Design a beautiful and attractive map app screen using this UI kit. It features multiple screen layouts you can use to create map screens for various apps, including for hotels, restaurants, food delivery, and more. The bundle includes 16 different screens you can easily customize using Sketch, Figma, or Adobe XD. Elegance Kit has a minimalist and elegant style with over 100 components, 12 screens, and 6 categories for any type of app. Foodiez Kit has a colorful and appetizing style with over 80 components.

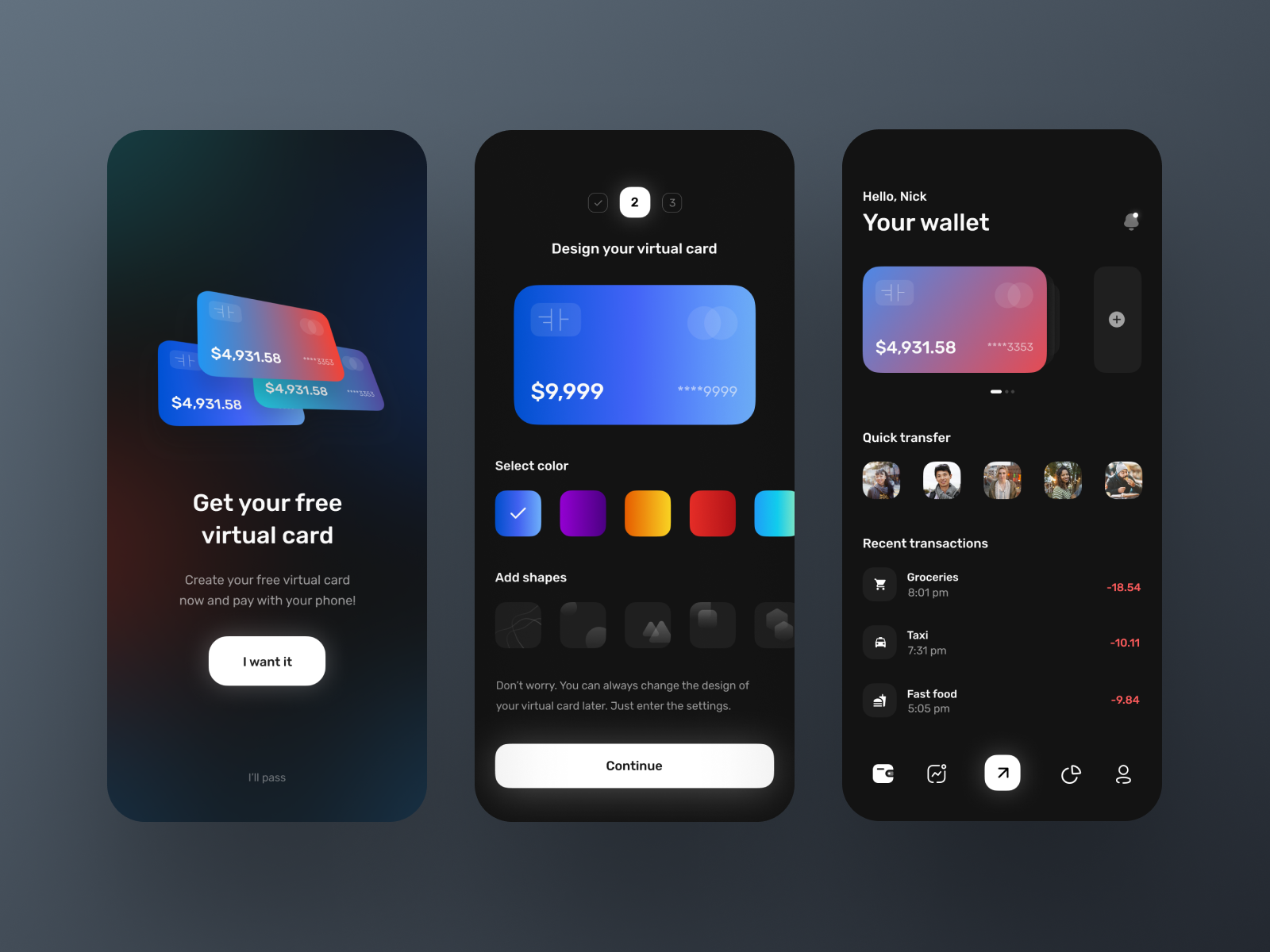
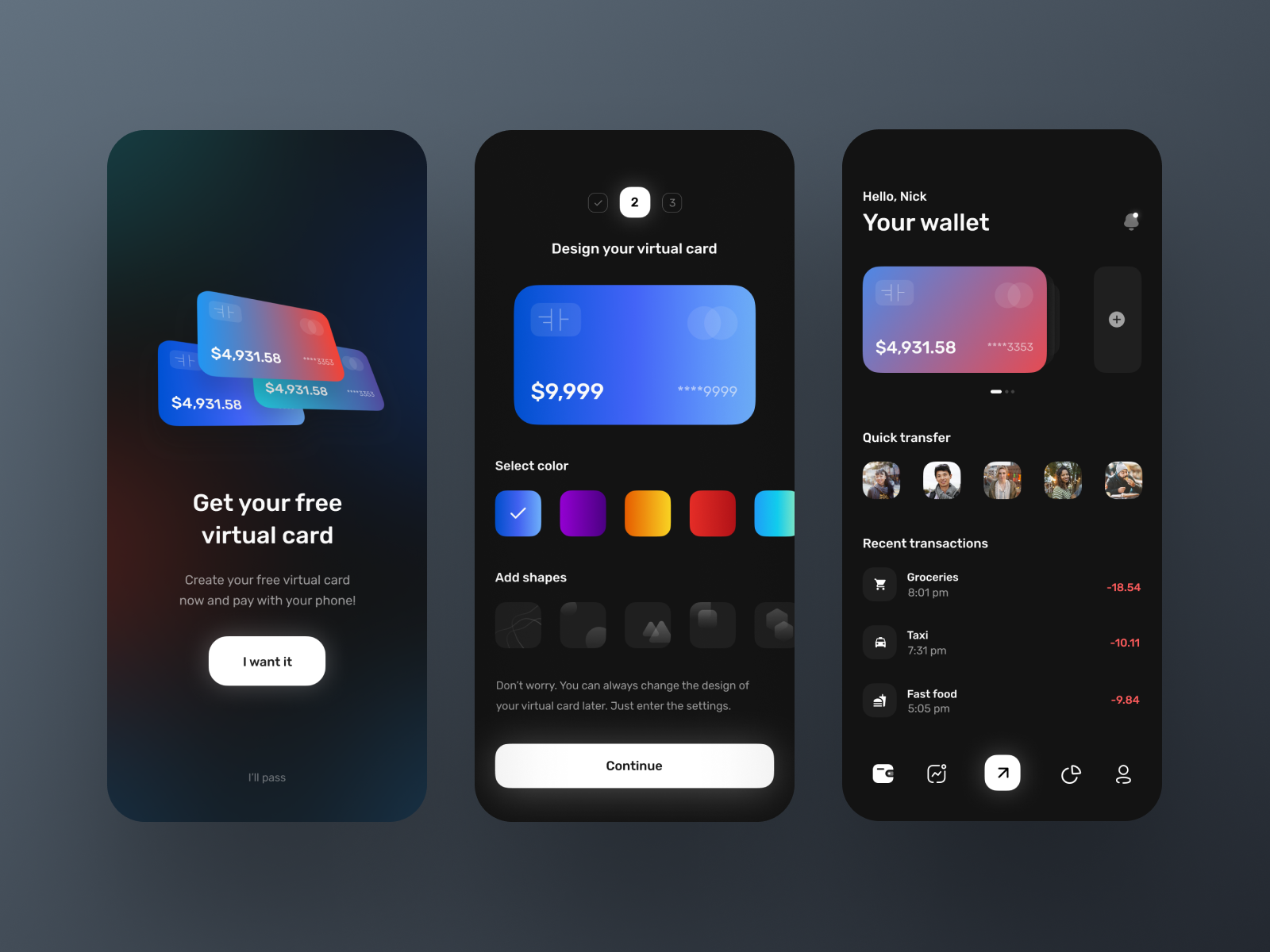
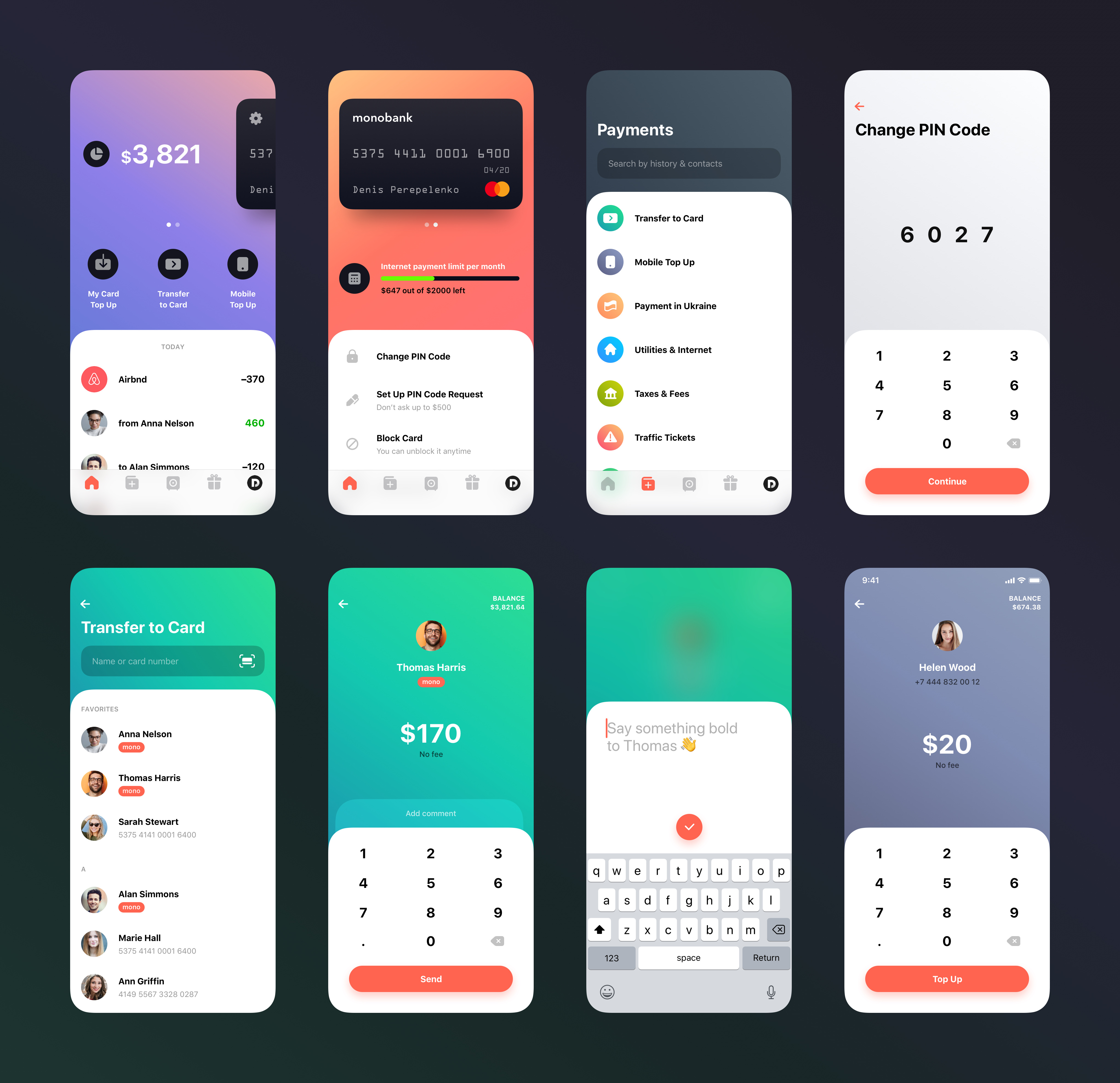
Mobile Banking App UI by Michael Filipiuk on Dribbble
Below we'll share some mobile app design best practices and mobile UI design guidelines to help you create top-notch user experiences. #1. Research and understand your users. It's crucial to keep your audience in mind right from the start, as this knowledge will influence your app's features, UX/UI design, and monetization