metode di atas. Misalnya CSS-mu cuma menggunakan kode heksademial aja, maka tetap konsisten seluruhnya menggunakan metode ini.
Dengan kode warna RGBA dan HSLA, CSS menyediakan fitur yang memungkinkan kita untuk mengatur tingkat ke-transparanan warna.. Umumnya pengunjung tidak bisa mengubah efek tulisan di komentar sebuah web/blog. Pengujung yang iseng bisa saja menggunakan warna yang sangat tidak cocok, seperti menggunakan warna merah menyala :). Dengan properti background di CSS, kamu bisa membuat latar belakang halaman web lebih menarik dengan warna atau gambar. Tutorial ini akan mengajarkan kamu cara menggunakan background di CSS dengan mudah dan praktis. Kamu juga bisa belajar cara mewarnai teks dengan CSS di tutorial lainnya. 
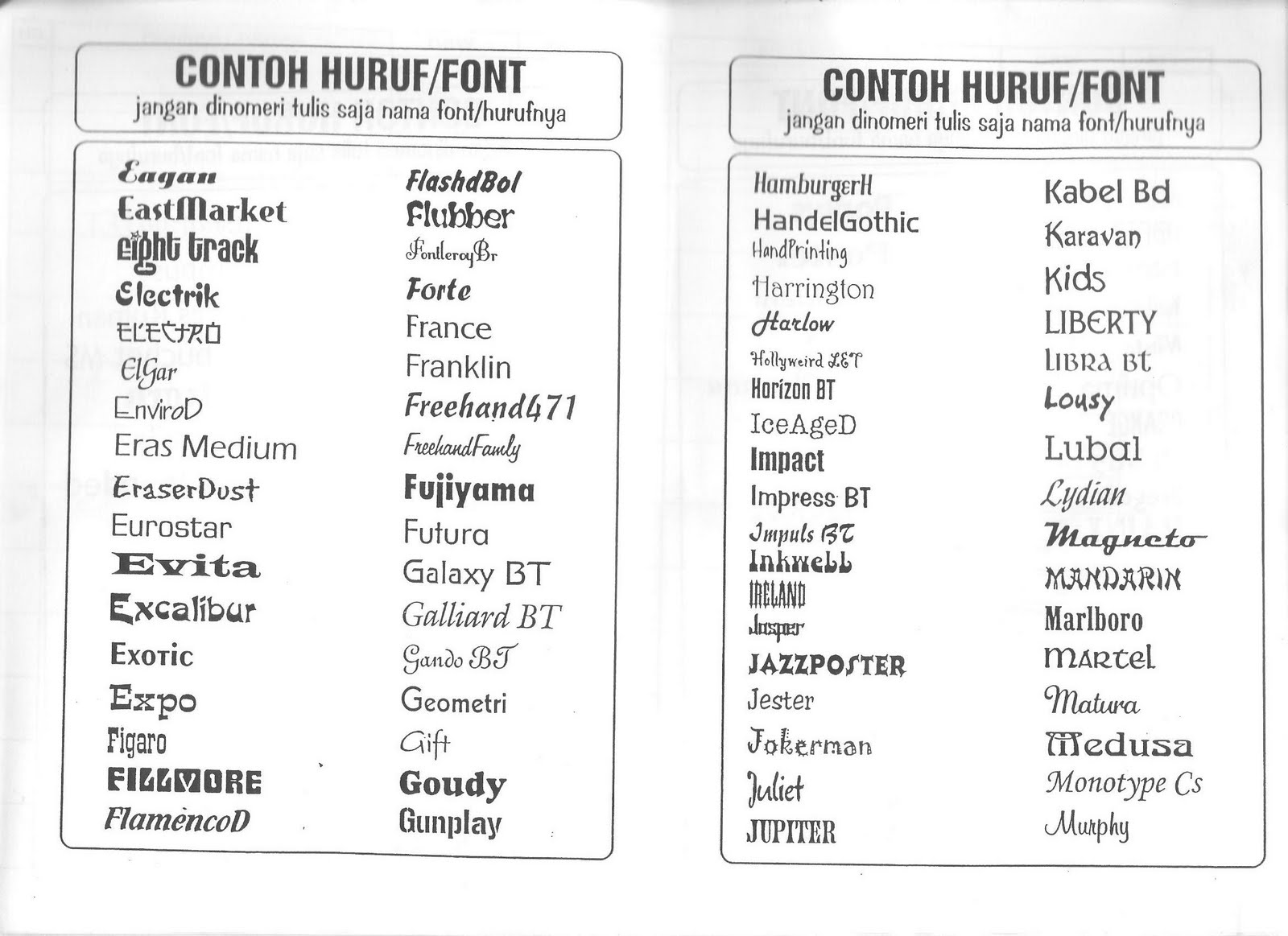
