What can you do with JSON Syntax Highlighting? It helps to convert read or view JSON data easily. Also, support Font increase/decrease option in the footer of the text area to zoom in and out of the JSON Texts. This tool allows loading the JSON URL, which loads JSON and Highlighting JSON Syntax. Click on the URL button, Enter URL and Submit. 6694 +100 Pretty-printing is implemented natively in JSON.stringify (). The third argument enables pretty printing and sets the spacing to use:

Frederic Torres Blog Json Syntax Highlighting And Validation For Vrogue
Syntax highlighting determines the color and style of source code displayed in the Visual Studio Code editor. It is responsible for colorizing keywords like if or for in JavaScript differently than strings and comments and variable names. There are two components to syntax highlighting: Tokenization: Breaking text into a list of tokens The JSON viewer is not supported in windows that are opened by using the window.open JavaScript method. In windows opened with window.open, JSON data is displayed as a single line of text, without formatting or syntax highlighting. View reformatted JSON server responses. To view a JSON response from a web server as reformatted JSON: As a Module. Highlight.js can be used with Node on the server. The first step is to install the package from npm: Now, it's possible to use the library using either require or import. By default, when you import the main package, all 192 languages will be loaded automatically. However, importing all our languages will increase the size of your. Perl Apache Code Bin Pretty This! Online JSON formatting and syntax highlighting to help turn JSON from raw to easily readable.

JSON syntax highlighting broken · Issue 88 · atom/languagejson · GitHub
Free online JSON syntax highlighter. Just load your JSON and its syntax will automatically get color coded. There are no ads, popups or nonsense, just an awesome JSON highlighter. Load JSON, get its syntax hilighted. Created for developers by developers from team Browserling . Look what we made! Browserling Prism.js is a powerful and easy-to-use library for syntax highlighting in various languages. It supports custom themes, plugins, and languages. You can use it to enhance your code snippets, web pages, and online tools. Visit prismjs.com to see examples and get started. It's free. Convert JSON data strings to a clear, human-readable format with the Online JSON Beautifier. The JSON Beautifier tool has advanced syntax highlighting and an efficient JSON linter, allowing you to validate JSON and detect errors as you type. No plug-ins or additional desktop software are required. 5 Using VIM 8.1 in Ubuntu 20.04.02. ~/.vimrc has syntax on. The file /usr/share/vim/vim81/syntax/json.vim exists. While the syntax highlight for YAML file is comparable between VIM and Visual Studio code. VIM json syntax highlight is not as clear as the one rendered by VSCode. Is there a way to improve VIM json syntax? syntax-highlighting

JSON Syntax Highlighting Support In Console · Issue 1051 · spectreconsole/spectre.console · GitHub
Format json and highlight it as well.. Latest version: 1.0.4, last published: 4 years ago. Start using json-format-highlight in your project by running `npm i json-format-highlight`. There are 11 other projects in the npm registry using json-format-highlight. Highlight.js is a JavaScript library that provides syntax highlighting for text formats like HTML, JSON, or any other string format that requires syntax highlighting. It automatically detects the language in the code snippet and applies corresponding styles to highlight the syntax.
1 I am using a HTML documentation page by an external service which renders JSON snippets within an HTML page . The HTML source code looks like this: As described in Code Block Macro, you can add new language highlighting to Code Block macro. Language files must be correctly formatted JavaScript files and adhere to the Custom Brush syntax. Solution. Save below code as JavaScript (*.js) file and add it to Confluence following instructions from Code Block Macro page

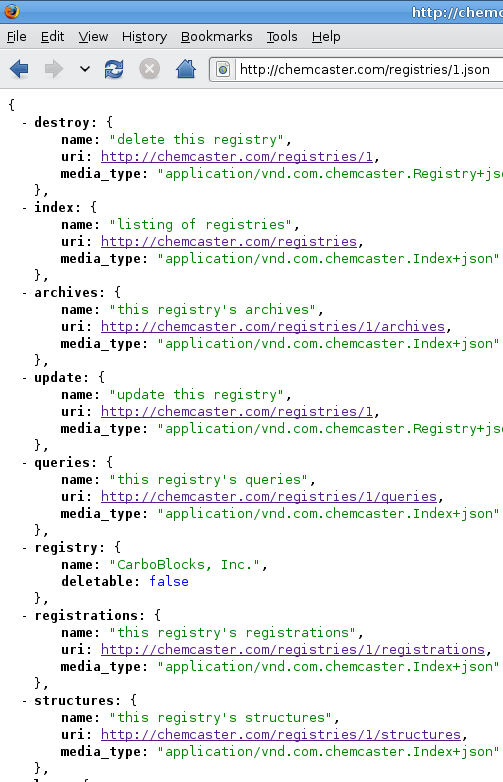
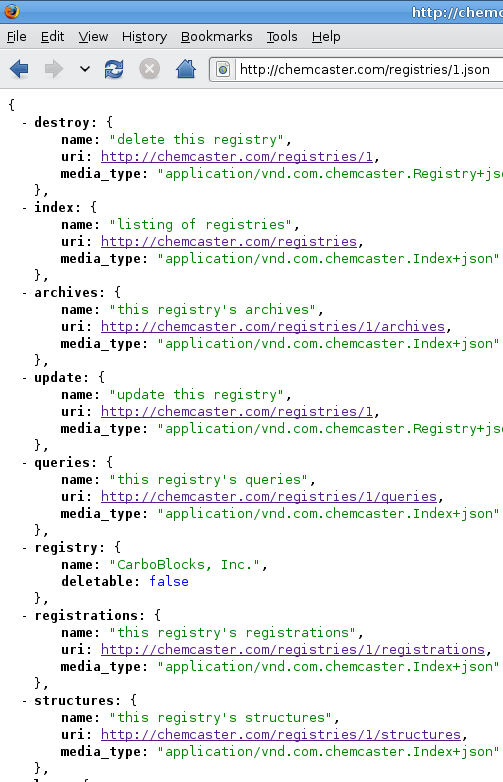
REST Tip Use JSONView for InBrowser JSON Syntax Highlighting DepthFirst
Open VS Code's settings.json file and add a new field for the editor called "editor.tokenColorCustomizations" and add "textMateRules" as below: Inside the array we can create a new object on. JSON Syntax Highlight & Format. fork me on github. JSON Syntax Highlighter - Paste Ugly JSON and I'll Make it Pretty ;)