strategy. This mobile app is a nice take on creative visual storytelling, playing with different colors, and transparent UI design to help learners stay focused and engaged. Source: Dribbble. 10. Wolly Bear Coffee by Swati Nirwal. 4. Framer.JS. If you want an interactive and flexible tool for mobile app design, Framer.JS just may be the tool for you. Framer.JS gives you the option of building UI using code or, alternatively, you can use the visual editor to design using a WYSIWYG format that generates code based on the visual design. 5. From here we'll fire up Sketch, select the Artboard tool (A), and use the iPhone 6 preset in the inspector pane to the right. To add common iOS elements like the status bar, we'll head to File >> New From Template >> iOS UI Design. This file contains all of the common iOS elements you'll need often.

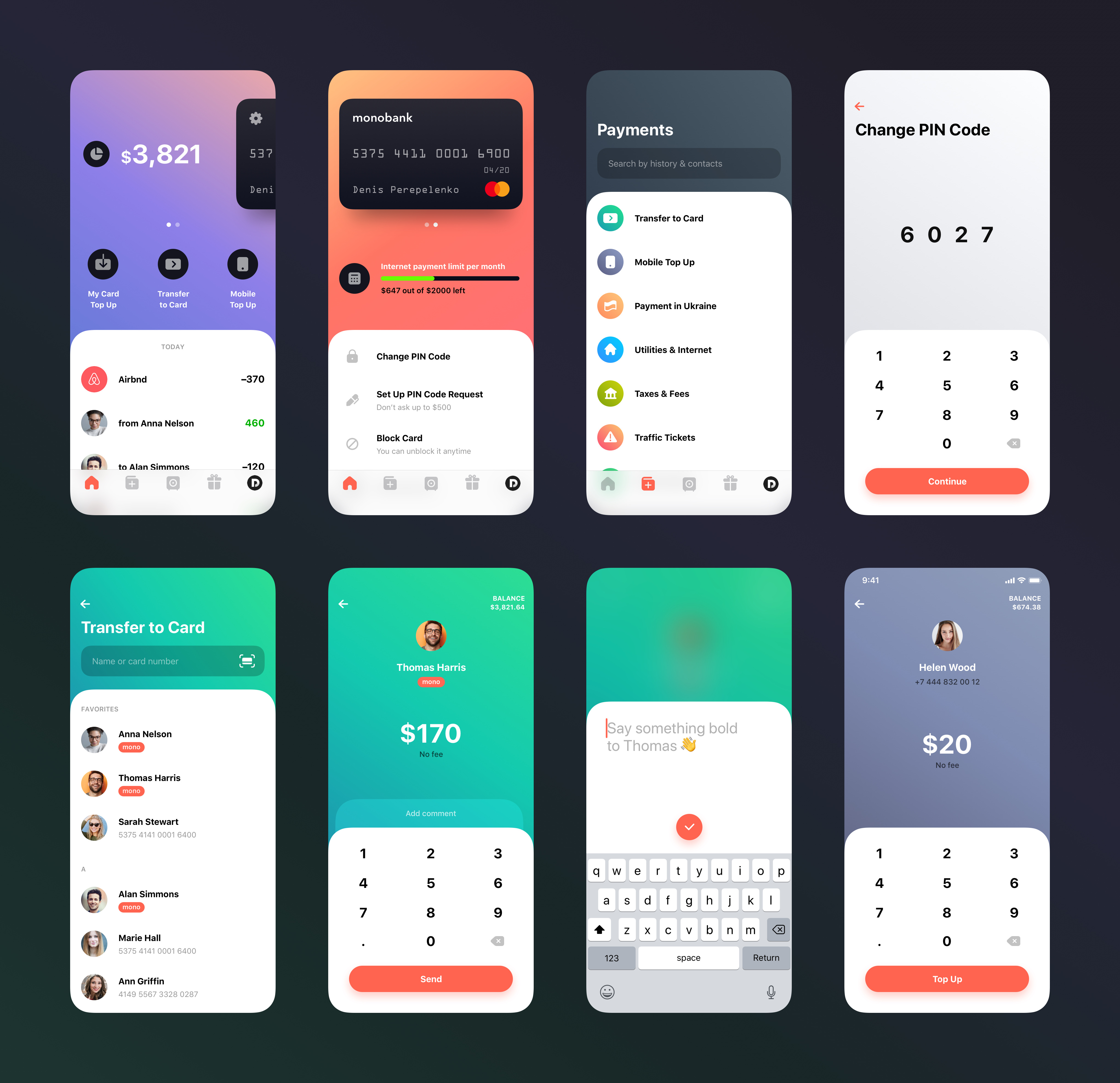
Pin on Devo
