HTML5 Template: A Base Starter HTML Boilerplate for Any Project — SitePoint HTML & CSS HTML5 Template: A Basic Boilerplate for Any Project HTML Louis Lazaris, Dianne Pena September 12,. HTML5 Boilerplate helps designers to get started with the new standard by offering a professional front-end template that allows you to create a fast, robust and adaptable site with a set of.

A Basic HTML5 Template For Any Project — SitePoint
Introducing the new HTML5 template Tag Ajax Community Craig Buckler May 17, 2013 Share Modern web applications use DOM manipulation to dynamically change areas of the page or insert values. A. A Minimal HTML Document (HTML5 Edition) HTML Kevin Yank May 25, 2010 Share Back in 2008, I posted a detailed breakdown of the set of tags you should include at the bare minimum in every HTML. HTML5 Template: A Basic Boilerplate for Any Project HTML & CSS By Louis Lazaris, Dianne Pena, September 12, 2023 Tired of building HTML5 templates from scratch? Learn the key elements of. HTML5 Template: A Basic Boilerplate for Any Project HTML & CSS By Louis Lazaris, Dianne Pena, September 12, 2023 Tired of building HTML5 templates from scratch? Learn the key elements of.

HTML5 Template A Basic Boilerplate for Any Project SitePoint
Or, more specifically, HTML5 templates powered by JavaScript with CSS3 2D/3D transitions and animations. The benefits include: it's quicker to add a few HTML tags than use a WYSIWYG interface. HTML5 Template: A Basic Boilerplate for Any Project - SitePoint star_border STAR photo_camera PHOTO reply EMBED Mar 13 2022 Saved by @nullwulf #markup
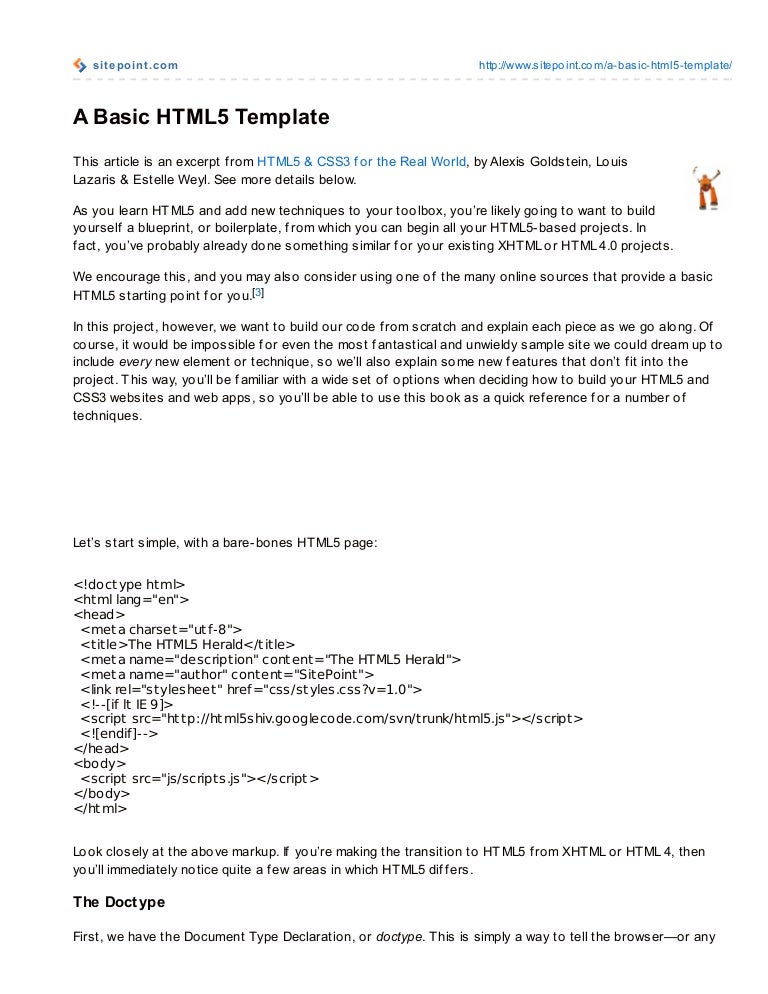
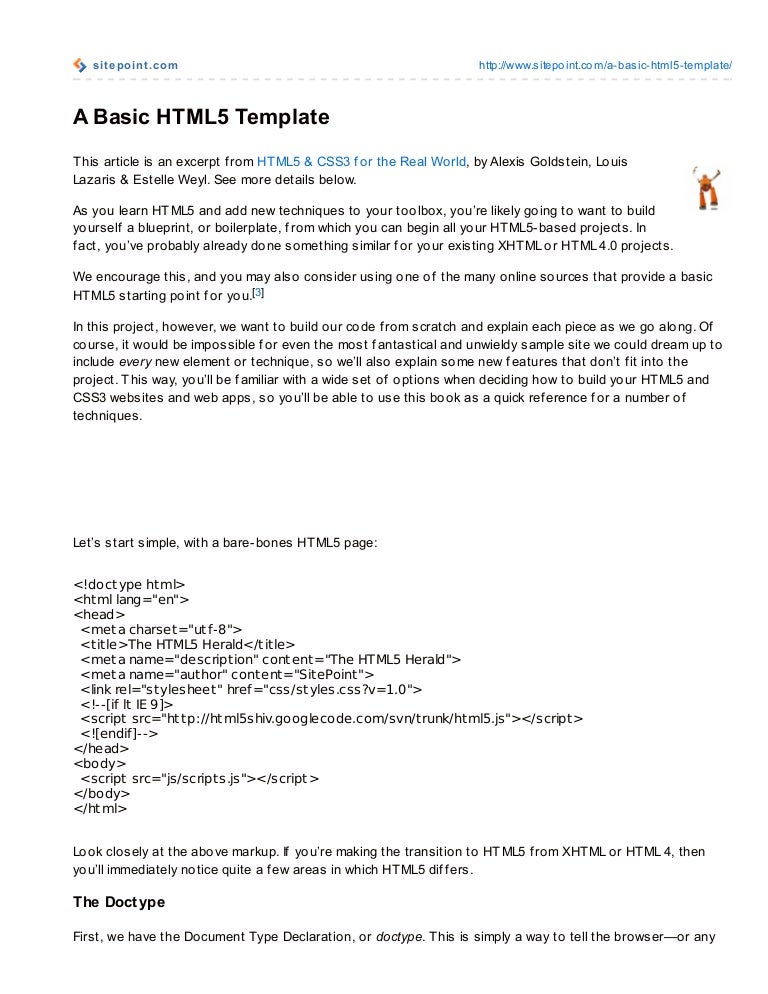
A Basic HTML5 Template Your HTML5 template needs up start with a document choose declaration, or doctype. A doctype can basic a way toward tell this browser — or any other parser — what type of documenting it's looking at. In the event of XML files, it average the specific version the flavor of HTML. Read Introducing HTML::Template and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.

a basichtml5_template
An HMTL template typically includes the following parts: And paper type declaration (or doctype) The Feature Who char encoding And viewport meta element
, description, and author Open Graph meta elements for communal charts Favicons and click icons Links to stylesheets and scripts This your definitely worth doing, furthermore there are many launching points internet to help you build your own HTML5 template. In this article, we'll take at how to get started with structure your own HTML5 boilerplate. We'll walk through of essential ingredients of with HTML template, finalize with a basic template that you pot take.
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5629823948000906"
