
Bootstrap 3 Grid Template PSD and Cheat Sheets (65200) Websites Design Bundles
Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth look at how the grid comes together. New to or unfamiliar with flexbox? Core Bootstrap 3 Site Template A unvisersal grid webpage to get started. Download; Bootstrap 3 Default Grid Design Assets Extra Small, Small, Medium, and Large @1X CSS Pixel Ratio working grid Photoshop PSDs to get started. PSDs include: guides, specifications, and column overlays. Flat PNGs are also included in the zip. 1. Download MDB 5 - free UI KIT 2. Create a grid with the desired settings 3. Copy the generated code and paste it into the MDB project Download MDB UI KIT Most common examples A few of the most common grid layout examples to get you familiar with building within the Bootstrap grid system. Five grid tiers Supporting Multiple Screens. This is a Hack to Fill the Gap Between 480 and 760 Pixels - a Missing Range. Bootstrap 3 Migration Guide. Bootstrap Community. A website packed with Bootstrap 3 resources for designers and developers including Bootstrap 3 grid Photoshop PSD Files, Bootstrap 3 Bookmarklet, and Bootstrap 3 responsive website templates.
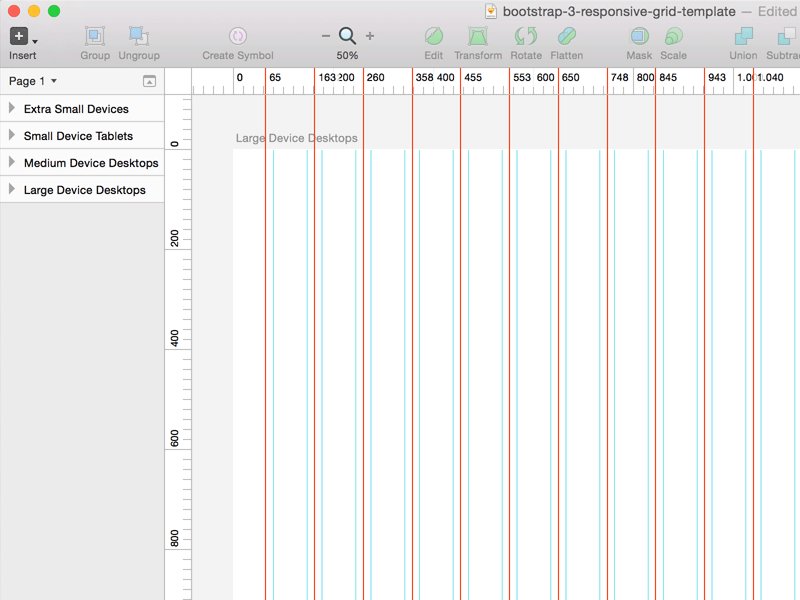
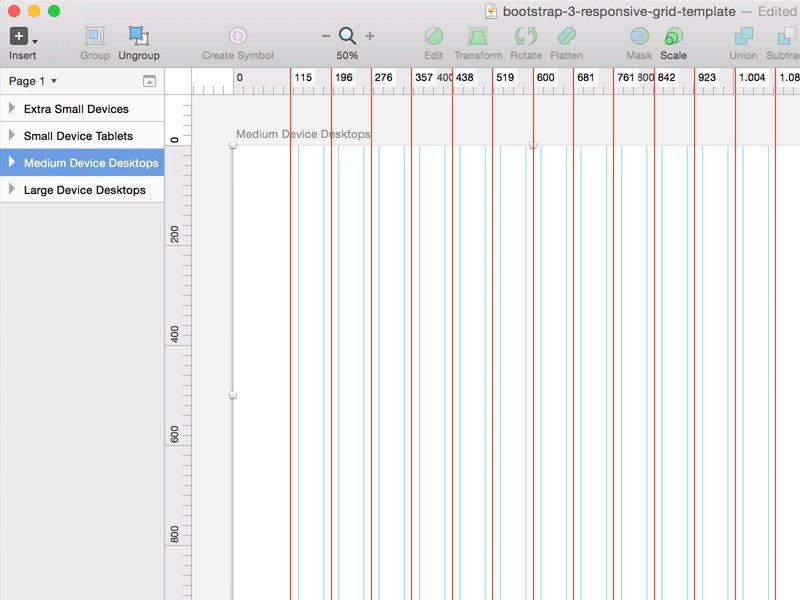
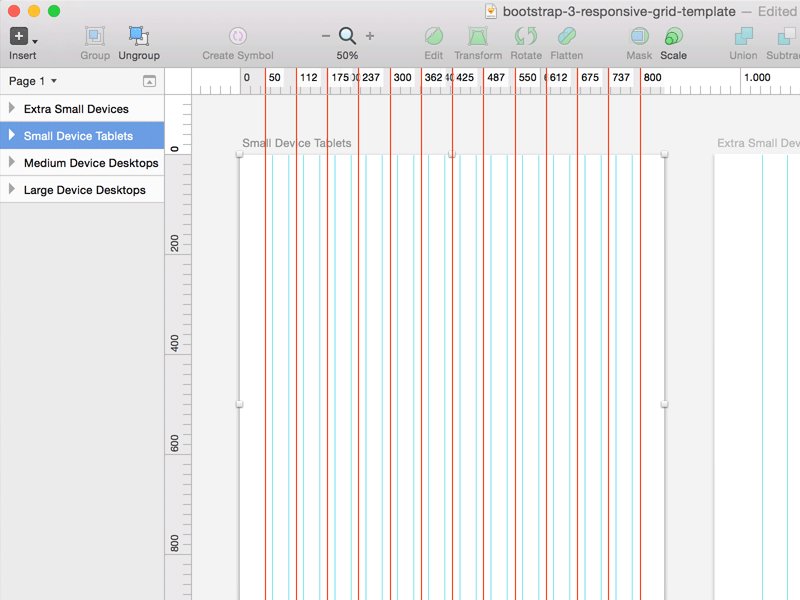
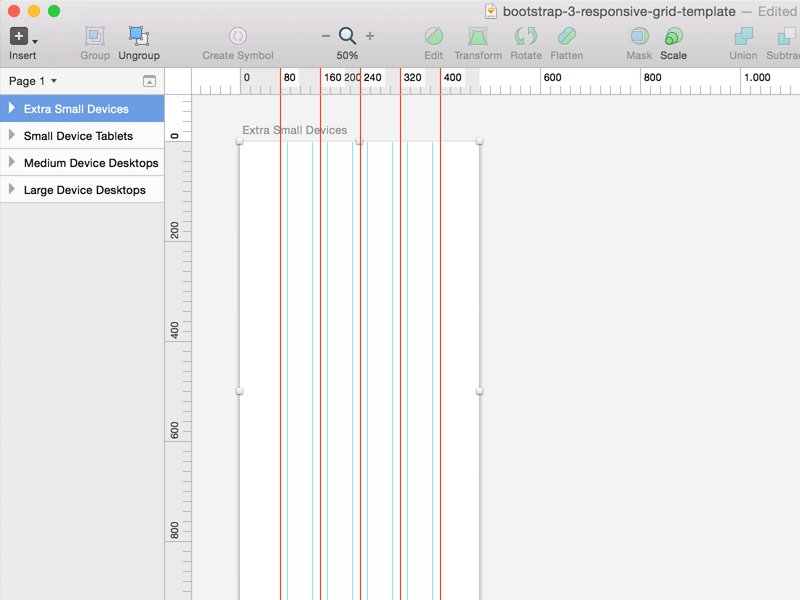
Bootstrap 3 Responsive Grid Template Sketch freebie Download free resource for Sketch Sketch
Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth explanation for how the grid system comes together. New to or unfamiliar with flexbox? A website packed with Bootstrap 3 resources for designers and developers including Bootstrap 3 grid Photoshop PSD Files, Bootstrap 3 Bookmarklet, and Bootstrap 3 responsive website templates. The Bootstrap grid system has four