Do you want to create custom filters for your Google Maps project? Learn how to use the Google My Maps feature to add, edit, and share your own maps with different layers and filters. Find answers and tips from other users on the Google Maps Community Forum. 1 2 3 4 5. 2374 2375 ADVERTISEMENT Snazzy Maps is a repository of different color schemes for Google Maps aimed towards web designers and developers.

How to use filters to search for locations in Google Maps
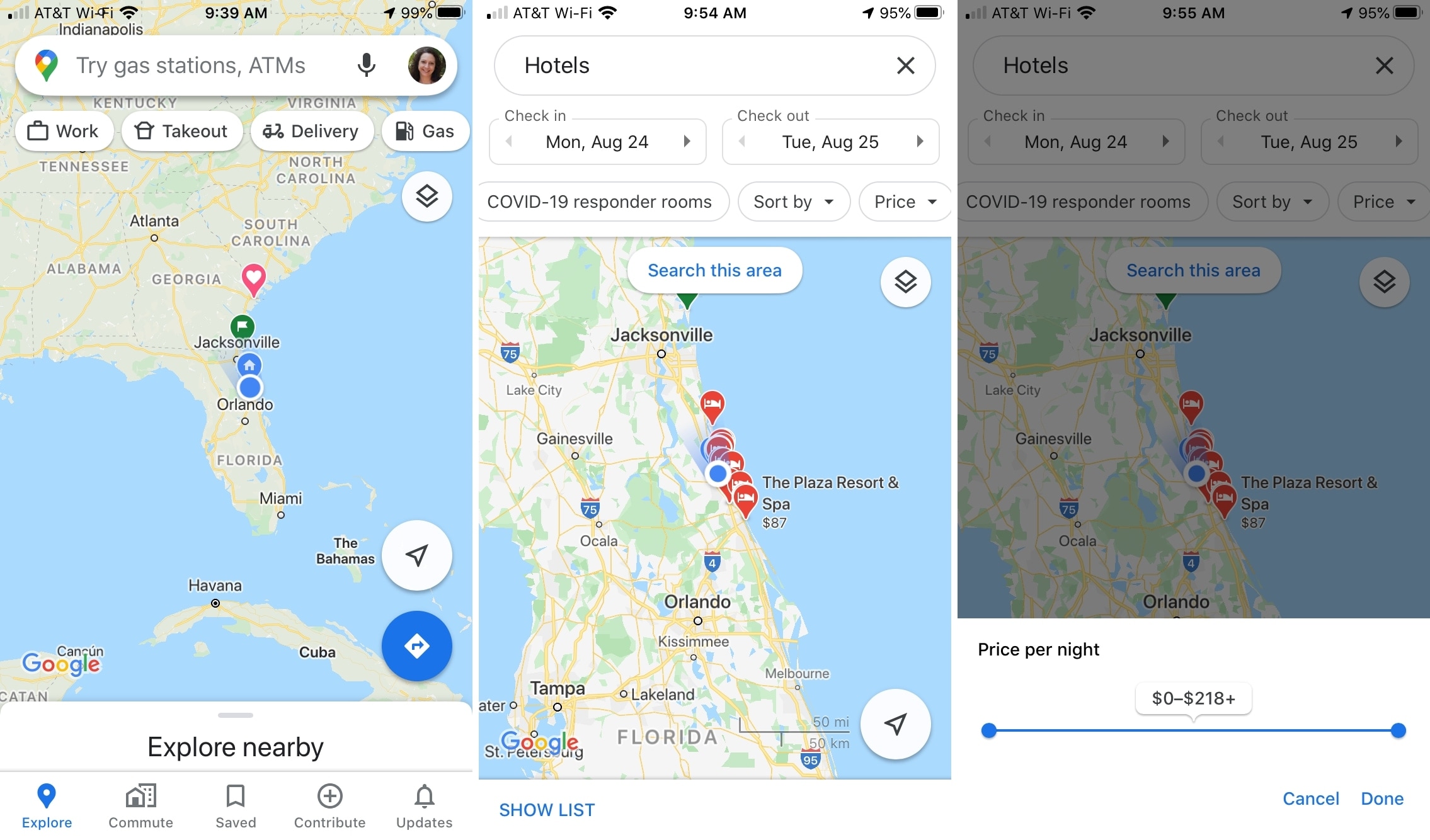
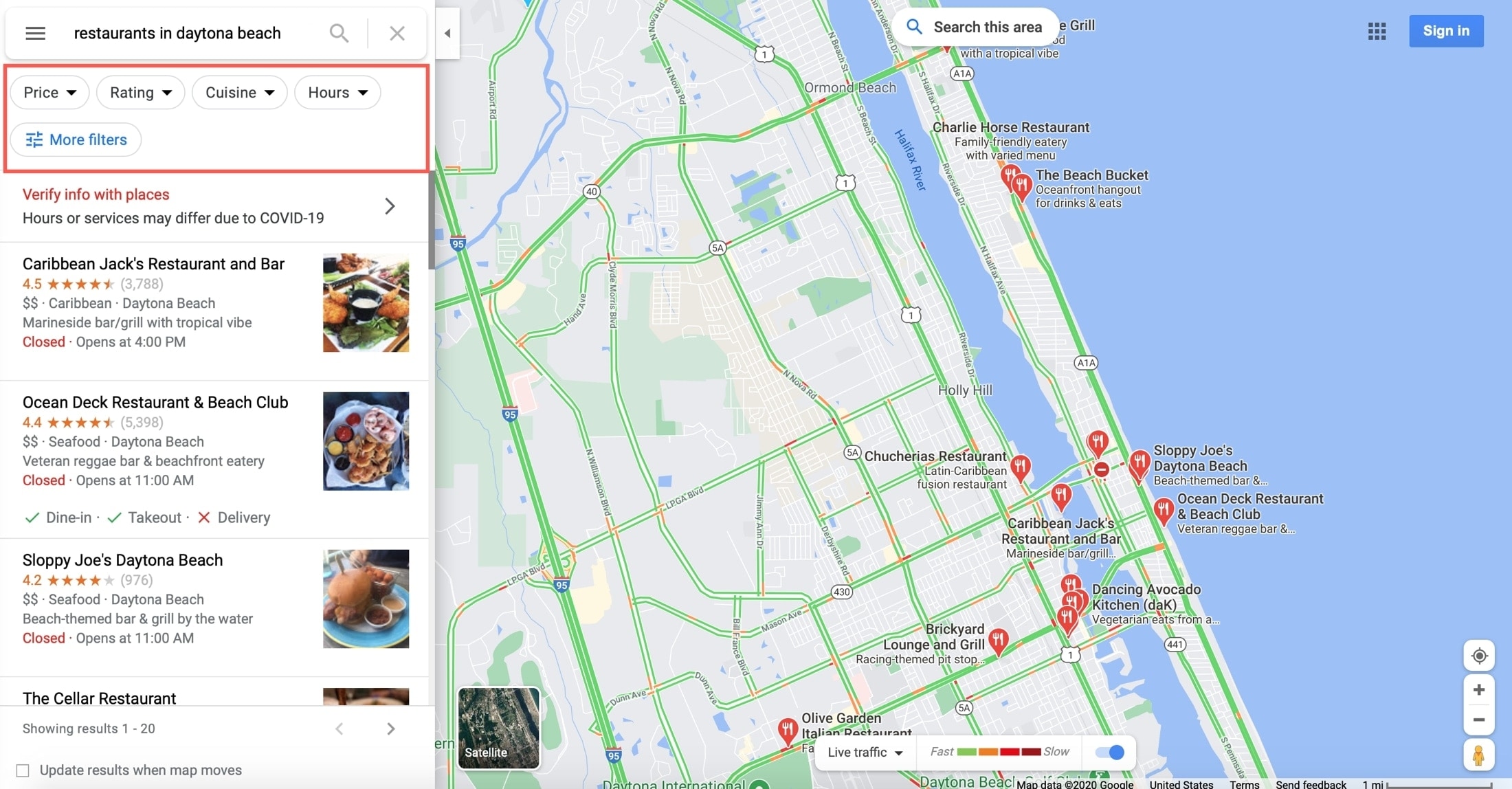
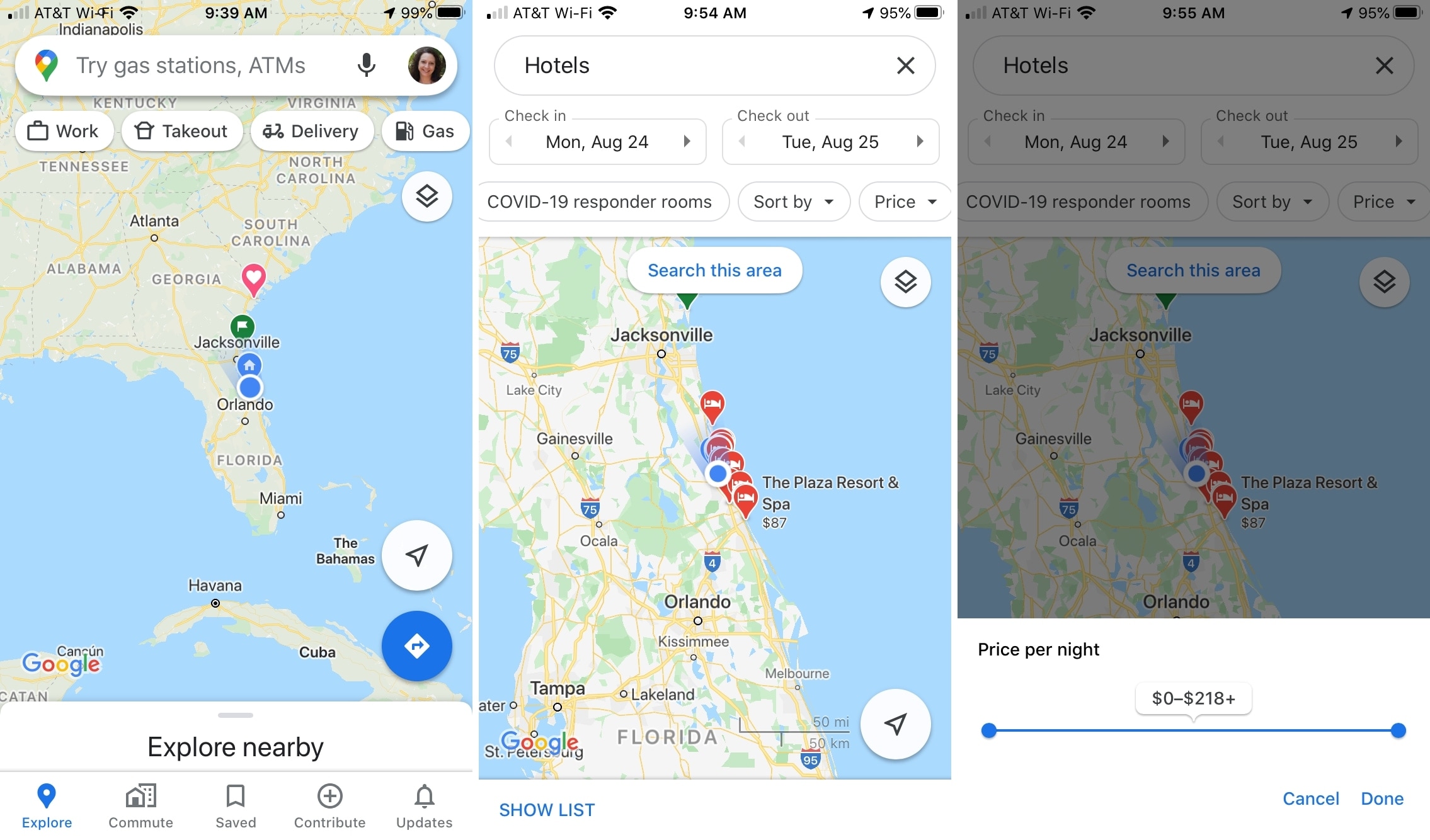
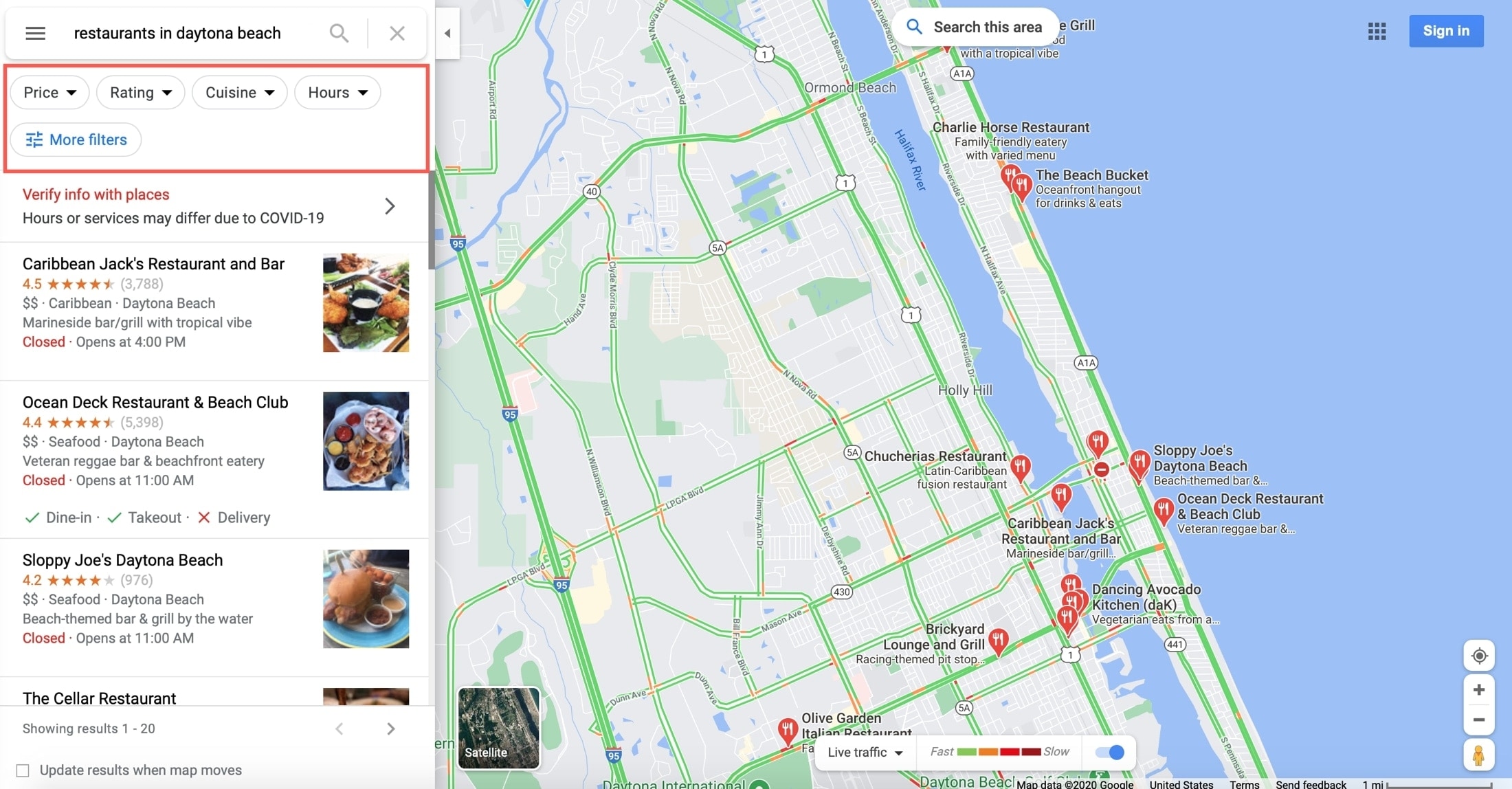
Optimize your map with POI filtering, POI density control, zoom-level customization, and more to help make your map more engaging and increase conversions. Save development time and resources Quickly create, test and deploy different maps for your use case. Update your maps across platforms in