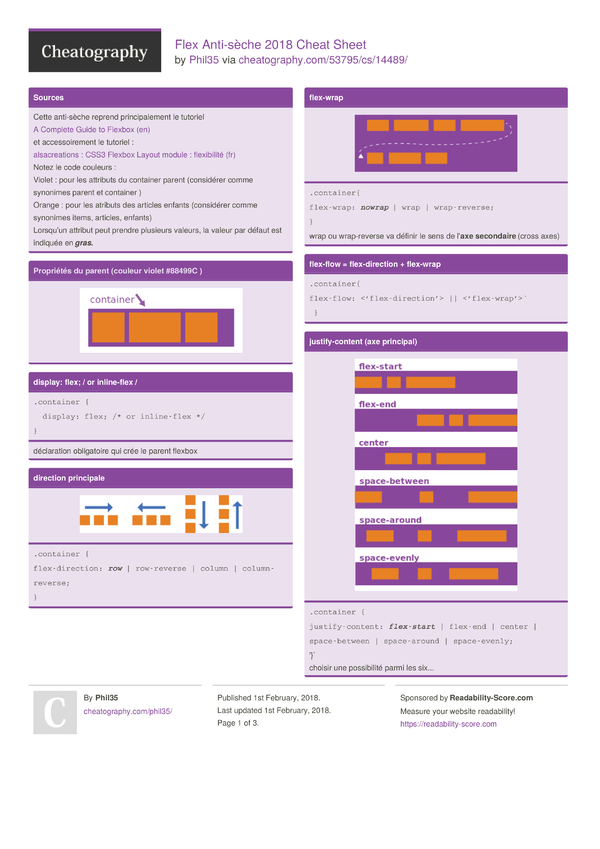
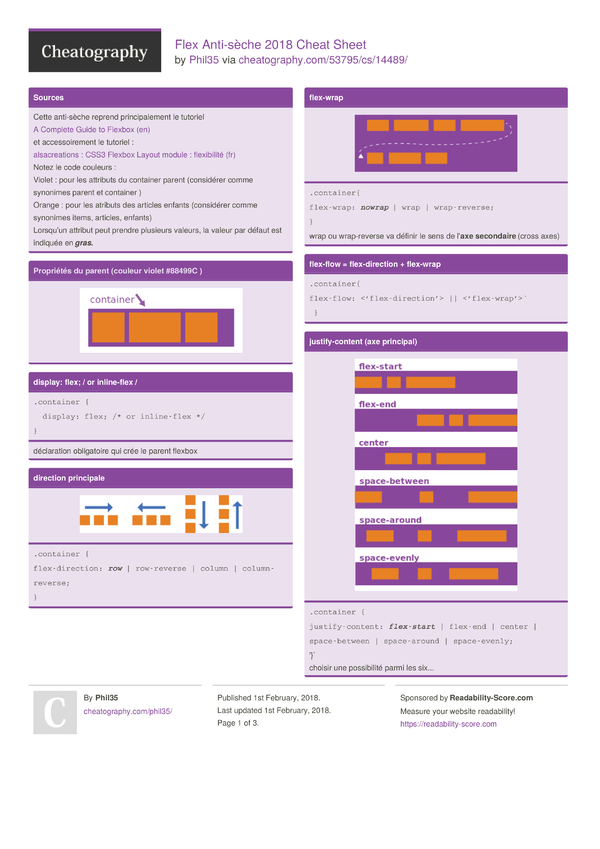
flex-direction: row-reverse; on container. flex-direction: column-reverse; on container. Do you want these items located at the beginning of the main axis? YES, beginning. NO, other. OK, default value has you covered. OK, use one of these: justify-content: flex-start; on container. justify-content: flex-end; on container. Background. The Flexbox Layout (Flexible Box) module (a W3C Candidate Recommendation as of October 2017) aims at providing a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic (thus the word "flex").. The main idea behind the flex layout is to give the container the ability to alter its items' width/height.

