Open navigation pane over all of the page content Slide the page content to the right when opening the navigation pane Display the navigation pane on the right side instead of the left side Always Display the Sidebar Example
Link 1 




DOWNLOAD Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Menu MP3
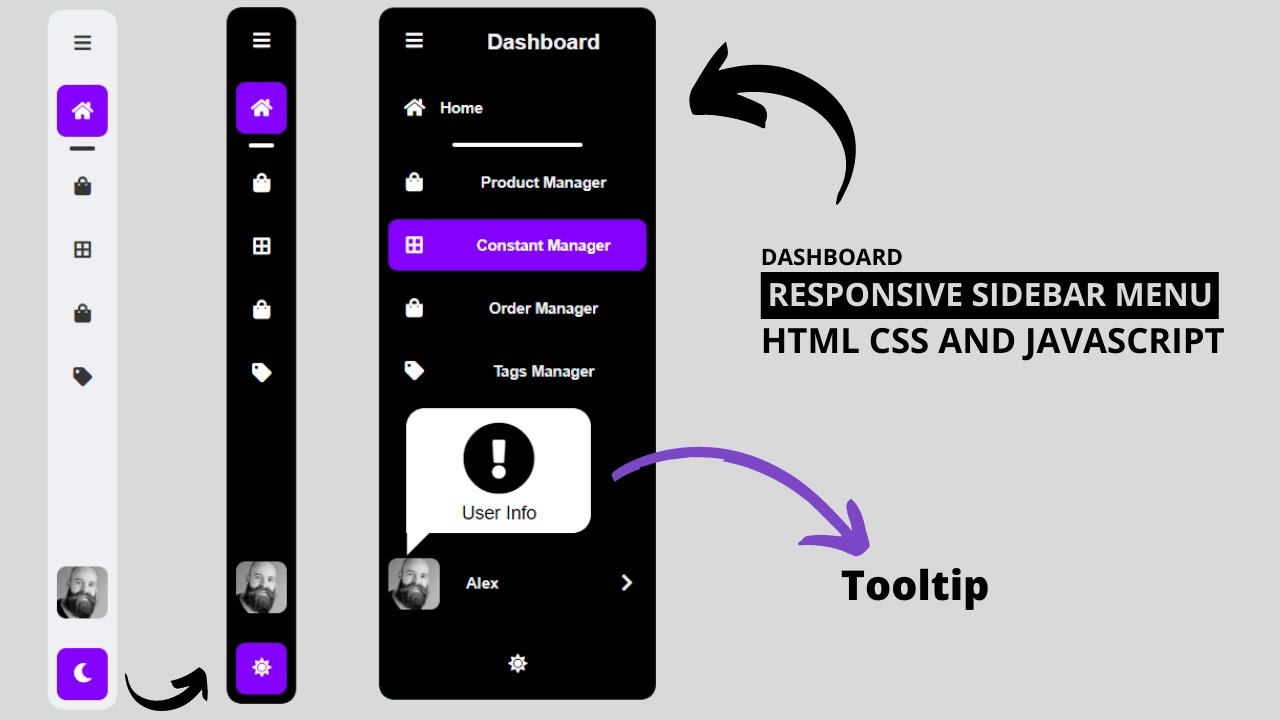
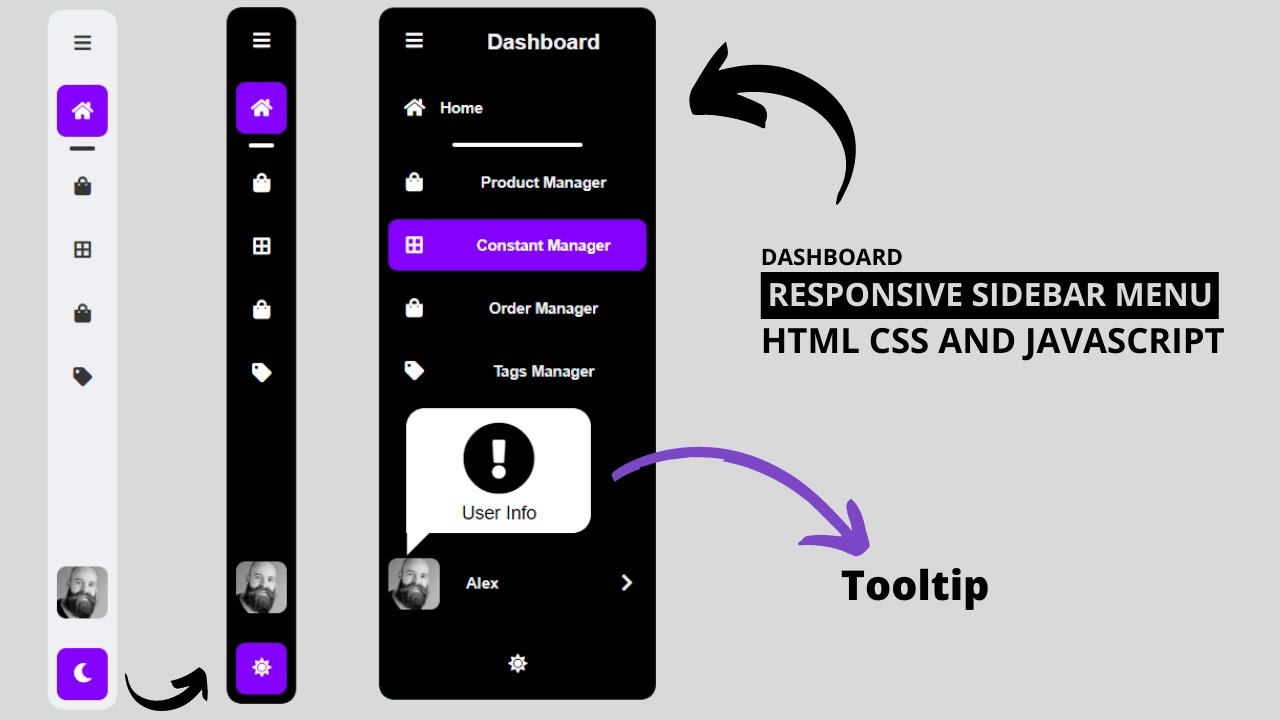
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages: Learn how to create a fixed side navigation menu with CSS. Full height: About Services Clients Contact Full Sidebar This sidebar is of full height (100%) and always shown. Scroll this window to see the "fixed" effect. Some text to enable scrolling.. Sidebars are a staple of website navigation — they're convenient to users and ensure that certain page elements are always in view. Inside them, you can place links, menus, widgets, CTAs, display ads, or just about anything else you want. If you're DIY-ing your website, it's easy to add sidebars with just a bit of HTML and CSS know-how. In this article, you will learn how to create step-by-step a sidebar menu with eye-catching animation using only HTML, CSS, and Javascript. The final result of the Sidebar navigation See the Pen Untitled by FrontendPlanet ( @FrontendPlanet ) on CodePen .
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript Side Navigation Bar
A sidebar allows you to organize information vertically, very useful for small screens. In this post, you will find 22 curated code examples of a CSS sidebar menu to inspire you for your next project. Eye-catching Sidebar Menu A simple sidebar menu code snippet with a nice eye-catching open/close animation, and made with ️ for Frontend planet. The first step is to create the HTML structure for our sidebar navigation menu. We will use a standard unordered list (ul) with nested list items (li) for each menu item. Here's an example: 1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation Fixed side drawer navigation,That expands on hover. (Treehouse inspired) Author: Vince Brown (vincebrown) Links: Source Code / Demo Created on: November 12, 2014 Made with: HTML, SCSS These carefully selected CSS sidebar navigation menus are practical and utilize good color schemes ideal for web design. Moreover, many are responsive sidebars making them great for both desktop and mobile applications. Title: Sidebar nav animation Author: Magnificode Created on: June 08, 2015 Made with: HTML, SCSS Responsive: No Dependencies: SASS
Responsive Sidebar Navigation Menu in HTML CSS And JavaScript Dashboard Sidebar Menu YouTube
The sidebar menu phrase refers to an area in a webpage that provides access to top-level collections of links and enables quick app navigation to the content in your app, game, or article. In most cases, a sidebar is a column or pillar that can include typography and icons that appear at the side of the main content - either on the left or on. How to design a modern sidebar menu using HTML and CSS? Read Courses In this article, we will learn to design a modern sidebar menu by using HTML and CSS, The Sidebar menu is a component that is used for vertical navigation. It can be customized and made responsive by using simple HTML and CSS. Like the navigation menu bar, the sidebar menu is used on many websites. You can create a nice side menu using basic HTML CSS and JavaScript programming code. I have already designed many more types of sidebar menus. You can follow those tutorials if you want. Watch Live Preview 👉👉 Sidebar Menu Using HTML CSS HTML code of Side Navigation Bar Below I have given the HTML code which is essential for creating this sidebar. However, I have explained these codes step by step. If you have difficulty copying the code, you can use the source code download link. Basic html structure. The code below is basically the basic structure of this sidebar to which I.