minutes, without code. Step 1: Enable Custom Filters Go to Add/Manage Map : Navigate to the "Add/Manage Map" section in WP Maps Pro. Edit the Desired Map : Choose the map for which you want to enable custom filters. Edit the map to access its settings. Step 2: Assign Locations Assign Locations : In the map editing interface, locate the "Assign Locations To Map" section. 1) Head to the Google Maps website. If you're on a small screen, a few filters may be hidden. So, remember to use the arrow button there. 2) Enter a keyword into the Search Google Maps box at the top. I'm searching for ' restaurants in Daytona Beach .' 1. We're Doing It Live Search with Live View (Credit: Google) You can get an AR view of the street you're on, if that street is in Amsterdam, Dublin, Florence, London, Los Angeles, New York,.

How to use filters to search for locations in Google Maps
Filter your search results on Google Maps On your computer, open Google Maps. Search for a type of business, restaurant, or place. Choose a filter: Price: Search based on cost of the. Geometry library in the Maps JavaScript API. Open the Google Maps app on iOS, Android, or web, via a URL. This is a handy way to launch Google Maps from an app, an email message, or a web page. For example, launch the Maps app with a directions request, to give your users access to turn-by-turn navigation. In the options menu, click the "Saved" option. In the "Your Places" menu that appears on the left, click the "Maps" tab. At the bottom of the menu, select the "Create Map" button. The map creation window will appear in a new tab. To name it, select the "Untitled map" text at the top of the menu on the left. Search and filter your data Add points, lines, polygons and directions to your map Use My Maps on mobile No programming skills needed! You will need a Google Account to log in to Google.

