Gimp: Blur Background And Foreground With Gradient Tool gimp workshop 21.4K subscribers Subscribe 277 9.2K views 4 years ago Creative In this tutorial we will see, how we can blur the. 1 I would use GIMP's Focus Blur filter. It's not non-destructive, but you can create a layer from visible, and apply it to that layer, leaving your original layers unchanged. Set it up like this. Click to view larger Share Improve this answer

How To Do Gradient Full 3d Radial Gradient Background, Gradient, Coral Red There are
Gradient This tool fills the selected area with a gradient from the foreground and background colors by default, but there are many options. To make a gradient, drag the cursor in the direction you want the gradient to go and you release the mouse button when you feel you have the right position and size of your gradient. this is a tutorial on how to use gimp2.10.14 to make an image look like it has depth blur Przemyslaw Gawronski 2004-03-19 11:04:41 UTC (almost 20 years ago) permalink gradient-blur Hi Gimpers I'm looking for tool that would give me a blur efect but with a gradient intencity. That is at the begining I would have a sharp pic but gradualy get more blured and more and more. (going from left to right for example). Step 1: Switch to the Gradient tool using the keyboard shortcut G. Step 2: Click and drag in the main image window to define your gradient area. Step 3: Adjust the endpoints (if needed), then switch to any other tool to finalize the gradient. Congrats, you've just made a gradient in GIMP!

900 gradients for GIMPInkscape by nevit on deviantART Gimp, Paint program, Blend tool
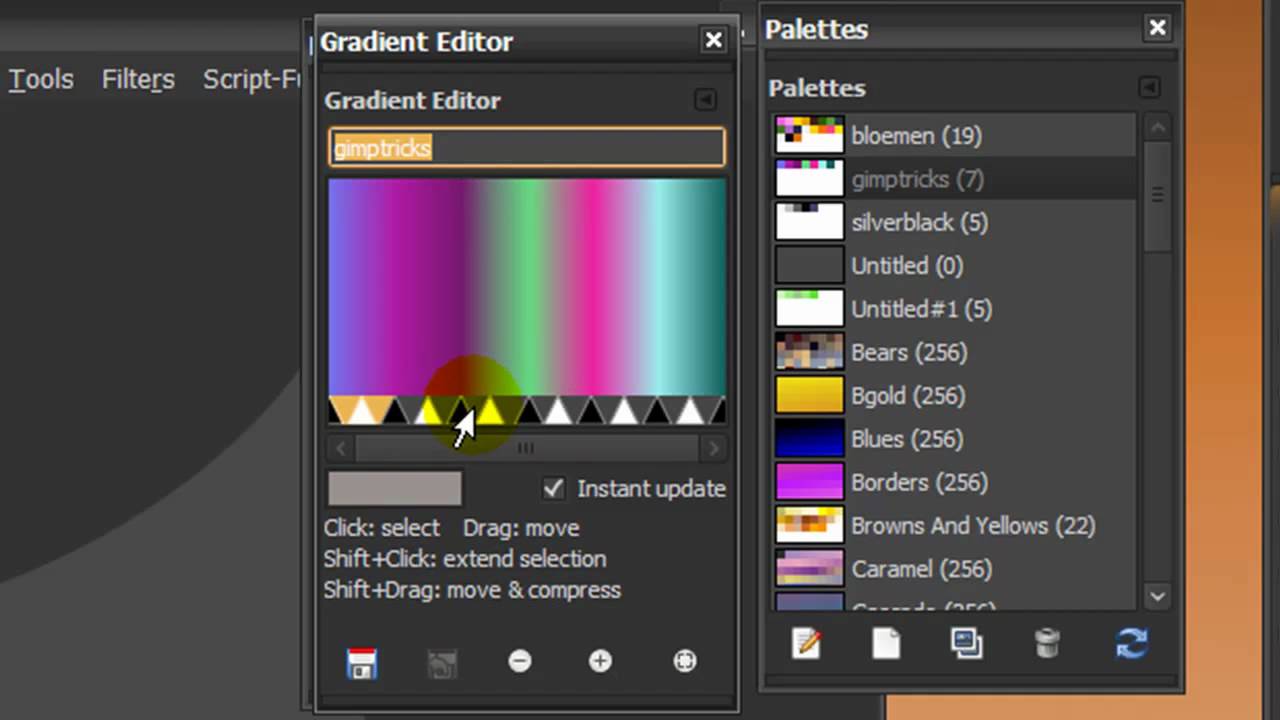
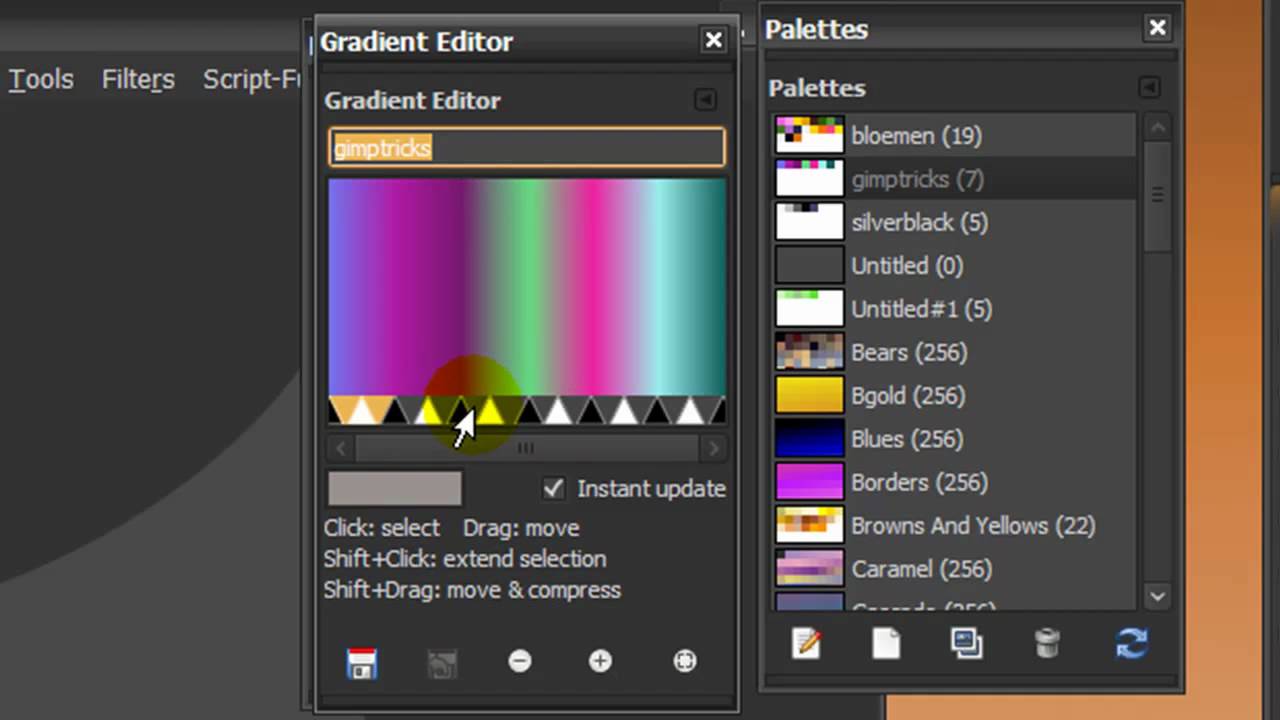
