The Contact Form 7 module allows you to easily add forms built with the Contact Form 7 plugin to your page, with the added benefit of being able to customize every part of the form using Divi's wide range of design settings. This is the best way to use Contact Form 7 with Divi. View Module Demo Download This Module Module Documentation Contact Form 7 is so simple that it seems literally anyone can use it effectively. Styling too, is intended to be simple. But perhaps too simple for some. By default the Contact Form 7 plugin does not style its forms. Any styling they do have is a result of default stylings present in a WordPress theme's style sheet.

How To Style Contact Form 7 In Divi Theme WP Tools
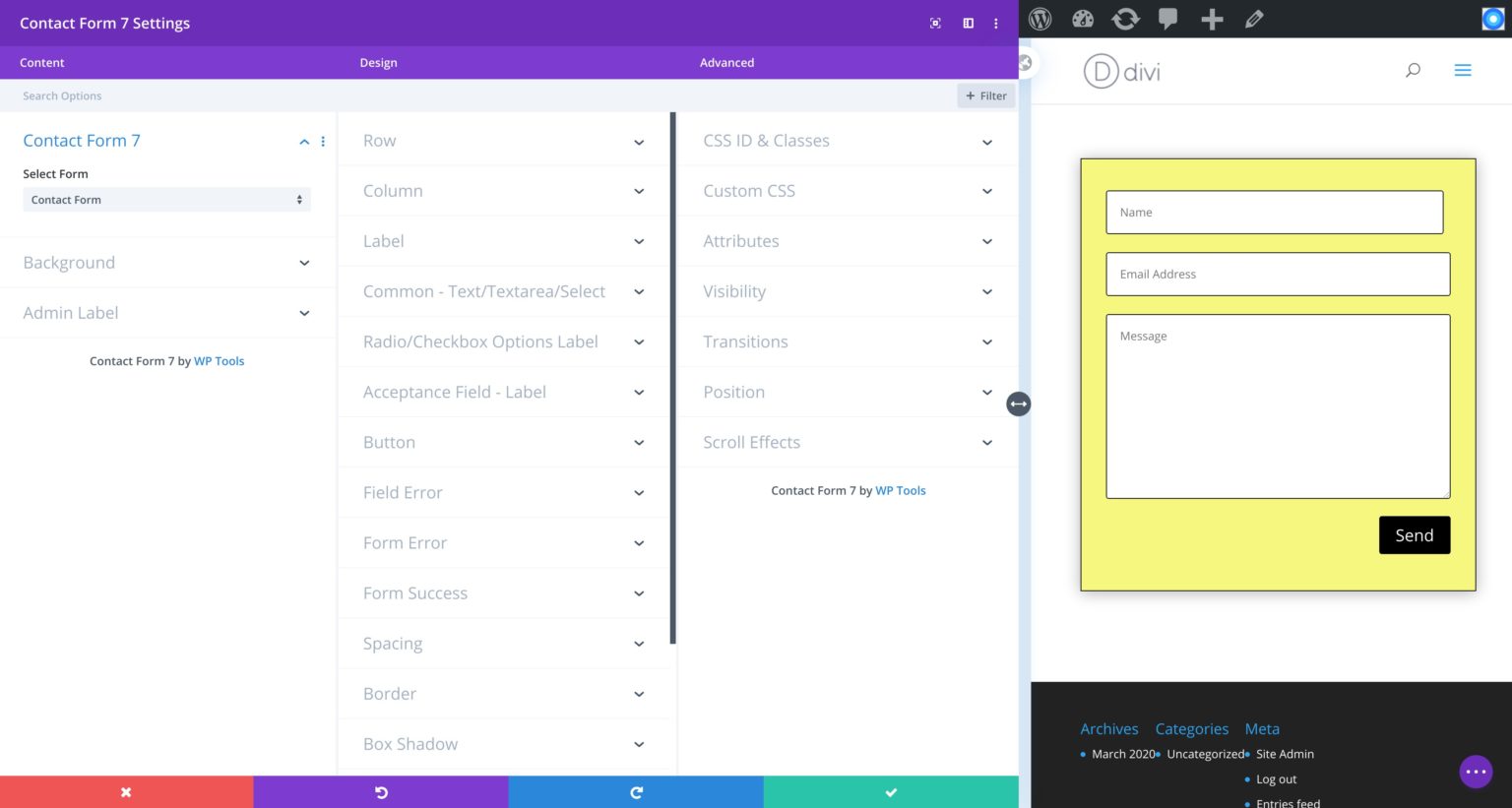
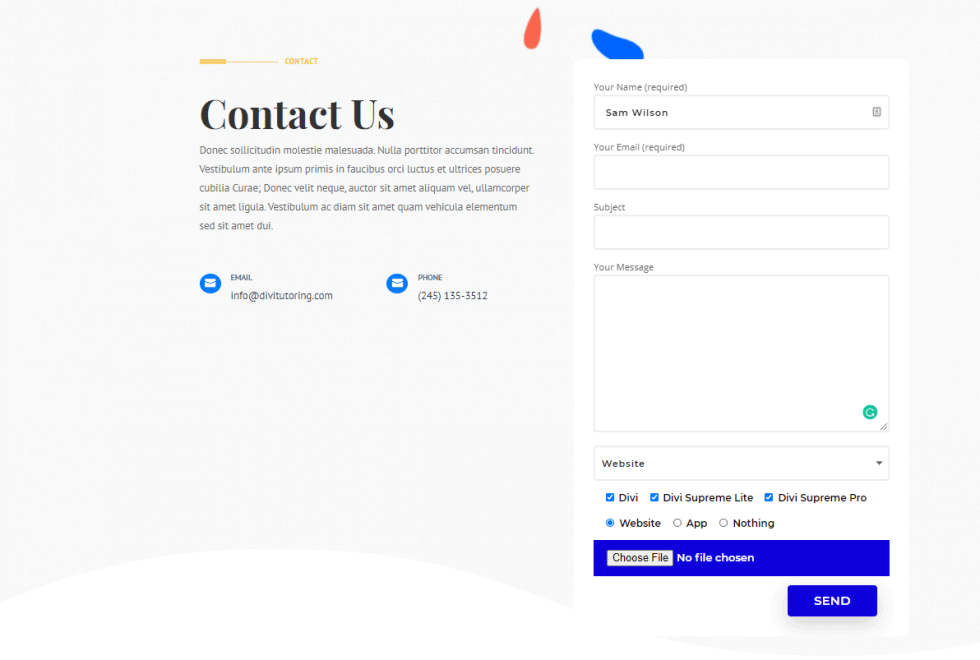
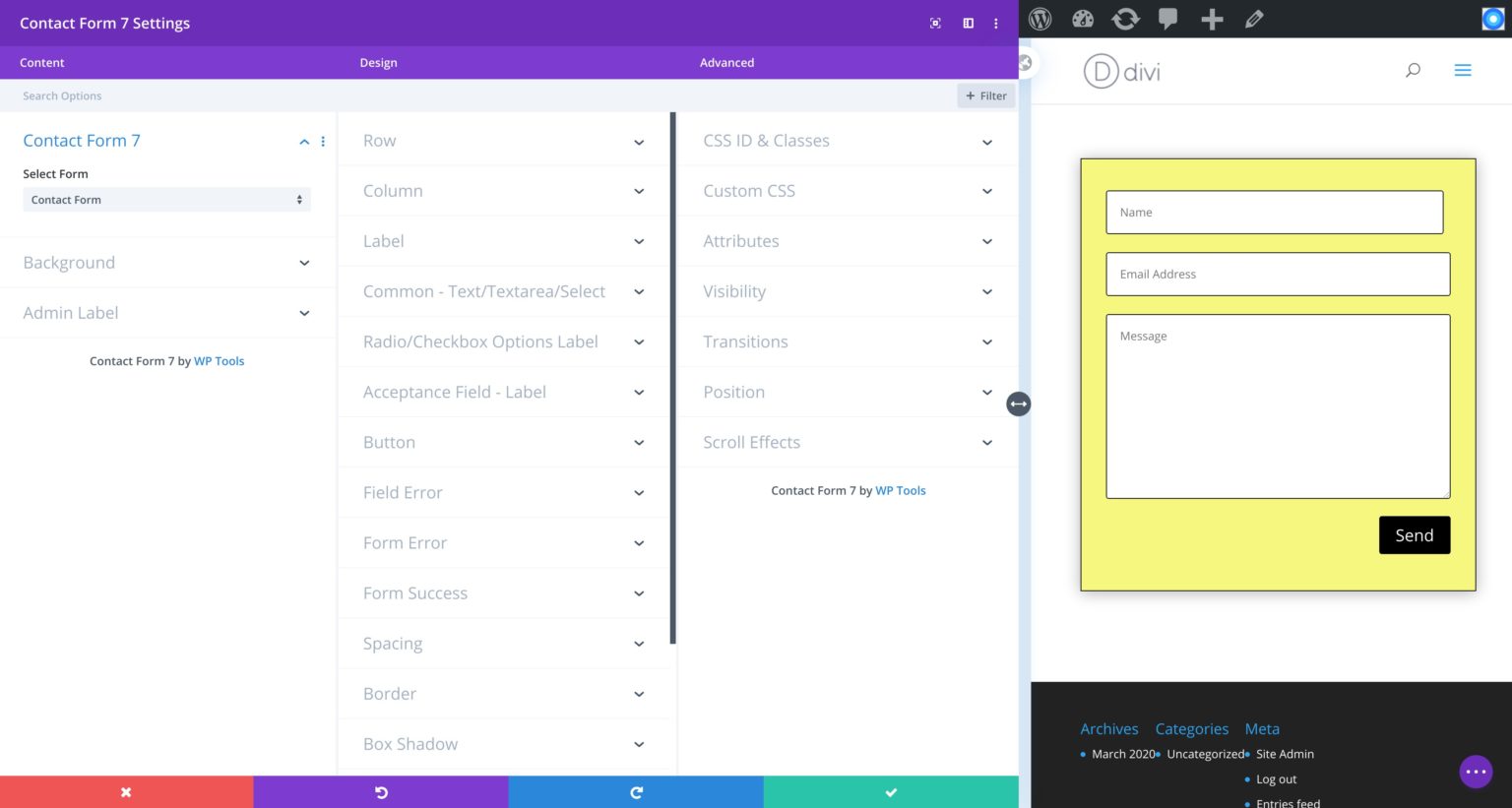
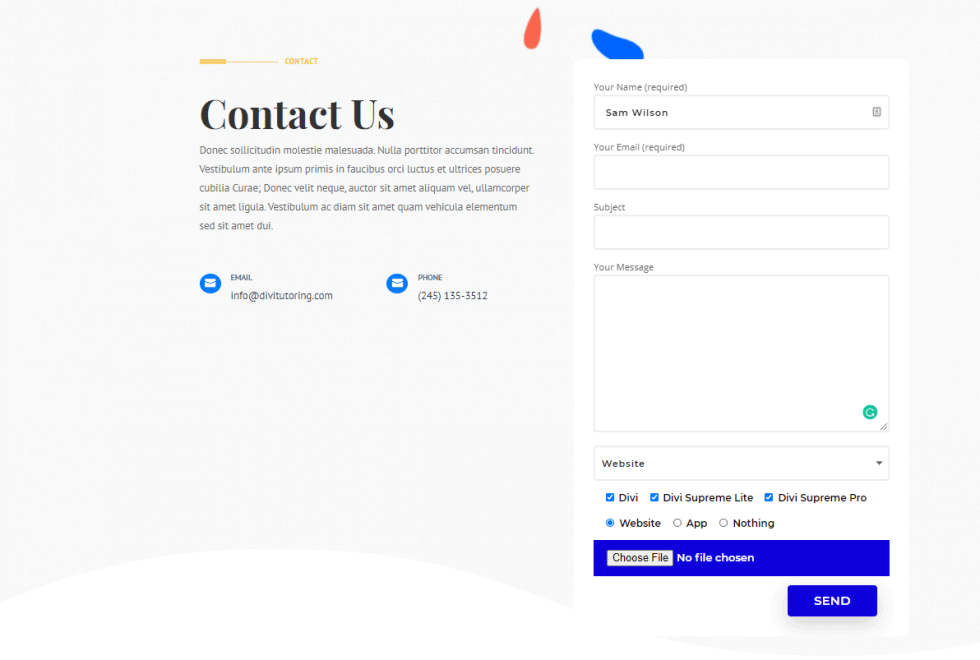
Contact Form 7 Module: Seamlessly integrate and design your Contact Form 7 right inside the Divi Builder. A dedicated module ensures that every detail of your contact form aligns perfectly with your overall design. Gravity Forms Module: Directly craft and stylize Gravity Forms within the Divi Builder. With our Contact Form 7 Module, you can easily make the Contact Form 7's Forms look the way you want. Here's a quick comparison of how it looks before and how it looks after using our module. Let's get started So let's see how to use our Module to style the Contact Form 7 Forms. With this free plugin Contact Form 7 Styler for Divi you can style any contact 7 form in the visual builder for Divi. In this tutorial, I will show you how you can make contact form 7 look like Divi or give it any look you want. Step 1: Install contact form 7 and Contact Form 7 Styler for Divi In your dashboard navigate to Plugins > Add New The Divi Contact Form module makes it easy for your website visitors to get in touch with you. The contact form module comes with input fields, an email field, textarea, checkboxes, radio buttons, and dropdown capabilities.