Google maps filter Google maps, Map, Filters
On your computer, open your browser, like Chrome or Safari. Do a search on google.com. Below the search box, select the type of results you want, like All , Images, or News . For more options,. Awesome Maps is a view provided by the Awesome Table gadget. This view lets you generate a Google Map with filters displaying items from a Google Spreadsheet.
In the Sightings layer, go the layer menu pulldown, indicated by three dots, and select Open data table: Use the search box to search and filter through this data: Add points, lines, polygons and directions to your map. Hand-draw points, lines and polygons on your map with the drawing tools. Click the hand icon to stop drawing. How do I filter Google Maps to only give me results in a certain region? - Google Maps CommunityIf you want to narrow down your search results on Google Maps to a specific region, you can use the location filter option. This option allows you to set a radius or a rectangular area around your desired location and only see the places that fall within that area. Learn how to use the location.

Markers Filter by Viewport on Google Maps WP Maps Pro
1 Go to https://maps.google.com in a web browser. You can use any web browser on your computer or laptop to go back in time with Google Maps. Going back in time is only available for Street View images. If you want to see historical satellite images and maps, use this method instead. 2 Drag and drop the orange human icon to a location on the map. On this event, capture the values, loop through your Markers on the map, and if some property of your marker falls within the slider's values, show it, otherwise hide it. This assumes that when you created the Marker you did 2 things: 1) give it some sort of custom property to store the value you want to filter on, and 2) you stored a reference.