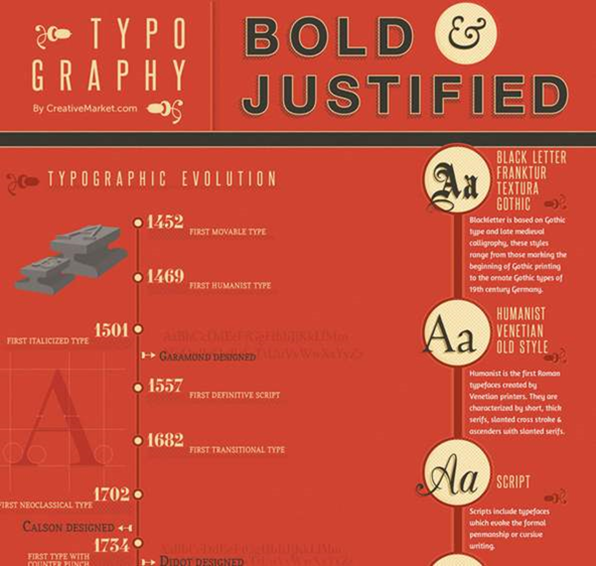
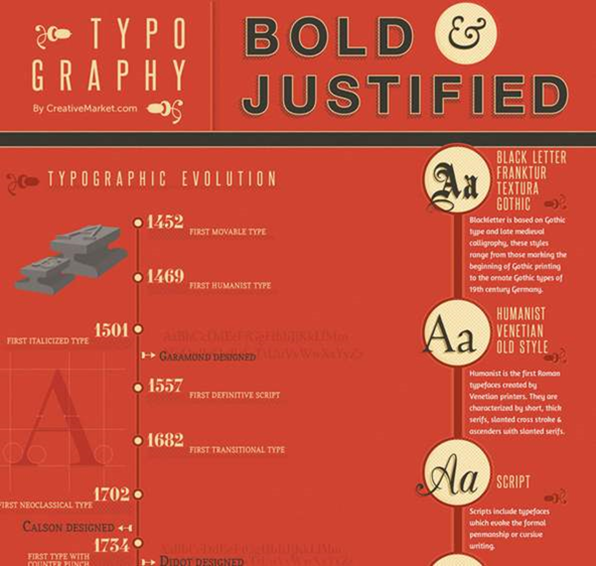
Published: February 27, 2017. The following is an excerpt from Do's and Don'ts of Infographic Design, a free guide we created with our friends at leading graphic design software company Venngage. If you'd like to access the full guide, click here. One of the most important, but least considered parts of designing an infographic is typography. 2. History of Western Typefaces. In addition to a more general history of typography, this next Infographic is more focused. It showcases the historical origin and progress of the Western typefaces that started in 100 A.D. After Gutenberg invented the movable type with the printing press in the 15th century, the first form of Italic was developed only a hundred years later.

Infographic Typography Filled Easy And Fresh Vector Elements Stock
Scrolling through hundreds of fonts to find the right one is a tremendous creative feeling but can also feel like a waste of time. We're here to help. This guide will help you choose the best infographic fonts for your project. By using your intuition, design purpose and some critical thinking, you'll be able to find the perfect font in no. Explore 13 essential infographic design tips (click to jump ahead): Plan your infographic design. Write a compelling title for your infographic. Use a grid design or wireframe for your infographic design. Use the right infographic layout for your data (scroll down for a video guide) Follow data visualization best practices. The font size on a website should be responsive to the screen size that displays it. In general, a font should be 12-16pt on a mobile screen, 15-19pt on a tablet, and 16-20pt on a desktop computer screen. These are guidelines for website font size; factors like type size, line height, and line length should also be considered. 9. Top 10 Fonts Web Designers Love Infographic. This infographic presents data gathered from a survey of 34 designers, so it's no surprise that Myriad Pro — the default font of Adobe Creative Suite software like Photoshop and Illustrator — is the top most favorite "free" font. 10.

10 Cool Typography Infographics
Typography is known as the art and skill that is related to arranging and making the language readable and appealing when it is displayed. The arrangement includes the typefaces, lengths of line, spacing the letters, etc. Typography as a term also is applied to the style and arrangement of the letters, symbols, and numbers that are created by. Make data beautiful—and easy to digest. With Canva's free infographics maker, there's no need to struggle with complicated design software. Simply choose an infographic template, add your information and there you have it: A stunning custom infographic. Canva has an extensive range of templates and thousands of illustrations—meaning. The key to using fonts correctly in infographics is to create a clear text hierarchy with three different font styles-one for the main heading, one for the section headings, and one for the body text. The main header font should be the biggest and can be the most stylized. Think of it as the way to set the mood of your infographic. Dissecting the Intricacies of Typography Anatomy (with Infographic) The letters used to construct our written languages have their own anatomical features. Here is a collection of lesser-known letter parts that every designer should be aware of (with an awesome infographic). authors are vetted experts in their fields and write on topics in.

1000+ images about Fonts, Icons, Typography infographics on Pinterest
Any computer contains hundreds of pre-installed fonts to choose from and there are dozens of websites with thousands of free fonts, just some minimal knowledge and aesthetic taste. This Introduction to Typography infographic intend to explain the basics of typography and disseminate "best" ones that always work without very complicated life. Tip #1: Stick to The Primary Categories: There are three main font families: serifs, sans serifs, and display fonts. Each font family has different purposes and common uses among designers. Serif Fonts: This type of font is described as having small lines attached to the letters; the embellishments are called "serifs".
The 10 Commandments of Typography Infographic from DesignMatic.com is an infographic that all graphic designers should bookmark and refer back to on a regular basis. It illustrates 10 commandments that you should abide by when choosing typography. It talks about things like font families, combining sans serif and serif typefaces (something that. The infographic below illustrates the, "10 Commandments of Typography" that could be followed as quite the basics when it comes to selecting fonts. Even though typography is an art and art is supposed to be subjective with minimal parameters, these rules can still be applied in order to save time and too much experimentation!

101 Best Infographic Examples for Beginners (2021 List) Infographic
Your ultimate guide to understanding typography. Much more than just picking a font and a point size from some drop-down menus on your computer, typography is an art and skill with a rich history stretching back centuries to the wooden and metal letters used with printing presses back in the 15th century. A spine typography is the main curved stroke inside the upper and lower case S. Tail. A typography tail is the decorative curved descender of a capital Q, R and K. The descenders of the lower case g, j, p, q, and y are also sometimes called tails. RELATED: 15 Fresh Font Combinations for Your Presentations and Infographics