Personal Use Free Simplesnails by Poemhaiku Personal Use Free Face it! by West Wind Fonts 100% Free BigMisterC by Solar Sister 100% Free 2Peas GGs Love Me by Two Peas 100% Free JLS Smiles Sampler by the Fontry Personal Use Free FamousFolks by Typadelic 100% Free Celeb Faces by Famous People 100% Free Anime Eyes by AngeliQ 100% Free Simply choose from over hundreds of unique and eye-catching text faces styles in our gallery, all you have to do is copy and paste, it's that simple! Our style categories include; love, greetings, shruggies, animals, happy, sad, cry, angry, table-flipping, general expressions, the middle finger, guns, evil, party, activities, Lenny face.

Face Font Download
Making the web more beautiful, fast, and open through great typography The @font-face CSS at-rule specifies a custom font with which to display text; the font can be loaded from either a remote server or a locally-installed font on the user's own computer. Syntax css The @font-face rule allows custom fonts to be loaded on a webpage. Once added to a stylesheet, the rule instructs the browser to download the font from where it is hosted, then display it as specified in the CSS. 5 What are all the font faces that I can use? You can choose what ever font face you like, but keep in mind that the browser will fall back on some other font if it does not have the particular font you're requesting to use. The best thing you can do is to stick to some commonly available font faces. Here are a few good lists of such fonts:

fontface Tutoriales En Linea
Introduction @font-face is a CSS at-rule used to define custom fonts. With @font-face, you provide a path to a font file hosted on the same server as your CSS file. The rule has been around for quite some time, but there is a newer property, font-display, which brings a new level of loading options. Definition and Usage With the @font-face rule, web designers do not have to use one of the "web-safe" fonts anymore. In the @font-face rule you must first define a name for the font (e.g. myFirstFont), and then point to the font file. To use the font for an HTML element, refer to the name of the font (myFirstFont) through the font-family property: About Font Squirrel. Font Squirrel is your best resource for FREE, hand-picked, high-quality, commercial-use fonts. Even if that means we send you elsewhere to get them. more info. Font Squirrel relies on advertising in order to keep bringing you great new free fonts and to keep making improvements to the web font generator. The @font-face feature from CSS3 allows us to use custom typefaces on the web in an accessible, manipulable, and scalable way. But, you might say, "Why would we use @font-face if we have Cufon, sIFR, and using text in images?" A few benefits of leveraging @font-face for custom fonts: Full searchability by Find ( ctrl-F)

fontface and Font File Types Lil Engine
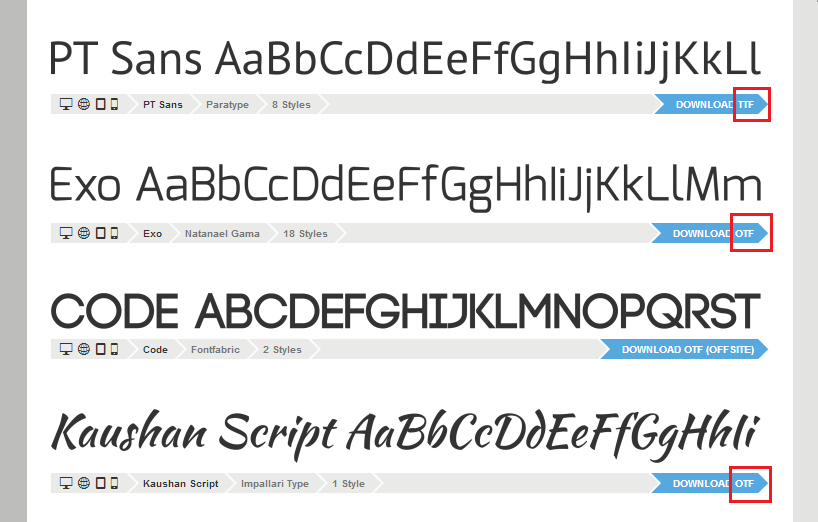
Classic yet modern looking, Optima is one of the many creations of German typeface designer and calligrapher Hermann Zapf. Gothic was a contemporary term meaning sans-serif. The above example is a bolder version of Franklin Gothic. Bembo is a 20th-century revival of a 15th-century typeface. They have a web font generator, which will also spit out a suitable stylesheet for your font (look for "@font-face kit"). This stylesheet can be included in your own, or you can use it as a template. Share
Clouds Smile Too by Misti's Fonts. Personal Use Free. 1 to 15 of 69 Results. 1. 3. Smiley Face fonts have smile symbols in the letters. You can copy and paste these smiley faces and use them in your text messages. Step 1: Get all the font files you need for cross-browser support Step 2: Add the font files to your project Step 3: Use @font-face in CSS to leverage the font files Step 4 (Optional): Using multiple custom fonts Step 5: Don't forget about font-display Step 6: Styling your typography with CSS Here's a video, if you prefer to watch instead of read:

Type Face Font
EOT fonts are a compact form of OpenType fonts designed by Microsoft for use as embedded fonts on web pages. Browser Support for Font Formats The numbers in the table specifies the first browser version that fully supports the font format. *IE: The font format only works when set to be "installable". Using The Font You Want Why You Should Use CSS @font-face on Your Website . Before diving into the meat of this process, it makes sense to explore the reasons for using this method to apply custom fonts to your website. @font-face comes with a range of different benefits, making it an excellent choice for beginners and web design experts alike.