22 When using the jQuery.ajax () method, I am struggling to filter the data that is returned to get exactly what I need. I know this is easy using .load () and probably the other jQuery AJAX methods but I need to use .ajax () specifically. For example I know that this works; var title = $ (data).filter ('title'); // Returns the page title Description: Perform an asynchronous HTTP (Ajax) request. version added: 1.5 jQuery.ajax ( url [, settings ] ) url Type: String A string containing the URL to which the request is sent. settings Type: PlainObject A set of key/value pairs that configure the Ajax request. All settings are optional.

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Given a jQuery object that represents a set of DOM elements, the .filter () method constructs a new jQuery object from a subset of the matching elements. The supplied selector is tested against each element; all elements matching the selector will be included in the result. Consider a page with a simple list on it: 1 2 3 4 5 6 7 8
jQuery API. jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. If you're new to jQuery, we recommend that you check out the jQuery Learning Center. Blog Plugins Browser Support jQuery.ajaxPrefilter () Categories: Ajax > Low-Level Interface jQuery.ajaxPrefilter ( [dataTypes ], handler ) Returns: undefined Description: Handle custom Ajax options or modify existing options before each request is sent and before they are processed by $.ajax (). //jQuery extension method: jQuery.fn.filterByText = function (textbox) { return this.each (function () { var select = this; var options = []; $ (select).find ('option').each (function () { options.push ( { value: $ (this).val (), text: $ (this).text () }); }); $ (select).data ('options', options); $ (textbox).bind ('change keyup', fu.

Filter data using jQuery Ajax Filter drop down list PHP Tutorial YouTube
1 Answer Sorted by: 1 In my opinion, you are trying to solve the wrong issue here. If you want to optimize this entire routine, I have to say you start optimizing at the response. AJAX is made for a reason, and it was meant to load pages without page loads, or having to wait a lot. 759 8 24 2 I don't see a "filter" in this code. You are just appending all of the results to #list1 - Turnip Nov 18, 2016 at 13:01 I am, without any doubt a beginner to AJAX and Jquery so I'd personally be expecting the data: {} attribute to be the filter. I guess this is not the case? @Turnip - Xariez Nov 18, 2016 at 13:03 1 1 how can i produce a modified vaild JSON data string from the JSON data coming from the ajax call. it is necessary to do this with dataFilter. retData (data returned) from ajax call is: {"8":"vacation","7":"birthday","5":"summer","4":"2013","3":"2014","6":"winter","2":"2015","1":"2016"} JS code: Filtering dropdown form with jquery.ajax Ask Question Asked 7 years, 10 months ago Modified 2 years, 9 months ago Viewed 4k times Part of PHP Collective 0 I have two dropdown getting value from database: Table_Buildings |id|---|building_name| Table_Floors |id|---|Floor_name|---|building (Foreign key to table_Buildings)| and in my form 
nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Filter Tables Perform a case-insensitive search for items in a table: Example Type something in the input field to search the table for first names, last names or emails: jQuery The ajax () method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used. Syntax $.ajax ( {name:value, name:value,. }) The parameters specifies one or more name/value pairs for the AJAX request. The jQuery is a very powerful tool which helps us to incorporate a variety of DOM traversal methods to select elements in a document randomly or in sequential order. Most of the DOM traversal methods do not modify the elements whereas they filter them out upon the given conditions. 
