Creating a vertical or horizontal scrolling gallery in WordPress can be a great way to showcase your images and improve the user experience of your website. With its user-friendly interface, customization options, and versatile gallery types, Modula is a must-have for any website owner looking to showcase their images and win new business!. In this short video, we are going to look at how we can re-create this Horizontal Pyramid Gallery by only using blocks, no code, no plugins and no CSS are necessary. And the best part is that it displays on mobile devices, you will only need a Row block and Cover blocks. So let's get going. To start we will create a new page and add a Row block.

15+ Best Horizontal Scroll WordPress Themes (2023) Codeless
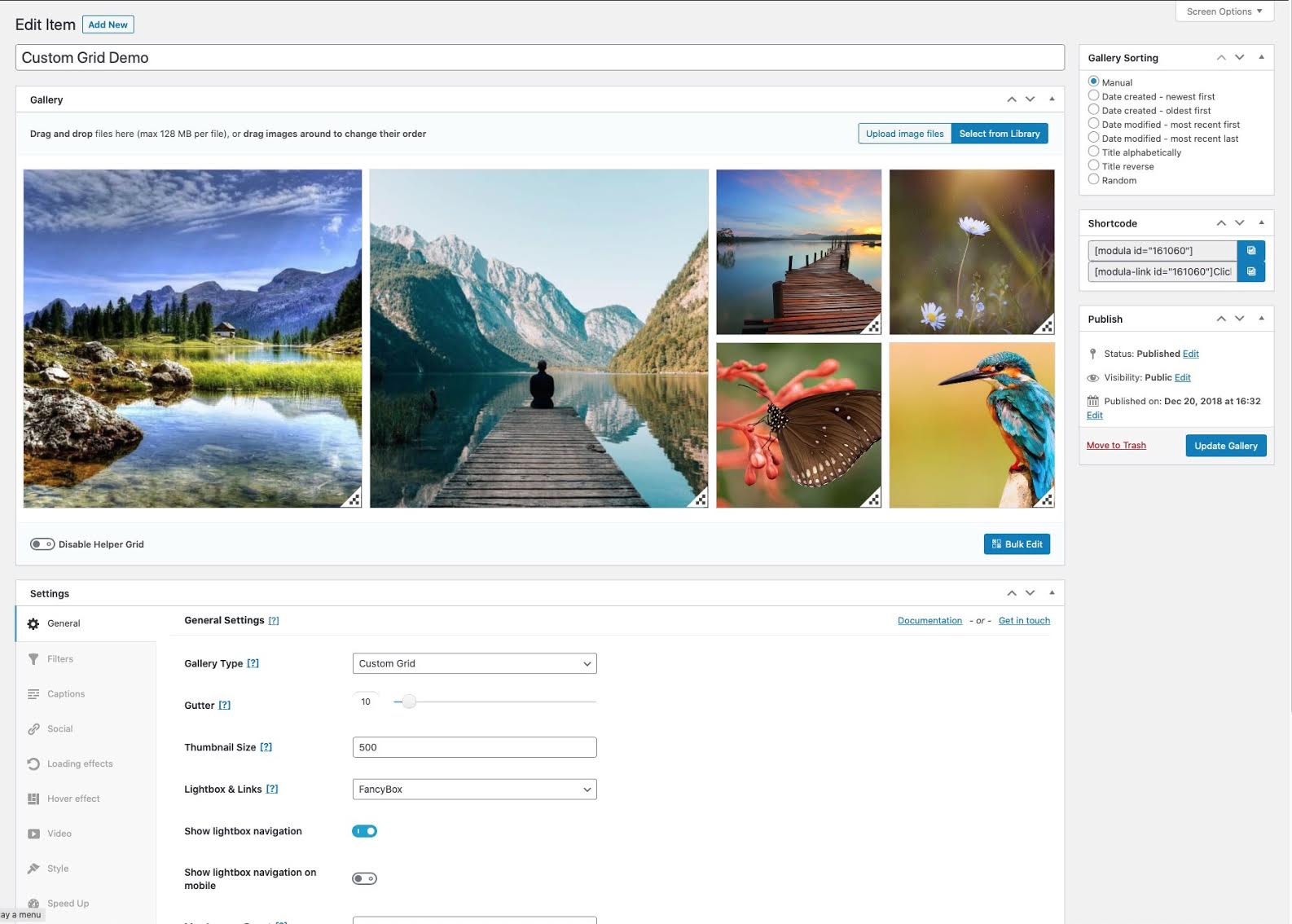
The Gallery block allows you to easily add multiple photos and automatically arrange them in a gallery. You can control the number of columns and the size of the images in the gallery. The Gallery block can be added to a page by clicking on the (+) Block Inserter icon and selecting the Gallery block. Adding the gallery block. Below is an example horizontal image gallery with a scrollbar using the Total Post Cards element. You can use your mouse to scroll left/right to view the various images. Horizontal scrolling areas have become quite popular because they allow you to display more content without increasing the vertical height of your page but with. A few things to remember: add the style to a post_style custom field on the post. add a horizontal custom field with the value of true. sections are numbered and assigned id s automatically on the client-side, so make sure you know which section you are styling. swap my test image links for your test image links! 2. 10Web Photo Gallery. The 10Web Photo Gallery plugin will help you quickly create responsive, mobile-friendly galleries. It also provides multiple styles for viewing the galleries or individual images. This free WordPress gallery has a built-in lightbox, and you can create an unlimited number of galleries.

