how to design UI for a website; and best UI design examples. What is UI design? UI design is the process of creating the look and feel of an application's user interface. The user interface (UI) encompasses both the appearance and interactivity of an app. Intro to UI Design Intro to Frontend Development Intro to Data Analytics Intro to Digital Marketing Intro to Product Management new Advanced courses Voice User Interface Design UI for UX Designers Frontend Development for Designers Animation for UI Designers Python for Web Developers Cloud Computing for Web Devs new Machine Learning with Python new

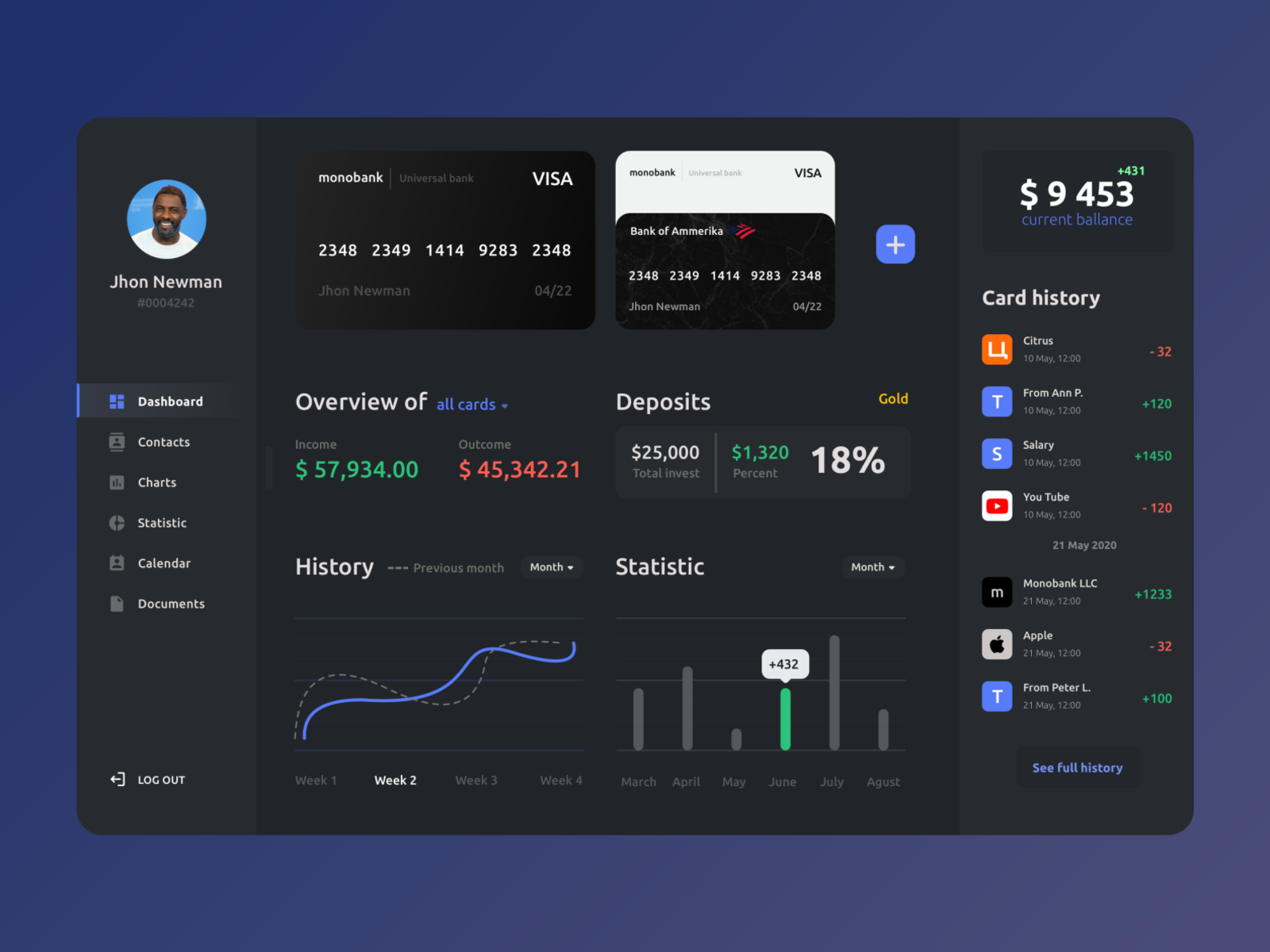
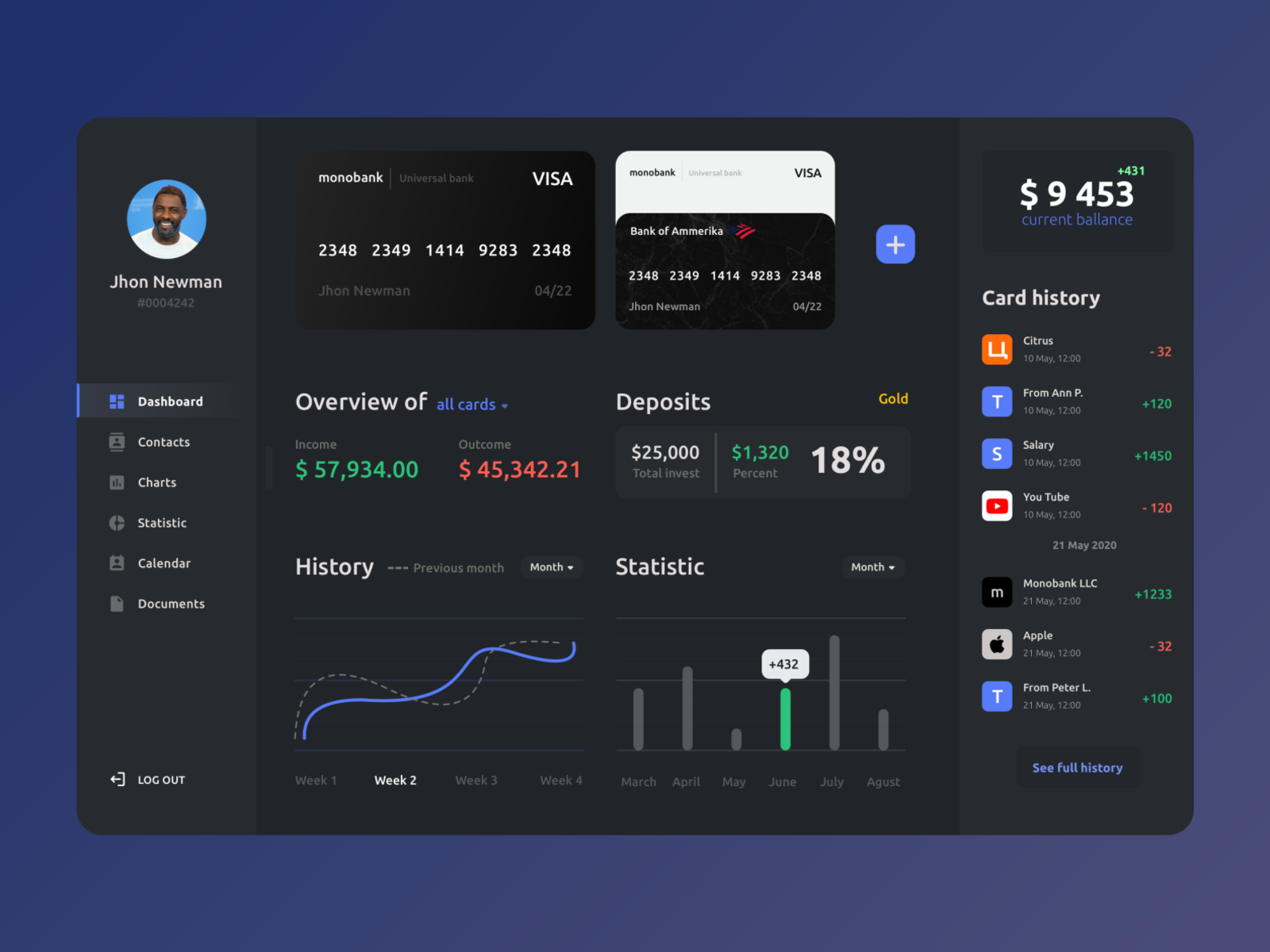
Website Dashboard UI Examples Inspiration 57 TMDesign
Web UI 11,590 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Monty Hayton Pro 185 44.7k Outcrowd Pro 369 86k Desire Creative Agency Pro 254 25.7k Desire Creative Agency Pro 207 17.3k Desire Creative Agency Pro 681 26.7k Purrweb UI/UX Agency Team 323 A collaborative UI design tool More than just a UI design software, Framer