15 Closed. This question is opinion-based. It is not currently accepting answers. Want to improve this question? Update the question so it can be answered with facts and citations by editing this post. Closed 6 years ago. Improve this question Web colors are colors used in displaying web pages on the World Wide Web; they can be described by way of three methods: a color may be specified as an RGB triplet, in hexadecimal format (a hex triplet) or according to its common English name in some cases.A color tool or other graphics software is often used to generate color values. In some uses, hexadecimal color codes are specified with.

RGB web colors 2 Color, Cyan colour, Web colors
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. Use our color picker to find different RGB, HEX and HSL colors. Code Game. W3Schools Coding Game! Help the lynx collect pine cones Jobs. Find Jobs or Hire Talent with. All modern browsers support the following 140 color names (click on a color name, or a hex value, to view the color as the background-color along with different text colors): Click here to see the 140 colors sorted by HEX Value AliceBlue #F0F8FF Color Mixer Color Picker AntiqueWhite #FAEBD7 Color Mixer Color Picker Aqua #00FFFF Color Mixer The super fast color palettes generator! Create the perfect palette or get inspired by thousands of beautiful color schemes. Start the generator! Explore trending palettes iOS App Create, browse and save palettes on the go. Android App Thousands of palettes in your pocket. Figma Plugin All palettes right in your workspace. Chrome Extension Easily find HTML color codes for your website using our color picker, color chart and HTML color names with Hex color codes, RGB and HSL values.. Google's Material design scheme and the classic