Highcharts Demos and Examples | Highcharts Home / Demos Highcharts Demos Core Line charts Line chart Spline with symbols Spline with inverted axes With data labels Logarithmic axis Line chart with custom entrance animation Ajax loaded data, clickable points With annotations Line chart with 500k points Time series, zoomable A chart is initialized by adding the JavaScript tag, , anywhere in a webpage, containing the following code. The div from #1 is referenced in the constructor. document.addEventListener('DOMContentLoaded', function () { const chart = Highcharts.chart('container', { chart: { type: 'bar' }, title: { text: 'Fruit Consumption' },

jQuery Highcharts Plugin
Highcharts is a jQuery plugin that provides a simple interface for creating great looking charts. There is a tremendous amount of muscle under the hood, which means that complex charts are not only within reach, but they do not require a degree in advanced mathematics. Download link: https://www.highcharts.com/blog/download/ Example 1: The following example demonstrates the horizontal bar graph for different states and its population by using Highcharts plugin. html

Dynamic Spline HighChart Example with Multiple Y Axis • Crunchify
samples Fixed #20291, y axis crosshair was missing for 3d column. January 3, 2024 14:34 studies Files moved to a correct location. April 28, 2023 09:30 test Merge pull request #20342 from highcharts/dash/20290-custom-component… Start with Highcharts Core Includes all your essential chart types: line, bar, area, column, advanced, and more. Add additional libraries Highcharts Maps Display various information linked to geography. Highcharts Stock Implement interactive stock or general timeline charts to any platform. Highcharts Gantt Note: we had to add jQuery to our project because DataTables.js is a jQuery plugin. However, keep in mind that Highcharts.js is a pure JavaScript library, and thus doesn't require jQuery. The HTML. To kick things off we define an element with the class of container which contains two sub-elements: A table with 26 rows. Since 4.0.0. The Data module provides a simplified interface for adding data to a chart from sources like CVS, HTML tables or grid views. See also the tutorial article on the Data module. It requires the modules/data.js file to be loaded.