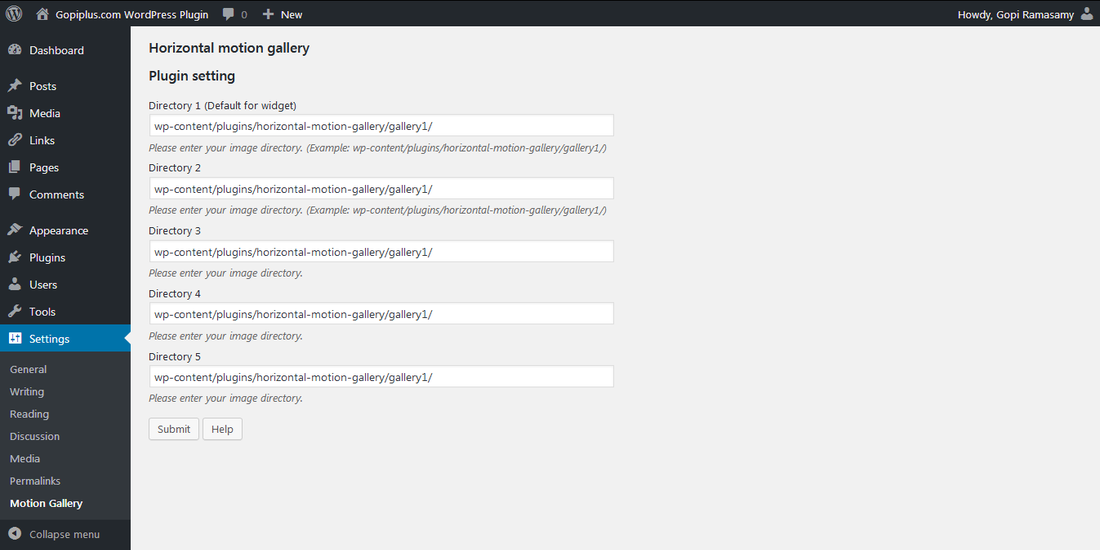
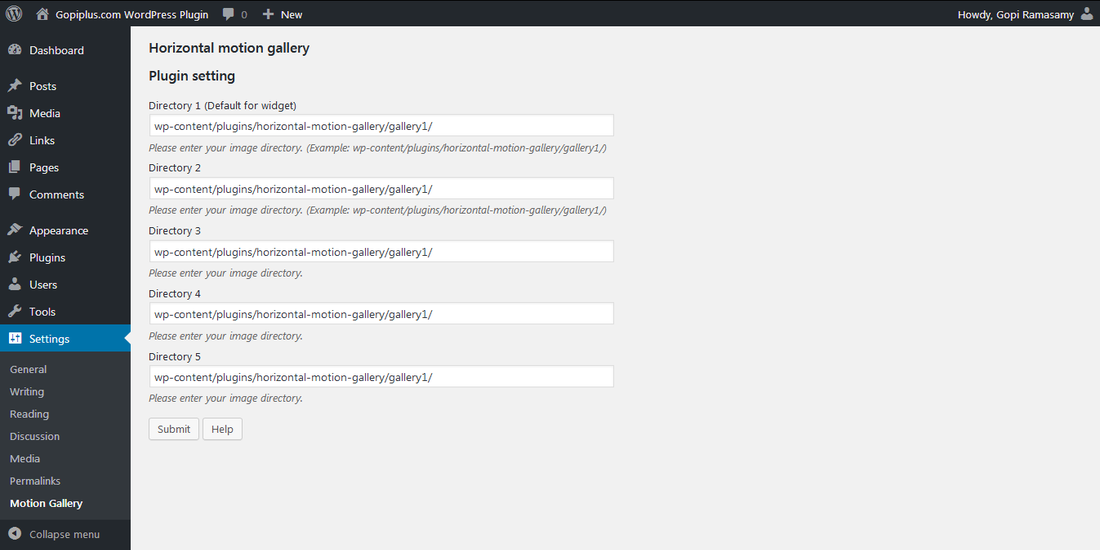
Horizontal motion gallery WordPress plugin Marquee images
First, let's add our horizontal scroller block by typing /horizontal scroller. Make the alignment of your horizontal scroller "full width" so that it covers the whole website. You can do this by clicking the Align icon in the Toolbar and selecting the Full width option. en WordPress.com Forums Horizontal gallery scroll Horizontal gallery scroll chenias · Member · May 25, 2017 at 10:46 am Copy link Add topic to favorites Hi, do You know any free theme or at least gallery type with horizontal scrolling view? The blog I need help with is: (visible only to logged in users) chenias… Diablo. Diablo is a horizontal scroll theme, eye-candy, and responsive WordPress theme. It is designed to power many personal blogs, magazines, night clubs, image-based websites, and concerts. This theme has several eye-catching loading effects. It helps you to choose many parallax-scrolling effects for posts. In order to create such amazing Gallery with Horizontal Scroll you need: On the left navigation