Step 1 The first thing you must do to use Firebase authentication is to create a project. This can be completed at https://console.firebase.google.com/. Simply click on the Add project button and you will be presented with the Create a project dialog. Complete the dialogs fields and then click on the CREATE PROJECT button. Step 2 Integrating firebase with app inventor is straightforward and it can be done in 3 simple steps. 1. Create real-time database Navigate to Google Firebase and login using your google account. It will redirect you to Google firebase console. Click on new project, enter a project name and cloud firestore location, then hit create project button.

android Store a object in firebase (app inventor 2) Stack Overflow
47.9K subscribers Join Subscribe Subscribed 481 Share Save 44K views 3 years ago UNITED STATES How to connect firebaes with MIT App Inventor 2 MIT App Inventor has played a big role in. firebase Carl_Aydelotte October 19, 2021, 4:59pm #1 Is there any documentation anywhere on how to use Firebase with App Inventor? I have read just about everything that I can get my hands on, I have a good beginner's grasp of how to read and store data but I am looking for more. Step 1: Open the portal https://firebase.google.com/ and create or open your account. Step 2: After creating an account click on go to console, and such a screen will appear. Step 3: Click on Add project > give your project a name > click on continue > click on create project. Firebase is an app development platform that helps you build and grow apps and games users love. Backed by Google and trusted by millions of businesses around the world. Get started Try demo.