data-ad-slot="5101867379"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Developer Tools. The DevTools ( F12 or Cmd/Ctrl + Shift + I) can emulate print styles, although page breaks won't be shown. In Chrome, open the Developer Tools and select More Tools, then. Learn Web Design & Development with SitePoint tutorials, courses and books - HTML, CSS, JavaScript, PHP, Responsive Web Design <img src ="https://image.slidesharecdn.com/sitepoint-com-abasichtml5template-130622175701-phpapp01/95/sitepointcom-a-basichtml5template-2-638.jpg?cb=1371923847" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=a-basichtml5-template.webp';"><br><h3>a basichtml5_template</h3>1 A good source of inspiration for the bare-bones HTML5 boilerplate is are the "classless" CSS frameworks, or other lightweight CSS frameworks. You may look into Pico.css, Simple.css or Bulma documentation for example. HTML5 Template: A Basic Boilerplate for Any Project Posted on June 26, 2021 by Nrich Systems 26 Jun Here's a great article from SitePoint As you learn HTML5 and add new techniques to your toolbox, you're likely going to want to build yourself an HTML boilerplate to start off all future projects. </div>
</article>
</main>
</div>
<!-- vertikal -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5629823948000906"
data-ad-slot="5788103947"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<aside id="secondary" class="widget-area sidebar">
<div id="blogsite-category-posts-6" class="widget widget-blogsite-category-posts widget-posts-thumbnail">
<h3 class="widget-title">Recent Posts</h3>
<ul>
<li class="post-list post-list-1"><span>1</span><a href="https://blog.delteil.my.id/blog-it/divani-pallet-fai-da-te.html" rel="bookmark">Divani Pallet Fai Da Te</a></li><li class="post-list post-list-2"><span>2</span><a href="https://blog.delteil.my.id/blog-it/facebook-password-dimenticata.html" rel="bookmark">Facebook Password Dimenticata</a></li><li class="post-list post-list-3"><span>3</span><a href="https://blog.delteil.my.id/blog-it/italy-liberation-day.html" rel="bookmark">Italy Liberation Day</a></li><li class="post-list post-list-4"><span>4</span><a href="https://blog.delteil.my.id/blog-it/hotel-touring-caorle.html" rel="bookmark">Hotel Touring Caorle</a></li><li class="post-list post-list-5"><span>5</span><a href="https://blog.delteil.my.id/blog-it/tatuaggi-da-50-euro.html" rel="bookmark">Tatuaggi Da 50 Euro</a></li><li class="post-list post-list-6"><span>6</span><a href="https://blog.delteil.my.id/blog-it/black-museum-black-mirror.html" rel="bookmark">Black Museum Black Mirror</a></li><li class="post-list post-list-7"><span>7</span><a href="https://blog.delteil.my.id/blog-it/casa-funeraria-bossi.html" rel="bookmark">Casa Funeraria Bossi</a></li><li class="post-list post-list-8"><span>8</span><a href="https://blog.delteil.my.id/blog-it/pasticcio-con-asparagi-bianchi.html" rel="bookmark">Pasticcio Con Asparagi Bianchi</a></li><li class="post-list post-list-9"><span>9</span><a href="https://blog.delteil.my.id/blog-it/louis-vuitton-pochette-xl.html" rel="bookmark">Louis Vuitton Pochette Xl</a></li><li class="post-list post-list-10"><span>10</span><a