The Procedure ¶ Here is the original example image, loaded into GIMP. Step 1 ¶ Open the Layers dialog (if it is not already open, it can be accessed through: Windows → Dockable Dialogs → Layers ). Right-click on the Background layer and select Duplicate (there is also a button for this in the bottom button bar of the Layers dialog ( ). Step 2 ¶ What to Know Open editor: Select Windows > Dockable Dialogs > Gradients > right-click in list > select New Gradient. Create gradient: Right-click in preview window > select Left Endpoint's Color > choose color > select OK. Next: Right-click in preview window > select Right Endpoint's Color > choose color > select OK. Gimp: How to use the paths tool and blur the background with a gradient. The pen tool clearly explained and how to change the background from sharp to unshar. 1 Answer Sorted by: 54 Updated for GIMP 2.10: You can put all your layers into a layer group, then add a layer mask to the group, and paint a white-to-black gradient on the mask. Initialize the layer mask to "Black (full transparency)", so that the black part will be transparent.
:max_bytes(150000):strip_icc()/019-make-a-custom-gradient-in-gimp-1701680-d0e2d76dadc243f7a2ceb82628e19f01.jpg)
Make a Custom Gradient in GIMP
Open up GIMP and the image you want to blur, then find the Layers palette down in the bottom right of the interface. Right-click on the layer name and choose Duplicate Layer, or press Shift + Ctrl + D (use Shift + Command + D on macOS). 1 Answer Sorted by: 2 To give an exact answer to the question title one could write: Make a selection and fill it with a gradient. But seemingly you want overpaint too sharp borders to make them smooth; you search a way to use a gradient as an alternative to the blur tool.
