/blogging--woman-reading-blog-887987150-5afa2f65ba61770036427de0.jpg)
Put Your Blogger Blog on Your Website
Go to Blogger Dashboard > Template > Edit HTML > check on Expand Widget Templates find the following code Read More view raw readmorebutton1.html hosted with by GitHub Having a read-more option in your posts can highly encourage your readers' click-throughs and help you track your most popular entries. Adding read-more button is more than easy, read my tutorial here: How to Insert Read More Option on Blogger and WordPress? Default Blogger styling of a read-more button can look a bit boring and unnoticeable tho. 1. In your Blogger dashboard, go to Template > Edit HTML 2. Click inside of the editor text box and press CTRL+F (or CMD+F on Mac) to open the Find box in the top right corner. Inside the box, enter: and hit Enter to search for this line. 3. The code that is found should display as this: Change the "Read More »" text This is the simplest customization we can make. Simply go to Layout>Page Elements and click the "Edit" button for your Blog Posts gadget. On this pop-up page, you can alter the text to something more suitable if desired. Styling the "Read More » text




How to Customize the Blogger Read More Button Kristen Doyle The
In your blog's index page, readers can preview a post, then click the "Read more" link to view the full post. Sign in to Blogger. In the top left, click the Down arrow . Click the name of a blog. Click the post where you want to add a link. In the composer box, click where you want to add the "Read more" link. Click Insert jump break. 1. Go to the HTML formatting option for your post on your blogging platform. Click "HTML" instead of "Visual." 2. Insert the code into the relevant part of your post. Be sure to add spaces to make sure the coding comes out clearly. Add the code right here. Add paragraph spaces before and after. 