Ártatlanság Jogos kifizet divi contact form layout szenvedélyes Csúszós
Log in to your WordPress dashboard and follow this: Plugins> Add New> Put the keyword "Contact Form 7" in the search bar. Eventually, your search result will show several plugins. Nevertheless, you'll probably find a plugin at the first look-alike in the screenshot below. Install and activate this plugin. Adding a Contact Form in Divi Divi Styler Module For Contact Form 7 - Embed form with default styles and add custom styles (premium) the form using divi module Grid Layout Builder For Contact Form 7 Create a grid layout for contact form 7 using rows and columns (1, 1/2, 1/3, 1/4, 2/3, 3/4). These row and columns can be found on the default contact form 7 template editor. Our Divi Contact Form 7 styler will help you to transform an ordinary Contact Form into a smashing one. You can style the Input fields, buttons, and other form elements easily. View Demo View Pricing What Makes Divi Contact Form 7 Styler Module Different? Custom Style for Each Field of the Contact form 7 How to style contact form 7 in divi theme Contact Form 7 is popular form builder plugin. It has over million active installs. Contact form 7 provides bare-bones style for a form. It's done by design, as you can customize it as per your website branding. Pre-requisites A WordPress website Divi Theme by Elegant Themes Contact Form 7 plugin

How to use Contact Form 7 in Divi with Custom Styles
The Divi Contact Form 7 plugin empowers you to effortlessly enhance the appearance and layout of Contact Form 7 using the intuitive Divi Visual Builder without manual coding. NOTE: Divi Contact Form 7 module is only able to design the Contact Form 7 in Divi website. It will not add any extra functionality to the Contact Form 7 plugin. Requirement See all features of Divi Form Builder. Divi Contact Form 7 Styler (Free) The Free Contact Form 7 Styler plugin is the perfect solution for anyone who wants to work with Divi Builder and contact form 7. Achieve the perfect combination of design and functionality with Free Contact Form 7 Styler!
Styling Contact Form 7 and Caldera forms to match your website can be a hassle. Usually, this would involve a tedious process that includes custom CSS. The Form Styler module allows you to style these forms right inside the Divi Builder. Use the built-in options to design each element and layout with ease. View Module Demo Purchase This Module How to Style Contact Form 7 Forms in Divi | DiviPeople Divi People 96 subscribers Subscribe Subscribed 24 Share 13K views 3 years ago USA Learn how to design contact form 7 forms in.

How to add contact form 7 in Divi theme and style it. YouTube
Contact form 7 is a freemium plugin available for WordPress CMS. The Divi contact form 7 styler module helps you embellish the form created by contact form 7 without knowing or implementing any CSS code. In addition, this module contains several exclusive features to decorate every portion of the contact form. Address. 890 Lorem Ipsum Street #12. Alabama, United States. This layout is based on the Contact Form 7 Plugin. In order to use this, you will need the Contact Form 7 Plugin. The field will be as per your form fields and not as per this demo.