Adobe XD Charts and Graphs. Browse our manually curated collection of Adobe XD Charts and Graphs. View All. COVID-19 Dashboard UI Kit April 11, 2021 Tracking Delivery UI Kit April 3, 2021 Dark Minimal Dashboard December 31, 2020 e-Commerce Admin/ Dashboard UI/UX Design December 26, 2020. Speed up your data visualizations today. Install Chart and try two chart types. Pay just $20/year with 7 days free trial to unlock all charts and save hours of boring work. Download. for Sketch. Install. in Figma. Install. in Adobe XD.

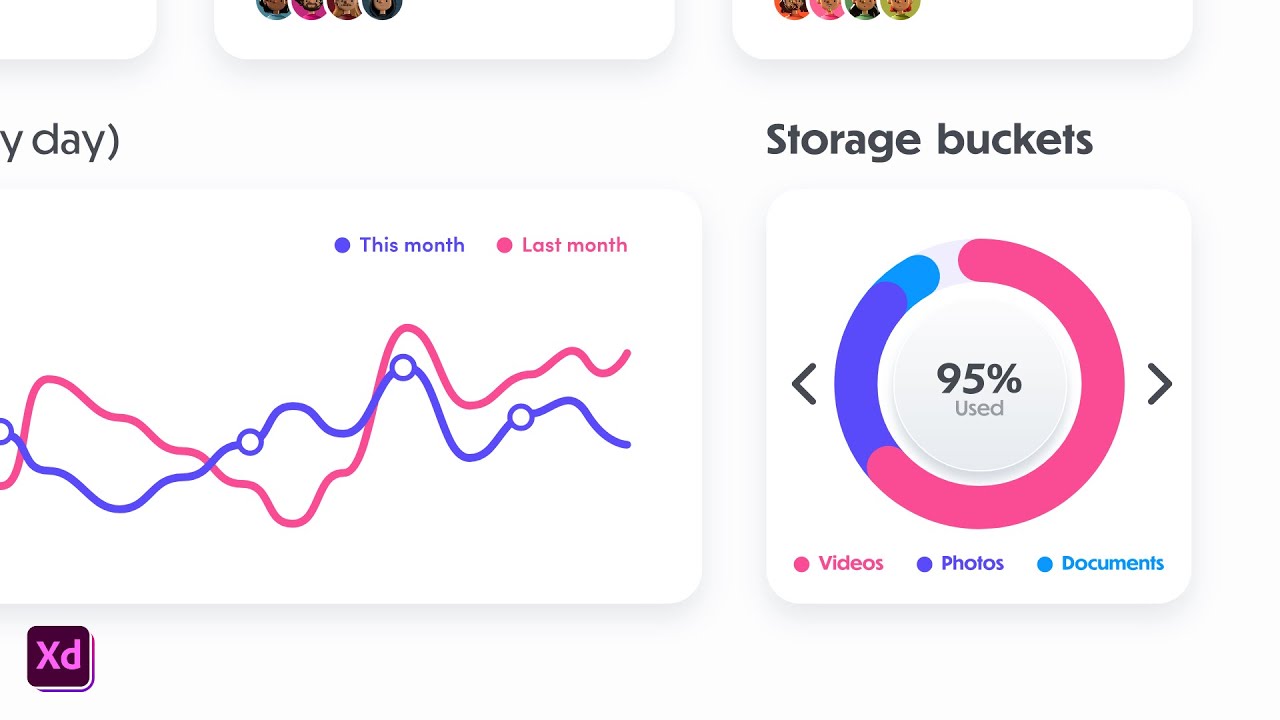
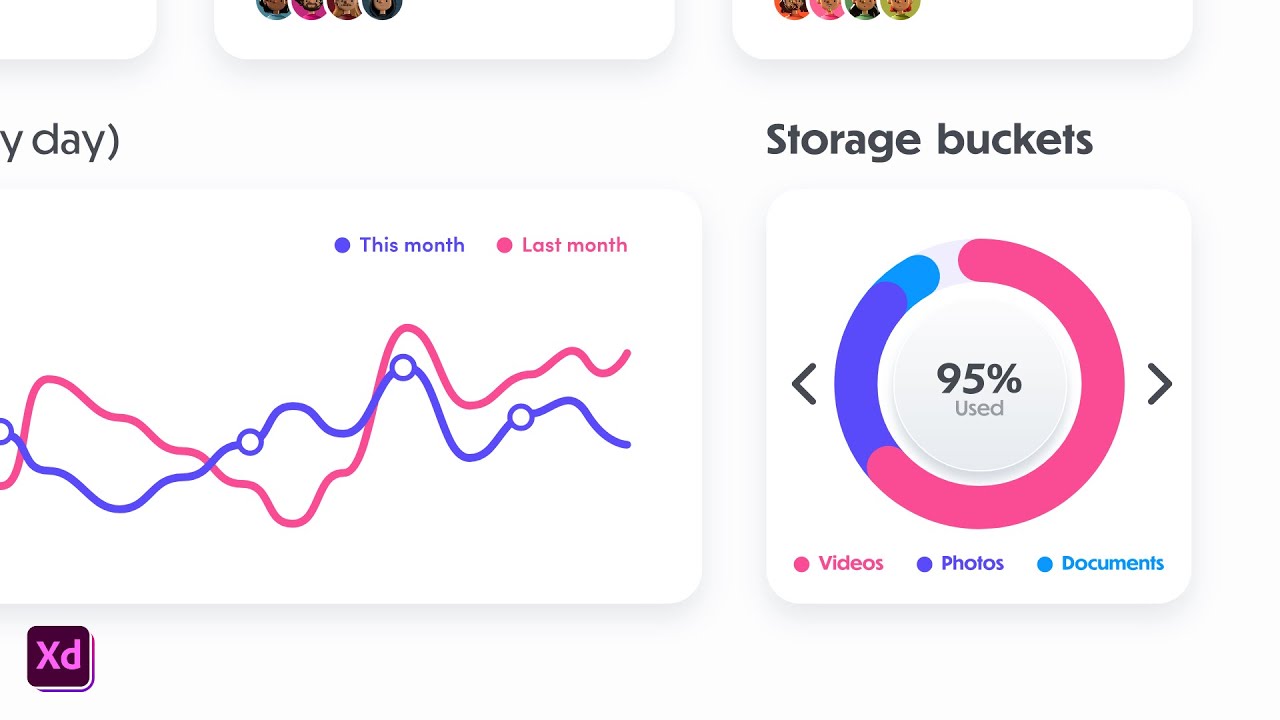
Design & Prototype Circular Charts in Adobe XD YouTube
In this Adobe XD video, we're going to design and prototype circular charts using components, states, and auto-animate.Auto-Animate eliminates the need for k. Add data visualizations to your designs with just a few clicks. Build fully-editable vector charts - line charts, area charts, bar charts, scatter plots, and more - based on real or random data. Get the Chart plugin from the XD Plugin Manager. Then pick the chart type and set the data source. Creating a bar chart (or column chart) in Adobe XD is just a little shape creating. Step 1. Start by creating an artboard in Adobe XD. It doesn't matter which you choose, you can create multiple artboards of different sizes within each Adobe XD file. You should also have some data…. Begin your Adobe XD journey: https://letsxd.com/Let's face it. Charts are typically not the most exciting elements to design and work with, so in this videos.

