Website Footers: Best Design Practices & 20 Top Examples Anna Fitzgerald Published: October 02, 2023 Have you ever been unable to find what you're looking for in the main navigation of a website? Have you ever been considering a product on an ecommerce site but been unable to find the return policy? Alvaro Trigo Follow on Twitter Updated on: October 18, 2023 If you are looking for footers for your website you are in the right place. In this article, we have included a curated list with some of the best footer examples out there. From plain and simple ones made with pure HTML and CSS, to more complex ones using some fancy animations.

The Best Website Footer Design Examples and Best Practices
Website footer design: 12 examples and best practices to create yours Dana Meir Dec 24, 2023 10 min read Sometimes, it's the smallest details that make the biggest difference. When it comes to choosing how to make a website, designing your site's footer probably won't be at the top of your to-do list. 13 unique website footer design examples Unique footer designs encourage people to further engage and interact with a website. Check out these 13 website footer examples for inspiration. 21-day portfolio Design and build a custom portfolio website, visually, within 21 days. Start course ↗ Written by Jeff Cardello How should you design your website footer? Here are 27 ideas and examples, starting with the most common content and features. Scroll down past this list to see our own guidelines and best practices for what to include in a footer design. 1. Copyright If your footer had just one element, this might be it. The year and the copyright symbol. Facebook Updated Jan 18, 2023 Aside from the main body content, a website includes a header and footer, which serve a particular purpose to help visitors. We previously shared 20 best free website header design templates and examples for your inspiration.

13 unique website footer design examples Webflow Blog
Designing your website's footer is as important as designing the header. We explain why, and reveal 20 websites that get it right. When starting any website project, it's natural to want to concentrate your design efforts on the homepage and the header. The whole footer, instead of containing links, offers users the option to sign up to their newsletter to be kept in the loop. 10. Use a Gradient. Wake.io. Sometimes a simple design solution, like a gradient, is the best way to go. The gradient on Wake.io gives its footer an elegant, effortless touch. 11. A great website footer design keeps people engaged and moving through your website. Security & Credibility: The website footer is a place to showcase awards, security certificates, and badges to demonstrate to visitors that your website is trustworthy. Definition: A website's footer is an area located at the bottom of every page on a website, below the main body content. The term "footer" comes from the print world, in which the "footer" is a consistent design element that is seen across all pages of a document.

13 unique website footer design examples Webflow Blog
Website footer design refers to the visual and functional layout of the bottom section of a web page. This design element serves as a navigational anchor with essential links to important pages, contact information, and copyright details. This article explores website footer design, do's and dont's, expert examples, and best practices to inspire your next web project. Prototype UI designs at higher fidelity and advanced functionality with UXPin. Sign up for a free trial to discover the endless possibilities of code-based design. Build advanced prototypes
A website footer can be an instrumental tool if it is well designed. Website footers are often overlooked and underappreciated. Many people design their website footer at the last minute. This means that little thought goes into its design. However, website footers are like a secret weapon. 9 Best Practices for Website Footer Design The website footer is not a sitemap or a catch-all where the entire website content is squeezed into titles in columns. It's in fact the last section where you can leverage a secondary call to action, convince your visitors of your expertise, drive engagement by linking to your social media, and much more.