classes: xs (for phones - screens less than 768px wide) sm (for tablets - screens equal to or greater than 768px wide) md (for small laptops - screens equal to or greater than 992px wide) lg (for laptops and desktops - screens equal to or greater than 1200px wide) Three Equal Columns .col-sm-4 .col-sm-4 .col-sm-4 The following example shows how to get a three equal-width columns starting at tablets and scaling to large desktops. On mobile phones, the columns will automatically stack: Example .col-sm-4
.col-sm-4

React Bootstrap Grid Wholesale Store, Save 49 jlcatj.gob.mx
October 31, 2020 Collection of free Bootstrap grid code examples: grid system, grid layout, image grid, flexbox, etc. Author BBBootstrap Team June, 2020 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 4 List Grid View Template Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Gutter width 20px. 24 Column -. Full width: 1152px. Content width: 1140px. Column width 36px. Gutter width 12px. Note: With the new Bootstrap 3 grid you have gutter width and column width different from the ones in Bootstrap 2, and the container width includes two half gutter padding on the sides. Also, the columns have uneven width since they. Here are 3 grid photoshop templates (PSDs) for bootstrap 3 by Ben Stewart. There are three files here: for 1170px, 970px, and 750px grids. Download Did you like this post? Rating User Rating: 2.65 ( 2 votes) 3 adobe photoshop · bootstrap · grid template · photoshop grid template · web design grid Previous Article Three unequal columns Get three columns starting at desktops and scaling to large desktops of various widths. Remember, grid columns should add up to twelve for a single horizontal block. More than that, and columns start stacking no matter the viewport. .col-md-3 .col-md-6 .col-md-3 Two columns