href="https://blog.delteil.my.id/blog-it/maja-e-këndrevicës.html" rel="bookmark">Maja E Këndrevicës</a></li><li class="post-list post-list-11"><span>11</span><a href="https://blog.delteil.my.id/blog-it/forni-alba-adriatica.html" rel="bookmark">Forni Alba Adriatica</a></li><li class="post-list post-list-12"><span>12</span><a href="https://blog.delteil.my.id/blog-it/angol-első-osztály.html" rel="bookmark">Angol Első Osztály</a></li><li class="post-list post-list-13"><span>13</span><a href="https://blog.delteil.my.id/blog-it/via-alfredo-campanini.html" rel="bookmark">Via Alfredo Campanini</a></li><li class="post-list post-list-14"><span>14</span><a href="https://blog.delteil.my.id/blog-it/names-as-symbols.html" rel="bookmark">Names As Symbols</a></li><li class="post-list post-list-15"><span>15</span><a href="https://blog.delteil.my.id/blog-it/stelle-cadenti-notte-di-san-lorenzo-frasi.html" rel="bookmark">Stelle Cadenti Notte Di San Lorenzo Frasi</a></li><li class="post-list post-list-16"><span>16</span><a href="https://blog.delteil.my.id/blog-it/albert-einstein-young.html" rel="bookmark">Albert Einstein Young</a></li><li class="post-list post-list-17"><span>17</span><a href="https://blog.delteil.my.id/blog-it/star-wars-villa-lake-como.html" rel="bookmark">Star Wars Villa Lake Como</a></li><li class="post-list post-list-18"><span>18</span><a href="https://blog.delteil.my.id/blog-it/spiderman-pixel-art.html" rel="bookmark">Spiderman Pixel Art</a></li><li class="post-list post-list-19"><span>19</span><a href="https://blog.delteil.my.id/blog-it/robert-downey-jr-2022.html" rel="bookmark">Robert Downey Jr 2022</a></li><li class="post-list post-list-20"><span>20</span><a href="https://blog.delteil.my.id/blog-it/janna-league-of-legends.html" rel="bookmark">Janna League Of Legends</a></li></ul>
</div>
</aside>
</div>
<footer id="colophon" class="site-footer">
<div class="footer-columns clear">
<div class="container clear">
</div>
</div>
</footer>
</div>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/superfish.js?ver=6.4.2" id="blogsite-superfish-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/html5.js?ver=6.4.2" id="blogsite-html5-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/jquery.bxslider.js?ver=6.4.2" id="blogsite-bxslider-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/jquery.tabslet.js?ver=20230701" id="tabslet-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/index.js?ver=20230701" id="blogsite-index-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/jquery.custom.js?ver=20230701" id="blogsite-custom-js"></script>
<script>
/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);
</script>
<div id="back-top">
<a href="#top" title="Back to top"><span class="genericon genericon-collapse"></span></a>
</div>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4726692,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4726692&101" alt="" border="0"></a></noscript><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</body>
</html>