Best practices Use a tab bar to support navigation, not to provide actions. A tab bar lets people navigate among different areas of an app, like the Alarm, Stopwatch, and Timer tabs in the Clock app. If you need to provide controls that act on elements in the current view, use a toolbar instead. Tab Bars In Mobile UI Design: Showcase of Impressive App Designs BY Bogdan Sandu 2 April 2023 Looking at mobile interface design, it is easy to conclude that navigation tabs are the most common components there. Usually displayed on neatly placed tab bars, user interface tabs help us switch between views and bring our mobile app to life.

Tab Bars In Mobile UI Design Showcase of Impressive App Designs
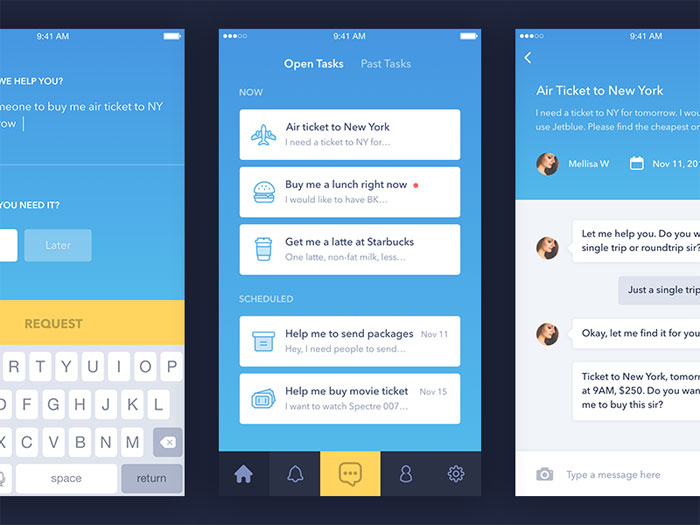
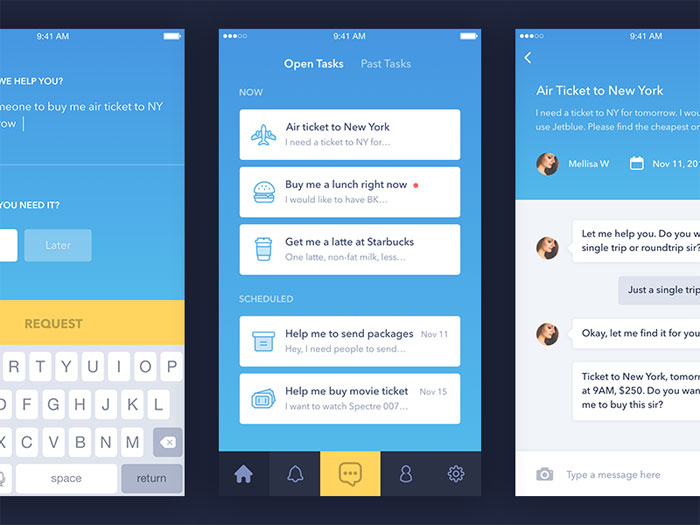
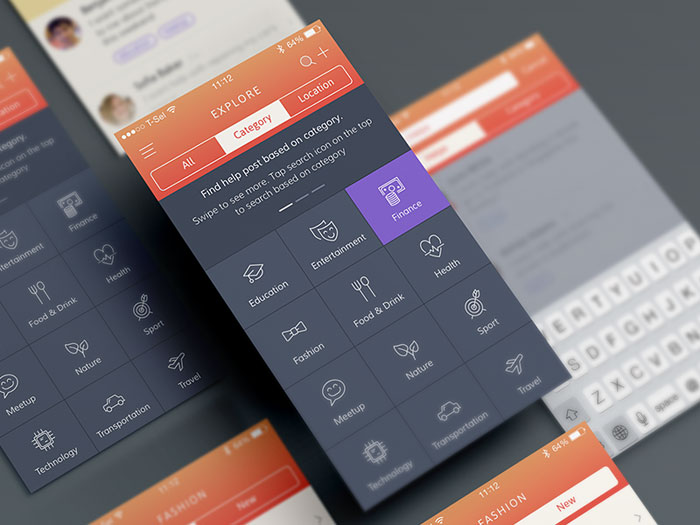
VDOM DHTML tml> How to Use Tab Bars in Mobile UI Design How can you effectively use the tab bar design pattern in mobile UI? How does poor mobile app performance impact user. Tab bars use bar items to navigate between mutually exclusive panes of content in the same view. Make sure the tab bar is visible when people navigate to different areas in your app (the exception is a tab bar within a modal view). Use the minimum number of tabs required. Use a succinct term for each tab title. Read more details here. Tab bar takes a part of the screen. Since good navigation should be visible all the time, tab bar will take a part of the valuable screen space. In this article, you'll find three interesting concepts of tab bar navigation. I also provide links to the source code so you can use some of those concepts in your projects. 1. Nested navigation options The bottom tab bar (also known as the navbar) is one of the most popular types of navigation in mobile design. Its located in the easy-to-reach zone, making it easily accessible by the user's thumb. Despite its relative simplicity, it can be tricky to design right. In this article, I will share the top 7 things to remember when designing a tab bar.

