
Flexbox Tool and Flexbox Froggy for CSS Jessica Peng
Overview So, without any further ado, let's understand what Flexbox is. What Is Flexbox? Flexbox makes browsers display selected HTML elements as flexible box models. Flexbox allows easy resizing and repositioning of a flexible container and its items one-dimensionally. Note: Basic concepts of flexbox The flexible box layout module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities. An Interactive Guide to Flexbox Flexbox is a remarkably powerful layout mode. When we truly understand how it works, we can build dynamic layouts that respond automatically, rearranging themselves as-needed. For example, check this out: Name: Email: Container width: 600 Drag me! The Ultimate Guide to Flexbox — Learning Through Examples Emmanuel Ohans Note — this is a long read, so if you want, you can download this article and read it offline here. What's the best way to understand Flexbox? Learn the fundamentals, then build lots of stuff. And that's exactly what we're going to do in this article. A few things to note
A Complete Guide to Flexbox Web design help, Web design tips, Css tutorial
To start using the Flexbox model, you need to first define a flex container. 1 2 3 The element above represents a flex container (the blue area) with three flex items. Example A flex container with three flex items: 1
2
3

A Complete Guide to Flexbox CSSTricks CSSTricks
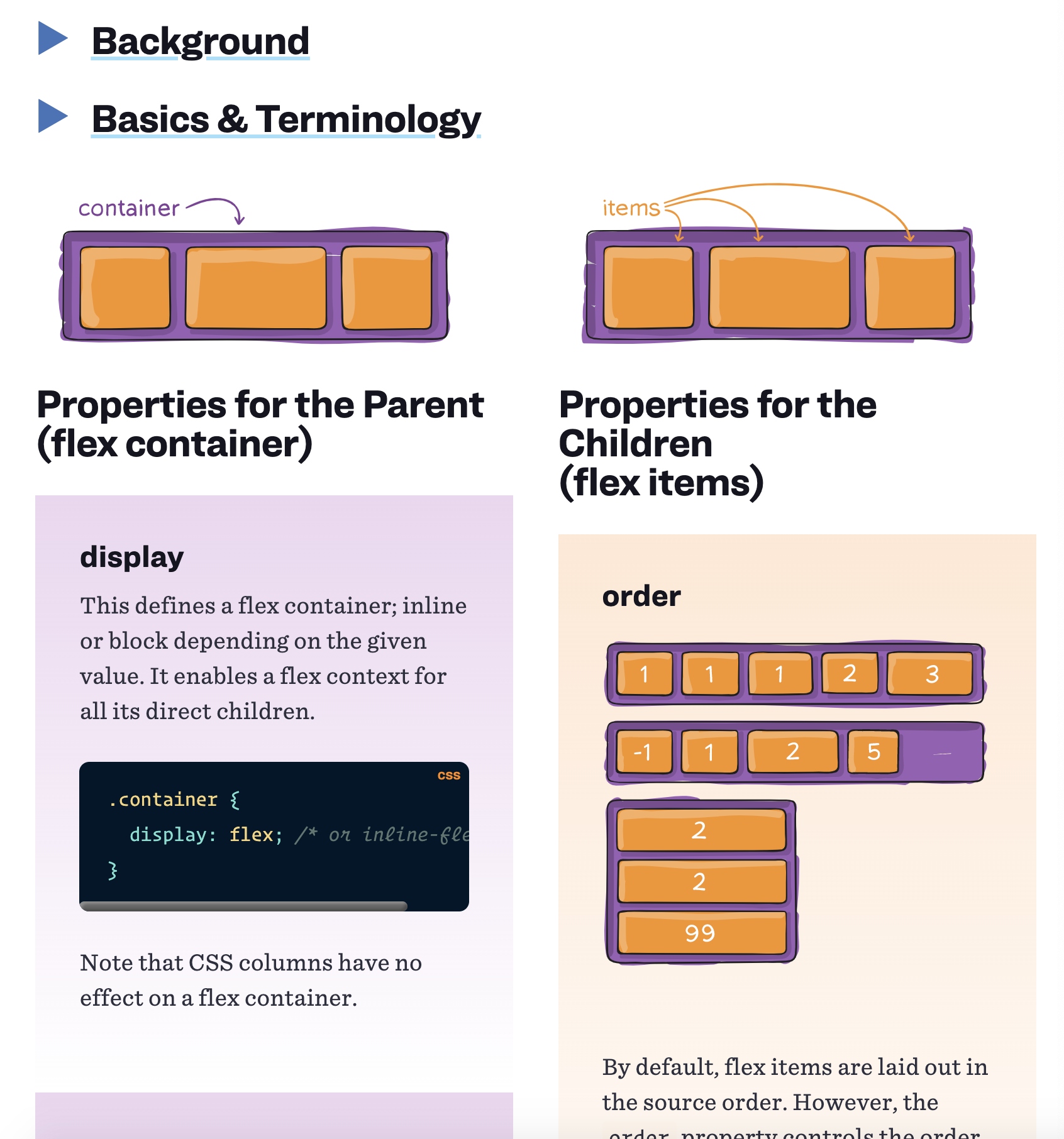
Beau Carnes This comprehensive CSS flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. CSS flexbox layout allows you to easily format HTML. Flexbox makes it simple to align items vertically and horizontally using rows and columns. Items will "flex" to different sizes to fill the space. Flexbox's underlying principle is to make layouts flexible and intuitive. To accomplish this, it lets containers decide for themselves how to evenly distribute their children — including their size and the space between them. This all sounds good in principle. But let's see what it looks like in practice. What is Flexbox? The Flexible Box Module, generally referred to as Flexbox, was introduced in 2009 as a new way to organize elements easily and to design responsive web pages. In the following years, it gained so much popularity that today is used as the main layout system for most web pages. align-self. Dictates the alignment of a particular item along the perpendicular axis to flow-direction. In this interactive flex box guide, you will learn how to manipulate and create your own successful flex box layouts. You can also use our flex box generator to get the structure of your flex box layout easily.