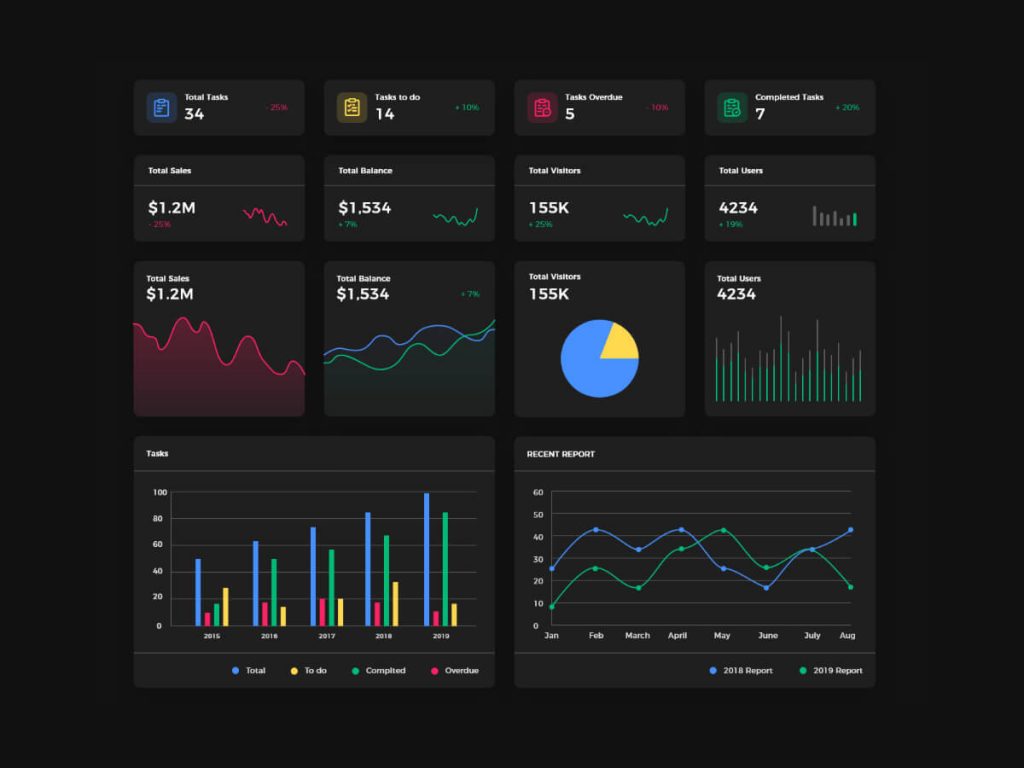
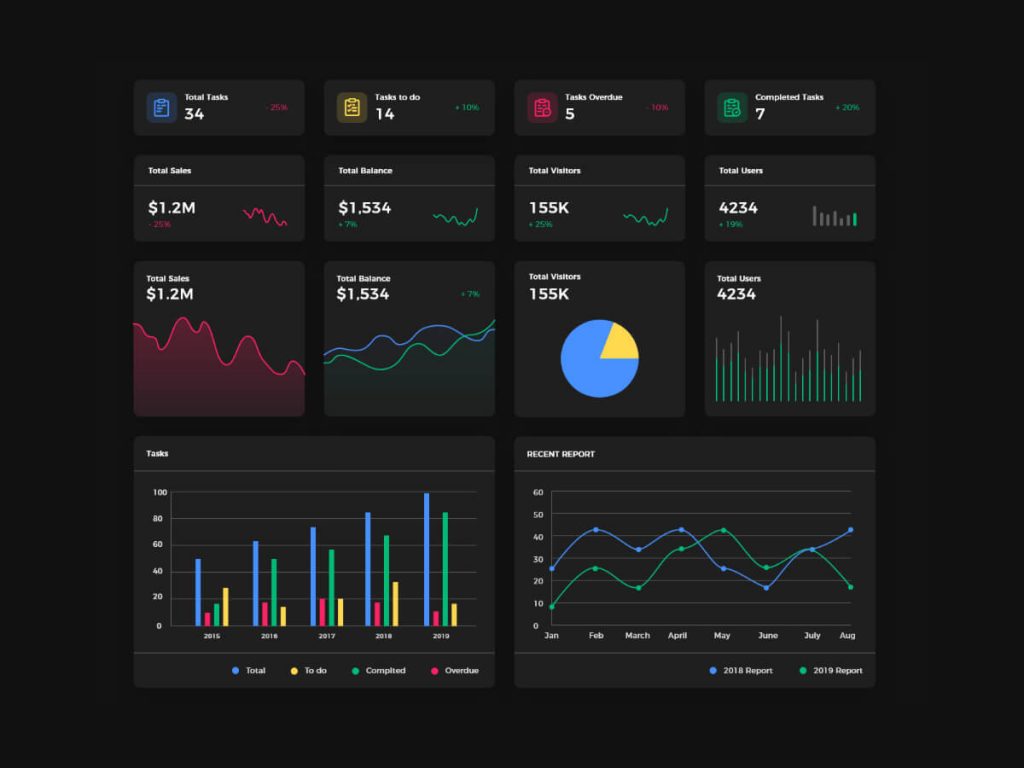
Light Dashboard UI Kit
Adobe XD Tutorial | Simple pie chart designIn this quick Adobe XD tutorial I'll show you how simple it is to create a pie chart. No frills, just a circle, ma. Let's create the first chart. First of all, let's install 📈 Chart plugin in Adobe XD. Once the Chart is installed, open an Artboard in XD and draw a Rectangle on it. This rectangle will be. A userflow diagram for SurfsApp's Adobe XD Prototype created using Overflow. Our job as designers isn't just to create appealing user interfaces. We also have to make sure that users have an overall positive experience with our product! By creating user flow diagrams, we can look at our project from a bird's eye view and take in its. Free Adobe XD Resources, Tools and Templates. Discover the best free UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations and more freebies for Adobe XD. Advertising.

Create Charts in Adobe XD from CSV using this free Plugin
Charts UI Kit - Free Adobe XD Resource. Home / Uncategorized / Charts UI Kit. December 19, 2020 Download Resource. Dashboards can be such a powerful tool. They can help you discover potential issues, investigate trends and give an overview of the performance. Despite this, dashboards could be useless if they are not designed well. VizzyCharts is an Adobe XD plugin which quickly generates editable graphs and charts using real data, and it's totally free!! top of page. vizzy charts. Plugin. Video. About. Screens. Contact. More. vizzy charts. VizzyCharts is a data visualization plugin for Adobe XD CC..
I want to be able to create a nutrition chart based on what the user would make. so they would choose a series of ingredients and I would want the chart to - 12810295 Adobe Support Community All community This category This board Knowledge base Users cancel Line chart / area chart / bar chart / pie chart / radar chart / scatter chart / bubble chart / ring chart / map NB Charts for adobe Xd Download for Free. how to install. Download, Update are all here. What is NB Charts. NB Charts is a plugin that supports Ps & Xd & Sketch & Figma, It can be generated.

Adobe XD Charts and Graphs Adobe XD Elements
Create complex charts using real data in Adobe XD CC. The charts are made up of editable Adobe XD elements, so you can make all the changes you want using Ad. Free charts UI kit for Adobe XD. XDGuru is the best place to find free and premium UI resources for Adobe XD: UI kits, website templates, icon sets, wireframing kits, device mockups, .. and a wide range of XD freebies in general. We publish tutorials, guides and design related articles which will hopefully help you become a better UI/UX.