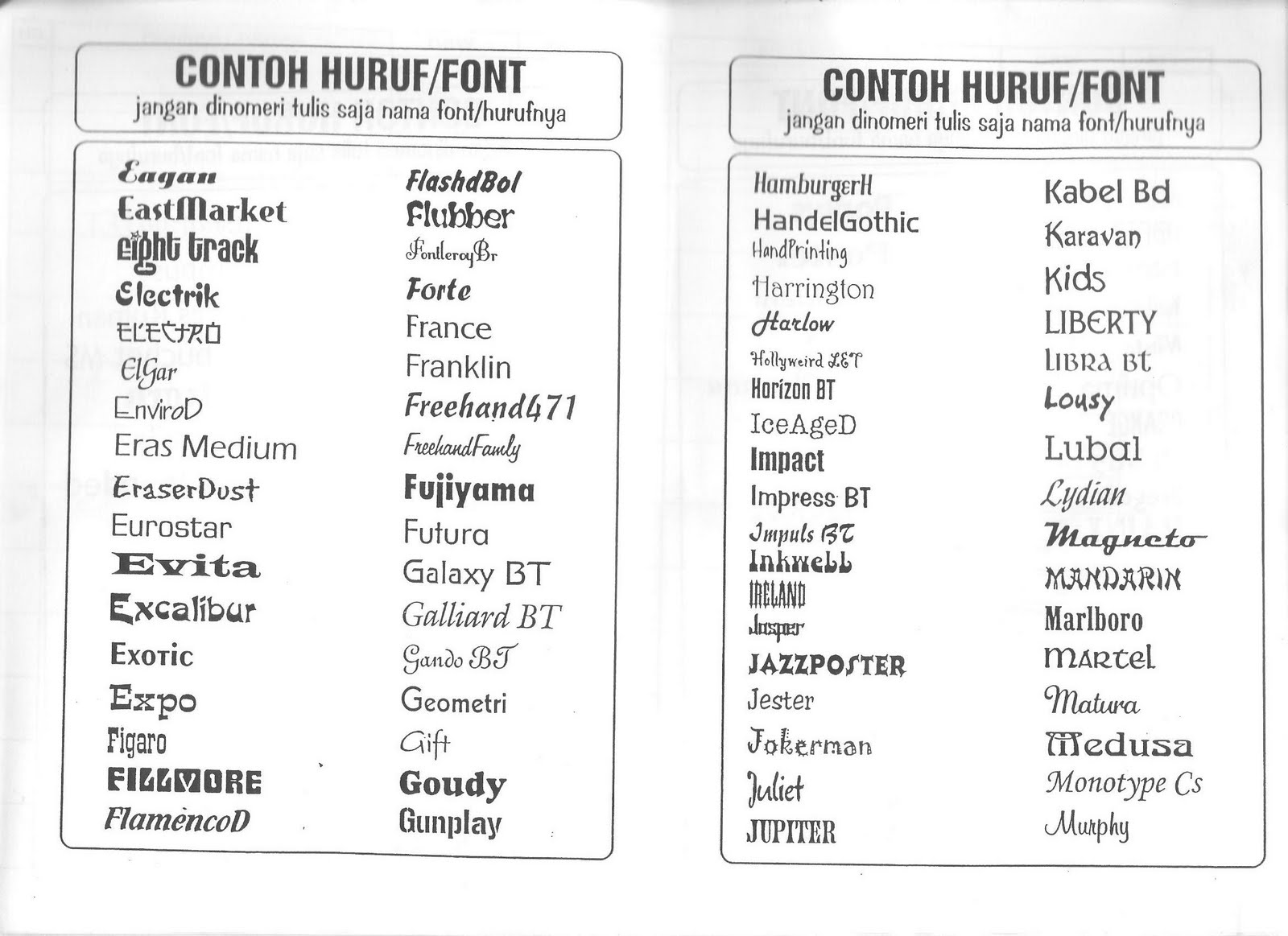
Jenis Jenis Font Tulisan
Berikut merupakan ketentuan untuk masing-masing kode redeem ML yakni: Satu kode satu akun. Masa aktif terbatas. Satu akun satu kode. Kode ini hanya bisa digunakan di negara kode berasal. Nah, itulah kode redeem ML terbaru 10 Januari 2024 beserta cara menggunakannya. Salam victory, detikers! Simak Video "Pemuda Tikam Mahasiswa Makassar, Kesal. Untuk Game ID, diisi kode ID game ML kamu. Kode ini bisa dilihat di aplikasi ML kamu. Caranya, buka profil, lalu di bawah Setting terdapat tulisan ID dengan 10 digit angka dan lima angka di dalam tanda kurung. Game ID adalah 10 digit angka pertama, jadi kamu harus memasukkan 10 digit angka pertama pada kolom redeemption web klaim kode.