Sitemap in Adobe XD Tutorial for Beginners | Free UX UI Design Course | Hey designers, in this video I talk about how to create SiteMap in Adobe XD. Please d. Sep 25, 2019 LATEST Ok will do. I feel that the sitemap element should be part of XD. It's amazing it isn't to be honest. You should be able enter all the pages you need in a list which would then generate a hierarchy and this could then be used to wireframe. Upvote Translate Report Resources XD is Crashing Upcoming and ongoing changes in XD

Sitemaps & Information Architecture (IA) Adobe XD Ideas
In this video I share a comprehensive (perhaps too comprehensive?) process to plan, sketch, and design a sitemap using a variety of different tools.** Links:. Adobe XD excels at many things and one of its best uses is designing websites. The software offers a set of amazing tools for crafting beautiful web user experiences. And makes the process even simpler with its support for templates. Mar 1, 2020 Hey designers, this is episode 5 of the Free UX/UI design crouse. In this video, I talk about how to create SiteMap in Adobe XD. Link http://bit.ly/sitemap-xd Sitemap. Adobe XD enables UX designers design interactive user experiences for web and mobile apps using a single app. You can design quick and simple designs on artboards in XD. Then wire the artboards together to create an interactive prototype that you can share and iterate with stakeholders.

Adobe plans to release first Adobe XD beta for Universal Windows
Host virtual events and webinars to increase engagement and generate leads. Learn more about building a sitemap. Adobe XD and Figma are the design tools taught in the Google UX Design Certificate. This course focuses on creating designs in Adobe XD. Learners have nine months of free access to the Single App version of Adobe XD to share unlimited links to prototypes. You must complete Course 1 (including all graded. Welcome to the XD User Guide. Last updated on Jun 5, 2023. Use this guide to help you learn XD's features and help you accelerate prototyping and sharing workflows. Start at the beginning, visit each section individually, or connect with the Community to work your way through a project. Logic diagram How to use it? Download the file you need and open it with matching software Available platforms OmniGraffle, Sketch, Affinity, Axure, Adobe XD Axure Sketch OmniGraffle Affinity Adobe XD A Sitemap Template