Flexbox Cheatsheet Cheatsheet Revamped Gambaran
Flexbox Cheat Sheet & Bootstrap 4 Flex Reference. Flex cheat sheet pdf reference and Bootstrap 4 classes cross-reference. Follow this step by step guide to enable CSS3 flex box or go responsive using the Bootstrap 4 flexbox utility classes. Free Flexbox Cheat Sheet PDF Read Flexbox tutorial Free Guide: Web Design Basics. Beau Carnes. This comprehensive CSS flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. CSS flexbox layout allows you to easily format HTML. Flexbox makes it simple to align items vertically and horizontally using rows and columns. Items will "flex" to different sizes to fill the space. For this project, you need to know little bit of HTML, CSS, and how to work with VS code. Follow along with me as we complete the following tasks: Create a folder named "Project-1" & Open VS Code. Create index.html and style.css files. Install Live Server and run it. Or, you can just open Codepen and start coding. flex-shrink. Allows an item to shrink if necessary. Only really useful with a set size or flex-basis. both want to be 100% wide, 2nd item has flex-shrink: 2. align-self. Sets alignment for individual item. See "align-items" for options. 3rd item has align-self:flex-end.

osoba Ili PEF display flex cheat sheet intenzivan Povećajte željezo
Resources. VSCode extension for this Cheat Sheet. A Complete Guide to Flexbox. Solved by Flexbox. Flexbox Patterns. Flexbugs: Flexbox issues. This cheatsheet is based on css-cheats by @sakamies. A visual overview of CSS Flexbox properties and values. You can define how an individual flex item grows and shrinks relative to other flex items in the container. To do this set the flex property on each flex item you want to grow or shrink..bigitem {/* This will be twice as big as the small item. */ -webkit-flex: 2 0 0; flex: 2 0 0; } .smallitem { -webkit-flex: 1 0 0; Flexbox Cheat Sheet Bootstrap 4 BootstrapCreative.com 1.0:v4.0.0: 1 Flexbox Introduction Below is flexbox example markup. You could apply flexbox CSS properties manually, but things. Flex layout gives the container the ability to alter its items' width/height (and order) to best fill the available space of the container. Introduction. Flexbox is a great way to get more flexibility in your layouts and to simplify responsive layout design. It makes it easy to align elements on a 2D plane and is pretty easy to use once you get familiar with the main properties. The first step is to set display: flex on a container element. The children to the flex container become.

Display Flex Cheat Sheet
flexbox cheatsheet display s flex· inline-flex flex-wrap nowrap· wrap· wrap-reverse flex-direction row· row-reverse· column· column-reverse justify-content flex-start· flex-end· center· space-between· space-around align-items flex-start· flex-end· center· stretch· baseline align-content flex-start· flex-end· center· stretch· space-between· space-around display: flex; display: inline-flex; flex-flow: row nowrap; (flex-direction flex-wrap) flex-direction: row; flex-direction: row-reverse; flex-direction: column; flex.
The CSS justify-content flexbox property defines how the browser distributes space between and around content items along the main-axis of their container. This is when the content items do not use all available space on the major-axis (horizontally). justify-content can have the values of: flex-start. flex-end. center. Flexbox Cheat Sheet. UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today. Sean Fioritto has some great flexbox content lately with this cheat sheet and this fun interactive video thingy. If you can't get enough flexbox, there is a new video by Ryan Seddon on it and Solved.

osoba Ili PEF display flex cheat sheet intenzivan Povećajte željezo
This works on column axis. grid-auto-columns grid-auto-rows:
; If you create grid cells beyond those specified in grid-template-columns and grid-template-rows, this specifies how big these extra rows/columns should be. grid: shorthand for all of the above properties. Not covered in class. Flexbox Cheat Sheet ; Flexbox Cheat Sheet Container. display: flex or display: inline-flex: creates a flex context (or an inline flex context) for direct children of this element; flex-direction determines the main and cross axis for the container, valid values are: row (default): horizontal, in the direction of writing (left to right for English)