helps teams build better products. Collaborate with other designers, copywriters, and developers in real time on all your UI and UX designs in one end-to-end interactive design tool. Multiplayer You can work together on the whole process. UI stands for user interface. It is the point of contact between humans and computers. Any technology you interact with as a user is part of the user interface. For example, screens, sounds, overall style, and responsiveness are all elements of UI. A user interface involves the following four components: Navigational elements. Figma is a free, online UI tool to create, collaborate, prototype, and handoff. Try Figma Free Collaborative by design Easily share the current state of designs for critiques, collaboration, feedback, or buy-in. Always the latest version Be confident everyone is always looking at the most up-to-date design. Multiplayer editing

Leading UI/UX Web Design Trends in 20202021 by Codica Team Codica
Pro. alban-coeurvaillant. Pro. Become a supporter. Library of free and customizable UI elements made with CSS or Tailwind. It's all open-source, and it's all free. Try it out to save you many hours spent on building & customizing UI components for your next project. Step 4: Visual design. Once the wireframes are in place, it's time to move on to the exciting visual design phase! Prior to this point, you might have created a mood board complete with colours, typography and animations reflecting the users' needs and design goals. User interface (UI) design is the process designers use to build interfaces in software or computerized devices, focusing on looks or style. Designers aim to create interfaces which users find easy to use and pleasurable. UI design refers to graphical user interfaces and other forms—e.g., voice-controlled interfaces. Show video transcript Web user interface (UI) design is an art that marries aesthetics with functionality. It's a digital landscape where color schemes, typography, and spatial relationships work together in a harmonious symphony to captivate and guide users. To put it in brief:

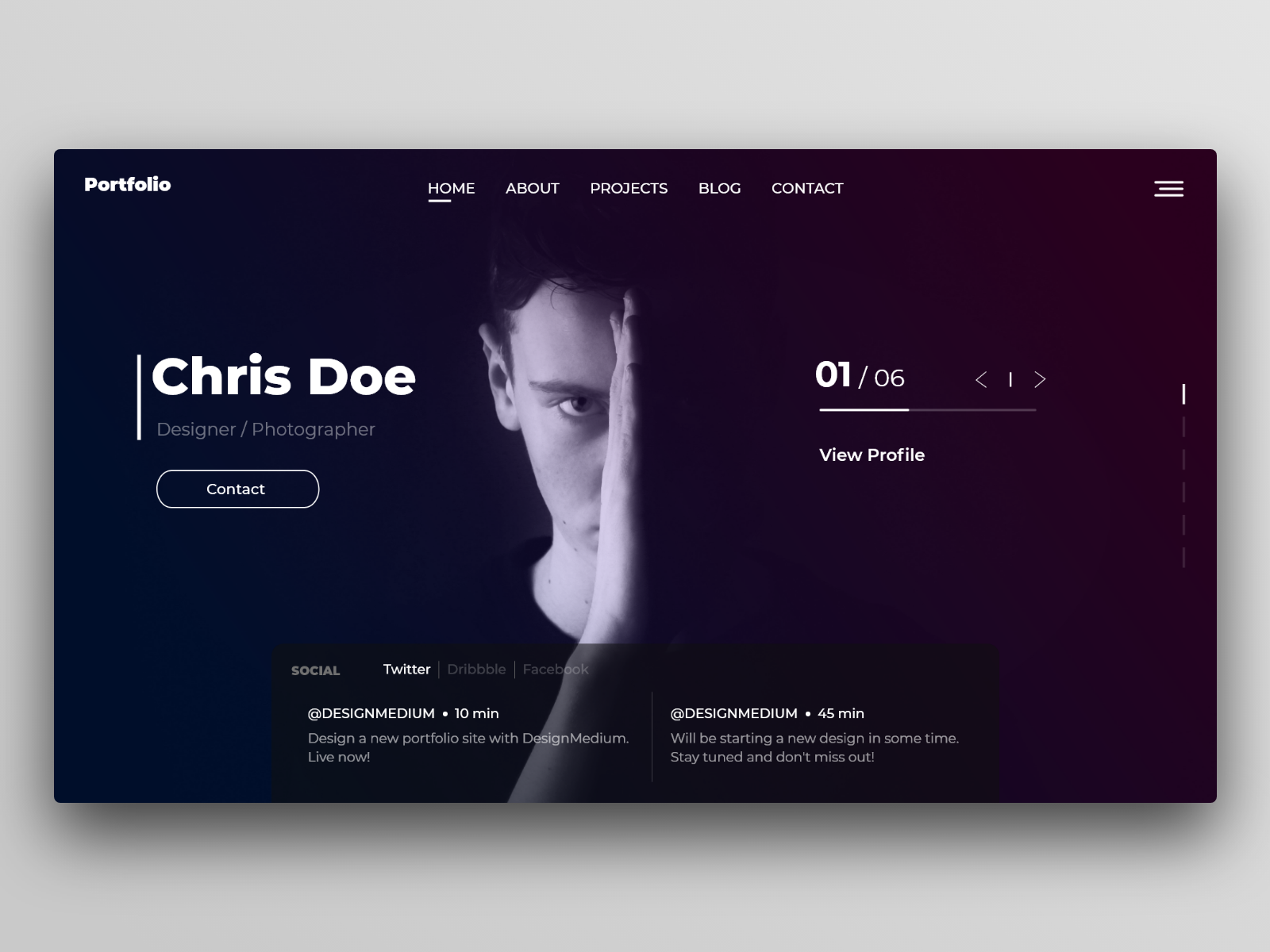