Eliminar Modificar Y Buscar Con Firebase Mit App Inventor Help Mit My XXX Hot Girl
How do you get photos from firebase storage to mit app inventor? - MIT App Inventor Help - MIT App Inventor Community How do you get photos from firebase storage to mit app inventor? Auro December 25, 2022, 7:28pm 1 I have a firebase storage account where I receive an image after an interval of time. Connecting App Inventor to Firebase, and storing value into the database to test the connection. Click here for a version of this page on which you can comment. Methods • Initialize Firebase Initializes the SDK. Activate the firestore in your Firebase, in the rules, activate the reading and writing. In your project's settings in firebase, go to add application, select web, put a nickname and copy the following data: "projectId" projectId; "appId" aplicationId; "apiKey" apiKey. persistent ~ boolean

CRUD Firebase App Inventor Kodular kubahas
Now we need to provide the Firebase URL. The URL is found on the main page where we created our tags. Click on the Database option under Develop and choose the Realtime database. Copy the URL and paste under the Firebase URL section in the MIT app inventor. After adding the Firebase credentials, click on the blocks button at the top right corner. Iot Weather Station Using Firebase and MIT App Inventor: Hello all during this Global Outbreak of COVID-19, the world is swiftly moving towards technology Dependence. Controlling things remotely and Working from Home is the new normal. Learning IOT or say Internet of things is the absolute necessity of ti…