Tab Bars In Mobile UI Design Showcase of Impressive App Designs
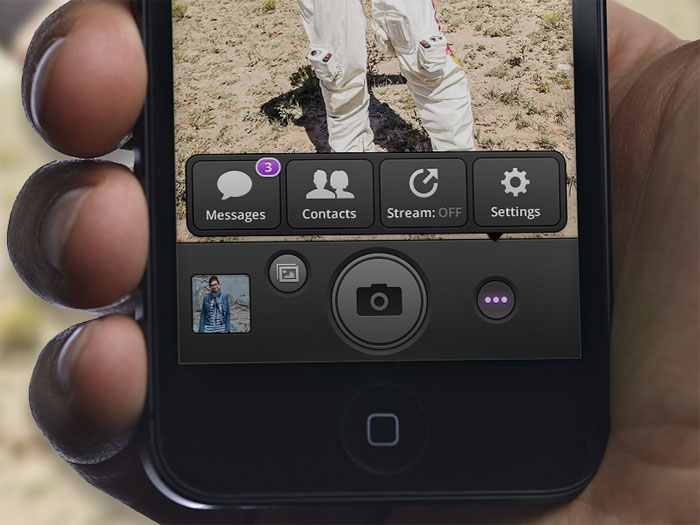
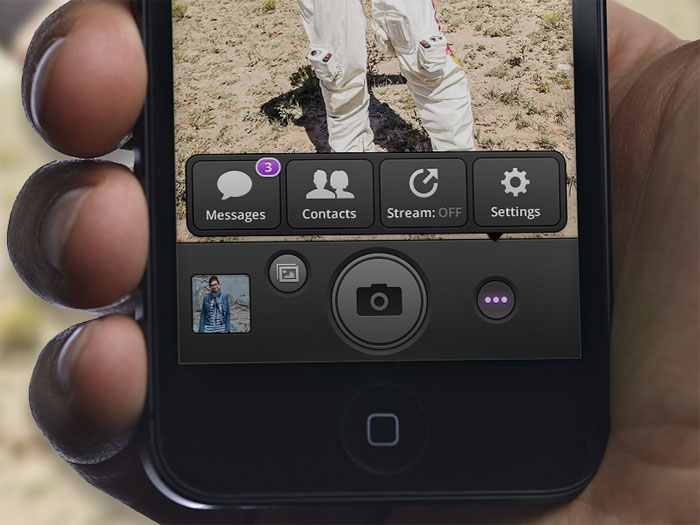
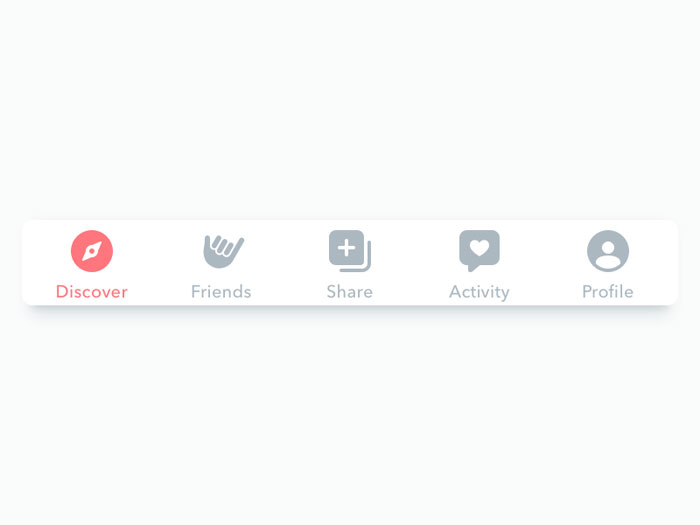
Navigation Bar for iOS Same user for tabs, thinks that he will be in the same view but will see related data to the parent or the opened tab. He doesn't expects to see a completely different view with no related data. Tabs in Android application When to Use Group of Sibling Views This shows a fixed bottom navigation bar on mobile with the units in density-independent pixels (dp). Source: Material Design. ### Badge On A Tab You can display a badge on a tab bar icon to indicate that there is new information associated with that view or mode. Consider badging a tab bar icon to communicate unobtrusively. 3. 2. Separating the active tab button from the tab bar. Since tab bar usually has top-level navigation options, each option in a bar acts as an independent destination. The concept demonstrated below tries to separate the targets visually. Ketan (the author of this animation) provides the source code of this animated bar React Native Tabbar. Read about the 5 essential steps to designing a tab bar the right way. Almost there…. We've all been there. Reaching out a thumb to a button. Your tendons stretching as you aim towards a.

Tab Bars In Mobile UI Design Showcase of Impressive App Designs
There are two kinds of navigation bars: Hamburger Navigation. Tab Bar Navigation. 1. Hamburger Navigation. As the name implies, this navigation bar contains a hamburger menu that resembles a hamburger stack, upon which you can access a variety of options. This navigation bar is also called the Side Drawer Menu. 2. Tab Bar Navigation. To create a mobile-friendly responsive experience we will have to move the navbar to the bottom of the screen so it can be easily reachable with the thumbs. We can go three ways about this:
10 great mobile navigation examples. 1. Facebook. Facebook is known for many things - one of which is its mobile navigation. This great example shows the power of combining different mobile navigation patterns. Facebook uses a hamburger menu, a top navigation bar as well as a bottom navigation bar. 35+ CSS Tab Bars. Welcome to our updated collection of free HTML and CSS tab bar code examples! In this article, we have curated a comprehensive assortment of tab bars sourced from popular platforms such as CodePen, GitHub, and other reliable resources. Our collection includes a wide range of tab bar styles, including horizontal tab bars.

Tab Bars In Mobile UI Design Showcase of Impressive App Designs
The Windows Phone App Bar (the bar at the bottom) actually supports scrolling out of the box. But the guidelines specifically call our limiting your buttons to 5 or less, to avoid scrolling: Avoid using more than five menu items on an Application Bar because it will force the user to scroll. Until then the "hamburger menu" or "navigation drawer" (official Material Design naming) was the most common mobile navigation solution. During their 2014 WWDC Talk " Designing Intuitive User Experiences " Apple basically crushed this design element and recommended using different types of navigation — like tab bars.