More Tutorials: https://www.bit.ly/omopopsHello World, In this short video I'll show you how to create Heart shape in adobe illustrator under 20 second! Th. Step 3: Use The Shape Builder Tool To Trim Off The Excess Pieces. To make a heart in Illustrator we now need to remove the excess areas of the rounded rectangles so that the remaining shape will be a heart. This is going to be done using the Shape Builder Tool. First, make sure you have both rectangles selected by clicking and dragging over.

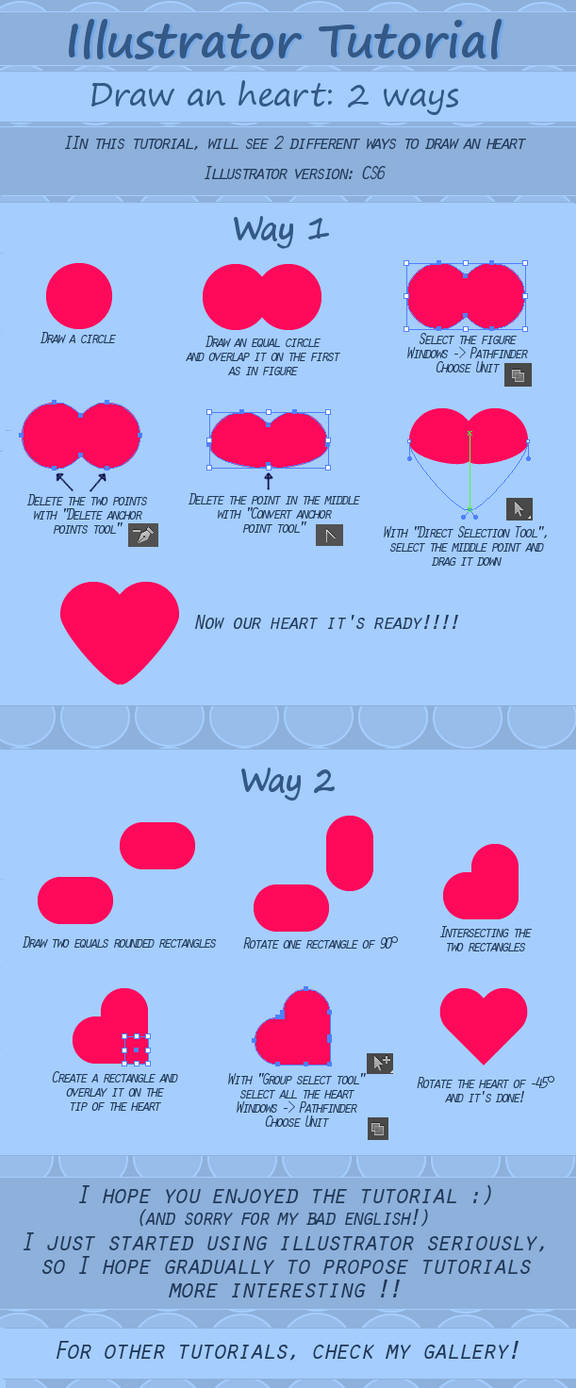
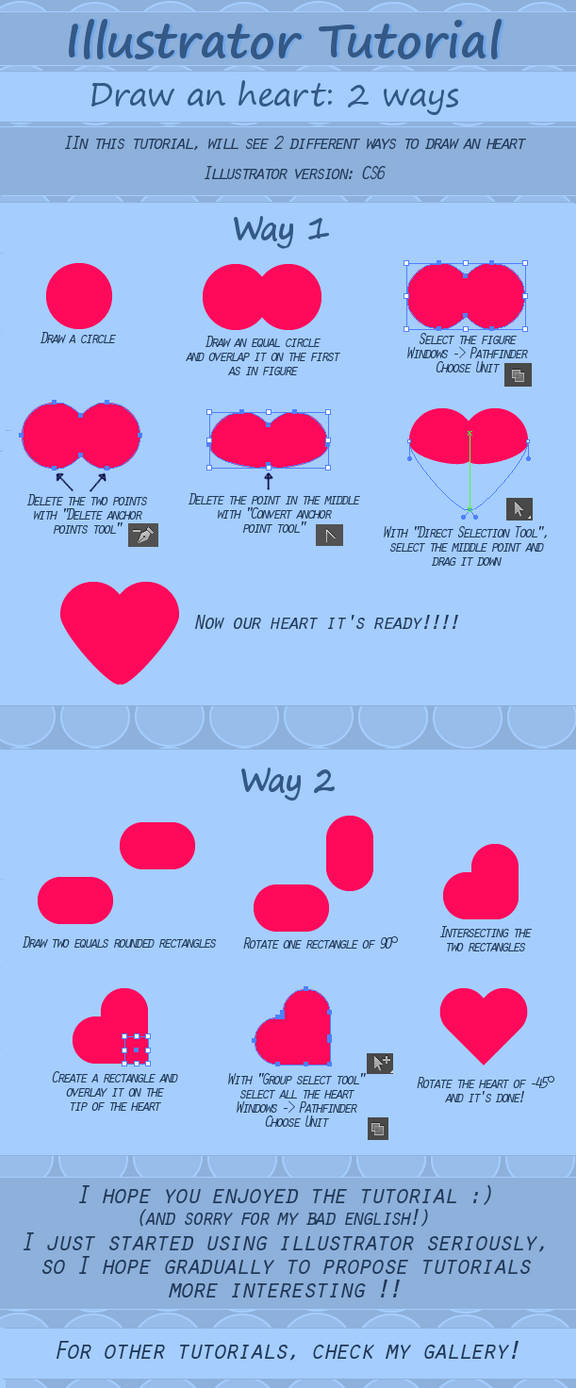
How to make an Heart in Illustrator ENG Tutorial by JEricaM on DeviantArt
Step 1. Let's do the drawing of a heart shape. Pick the Rectangle Tool (M) from your toolbar and focus on the color settings. Remove the color from the stroke and then select the fill and set its color to R=255 G=29 B=37. Move to your artboard and simply create a 150 x 350 px shape. Learn 3 different ways to draw a heart in Adobe Illustrator. We'll also go over a few tips and tricks you can use with a heart shape in your designs!Join our. In this tutorial, we're going to learn how to draw a heart, quickly and easily in Adobe Illustrator.⭐️ Master Adobe Illustrator and unleash your creativity. A quick and easy way to create a heart in Adobe Illustrator. In this tutorial, we will be using a grid to draw our heart shape with appropriate proportions..