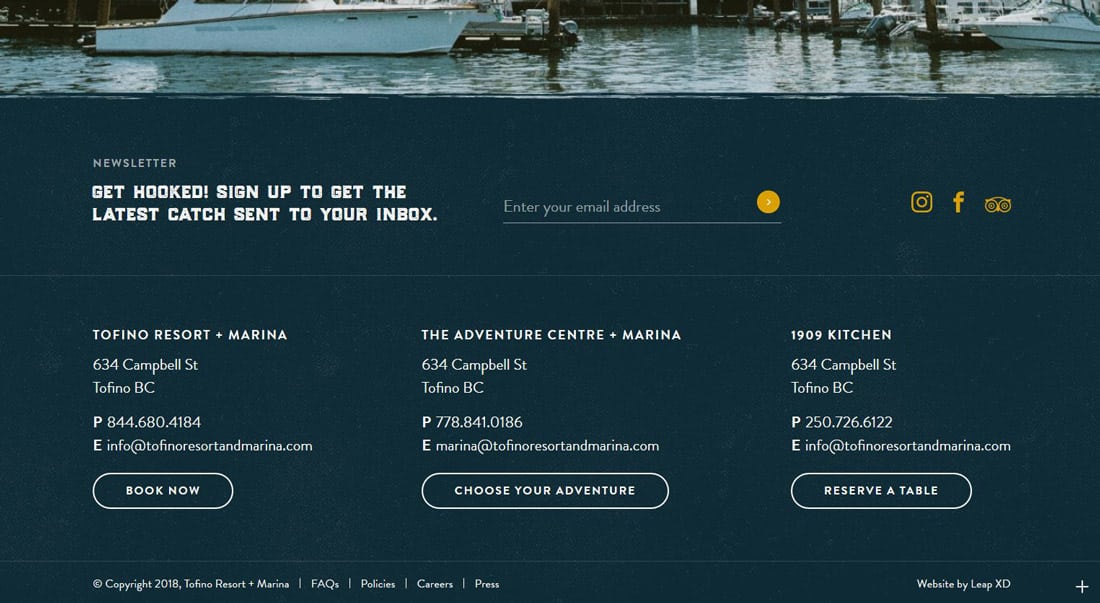
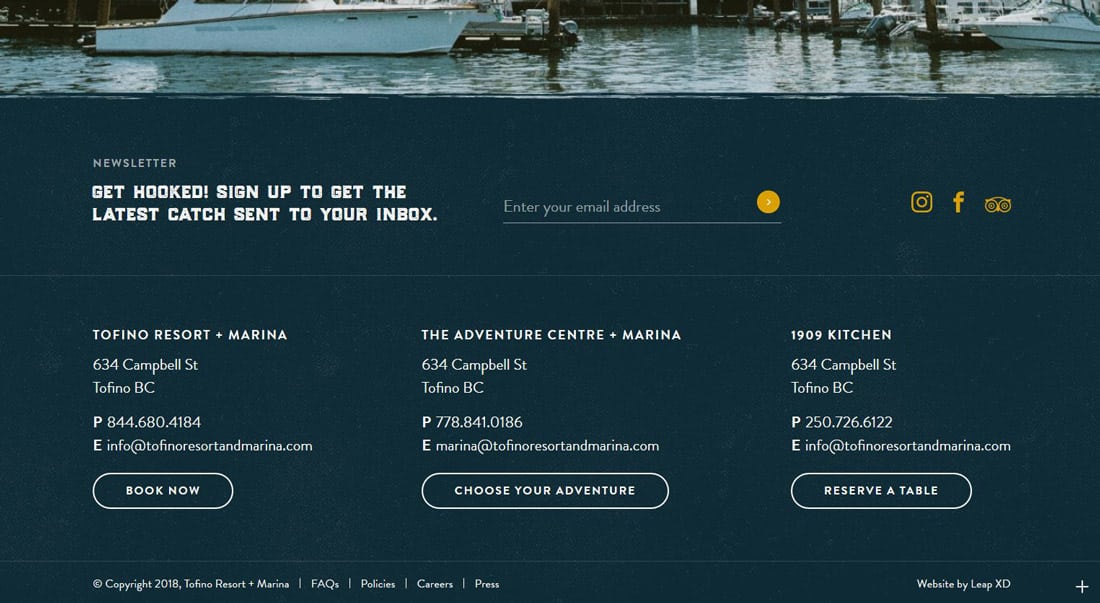
7 Tips for Designing a Large Footer Design Shack
Website footer design is often an afterthought, but did you know footers can be a make or break for some users? Read on for 10 great footer design examples. Web page footers - often ignored or a last minute consideration - can be an instrumental section of a web page if designed with the proper business goals in mind. Maggie Rose's footer is another great example of really thinking about design, and not just utility, when contemplating a website footer design. Unlike Valarie's footer design, Maggie Rose's footer design does feel distinctly separated from the rest of the website. In this case, we think it works really well here.