Home
8 HTML tags you need to be using (and 5 to avoid) Brayve Digital
The
tag defines a hyperlink, which is used to link from one page to another. The most important attribute of the element is the href attribute, which indicates the link's destination. By default, links will appear as follows in all browsers: An unvisited link is underlined and blue. A visited link is underlined and purple. The HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content within each should indicate the link's destination. If the href attribute is present, pressing the enter key while focused on the element. 
html tags The OpenClinica Blog
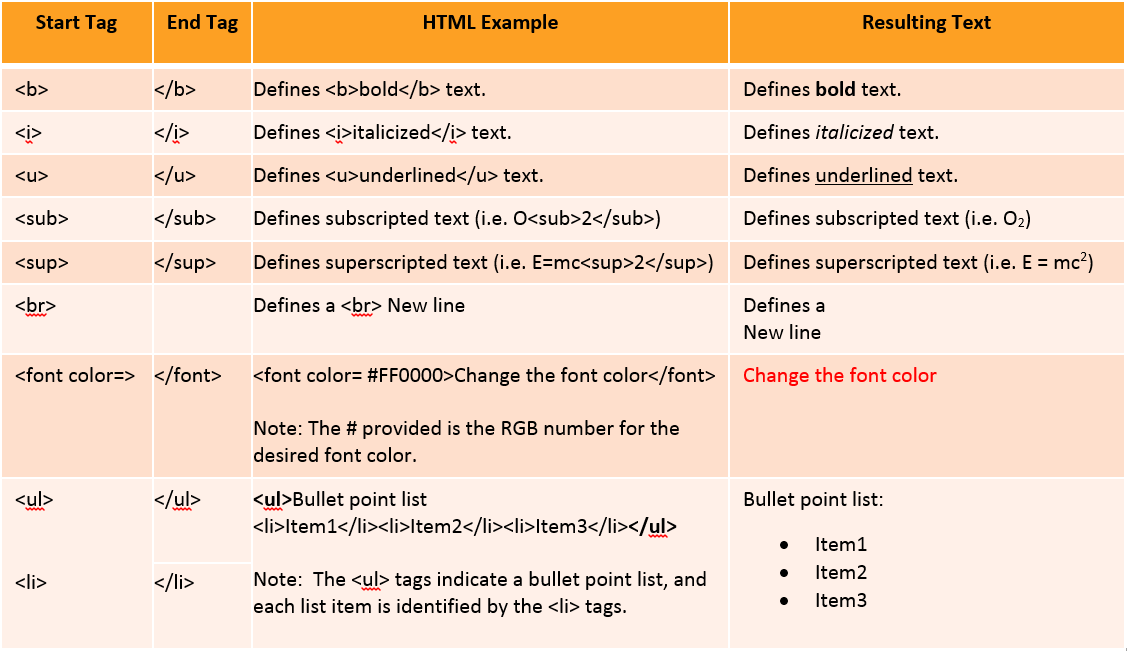
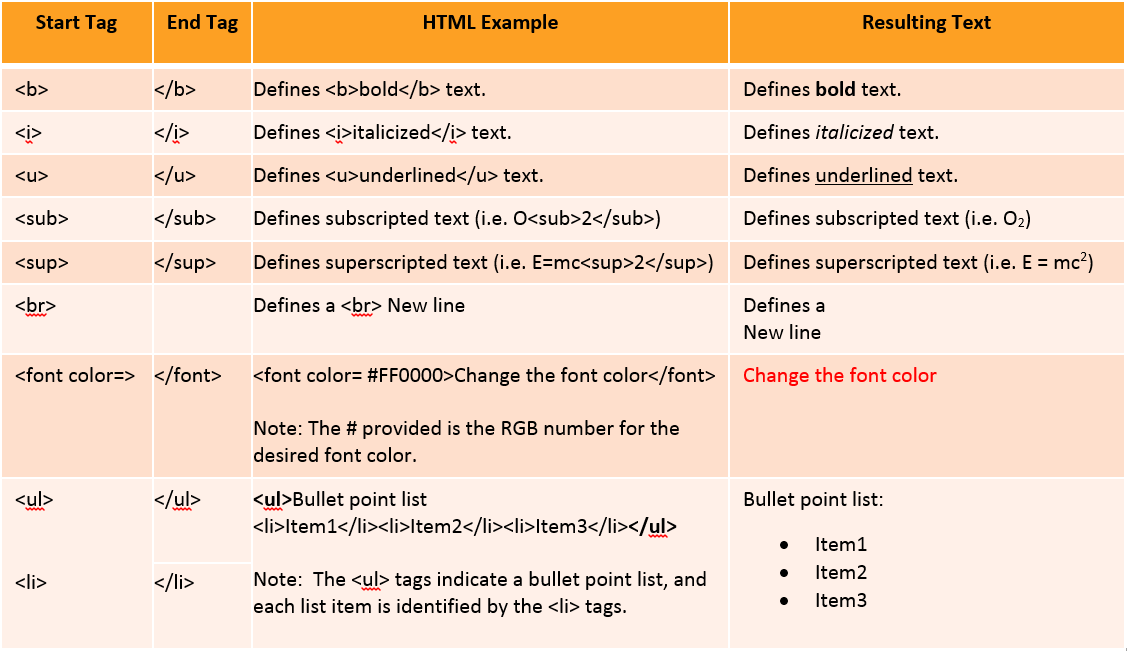
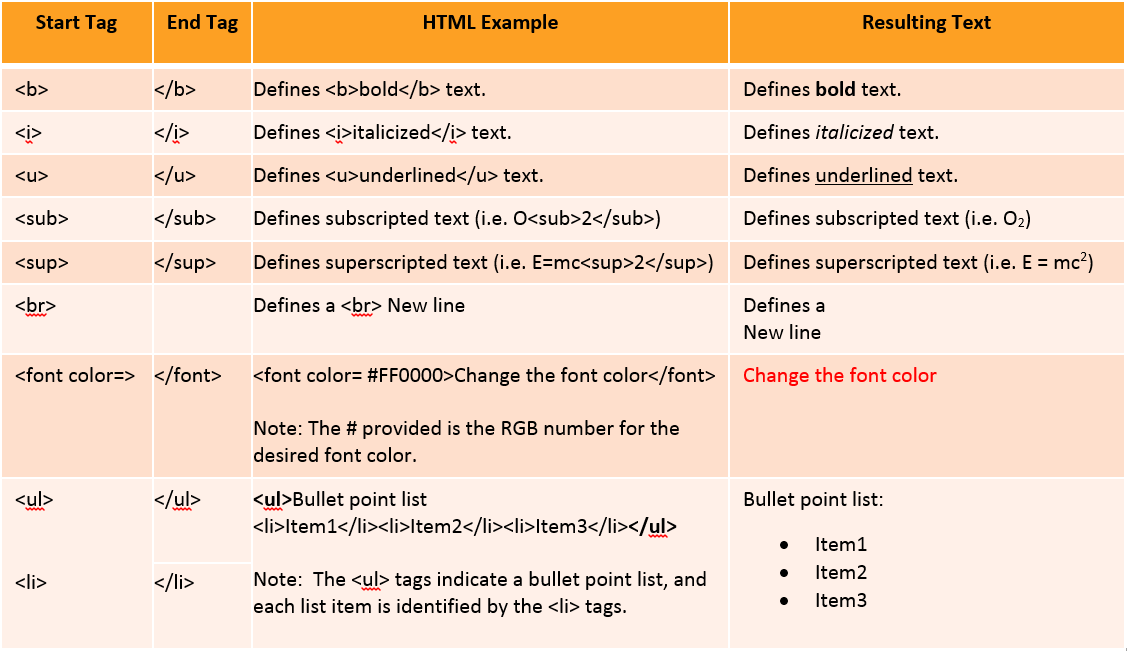
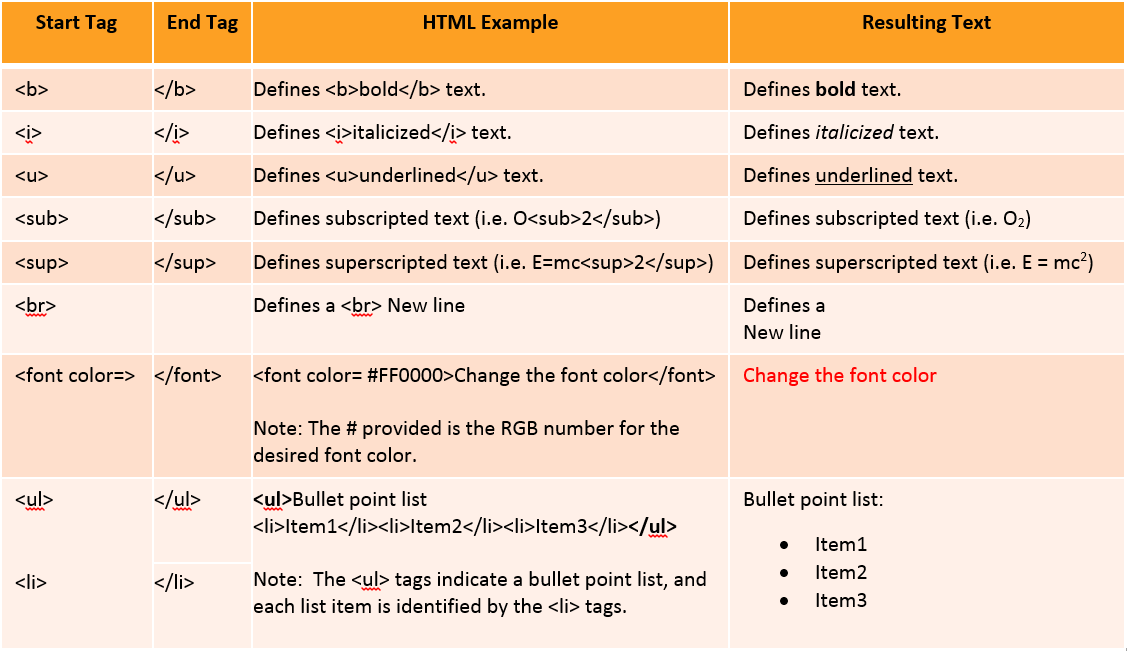
HTML is a markup language that defines the structure of your content. HTML consists of a series of elements, which you use to enclose, or wrap, different parts of the content to make it appear a certain way, or act a certain way. The enclosing tags can make a word or image hyperlink to somewhere else, can italicize words, can make the font. Specifies the base URL/target for all relative URLs in a document. . Not supported in HTML5. Use CSS instead. Specifies a default color, size, and font for all text in a document. . Isolates a part of text that might be formatted in a different direction from other text outside it. . Overrides the current text direction. Renders everything following the start tag as raw text, ignoring any following HTML. There is no closing tag, since everything after it is considered raw text. Used to delimit the base text component of a ruby annotation, i.e. the text that is being annotated. One element should wrap each separate atomic segment of the base text.