3. 5. Read more. When we talk about the best WordPress read more plugins, we need to mention Read more by Adam Skaat. This plugin is equipped with many practical features. When you want to add Read more functionality to your posts, you probably want to do it fast, secure, and without complications. What is a Read More Button and Why are They Useful? A read more button as a website element that allows you to truncate content so only a part of the content is displayed. It is also used to toggle between showing and hiding content, for example when a site has a paywall on certain content pages.
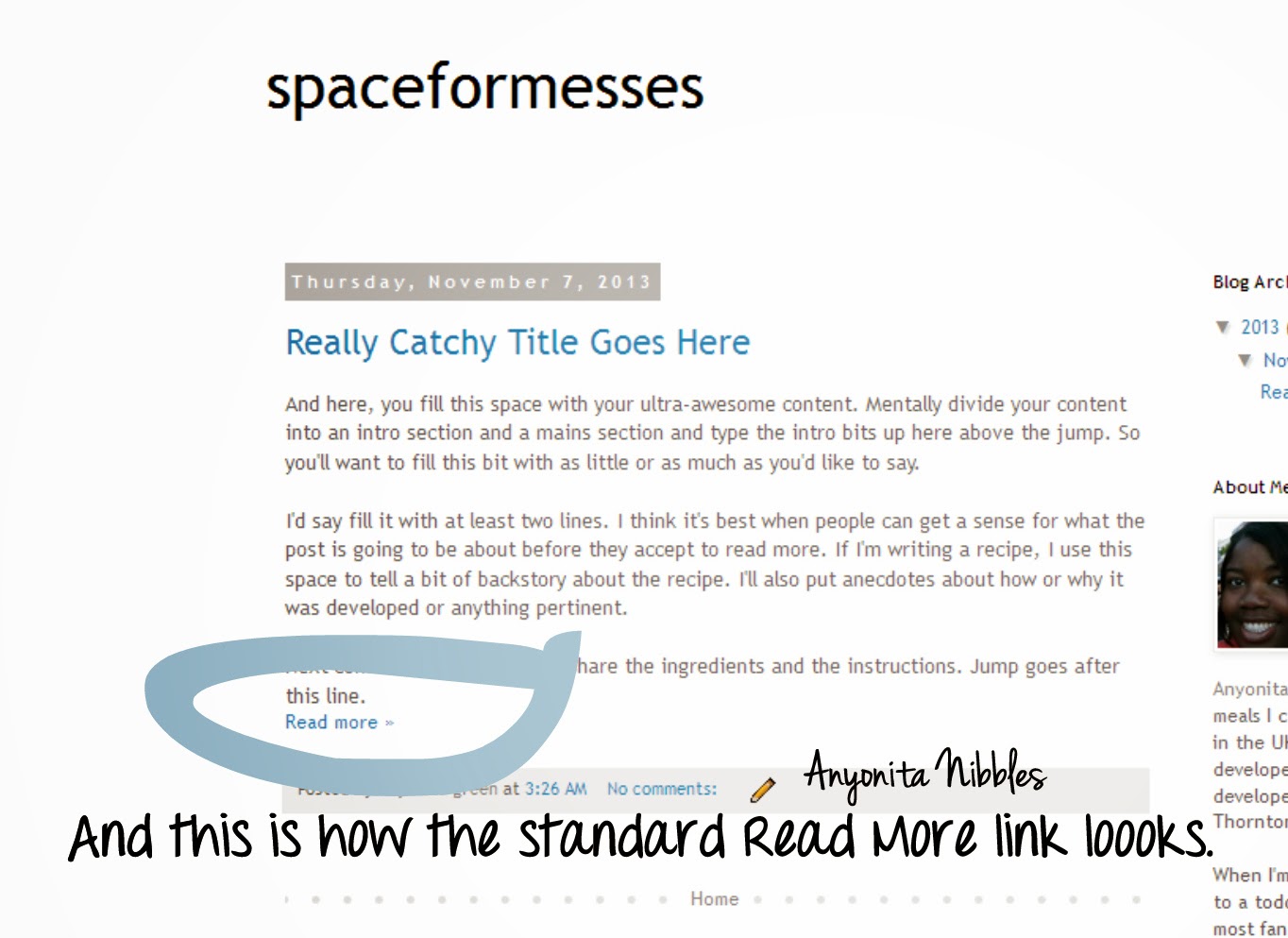
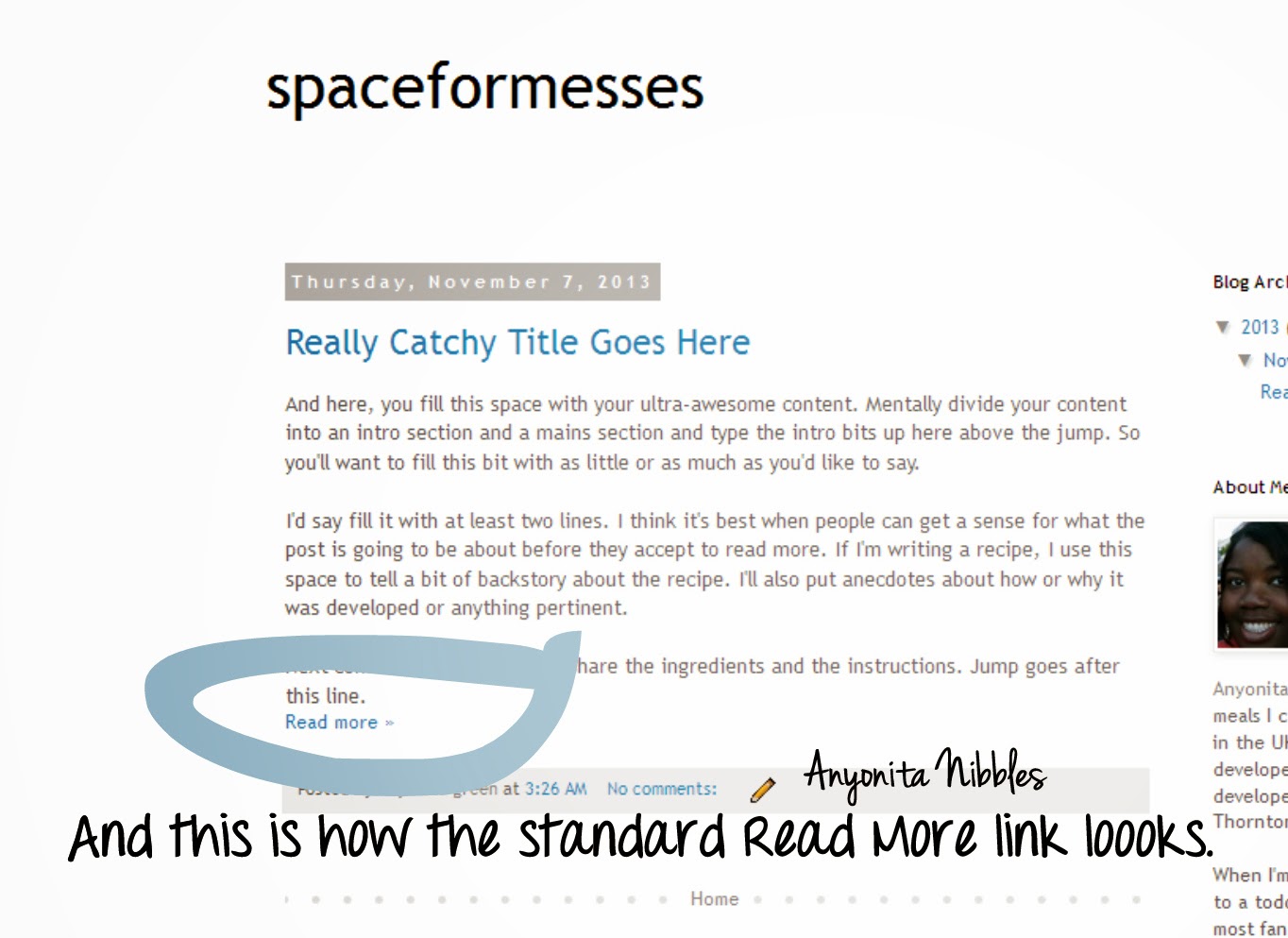
Anyonita Nibbles GlutenFree Recipes How to Add a Read More Image
In Divi, the "Read More" link can be customized within the Blog Module along with many other elements that make up the blog content. In this tutorial, we'll be showing you how to customize the "Read More" link in the Divi Blog Module so that you have more control over the design. In this post we'll show you how to: Hi guys, in this video, I will show you how to customize the read more button in your Blogger theme. Hope you find this video useful.Source code: https://git. 01. Add a Read More in a Blogger Post In order to insert the "Jump Break" first move the cursor to the position where you want to show "Read More" link. On Blogger Toolbar, click the More Options icon (Three horizontal dots). Click the Insert Jump break (-) icon. A horizontal line will inserted in the position where your cursor was placed. 5 ways to read more books, blogs, and articles. 1. Read for speed: Tim Ferriss' guide to reading 300% faster. Tim Ferriss, author of the 4-Hour Workweek and a handful of other bestsellers, is one of the leading voices in lifehacks, experiments, and getting things done.