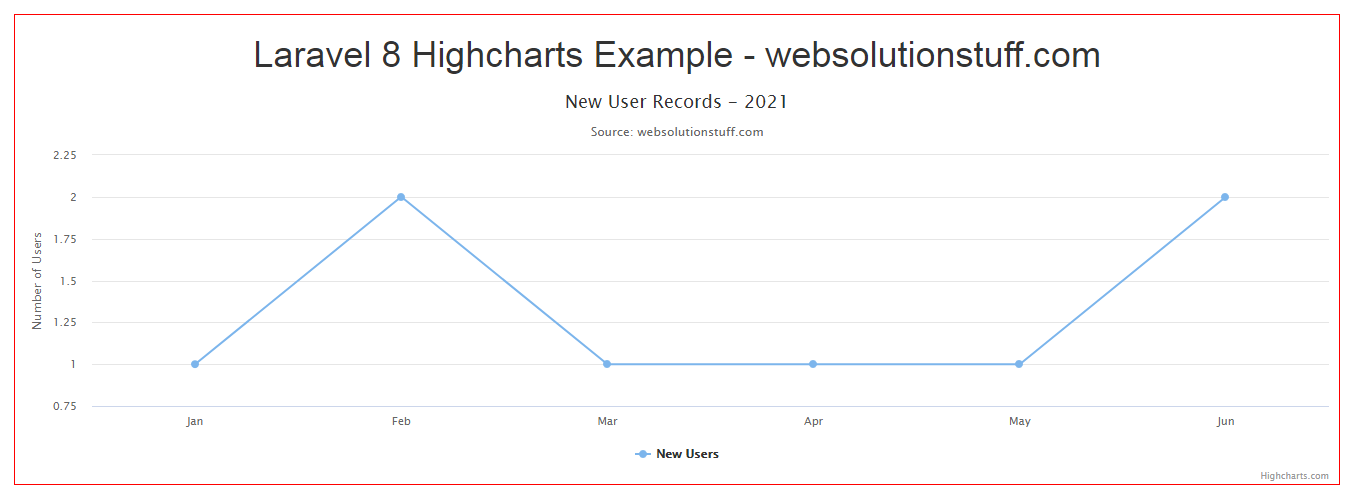
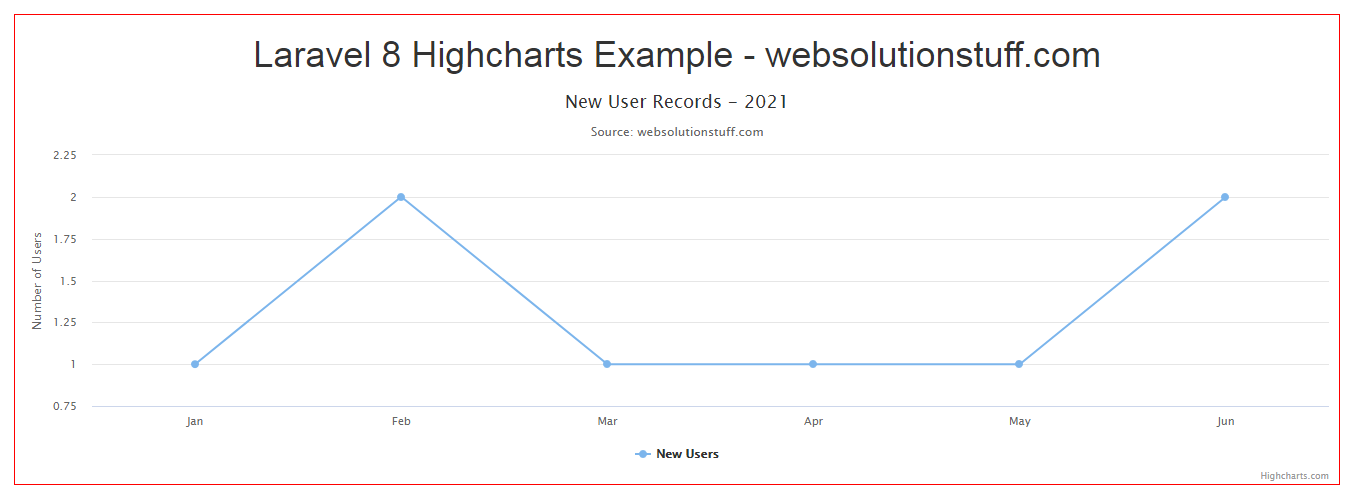
Laravel 8 Highcharts Example Tutorial
Highcharts for ASP.NET MVC is dependent on jQuery, so you need to add a reference to the jQuery library to your project. There are many ways to do that - you can either download the jQuery library directly from www.jquery.com or reference a global CDN that hosts it freely, e.g. Google or Microsoft. The example below refers to Google's CDN This is the perfect tutorial for you and its easy to implement.This article will help you to understand how to bind a Pie Chart by calling a web service from jQuery AJAX in ASP.NET. 15,811,730 members. Sign in. Sign in Email. Password.. highcharts.js,exporting.js and jquery.min.js. exporting.js is an optional javascript file for exporting.
This example shows how to integrate the excellent HighCharts library into your project along-side DataTables. As you modify the table by filtering it, the chart is updated automatically to reflect the state of the table. Staff Count Per Position Highcharts.com. Show entries. Search: I'm new to high charts / jquery and trying to just copy the html and js into two files on my local drive to see if I can get it to render in my broswer.. HighCharts - JQuery - Simple example not working. 0. Highcharts: Cannot get example to display chart. 0. Standalone simple chart not working - highcharts. 1.

jQuery Highcharts Plugin
Posted on February 15, 2014 by agurchand. This tutorial shows how to pass the data dynamically to Highcharts using jQuery. No server side script used such as PHP or ASP. So, this tutorial will teach you only passing the data not to create data. If you want to create dynamic data then you should use server side scripting. Mon Jun 15, 2015 4:05 pm Could you post live example, like jsFiddle? Chart can be dynamically update and/or rebuild without the need for reloading whole web page. API: http://api.highcharts.com/highcharts#Series.update http://api.highcharts.com/highcharts#Chart.destroy Kacper Madej Highcharts Developer rjn239 Posts: 2