web safe color palette, all with Hex color codes. See all the charts! IndianRed: #CD5C5C: rgb(205, 92, 92) LightCoral: #F08080: rgb(240, 128, 128.

A Practical Guide For Creating the Best Website Color Schemes Prototyping
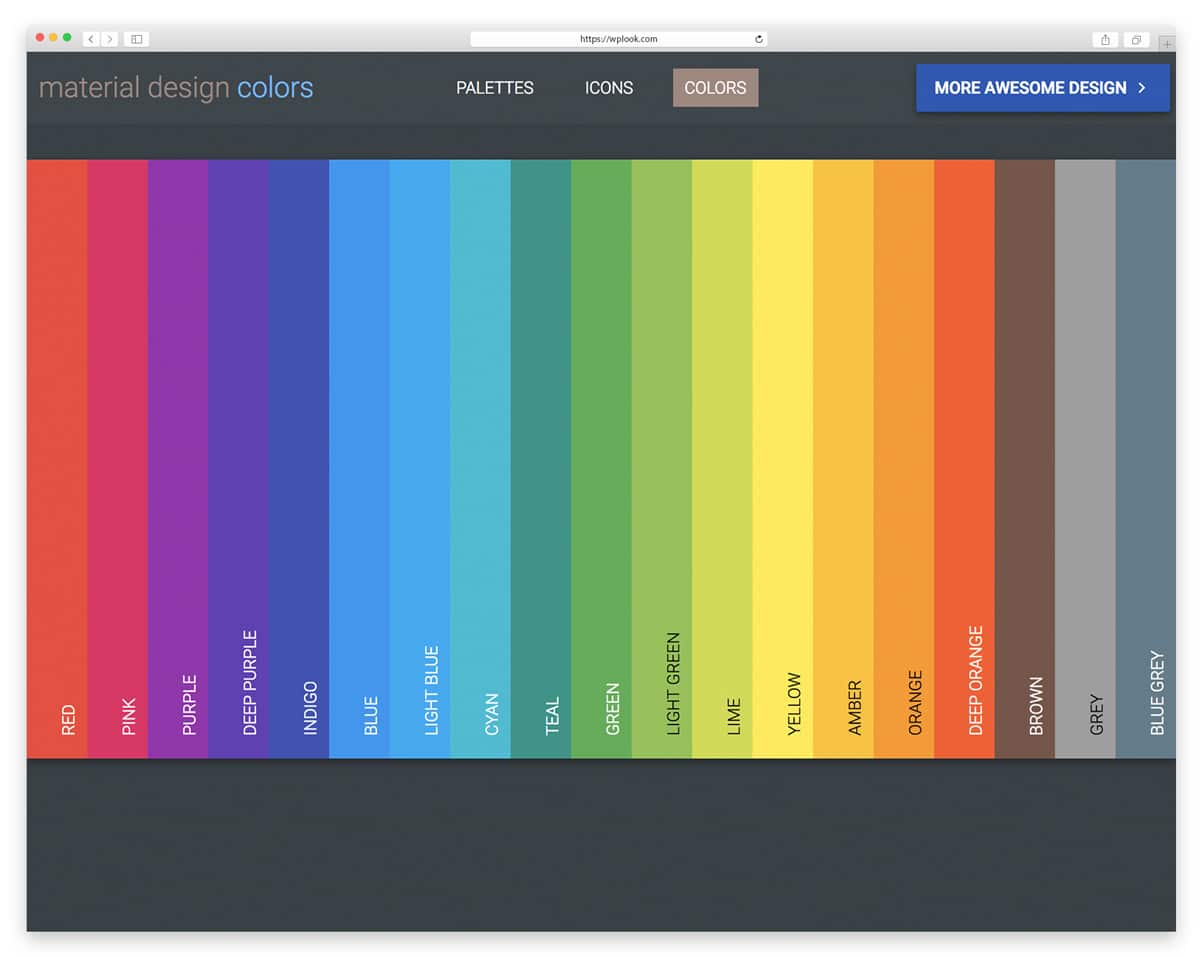
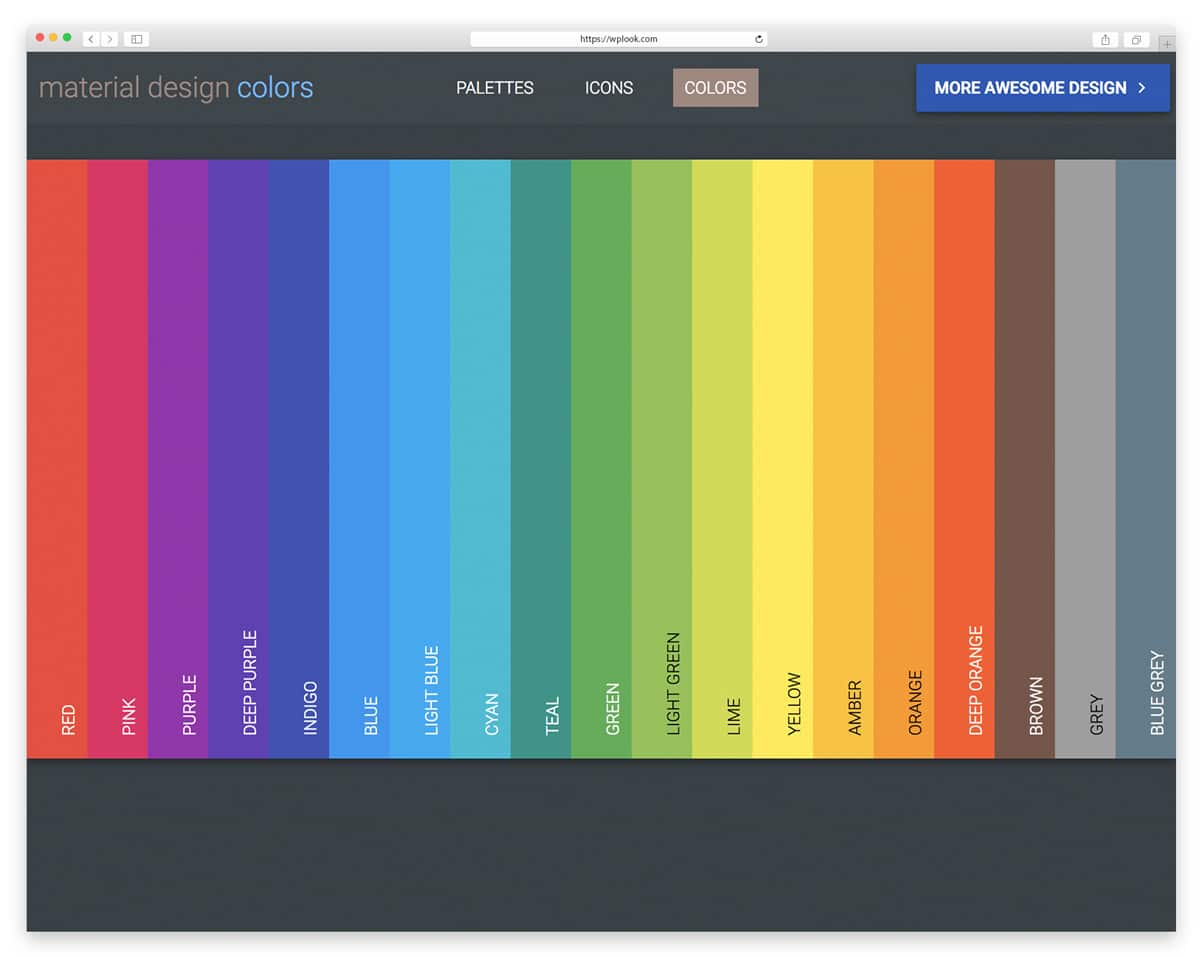
Primary colors: red, yellow, blue Secondary colors: orange, green, violet (created by mixing primary colors) Tertiary colors: red-orange, yellow-orange, yellow-green, blue-green, blue-violet, red-violet (created by mixing both primary and secondary colors) Colormind is a color scheme generator that uses deep learning. It can learn color styles from photographs, movies, and popular art. Different datasets are loaded each day, check back tomorrow for even more color inspiration. Visit the blog for tech info or have a look at our API. Also check out some of my other projects huemint