3 Ways to Create a Heart Shape in Adobe Illustrator EveryTuesday
Learn the fastest and simplest way to make a heart in Illustrator in this tutorial!MY TUTORIAL CHANNELS //• Main Channel: https://bit.ly/PixelAndBracketYT• I. Press "M" to equip the Rectangle tool. "Shift+Click+Drag" to draw a square. Turn the square 45 degrees. Arrange your shapes to form a heart. Go to "Window" then "Pathfinder" and click on "Unite". 2. How To Make A Heart In Illustrator Using Vector Shapes - Step-by-step Guide. Step 1: Find and equip the Ellipse tool. "Welcome, everyone! In this quick tutorial, I'll demonstrate how to craft a heart shape in Adobe Illustrator in under 20 seconds! Discover a swift and effort. A very fast and easy way to draw a heart using the "rectangle tool"TUTORIALS:Adobe Illustrator: https://goo.gl/DeaKFeAdobe Illustrator Christmas Edition htt.

CmGamm Logo Design With Heart
Method 2: Pill Shape. Create a long (vertical) rectangle. Pull in its corners so they're fully curved/pill shaped (if on an older version of illustrator, go effect > stylize > round corners). Rotate it 45º, duplicate and reflect over the y axis. Align until you get the desired heart shape. Use the pathfinder to cut away excess pieces, then. Select the heart shape and open the Appearance panel. Click on the "Add New Fill" button to add a new fill layer. Choose a darker color for the fill and adjust the opacity as desired. Next, click on the "Add New Effect" button and choose "Stylize" > "Inner Glow".
Make a Heart in Adobe Illustrator Step #3: Rotate your shape 45 degrees. Press "V" on your keyboard as a shortcut, or click on the Selection Tool in your tool bar. Click on your shape and hold down Shift as you drag down with the mouse to rotate the shape 45 degrees. You can rotate it more or less depending on your preferences. Step 2 - Create the Heart. To create the heart, you have two options. You can use the Pathfinder panel or the Shape Builder tool. Use the Pathfinder Panel. Select both shapes, go to the Pathfinderpanel, and choose Divide. Then, right-click on top and choose Ungroup (Command/Control + U) to separate the resulting paths.

How to Create a Heart in Illustrator Maker Lex
Finally, give your heart shape some color by selecting it and choosing a fill color from the swatch panel. I'll start directly with the information you need to start with Illustrator. It's an incredibly powerful tool for creating vector graphics and illustrations, and I'm here to guide you through the process. Getting Started with Illustrator To create the basic shape of a heart, follow these steps: Click on the canvas to create the first anchor point of the heart shape. Move your cursor to the desired location for the second anchor point, but instead of clicking, hold down the Shift key and click. This will create a straight line between the first and second anchor points.