Paint Tools 3.15. Blur/Sharpen Figure 14.102. Blur/Sharpen tool icon in the Toolbox The Blur/Sharpen tool uses the current brush to locally blur or sharpen your image. Blurring with it can be useful if some element of your image stands out too much, and you would like to soften it. To blur an image in GIMP using the Gaussian layer option, follow these steps: Open GIMP. Select an image to blur. From the bottom right, click on the "Layers" palette. Right-click on the layer.

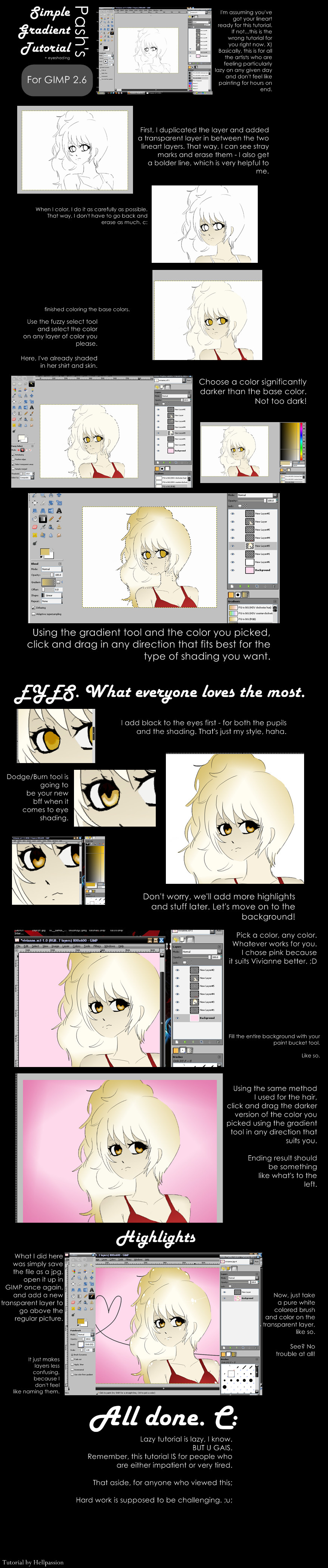
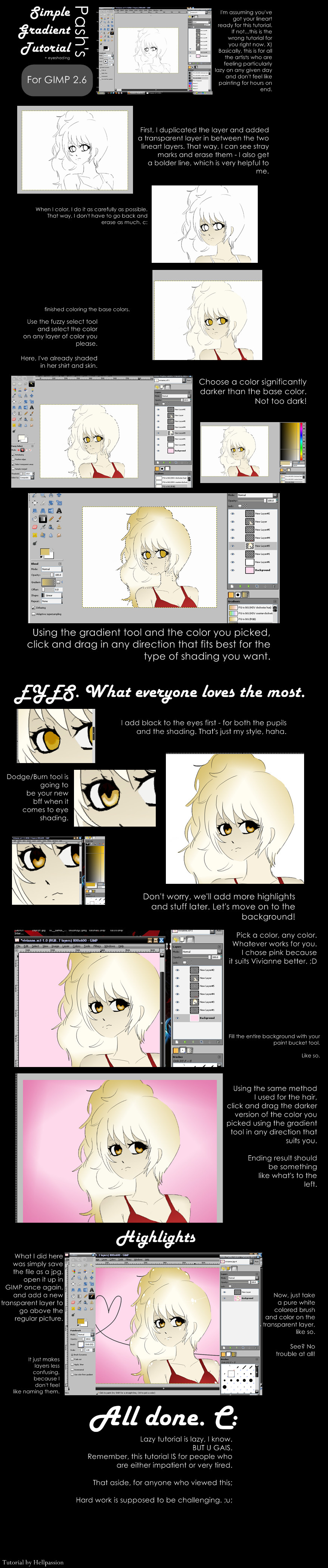
. GIMP 2.6 Gradient Tutorial by hellpassion on DeviantArt
In this GIMP Basics tutorial, I show you how to add a transparent gradient to your image or composition! This is a very easy technique that requires some of. Blur. These are examples of the filters you can find under the Filters > Blur menu: blur > blur. blur > focus blur. blur > pixelize (3 pixels) blur > pixelize (rectangular selection) blur > gaussian blur. In the next image I (a) quickly selected the trees, (b) inverted that selection, then did a Gaussian blur on the background.


:max_bytes(150000):strip_icc()/019-make-a-custom-gradient-in-gimp-1701680-d0e2d76dadc243f7a2ceb82628e19f01.jpg)