The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more.. Images are used in these demos because they look cool, but slideshows are not limited to images. You can use any element you want. Cycle2 is a versatile slideshow plugin for jQuery built around ease-of-use. It supports a declarative initialization style that allows full customization without any scripting. Simply include the plugin, declare your markup, and Cycle2 does the rest. Highlights: Supports all browsers. Declarative: no scripting needed!

Jquery Cycle 2 Slider Best Slider, Plugins, Sliders, Jquery Slider, Faded, Celestial, Sunset
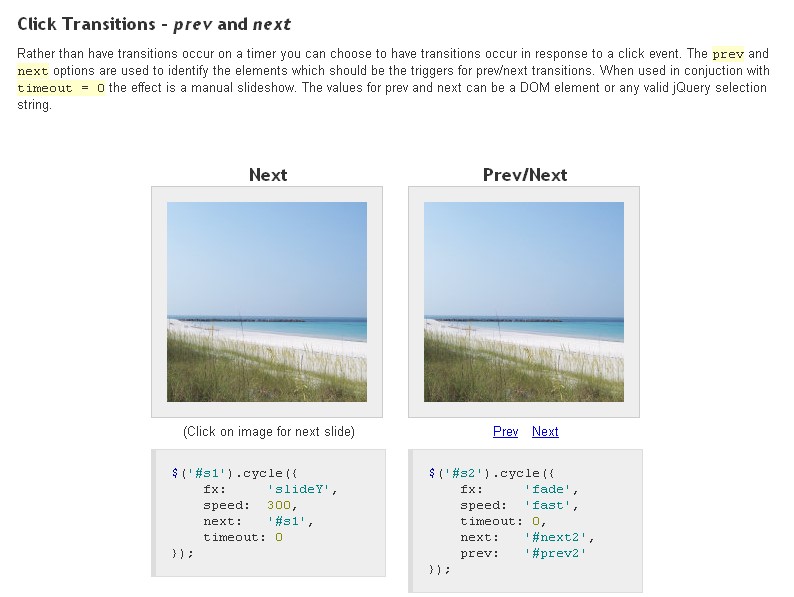
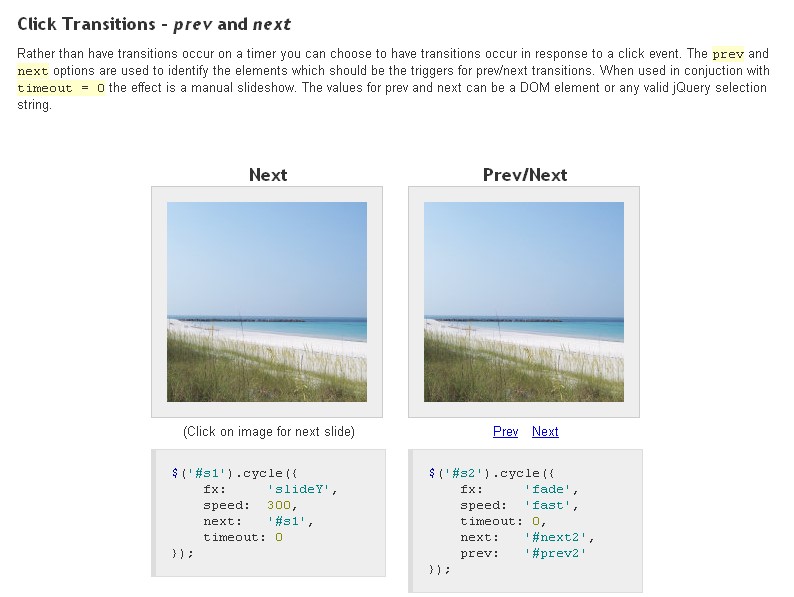
All of the demos on this page, and nearly every demo on this site, require zero code. The slideshows are completely driven by markup. All that is needed is to include. I'm using jquery cyclyer to cycle between images using a next and previous button. The picture I am cycling is located on the center of my page. In addition to the picture, there is text (matching the picture) which should change when the picture cycles. An example can be seen here. The jQuery Cycle plugin is used to control the animation of the slideshow. It can cycle through content with various transitions like fades, pushes, etc. The tutorial provides information on how to link to some script files in a preferred order: jQuery, plugins, then your JavaScript files. How to leverage Cycle2's data-cycle-hash attribute to have bookmarkable slides. Captions How to add captions to your slideshow. From simple to advanced. Carousel Pager Two synchronized slideshows using a carousel pager and prev/next anchors. Centered Slides How to center slides horizontally and vertically (using Cycle2's center plugin). Commands

jQuery cycle plugin Slideshow شرح عمل YouTube
The background image needs to be in the CSS for slide2, if i add the divs that you have added, then the images completely disappear and the slideshow would not be visible (I think the images are being pushed down behind the other divs but i am not sure), this is why i did not want to use HTML images or divs and change everything with jquery. cycle through images via jquery. Ask Question Asked 13 years, 10 months ago. Modified 13 years, 9 months ago. Viewed 1k times 2 I have five divs on my page (#art #fashion, #self, #nightlife, #community). right now, when you mouseover them, they load page content into another container div (#flyer).. Instead of having tags holding the images, I suppose you could have a series of divs, each having a different image set as background, centred, and cycle these. That would effectively allow the background image to extend beyond the viewport when required, which I think is what you're saying is the challenge. I am looking to have a series of images rotate. I would like the series of images to start/load at a random point in the series, but then follow the same ordering, and continuously cycle. I would like the images to fade in and out. I think all of the above could be accomplished with jQuery/Cycle plugin?

Jquery Cycle Plugin творчим теНЕТобудівникам / Богдан Гдаль
What I need to do is have images scroll left in a continuous flow, with no break between them. I haven't been able to achieve this by editing the css, and if wrap a
tag around the images, the plugin stops working. Hello, I am completely new to JQuery, but I think it's fascinating stuff. I spent the better part of last night trying to wrap my head around the basics, Need help, Image Cycler, trying to cycle 3 jpeg images. - jQuery Forum