menu click "New Gallery". Enter the name of photo gallery and choose Standard template. Click "OK" button. To add images - click on "Add Images" button. Choose images from WordPress Media Library - mark those images that you like or need.

Horizontal Straight Black Line Png / Browse and download hd horizontal
Photography WordPress Theme for Photographer. Photography Portfolio Proof gallery. Photo Gallery and Pricing Page, Elementor. $49. (11) 1.2K Sales. Last updated: 24 Dec 23. Live Preview. Get 79 horizontal WordPress themes on ThemeForest such as Fluxus - Horizontal Portfolio Theme, Anotte - Horizontal Photography WordPress Theme, Thecs. Here are 17 premium horizontal-scrolling WordPress themes. Fluxux. Fluxux is a beautiful magazine-inspired portfolio theme with three different homepage types: slideshow, "hello," and portfolio with horizontal scrolling. It also features horizontal portfolio pages, a horizontal blog, a contact page with Google Maps integration, shortcodes and.
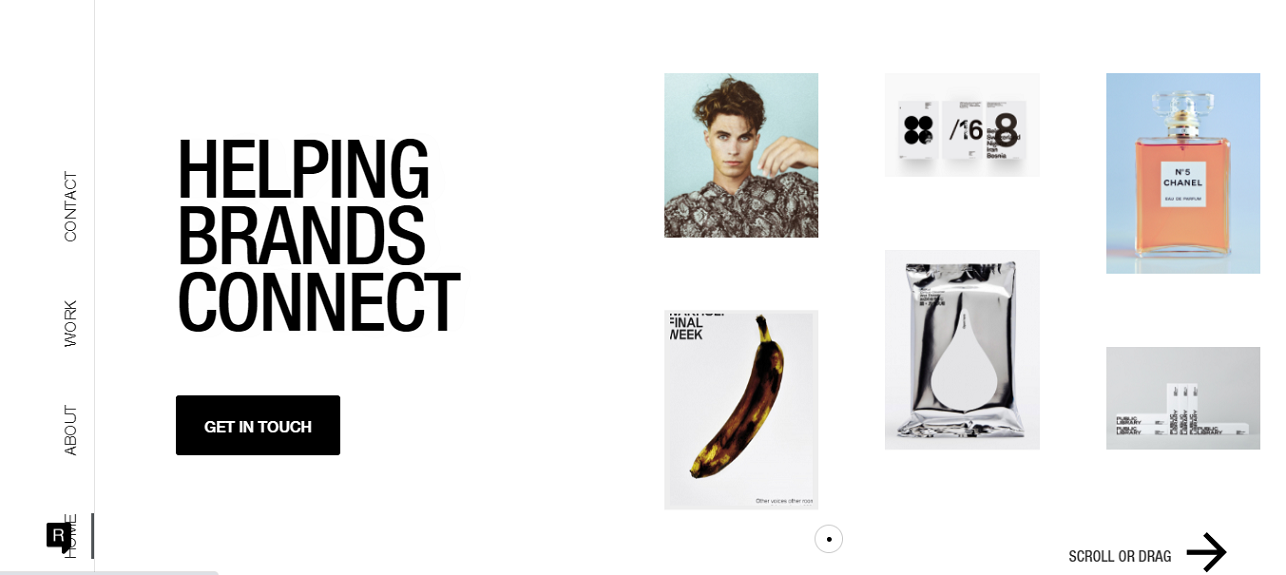
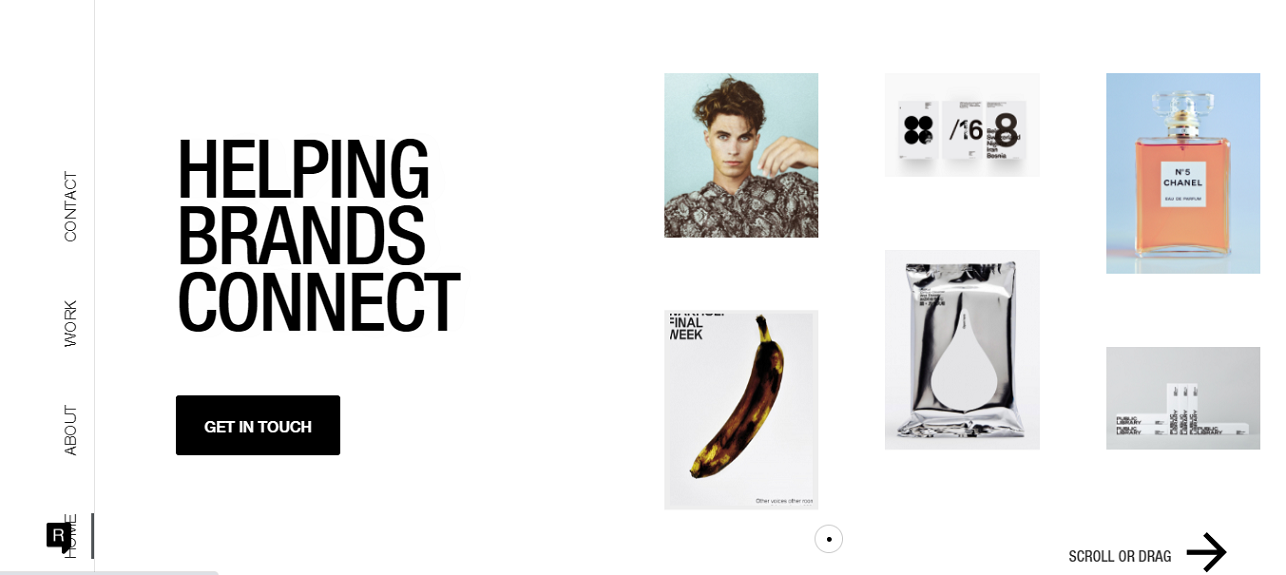
Horizontal motion gallery WordPress plugin create the motion image gallery in the pages and post.. The user can direct both the image scrolling direction and speed just by placing the mouse on either side of the image gallery. Clicking on an image will target new link and optionally hyperlink each images. This is an XML based slideshow gallery. 1 Answer. This is a rather vague / opion question, but let's see. If you're looking for a premium slider, you can check out Soliquoy, SliderPRO, and Royal Slider. You can read a review and comparison of these on Chris Lema's blog. I would also recommend checking out FlexSlider from WooThemes, and Meteor Slides.

20+ Best WordPress Portfolio & Gallery Plugins in 2022 WPExplorer
In this session, we will learn how to make a Horizontal Pyramid Gallery by just using a Row block and Cover blocks. Create a new WordPress page or post. From the edit toolbar, click the " Add Media" button. 3. Create the Sliding gallery. First, upload images on the web directly to the media panel so you can add them later to your gallery slider. Click on " Create Gallery" to create a new gallery for your page and select the photos already in your.