
Bootstrap Responsive Email Templates Code, examples, tutorials Material Design for Bootstrap
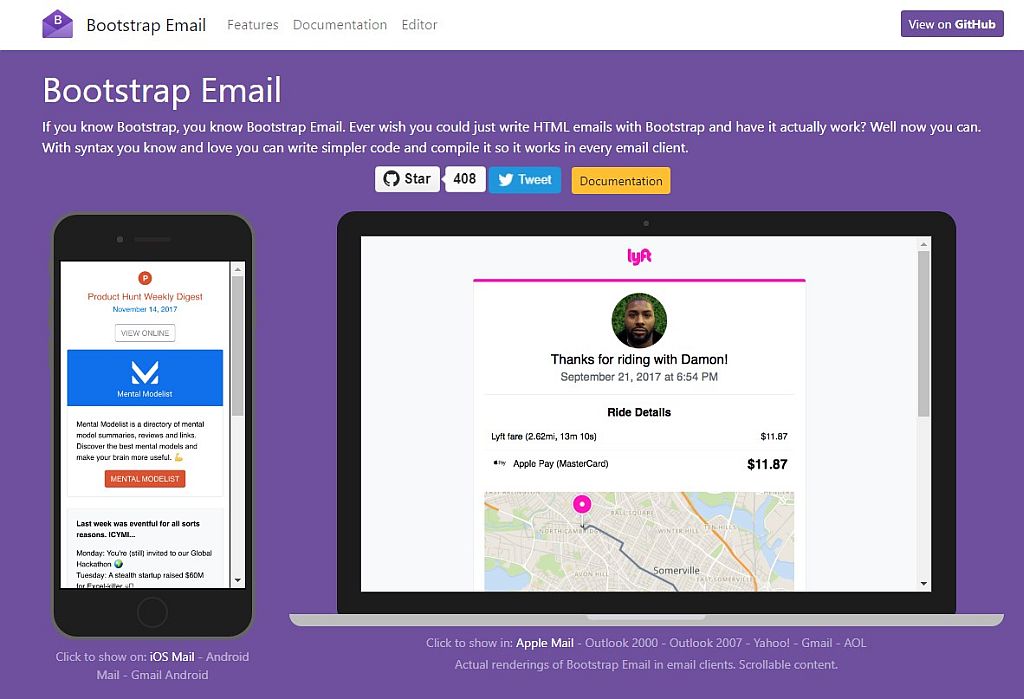
If you know Bootstrap, you know Bootstrap Email. Ever wish you could just write HTML emails with Bootstrap and have it actually work? Well now you can. Inspired by syntax you know and love you can write simpler code and compile it so it works in every email client. Currently v1.4.1. Actual renderings of Bootstrap Email in email clients. Overview Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices.Bootstrap Email
13Here is a very simple email using Bootstrap Email
1415
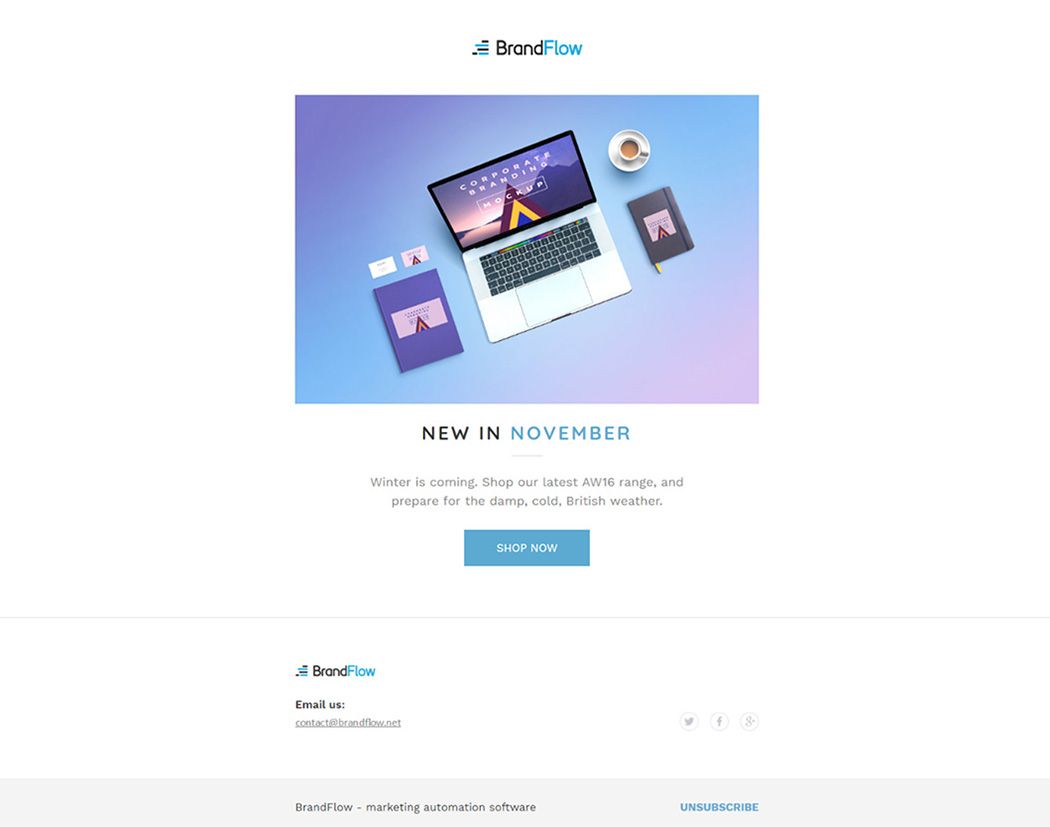
16 - Array with paths to html files you want to compile. +12 345 678 910 mdbootstrap.com A stunning collection of email templates. Set of a pre-made, ready-to-use combination of buttons, images, and text designed to be sent via email. 1: Install bootstrap email via Ruby Gems. gem install bootstrap-email. 2: There are many ways to use the command line to compile emails: # compile all files ending in .html in the current directory bootstrap-email # compile the file email.html and save it to the file out.html bootstrap-email email.html > out.html # compile a relative path to a. Changes in v1.x since v0.x. Floats and mx-auto have been renamed to Align for horizontal alignment. Align Docs. More spacing options and support larger spacing sizes. Margin Docs & Padding Docs. Many more color options for backgrounds, text, borders, and buttons. 

Click the "Render" button at the top of the page every time you want to rebuild the email.
17 18 GitHub - bootstrap-email/bootstrap-email: Bootstrap stylesheet, compiler, and inliner for responsive and consistent emails with the Bootstrap syntax you know and love. Sign in to GitHub Username or email address Password Forgot password? New to GitHub? Terms Privacy Docs Contact GitHub Support Manage cookies Do not share my personal information

Design Emails Using Bootstrap Techformist
Alternatively use the Gulp plugin to integrate Bootstrap Email into your templating workflow.. Options. style string (optional) - Path to css or scss file, which should be inlined. Default is bootstrap-email.scss; head string (optional) - Path to css or scss file, which should be injected to head.Default is head.scss; templates array