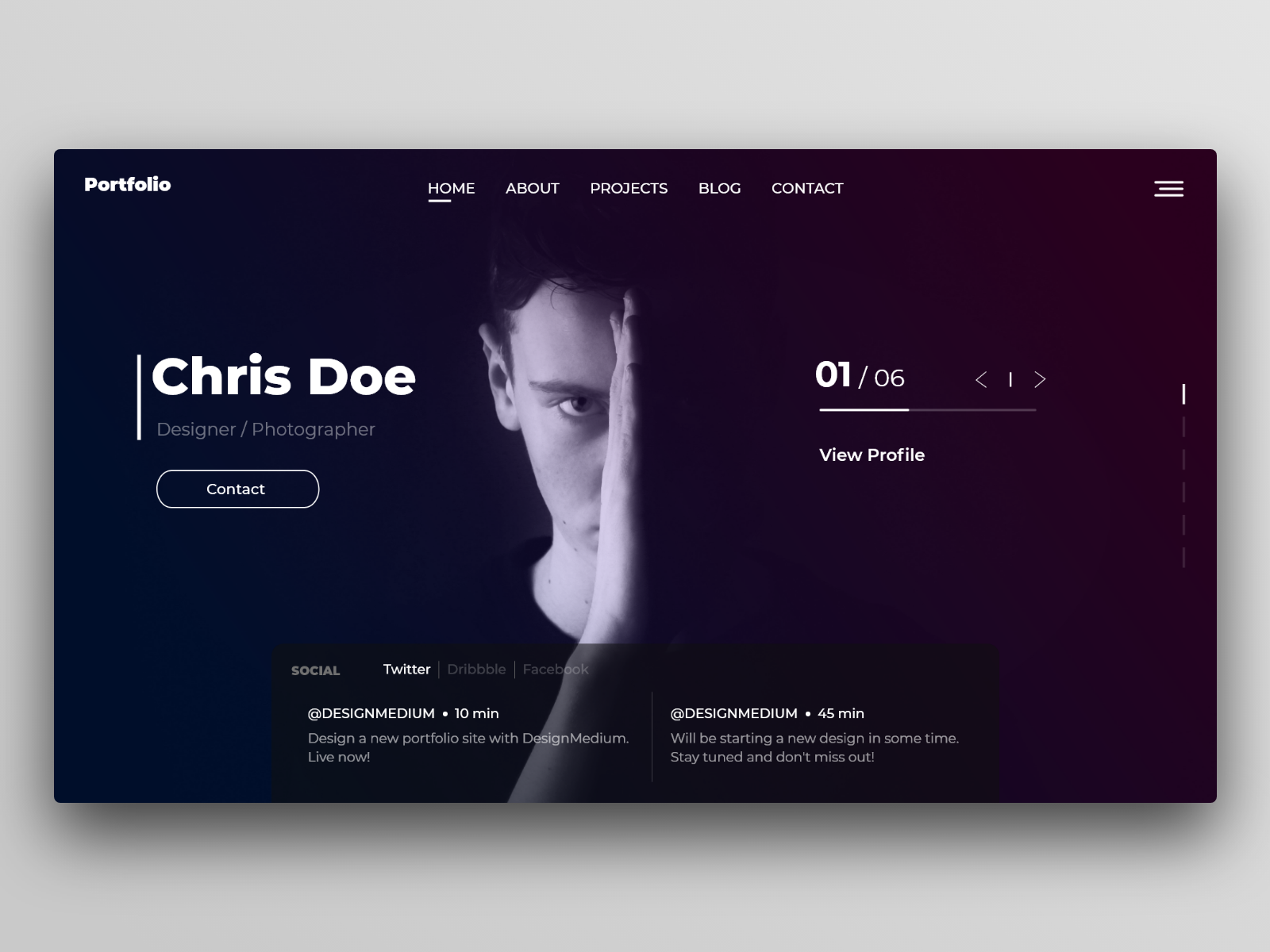
Modern Portfolio Website UI by Akshay on Dribbble
Some website UI design templates are flexible and can be heavily customized. So you can make them your start point and continue building your UI from there. 3. Accessibility is key. The best UI/UX is the one that is accessible to all your visitors. No matter who your target audience is, it will have users with varying capabilities, and you. In order to help you create your next website project quickly and effectively, we have collected 41 excellent web UI kits and templates as well as web design resources, in hopes of bring inspiration to the designers who are designing websites. All the web UI kits file format are: Sketch/Photoshop/Adobe XD 1.
Jan 18, 2022 -- 4 UI, user interface, and UX, or user experience design, are two of the most important aspects of any website or app. UI is what visitors see when they visit your website, while UX is how they interact with it. If one of these is not perfect, your website will not be successful. Here are the foremost practical techniques you can apply to your UI in web design: 1. Utilizing White Spaces for Relationship-Building. White spaces are empty spaces between content elements, such as text, headers, and buttons. These tighten spaces that separate web design UI components.

Quick Website UI Kit (Light/Dark) Bootstrap Themes
How to apply User Experience (UX) and user interface (UI) tools and principles to your website designs, UI design, design systems, animation systems, workflows, design thinking, information architecture, prototyping, wireframing, research, user testing, usability, user-centered design, Figma, Webflow, Adobe XD, Sketch, Principle, After Effects,. The primary focus of a user interface design is anticipating what a user might need to do to make their experience as intuitive as possible. How do UI designers accomplish this goal with so many apps, websites and software? One way is through the 10 user interface (UI) guidelines.. User interface design is all about usability, utility and desirability. . By following these ten broad rules of.