Современные блоки для сайта Выбирайте любой из множества новейших разработанных блоков - полномасштабные заставки, Bootstrap-карусель, контент-слайдер, фотогалерея с лайтбоксом, параллакс. Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда.

Основные блоки и элементы сайта — для чего нужны и как правильно оформить RUCENTER NIC.RU
Бесплатно Загрузите самую большую коллекцию HTML шаблонов. HTML-код шаблона сайта. Свободно используйте базовые и простые шаблоны HTML для коммерческого или личного использования. 10,000+ бесплатных шаблонов CSS 2023. Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб. Есть бесплатный тариф (доступны ключевые блоки, 1 сайт, нет аналитики и домена). Тестовый доступ — 14 дней.. Настройка А/Б тестов для улучшения сайта. Это значит, что Вы просто переносите блоки на страницу сайта, и это очень удобно. В боковой панели Вы найдете все необходимые блоки сайта, которые Вы с лёгкостью можете редактировать с помощью параметров.

Основные блоки и элементы сайта — для чего нужны и как правильно оформить — RUCENTER на vc.ru
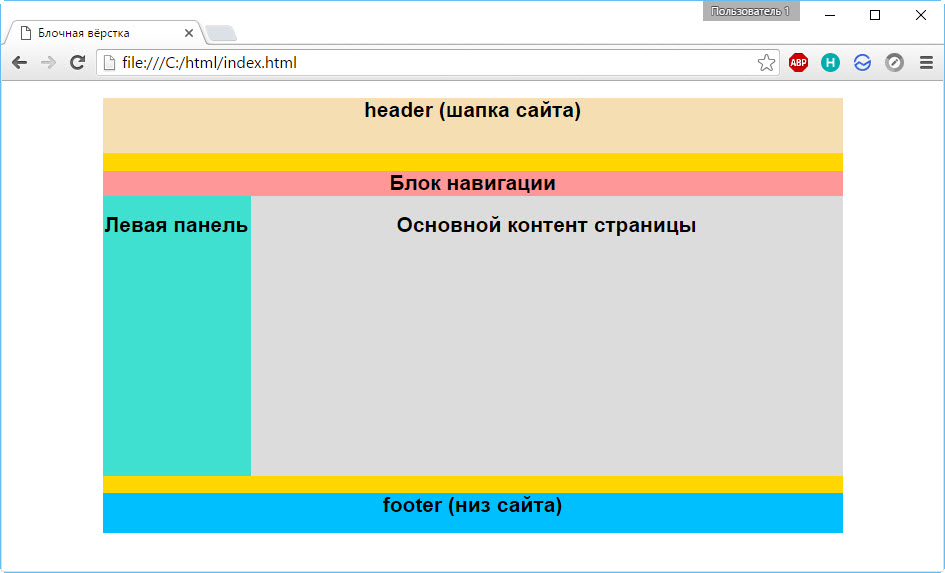
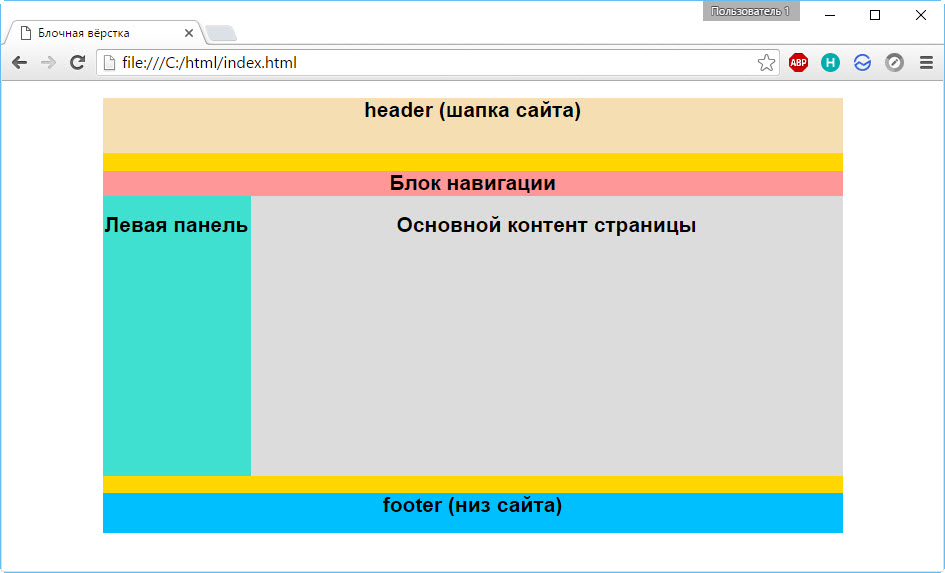
Верхний и нижний колонтитулы - это специальные блоки, общие для всех страниц сайта. Верхний колонтитул обычно содержит логотип и меню, а нижний колонтитул содержит ссылки и информацию об авторских правах. Есть блоки для презентации произведений, инструкцией по приобретению, резюме автора, faq и формами обратной связи для заказа.. привлекательный макет для сайта кафе с большим слайдером. Пример структуры веб-сайта (Блоки кликабельны) Рассмотрим три типа сайтмэпов:. и наглядная фича в подготовке и планирования контенте для будущего сайта. Лучшие шаблоны Elementor для вашего WordPress-сайта . Имея более пяти миллионов активных установок, Elementor является одним из популярнейших конструкторов страниц. Шаблоны для него есть на любой вкус.

Пример сайта визитки с описанием основных блоков. Tale.by создание успешных сайтов
Из плюсов для новичков: есть возможность выбрать набор блоков, которые будут соответствовать цели сайта, например, только блоки для интернет-магазина или лендинга. Создайте бесплатно сайт, лэндинг или интернет-магазин с помощью конструктора сайтов Tilda и опубликуйте в тот же день. Не требует знания кода.
Разбор основных блоков на сайте. приветствую тебя, дорогой читатель! В этой статье я предлагаю рассмотреть основы веб-дизайна, а точнее, главные блоки сайта. Внешняя красота играет. Какой конструктор для создания сайта выбрать - топ лучших конструкторов сайтов. Сравнение тарифов и функционала лучших конструкторов, а также разбор основных функций. Стоимость и базовый функционал различных.

Картинки Для Html Сайта Telegraph
Для этого такие блоки размещают в заметных частях сайта, например, внизу или вверху страницы. Элементы могут быть раскрашены в темные или яркие цвета, в зависимости от палитры сайта. Smash Balloon Social Photo Feed — лучший плагин для социальных сетей для WordPress. ( 4 129) Ранее плагин назывался «Instagram Feed». Аккуратное отображение постов из нескольких учетных записей Instagram в виде…. Smash Balloon 1.