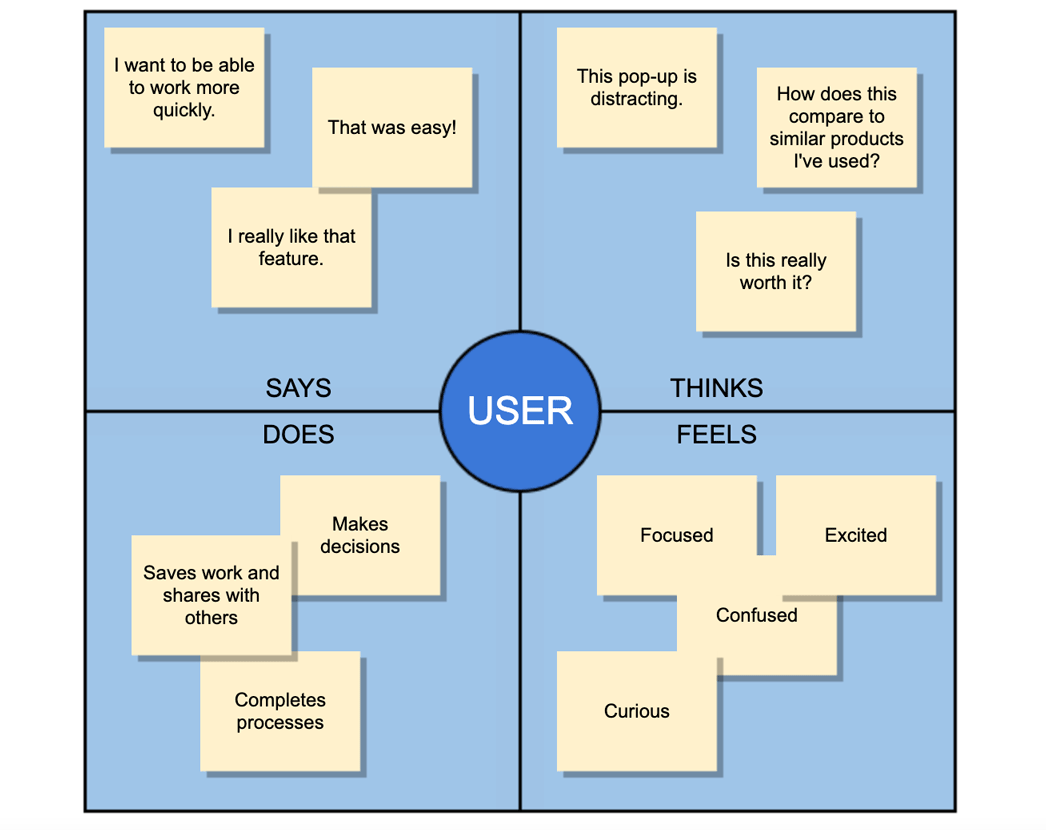
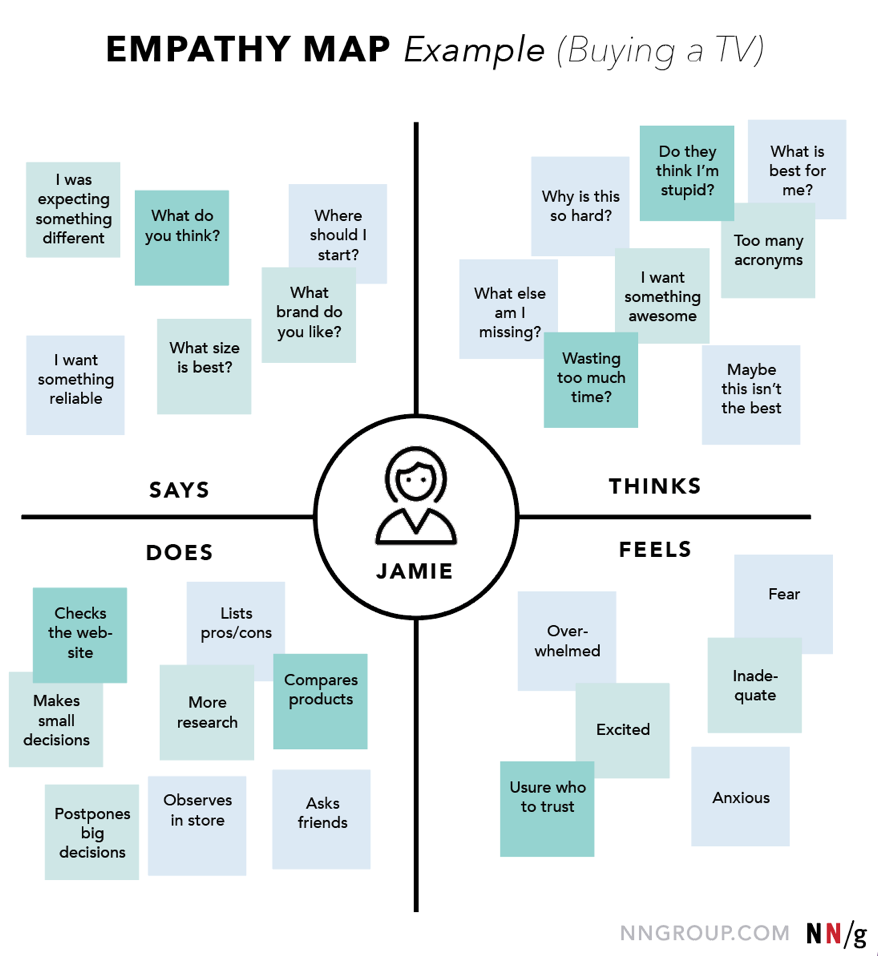
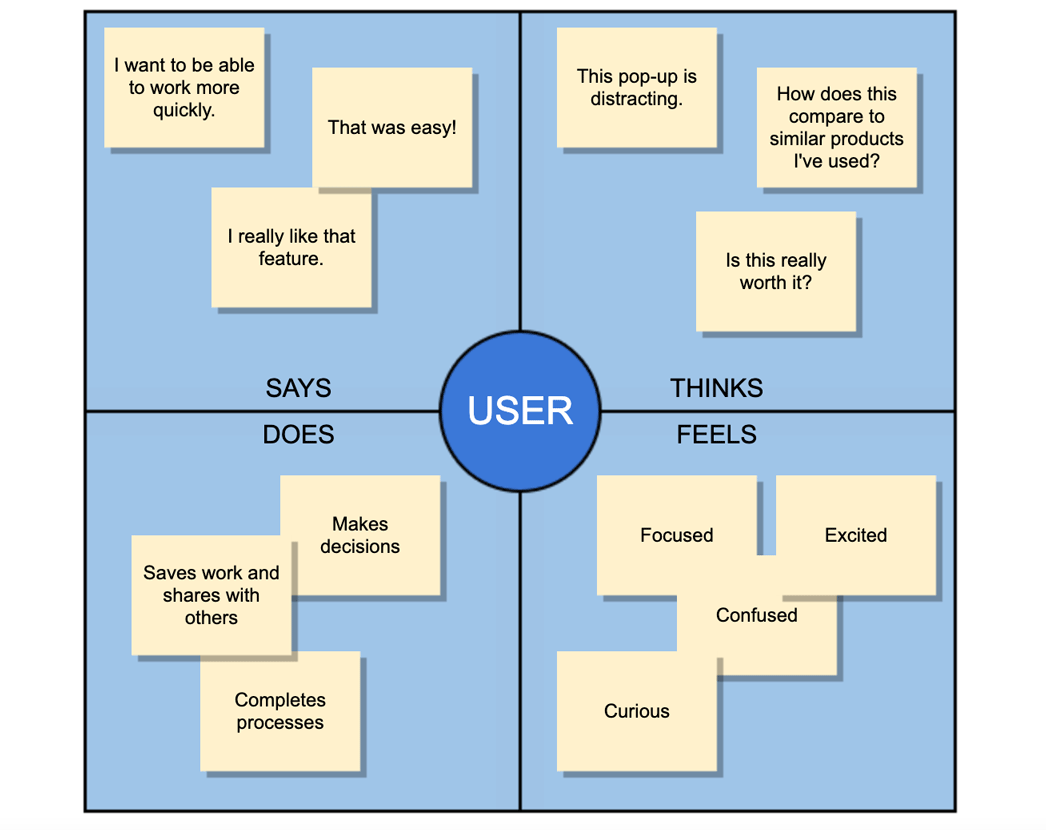
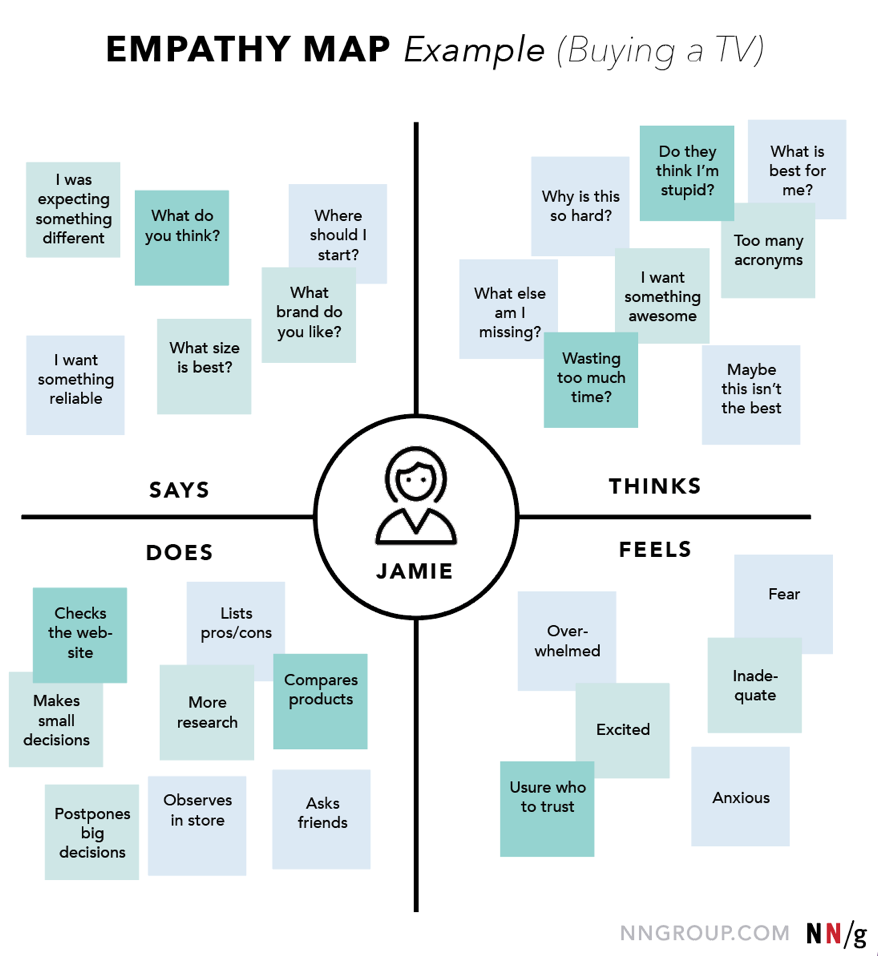
"I want something reliable." "I don't understand what to do from here." The Thinks quadrant captures what the user is thinking throughout the experience. Ask yourself (from the qualitative research gathered): what occupies the user's thoughts? What matters to the user? It is possible to have the same content in both Says and Thinks. Example of the empathy map In brief, the map should contain a summary of the answers to all questions that the user faces while using the product. The developer analyzes what emotions the client will feel when receiving a particular service. Does he\she need it? Is it comfortable?