logo maker font. The library contains hundreds of color swatches, along with their hex colour values. Or you can use the ComboMaker tool to create and share your own web design colour. You can also use the website color grabbing tool or the search tool to get a quick start. So grab your favorite cup of java, your comfy chair, and stay a while. Palette Visualizer Preview your colors on real designs for a better visual understanding. More templates to come! All designs Mobile/Web UI Branding Typography Pattern Illustration Preview your colors on actual designs.

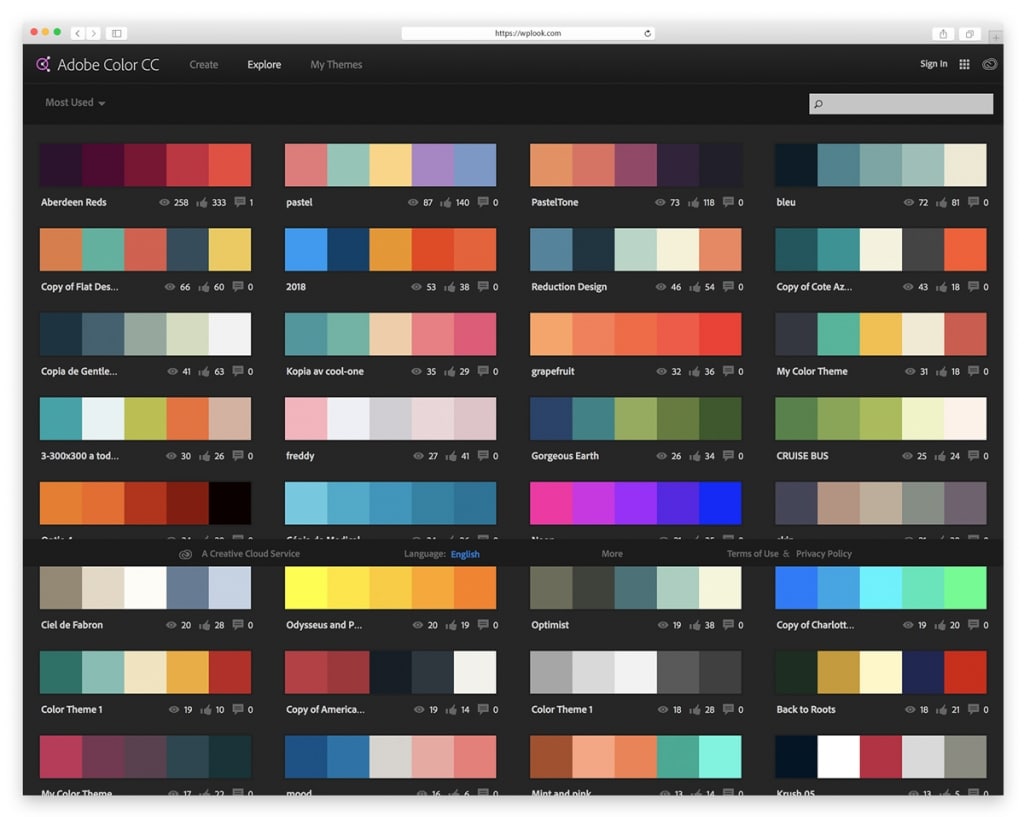
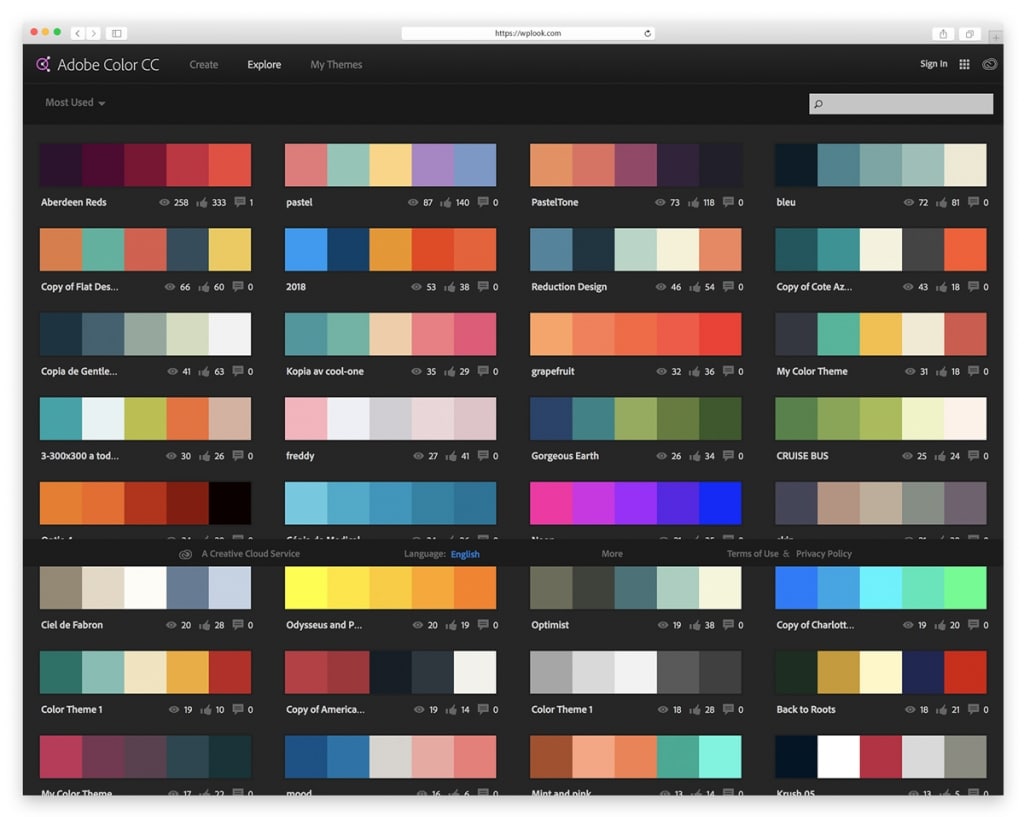
How to Choose the Perfect Website Color Scheme WPlook Themes
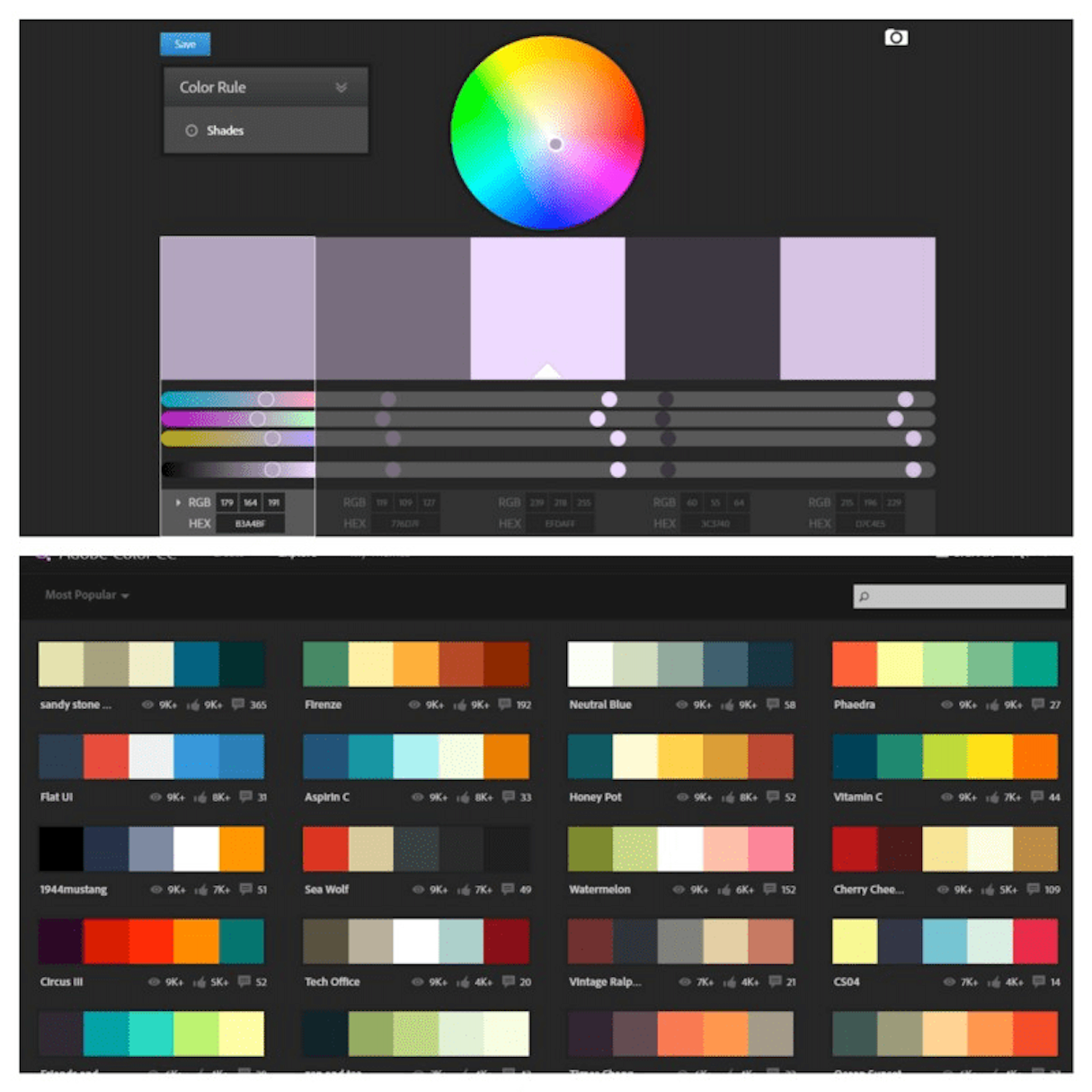
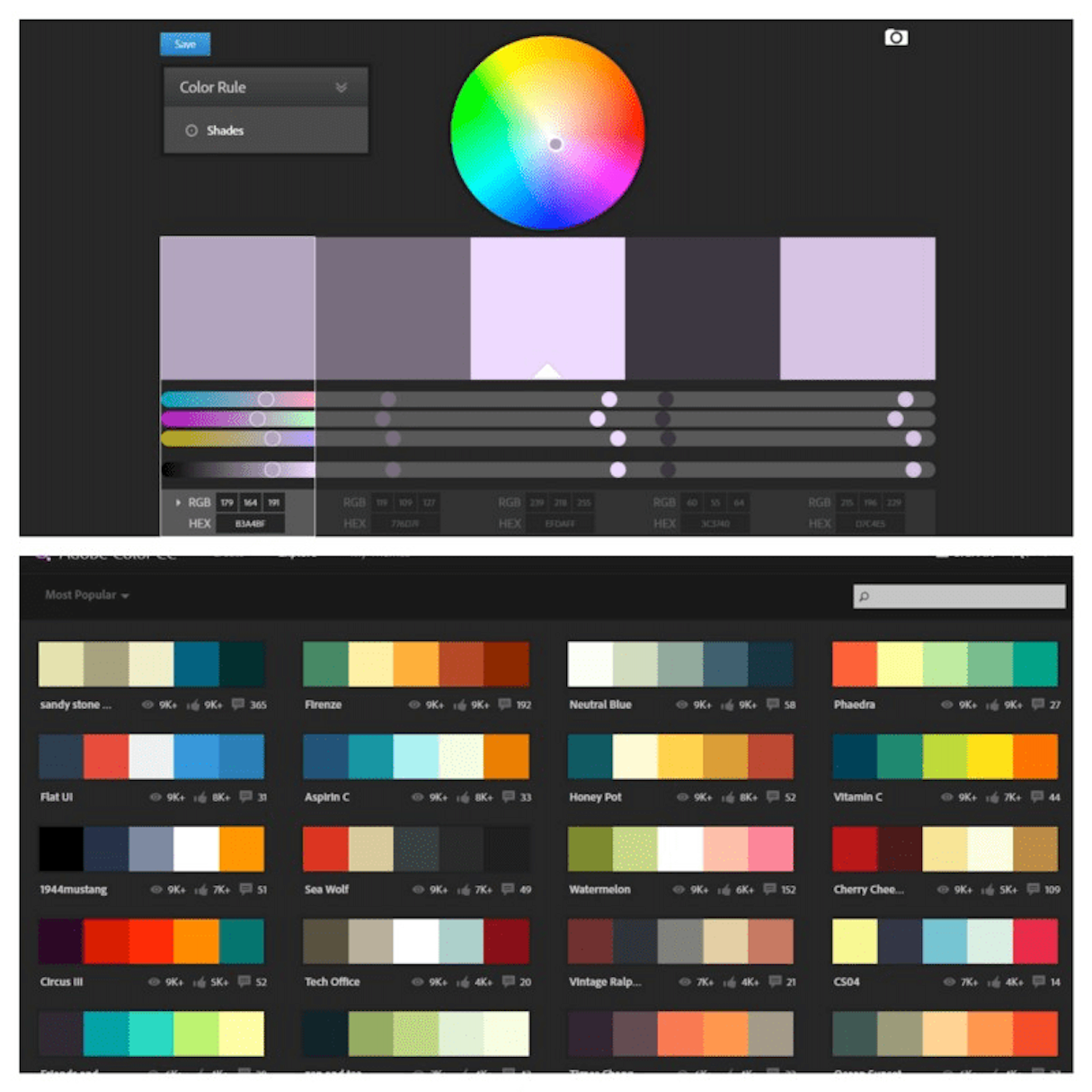
