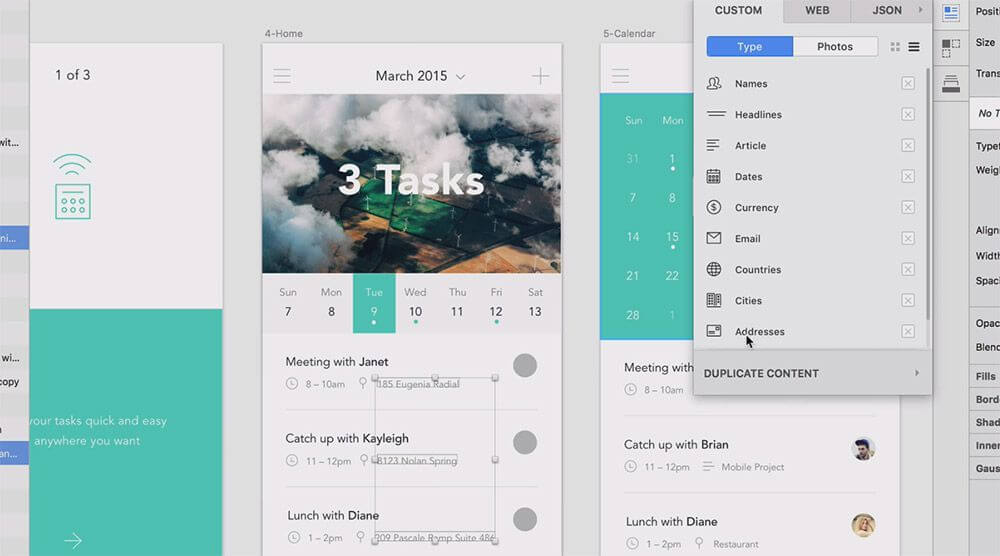
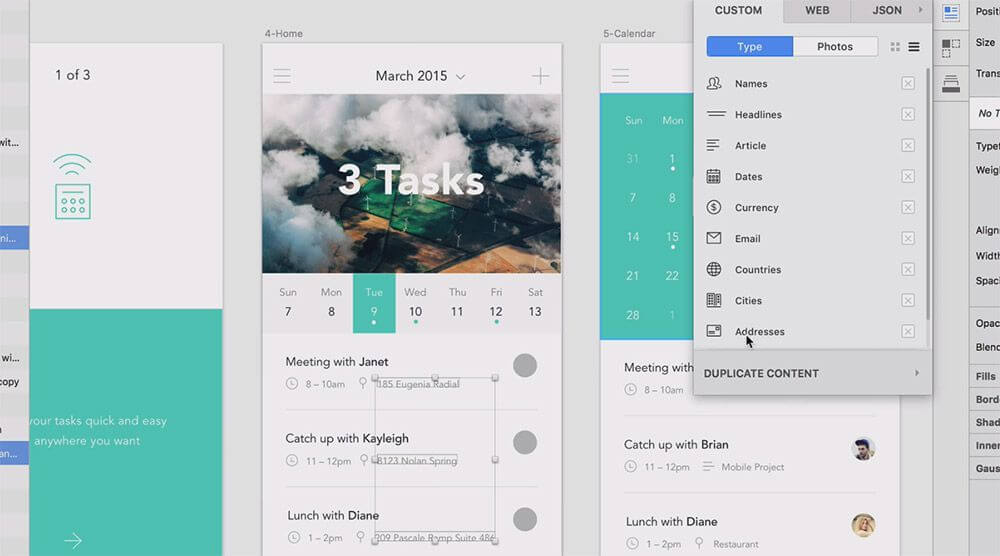
Also Read: The Importance of UI UX in Web Design. What is UI? The user interface (UI) focuses on the application itself. UI deals with the various modes in which the user may interact with the application to enable a smooth and productive UX. The modes of interaction include both physical as well as virtual elements. This will be done in three stages: Wireframe. Sketching the layout. Prototype. Preparing the user interface from the wireframe. Design in Figma. Completing the design from the prototype with color, image, etc. Watch the full video course with the step-by-step process in the YouTube embed below for free: UI / UX Design Tutorial - Wireframe.

Plugins for UX/UI Designers HTML CSS Code from Mock Up Fronty
17. Optimal Workshop. As far as a UX design platform goes, Optimal Workshop has all you need to analyze usability, figure out information architecture, and test and evaluate a design. Optimal Workshop distinguishes itself in giving insights and providing in-depth data about users and how they interact with a design. User Interface (UI) — A specialization of web design that deals with the controls people use to interact with a website or app, including button displays and gesture controls. User Experience (UX) — Another specialization of web design, this one dealing with user behavior and feeling when using the site or app. UX design encapsulates many. It plays a crucial role when designing a product's User-Interface (UI) and User Experience (UX). Design thinking is a problem-solving process tailored explicitly for creating user-centric UI and UX designs. It includes various stages and strategies that assist designers and teams in creating the right product. Design 3000 Figma interactive components variants and FigJam UX theories. Transform Figma components into live HTML CSS components. Become a unicorn UI UX Designer who knows design and code. Build scalable design systems with Figma and automate manual processes. Seamlessly inspect and build your Figma Components for development handoff.

