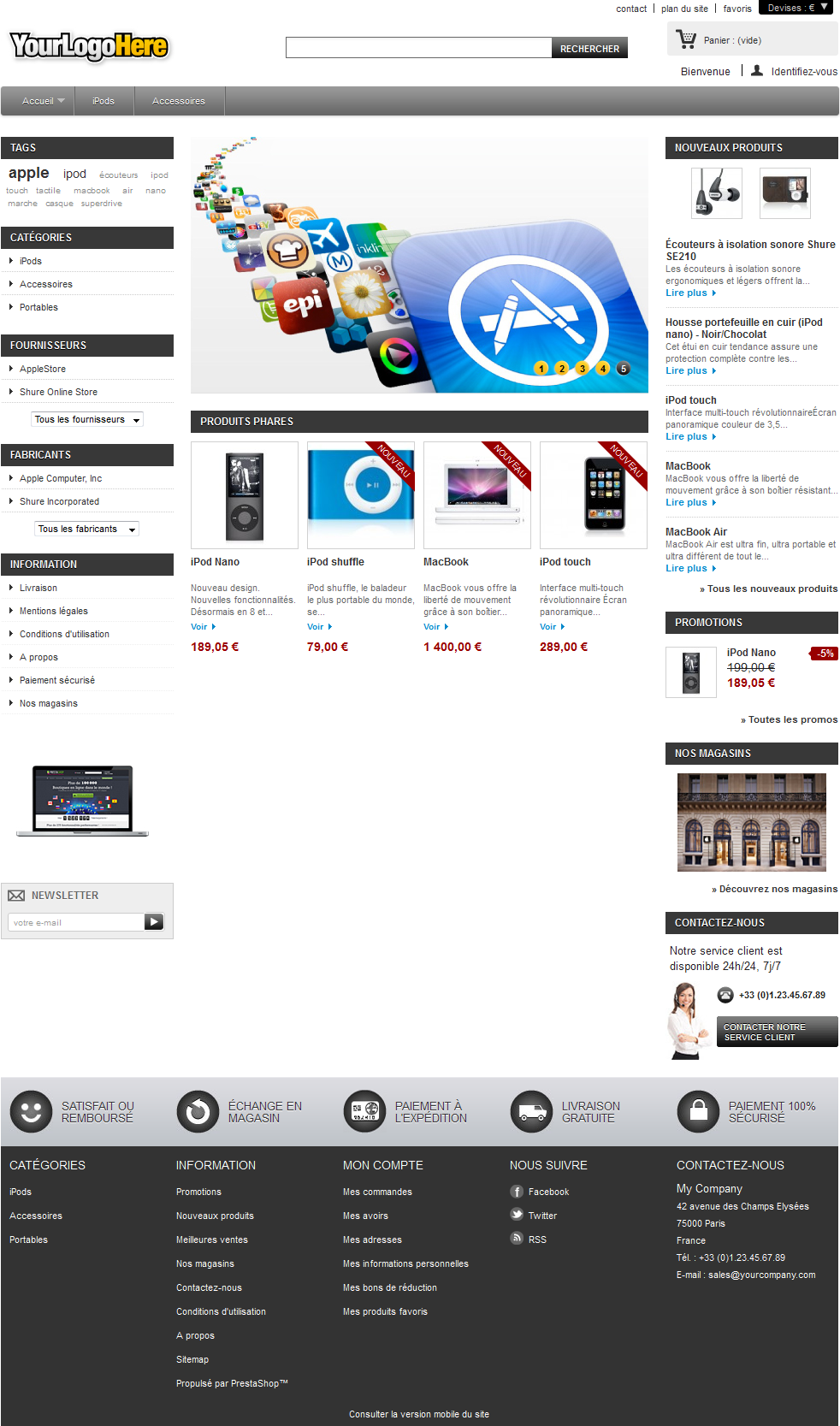
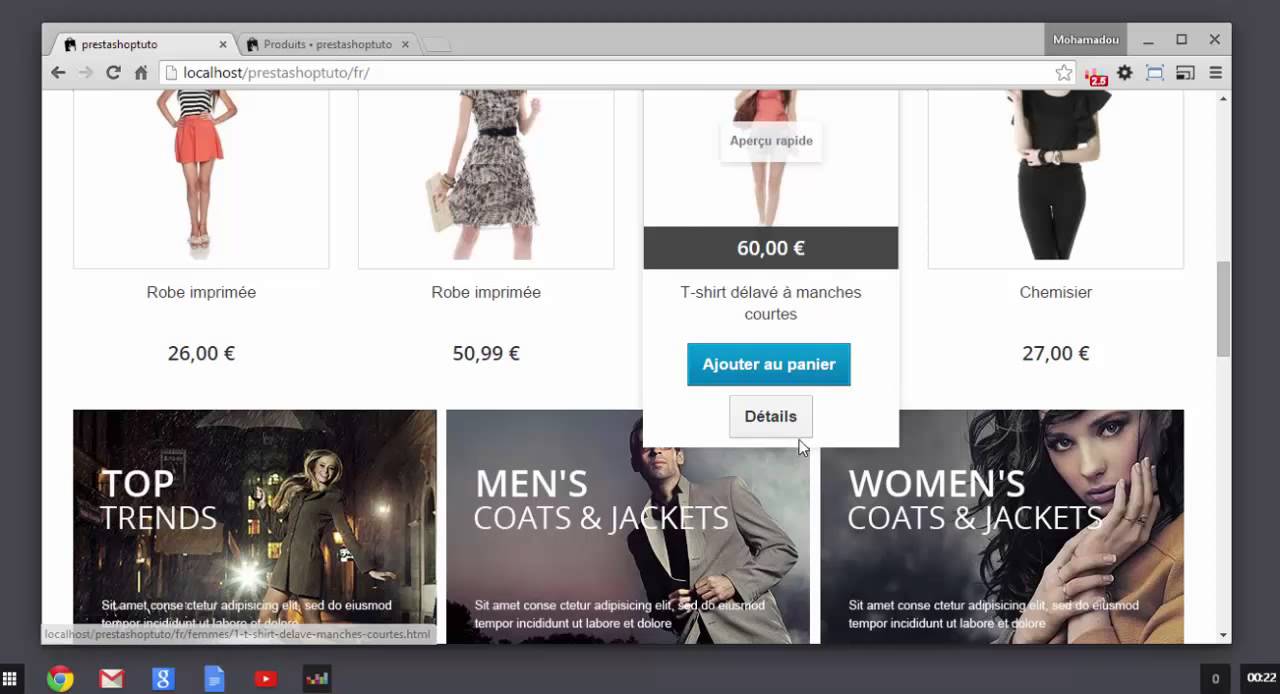
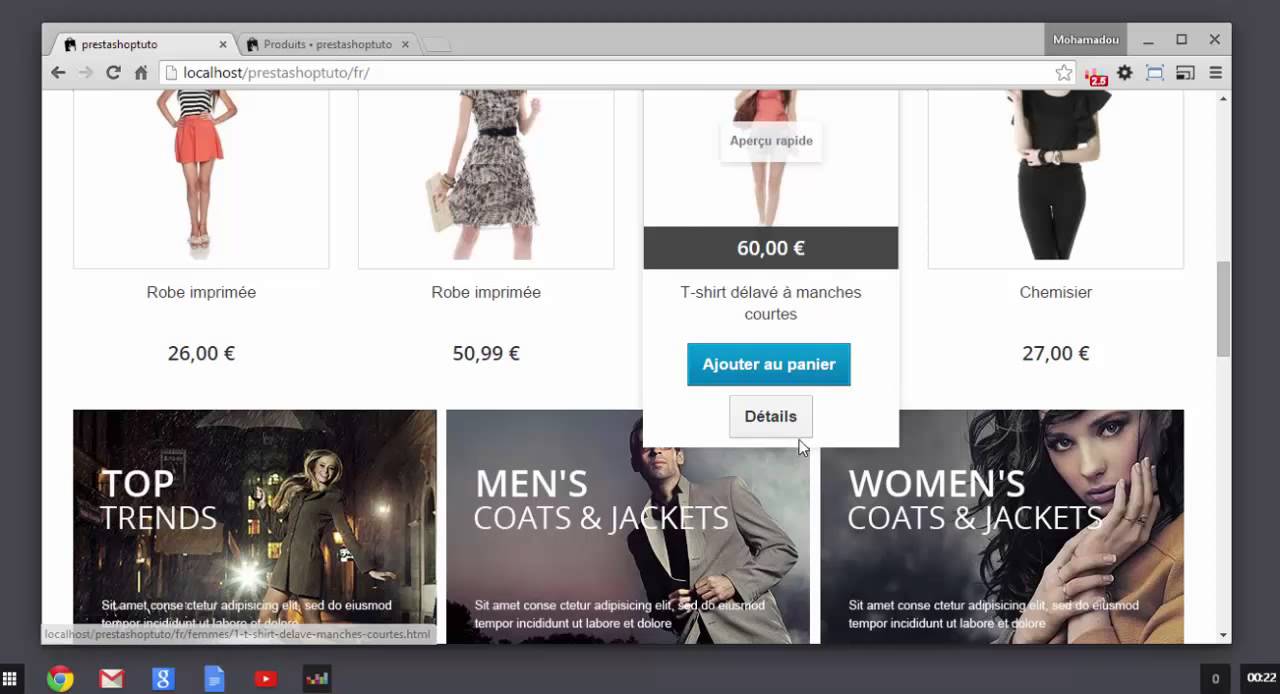
PrestaShop makes it easy to add payment methods like PayPal, Hipay, or other third-party providers. Go to the "Modules" page of the back office to discover all the payment modules available natively, and discover many others on the Addons marketplace. The front office is what customers constantly see when browsing your shop. It is the interface, the products, the pictures, the descriptions, the whole purchase process, etc. As a customer, this is all you will see of a shop during your browsing and buying experience, from start to finish.