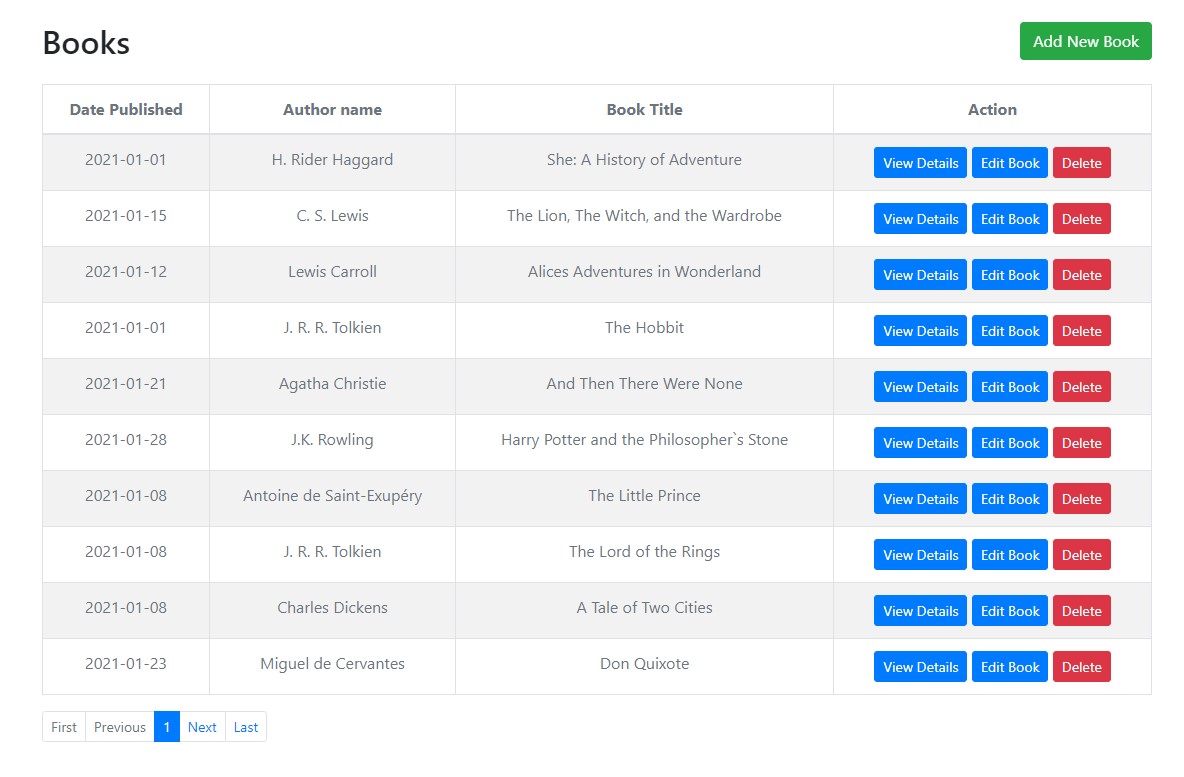
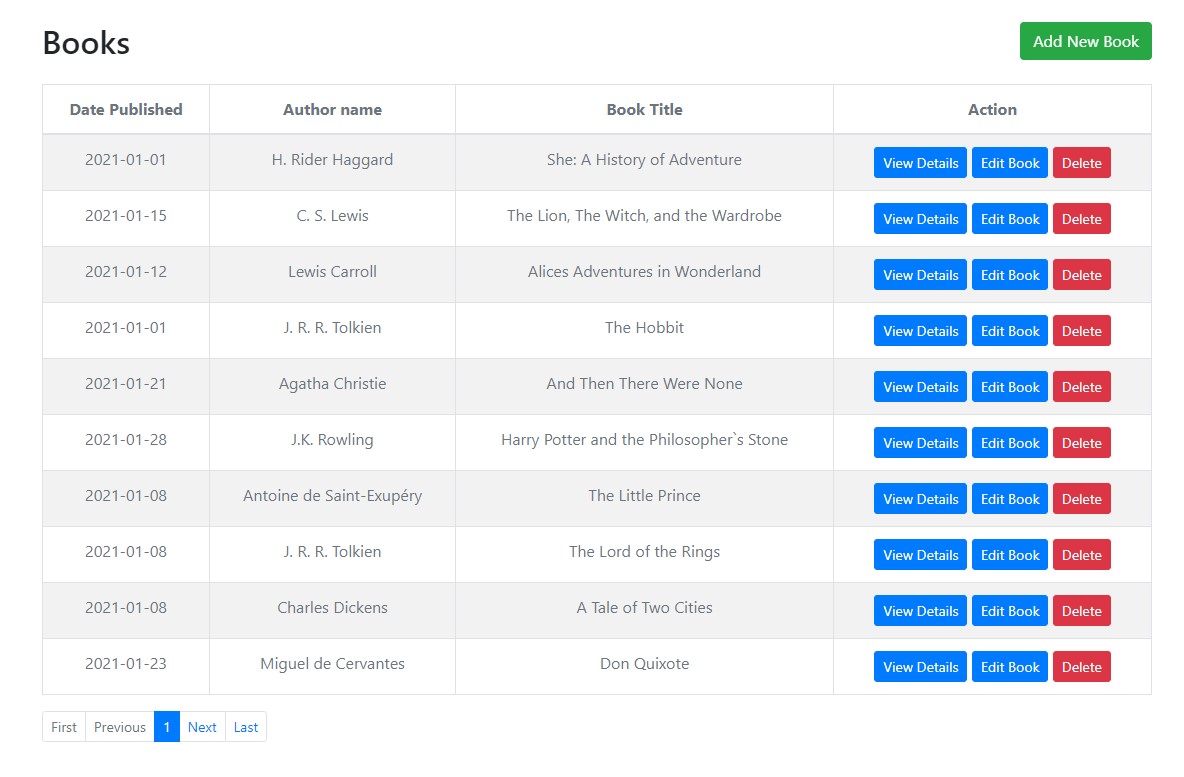
Delete Record From Table In Php Using Ajax Call Mvc
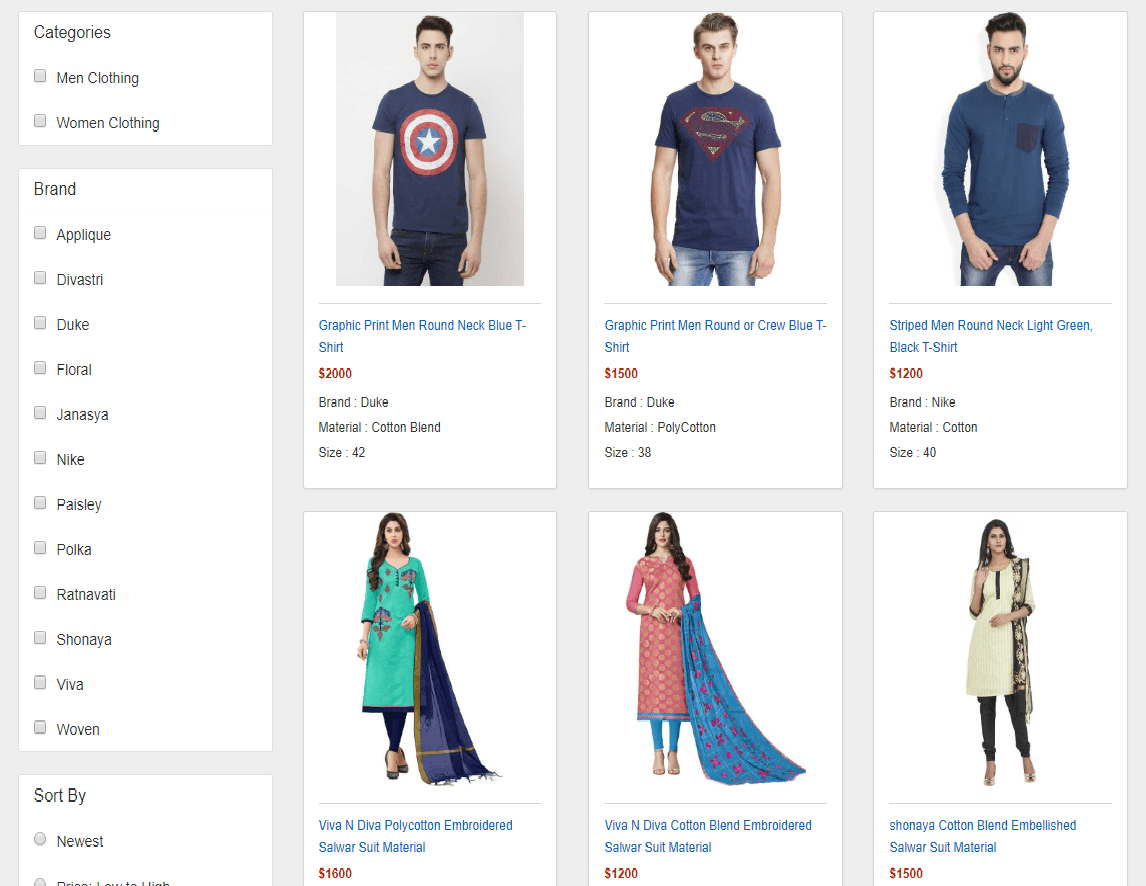
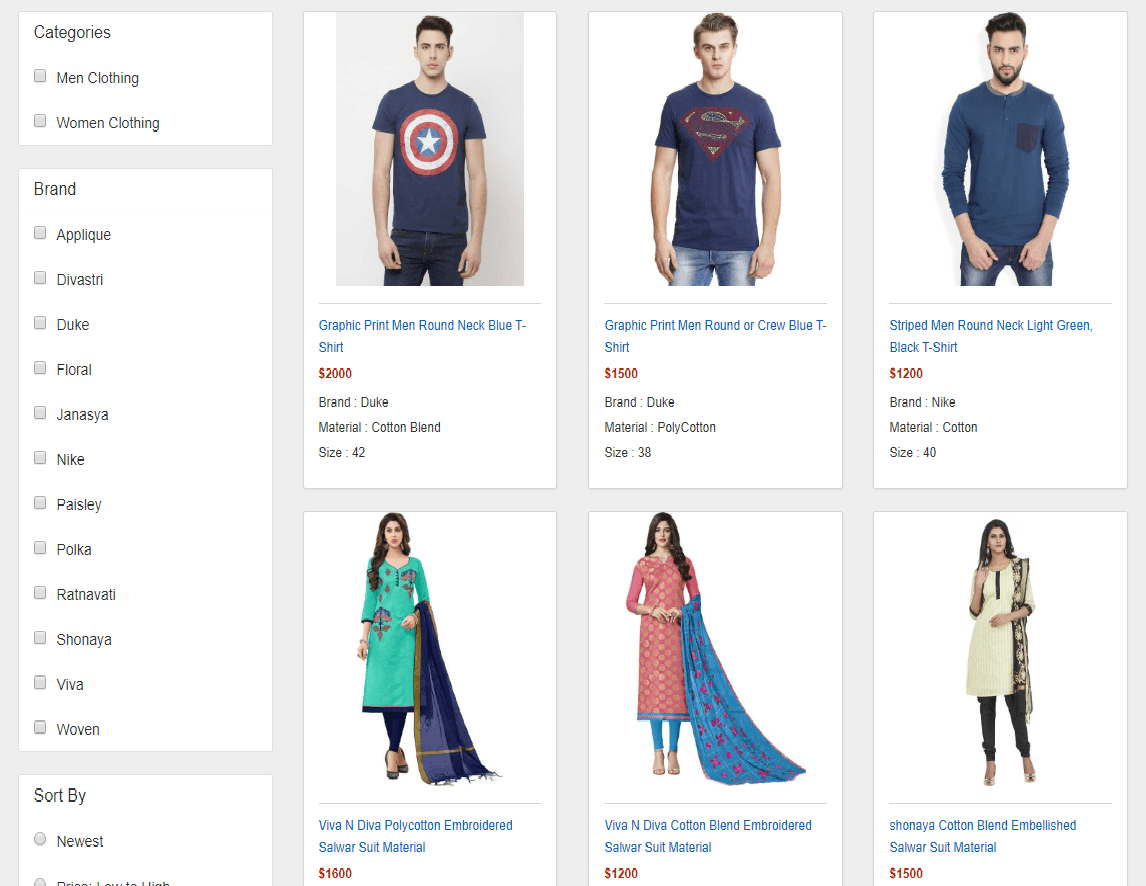
Add Multiple Filter using one function in jQuery, Ajax. Most beginners when they need a filter in a website create multiple functions for each filter, for example, price filter, date-range filter, tag filter, and category filter. below we have a code example. function filter (price,page=1, perPage=2,) { let data = {price,page,perPage}; // set. Use jQuery Filter method to select elements based on certain criteria. Example - with .filter () method you can select all p elements in your page that has a certain class. The below .filter () method returns all p elements with class as blackColor. 1 $ ("p").filter (".blackColor "); Syntax of jQuery Filter method 1