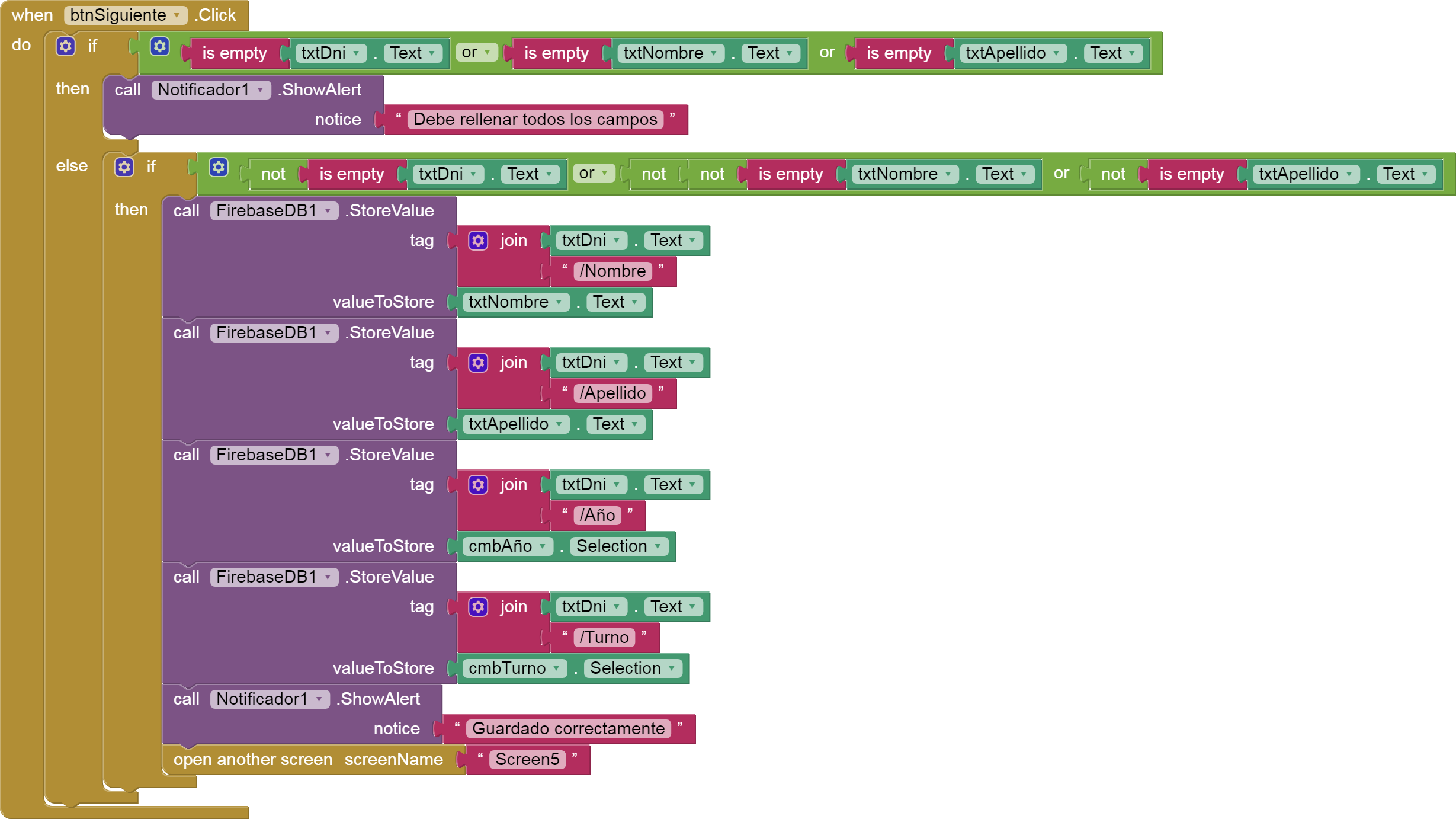
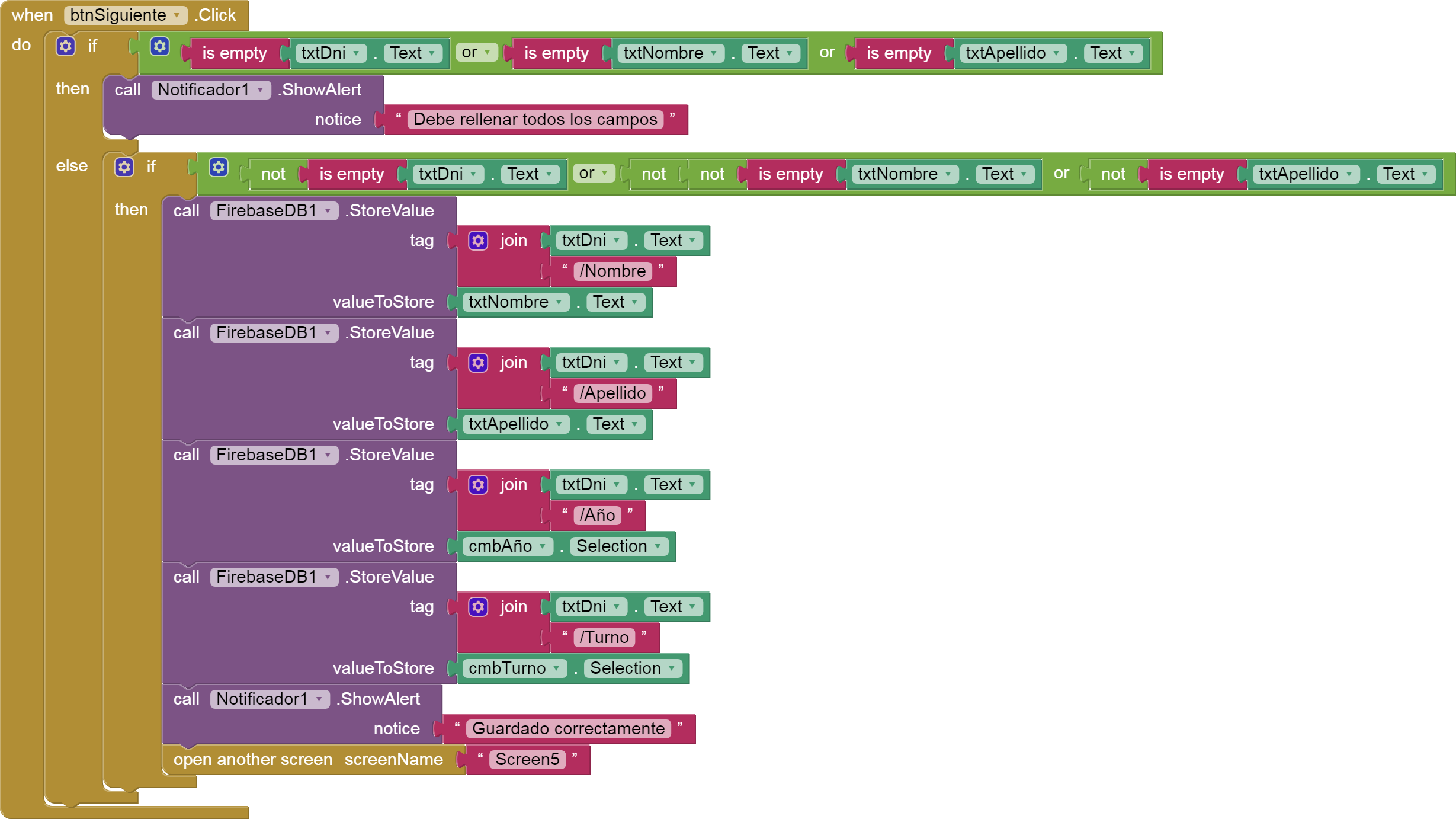
FirebaseDatabase --id89677687 --name: randomname1 --randomdata: randomdata1 --id89748687 --name: randomname2 --randomdata: randomdata2 --id89836587 --name: randomname3 --randomdata: randomdata3. According to this data, I would want to display all the id fields and their subfields in the form of a list. Any help would be appreciated!! The app defines a "tag" value used in storing and retrieving a data record from Firebase. (For more on databases and "tags" and "records", please see App Inventor 2 Databases and Files e-book, available from Amazon, Google and Kobo books. Note that Firebase is not a supported feature - the ebook covers TinyDB, TinyWebDB, Fusion.

Firebase jpg tag displaying in App Inventor 7 by TIMAI2 MIT App Inventor Help MIT App
MIT App Inventor Help How to use FirebaseDB securely using auth or any other methods? Since there is no way to use database auth key using the AI firebase component, the DB read/write rules are needed to be kept open. I found this extension on Thunkable forum. But it seems to be dealing with the DB management and not DB access. The default value is currently my private Firebase URL, but this will eventually changed once the App Inventor Candle plan is activated. Persist If true, variables will retain their values when off-line and the App exits. Values will be uploaded to Firebase the next time the App is run while connected to the network.