Exploración del frontoffice 1.4 documentation
Displaying content on the front office As it is, the module does not do much. In order to display something on the front office, we have to add support for a few hooks. This is done by implementing the hooks' methods, and that was actually done in the install () method we wrote earlier, using the registerHook () method: PrestaShop Front-office modules Modules (including support) for e-commerce PrestaShop 1.5.x allow you to extend functionality and improve the experience for customers and merchant. And of course, increase sales of your products and services. Sort by -- Showing 1 - 28 of 28 items EU VAT checker & validator 39,00 € The maintainer team is happy to announce that a new front-office theme is being built, and you can find it here. Why such a decision? The PrestaShop community provided a lot of feedback and ideas, with suggestions like: Upgrade Bootstrap to version 5, the latest LTS Rework the structure inside src directory, which was _dev before. Displaying content on the front office - PrestaShop 1.7 - PrestaShop documentation Dashboard. Creating a PrestaShop 1.7 Module Displaying content on the front office Created by Xavier Borderie on Sep 20, 2017 Displaying content on the front office As it is, the module does not do much.

Front Office Translator Translate contents of your shop
Try the PrestaShop Demo now and visualize it on mobile, tablet and desktop. Start now Explore back office Explore front office. Hide. Front office MVC Visit a Front controller Back office MVC Visit a legacy Back Office controller Visit a Symfony Back Office controller Next article Fundamentals of PrestaShop Development PrestaShop was conceived so that third-party modules could easily build upon its foundations, making it an extremely customizable e-commerce software. Specifications of the PrestaShop project. Last updated on June 4, 2021 : "Markdown : Adapt header, remove .gitkeep & add _index.md in all directories" (0c247475) PrestaShop performance project on Github includes Front-Office scenarios you can edit to get your own scenarios running. Benchmark with Siege tool Benchmark methodology In order to benchmark the performances of your shop, you will use the siege testing tool. Try to always use the latest available version HERE. Setup siege configuration

Parcourir le frontoffice 1.5 documentation
Free and paid modules for PrestaShop that allows to build awesome features in your shop front office. Creating a front controller In order to have a front controller read by PrestaShop, these 3 rules have to be followed: it is stored in the subfolder controllers/front/ of the module. in CamelCase, the class name follows this format:
ModuleFrontController. it extends the class ModuleFrontController.
Front office Features. Enhance the appeal of your PrestaShop store with our Front-Office modules. Enhance your visitors' shopping experience with customized features, offering them a unique and captivating journey. Showcase your products strategically throughout the buying process, encouraging customers to place orders. 1. To make all settings for a section editable, set the multistore toggle button to "Yes". If you only want to customize a specific setting, check the box next to it. 2. Once a parameter is editable, make your changes and save. Setting the multistore toggle to yes or checking a box makes the parameter (s) editable but doesn't change their value. 
3 Front Office YouTube
First, create the module's folder, in PrestaShop's /modules folder. Let's call it mymodule. This will be the module's "technical" name. Technical names can only accept lower case alphanumeric characters ( [a-z0-9] ). Although accepted, we strongly discourage using underscores because they don't work with translation domains. PrestaShop Version 1.7 Topics Front office Language English. Cécile Guedy. With a double education in Grandes Ecoles, in Applied Arts and then in marketing strategy, I worked in advertising agencies (TBWA, BDDP&Fils, Jules&César, Editions Jalou) as artistic director and for a few years, as marketing and strategy consultant..