Conozca cómo diseñar prototipos interactivos, mallas metálicas y
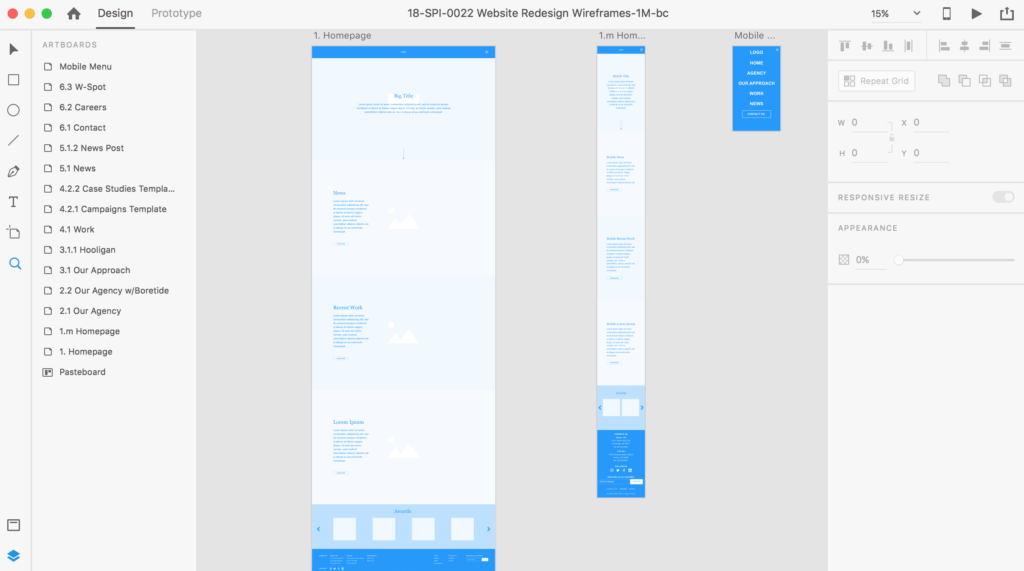
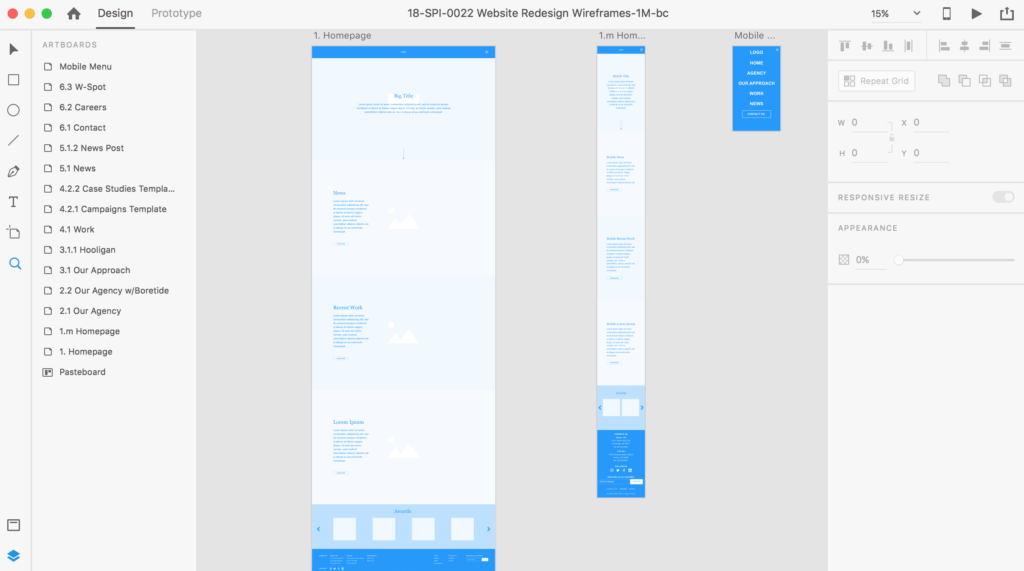
Apple Watch Adobe XD Mockups. Best Adobe XD Mockups. Computer Adobe XD Mockups. Google Pixel Adobe XD Mockups. iMac Adobe XD Mockups. iPad Adobe XD Mockups. iPad Pro Adobe XD Mockups. iPhone 11 and 11 Pro Adobe XD Mockups. iPhone 11 Pro Adobe XD Mockups. Sitemap in Adobe XD Fahim MD Available for work Follow Get in touch Hey designers, this is episode 5 of the Free UX/UI design crouse. In this video, I talk about how to create SiteMap in Adobe XD http://bit.ly/sitemap-xd adobexd adobe xd sitemap ui ui design user experience user interface ux ux design web website View all tags
In this tutorial, I will show you how to design a simple website in Adobe Xd (2020). I will teach you all you need to know about Adobe Xd web design basics a. Here is a new free XD resource created by Howard Pinsky. A free template for a messaging app designed in Adobe XD. Keeping with the trends, the template uses a dark mode. All the items are animated. This makes it look entirely different from other messaging apps templates. Great stuff as usual!

Tools of the Trade Adobe XD Spawn Ideas
What is the best tool to use to create a sitemap to document the overall structure when starting your web design project? 207 Translate Report 1 Reply Jump to latest reply gianvitulano Community Expert , May 08, 2021 LATEST Hi Spartan707, I can recommend you to use Whiteboard Plugin. Check it out and let us know if it was useful to you: D 1 Upvote Follow these steps when using Adobe XD to build a website. Create Your First Artboard Adjust Alignments Complete Your Layout Create Interactions Get Feedback Publish Your Site 1. Create Your First Artboard Artboards are essentially a draft to help you position all the different content, menus, images, and other items on your site.