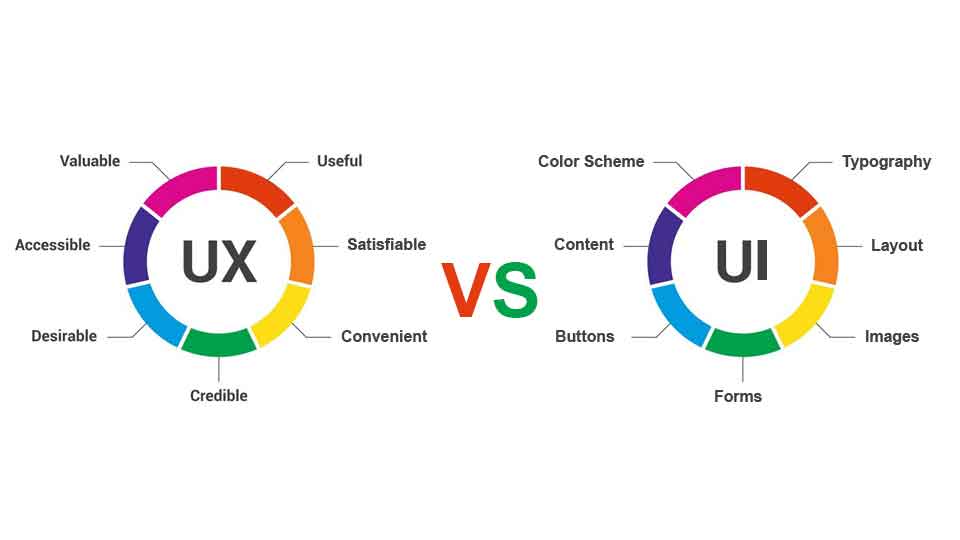
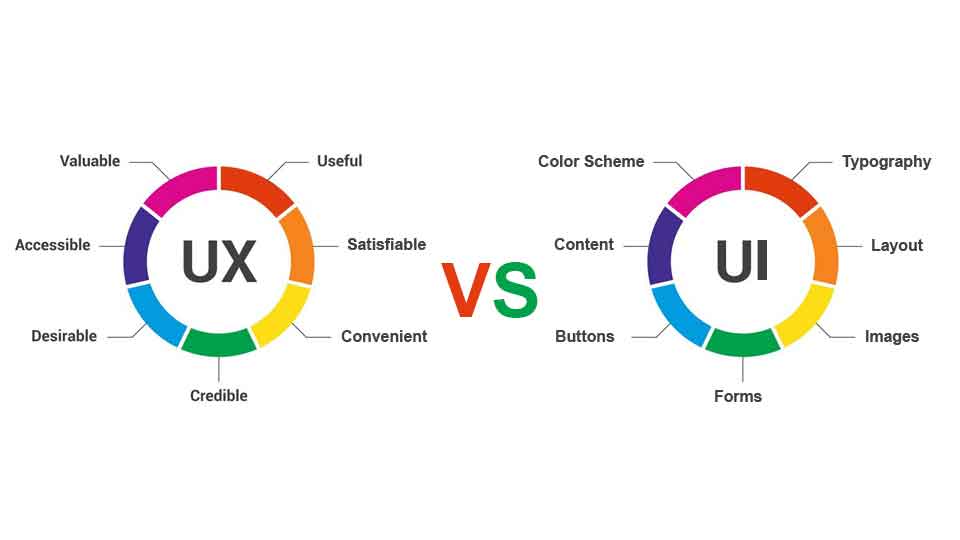
What is the difference between UI and UX? Let's Tech It Easy
Unlike UX, which can apply to just about any product or service, the term UI applies exclusively to digital products. A UI designer seeks to make apps and websites both visually appealing and easy to navigate. Common tasks of a UI designer include: Organizing page layouts. Choosing color palettes and fonts. The UI/UX design process is a systematic approach that guides designers in creating user-centric digital experiences that are efficient, functional, enjoyable, and intuitive to use. To get a better understanding of a UI/UX designer, let's first take a closer look at the stages of UI/UX design. Step 1: Learn the fundamentals of UX design. Step 2: Develop an eye for good design. Step 3: Invest in the right design software. Step 4: Build a portfolio of work. Step 5: Ask for feedback (and learn from it) Step 6: Get real-world work experience. Art by Tiffany Yeh. User Interface (UI) and User Experience (UX) Design play key roles in the experience users have when interacting with digital products and applications. In this course, we'll cover the theory and methodologies behind UI and UX design. You'll also design your own wireframes and interactive prototypes. Learning UI and UX basics can help you.

Top 5 Best UX/UI Design Companies 2021 Designveloper
The UI/UX Design Specialization brings a design-centric approach to user interface and user experience design, and offers practical, skill-based instruction centered around a visual communications perspective, rather than on one focused on marketing or programming alone. In this sequence of four courses, you will summarize and demonstrate all. Additionally, UI designers deal with the technicalities of the product design, while UX designers focus more on project management and analysis of the project. Use of color: UI designers design prototypes in full color while UX designers do so in black, white, or grey. Tools: UI designers use tools like Sketch, Flinto, Principle, and InVision.
2. Key Principles of UI/UX Design. Simplicity: The power of minimalism and how it enhances user engagement. Consistency: How maintaining consistency across design elements fosters familiarity. Clarity: The role of clarity in guiding users and reducing cognitive load. Accessibility: Ensuring that design is inclusive and caters to all users. Changes are made on a stylesheet, not within design software, and can be applied almost instantly. The point is this: specifying components can save your developers time, headache, and a whole lot of problems down the road. Do yourself and your team a favor and dive into component specification in HTML/CSS. Nick Lawrence Design.

Why We Need UI UX Design For A Website activentura
In digital design, user interface (UI) refers to the interactivity, look, and feel of a product screen or web page, while user experience (UX) covers a user's overall experience with the product or website. Read on to find out what it takes to design engaging UI, and create a memorable UX. User interface (UI) design is focused on the visual design of the interface through which users interact with a product or system. User experience (UX) design is focused on the holistic experience around a product or service, taking into consideration the user, system, and context. The 5 elements of UX design, from abstract to concrete, are.