How empathy mapping can be used to help generate ideas for your business Oban International
Empathy mapping An empathy map is a simple visual that maps out a customer's persona by breaking down what influences them, such as their behavior, surroundings, and thoughts and feelings. USE THIS PLAY TO. Catalog and group your customers' needs. Reinforce persona-based design thinking through an intimate understanding of your target customer. 1. Create a user persona A user persona is a representation of your target audience. It is created by researching and understanding your customers, their needs, and their behaviors. Creating a user persona helps to ensure that empathy mapping is based on real-world user information and experience. The map typically includes four quadrants: think and feel, say and do, see, and hear. Before you can use this tool, you must first build a user persona or scenario to represent one of your target audiences. There are two main "methods" to persona creation. One is a persona description. Empathy mapping is a participatory method that involves user interviews, surveys, and observations—allowing UX designers to collect user data directly from the users themselves. By involving the users in the design process, designers can validate their design decisions more confidently—and create products that users feel emotionally.

What Is Empathy Mapping Empathy Mapping Example Gliffy by Perforce
Jennifer Leigh Brown Columnist "Well, as a user, I wouldn't do that." "Our users aren't going to worry about that." "It's my project. I know what users think." We've all heard comments like this. These are phrases UX professionals do not say. As designers, we are not the users. We don't know what they would do or how they think. Example: "I want a feature that allows me to enter my credit card information as fast as possible." Example of quotes on post-it notes in the "says" quadrant. Thinks The "thinks" section requires you and your team to do some brainstorming. Start by asking "What matters to our user?" and "Why are they considering our tool or service?" Empathy maps have 5 components: a representation of a user group (e.g., persona picture and name) and 4 quadrants for what that user says, thinks, does, and feels. While it's fairly easy to grasp the simple format of an empathy map, some teams struggle to figure out how the tool fits into the overall design process. What emotions might your user be feeling? Take into account subtle cues like body language and their choice of words and tone of voice. Step 2: Synthesise NEEDS Synthesize the user's needs based on your Empathy Map. This will help you to define your design challenge. Needs are verbs, i.e., activities and desires.

Empathy Mapping The First Step in Design Thinking
An empathy map helps product teams and UX teams develop a deeper understanding of their users. The empathy map encourages UX and product designers to create UX designs and usability features from a user-centered perspective. As a result, they can better serve the needs and wants of users. Empathy mapping is also part of the design-thinking. An empathy map is a simple visual tool used in design thinking and user-centered approaches to better understand and empathize with a specific group of people, such as customers or users. It helps teams gain deeper insights into the thoughts, feelings, needs, and behaviors of the target audience.. For example, if you're developing a new.
Empathy mapping helps you to make better decisions by getting inside the mind of a customer. Follow these seven steps to create your own empathy map.. You might be mapping a test group of customers or a client who wants a new app designed, for example. You may like to represent these target groups using a persona - a fictional archetype of. 1. What is an empathy map? Empathy maps are an efficient tool used by designers to not only understand user behavior, but also visually communicate those findings to colleagues, uniting the team under one shared understanding of the user.

How Empathy Maps Can Revitalize Your UX Slickplan
"I wonder if there's an example?" or "I hope this doesn't take long." Feelings — The user's emotional state, i.e. "is confused by the navigation and blames themselves ." Actions — The user's behaviors, whether in general or in response to a specific instigator, i.e., "returns to the home page every time they don't know where to go." Table of Contents What is An Empathy Map? How is an Empathy Map Structured? Why Use an Empathy Map? Empathy Map Examples Empathy Map in Design Thinking Empathy Map Advantages Building an Empathy Map In order to establish a connection with your customers, you need to create empathy with them.