Enhance Your Images And Create Great Photo Montages in Just Two Minutes. Remove Unwanted Objects, Cut Out People, Change The Background With A Few Clicks. Creative Fabrica - Premium Crafting Fonts, Graphics & More. Premium Crafting Fonts, Graphics & More

Inkscape Cropping Crop Image Crop to Content YouTube
How to Crop an Image in Inkscape Learn how to crop an image in Inkscape with this beginner step by step tutorial Today we will show you how to crop an image in Inkscape. The process uses a non-destructive clipping mask applied to your image with a variety of shapes. Step 1: Open Your Image Step 2: Create A Rectangle Over Your Image Step 3: Create A Clipping Mask Step 4: Resize Your Document Step 5: Export Your Image Step 1: Open Your Image Before you can use Inkscape to crop an image you first need an image to crop. So let's open our image. To crop an image in Inkscape, use any of the following methods: Clipping: Use shapes, objects, or paths to crop or "cut" an image to a custom shape Masking: Crop using any vector object while also adding gradients and blur Pattern: Use handles to crop and convert to path to sculpt your cropped or cut image You can easily crop an image in Inkscape by using one of the shape tools to create a rectangle around the area you want to crop and then selecting Object > Clip > Set Clip in the toolbar at the top of your workspace. I'm Carolyn and I've been using design apps like Inkscape to help run my digital illustration business for over three years.

How to crop an image in Inkscape Design Bundles
600 Share 67K views 4 years ago Inkscape Tutorial In this Inkscape tutorial learn how to crop an image. Cropping images can be done easily in many image programs, but if you are. TJ FREE 286K subscribers Subscribe Share 39K views 2 years ago Inkscape Tutorials Inkscape is free and open source vector graphic design & editing software! https://inkscape.org.more. Cropping an image is a basic task that every graphic designer must know how to do. Inkscape is a popular vector graphics editor that can be used to crop images. Cropping in Inkscape can be done in several ways, including using clipping, masking, or patterns. What is Cropping? The removal of unwanted outer areas of an image. In other words, only the area that is selected will remain, and the outer portion will be deleted. Environment Steps tested using Inkscape v1.2.1. Crop By Clipping An Object

Inkscape How To Crop Image YouTube
While there are many ways to crop an image in Inkscape, the quickest method is using a clipping mask. With this method, you can use any vector shape to create the crop, but it doesn't offer many customization options. Inkscape: How to Crop or Cut Out an ImageThis is a video tutorial on how to Crop images and also how to cut out images using Inkscape.0:00 Intro0:18 1. Open.
Step 1 First, we need to get an image into Inkscape. You can do this my simply dragging your image onto the Inkscape canvas, or you can head up to File > Import. You'll get a popup with rather self explanatory options, which include embedding, resolution, and optimized rendering. My settings below should be fine. Step 2 Cropping 1. Crop an image using shapes Inkscape has an array of shapes to choose from, including circle, rectangle, and polygons. And if a shape doesn't exist, you can create one from scratch by combining other shapes. From the side menu, select the required shape and draw it on the image, using whatever dimensions you please.

How to Crop an Image in Inkscape (4 steps!) Design Bundles
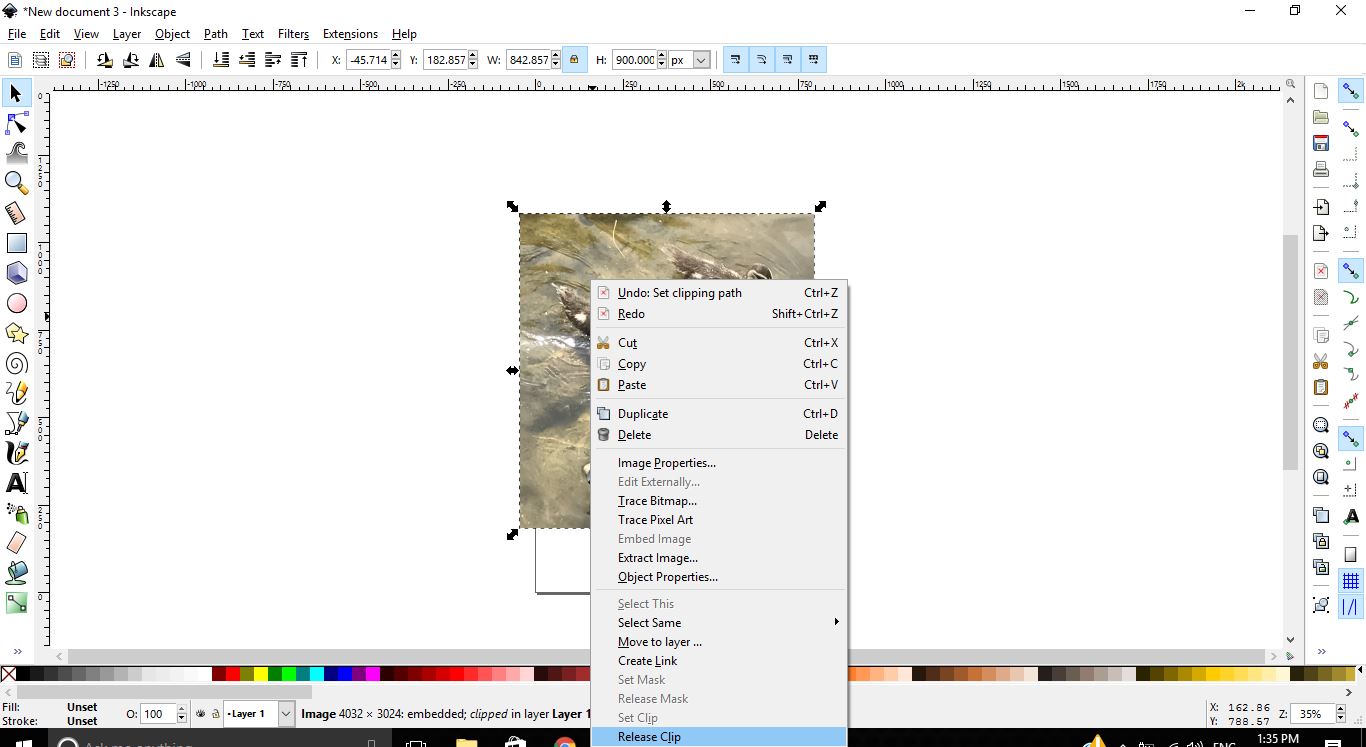
2022-01-24. Draw a circle on top matching the outer rim radius - select image and circle and go Object->Clip->Set. #3. Steps: Import your image. Draw a shape on top (it has to be on top in order to clipping to work the way you intended to) of your image, in this step you can draw whatever shape you like, even draw an entirely new shape using the pen tool. Click Object>Clip>Set.