7). Karoline — Shopping app. *Designer: Varduhi Adami. *About: Karoline is a mobile shopping app that enables users, especially female users, to search and buy pants, jackets, dresses and more clothes as they wish. *Highlights: Its pure pink background is really sweet and attractive for female users. Integrations: Jira, Trello, Slack, Zeplin, and more. Pricing: Free. Paid plans start at $12 per editor/ month. 3. Mockplus. Mockplus is a simple and quick prototyping tool for Android/iOS mobile apps with rich and comprehensive mobile application interface design components and icon libraries. Best Practices for Mobile Apps Interface Design. Follow these best practices and tips to create a successful app interface that provides clients with great ideas and a seamless and enjoyable user experience. 5.1- Consistency. Be consistent with the font, color palettes, UI components, and navigation throughout the whole design of your web app. The flow in the design, its sleekness, the color selection, the wordmark designer clothing logo and the neatness harmonizes the overall layout. From a user viewpoint, this mobile app design could actually elevate the brand's existing market potential. 5. Engross: Focus Better By Engross Apps. Image: Google Play.

25+ Best Mobile App UI Design Examples + Templates
2. A User-Friendly, Responsive Interface. A mobile app should have a user-friendly interface and be responsive. Customers want to have a seamless experience and clearly understand what to do with. Today I'd like to show you some mockups, sketches, buttons, tables, splash screens, and many more examples of iPhone app (UI) designs for your inspiration. If you're familiar with iPhone or iPad designing, you'll recognize all these terms above. So, let's get inspired! Recommended Reading: Design Killer Mobile App Websites: Tips And.
2,825 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. View Women's Clothes Application.. Mobile App UI - Auto Investing Portfolio Management Dashboard Like. Extej Design Agency Pro. Like. 527 64.5k View Crypto Mobile App. Crypto Mobile App. UI is the first thing that anyone notices when they are on your product. Your customers are looking for a solution that has the least friction while using it, and making sure that you have a good UI design for your mobile app is essential. In this article, we are going to look at some of the best UI designs on mobile apps.. Top 10 Mobile App UI Designs in 2023

What is this type of design called mobile app Graphic Design Stack Exchange
Do add iterations that seem prominent for users. 3. Add Multiple Holds. The users are different even with their ideas of holding the smartphone. The way of holding mobile phones depends significantly on the situation and the condition on which the mobile app is used. The three common types of holds include: Best practices for mobile app UI design User interface (UI) design is arguably one of the most critical parts of any mobile application. UI design is a subset of user experience design, but instead of focusing on the entire experience of an application, it focuses solely on the functionality, layout, and usability of your app.