Color picker Get useful color information like conversion, combinations, blindness simulation and more. Conversion Variations Color harmonies Blindness simulator Contrast checker Color libraries Color palettes Conversion Variations View this color variations of shades, tints, tones, hues and temperatures. Shades Black: Can be used for text. Again, you can have quotes or highlighted text in another color. Light blue: Pick a color that is very different from the text color but has a good contrast with the main background color. In this case, that color would be the light blue. This color will be perfect for hyperlinks.
16. Bright Red and White. Some website color schemes work well to emphasize the website's layout, such as two-tone colors for a two-column web design. As the Best Horror Scenes website demonstrates, bright red and white can accentuate its two-column website layout. The best HTML color codes are waiting for you to find them and they can be found here with all of their names, hex codes, rgb values and other attributes! Color Picker Hex: RGB: rgb (191,3,76) HSL: hsl (336.7,96.9%,38%) Color Lists Red Color Codes -> See Red Color List -> See Red Color Chart Maroon Color Codes -> See Maroon Color List

How to Choose the Perfect Website Color Scheme WPlook Themes
Below you can find hand picked combinations of 2 colors that look good together. Use them for your next web/desing project. 👉 Weekly FREE UI/UX and Web Dev resources straight to your inbox. 📩 Nice Headline Here Lorem Ipsum is simply dummy text of the printing and typesetting industry.. A color is specified according to the intensity of its red, green and blue components, so we call it a triplet, with each expressed in two places. One byte represents a number in the range 00 to FF (in hexadecimal notation), or 0 to 255 in decimal notation. Byte 1 is Red, byte 2 is green, and byte 3 is blue.