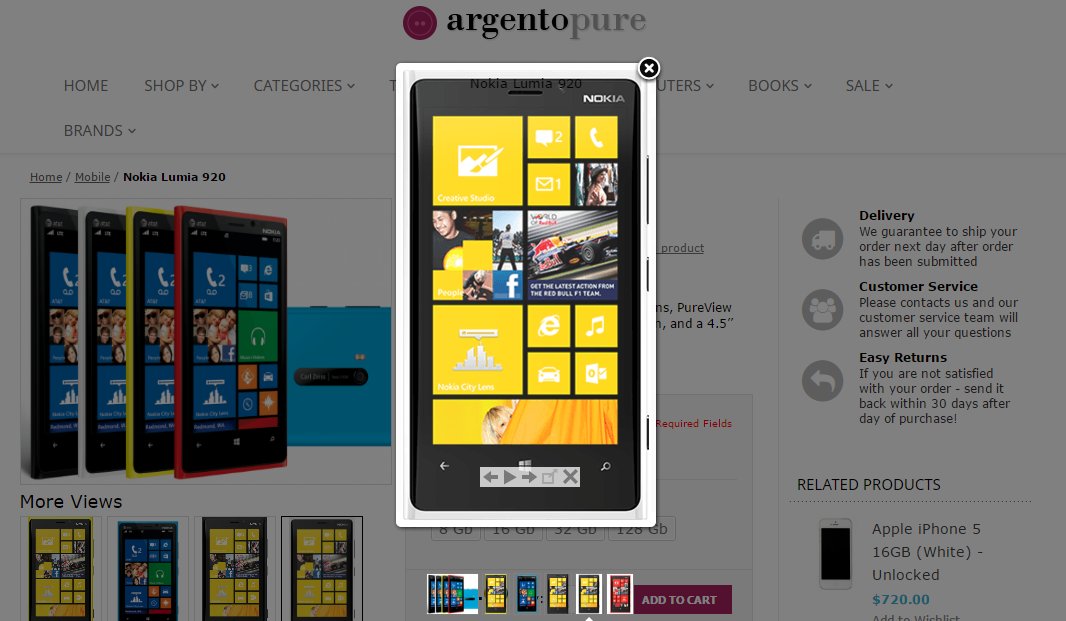
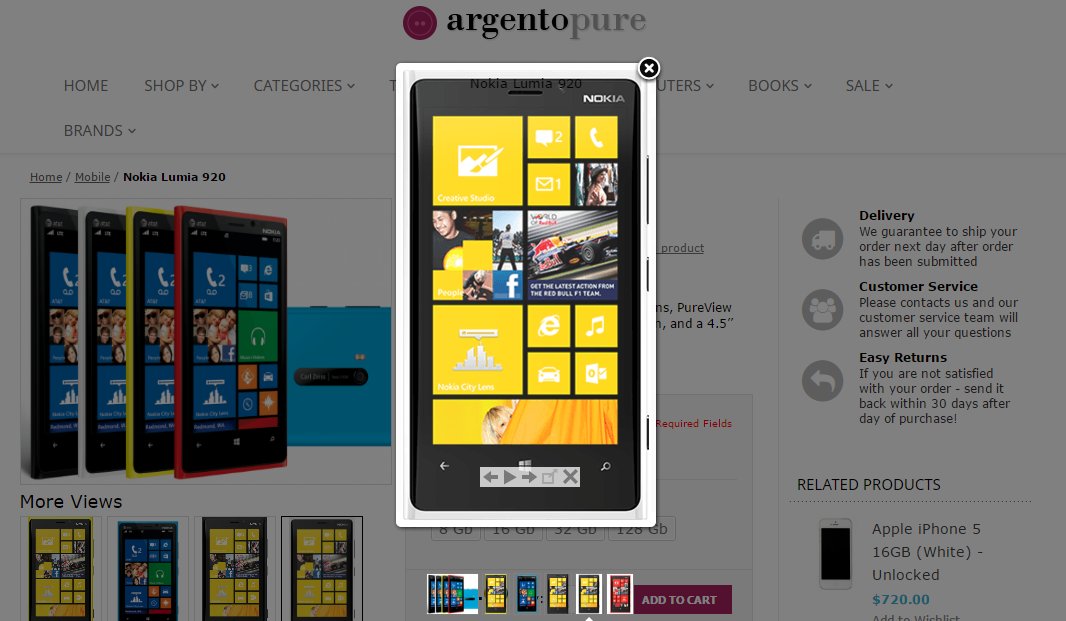
What is a Lightbox Popup?
Description The best WordPress video lightbox plugin! WP Video Popup lets you add a responsive YouTube or Vimeo video lightbox to any page, post or custom post type of your website. Add beautiful, minimalistic video lightbox popups to your WordPress website with just a few clicks & without sacrificing performance. Use the shortcode Video LightBox JS is a free wizard program that helps you easily embed video to website, web page or blog, in a few clicks without writing a single line of code. All it takes is 3 easy steps: 1.Add Video, 2.Select Template, 3.Publish. A dead-simple JavaScript library to display your images and videos in a lightbox popup or a navigatable gallery lightbox without having to write any JS code. Demo Download Tags: , , , video lightbox Responsive Youtube/Vimeo Video Lightbox With Vanilla JavaScript - MediaBox The WordPress Video Lightbox plugin allows you to embed videos on a page using lightbox overlay display. This plugin can be used to display images, flash, YouTube, Vimeo, iFrame etc in a lightbox overlay. The embedded videos can be viewed on iPhone and iPad too. Embedding Vimeo Video
Lightbox Popup Light Up LED Display Stands for Sale T3 Systems
03.02.21 85 Elementor has recently introduced a video lightbox feature, enabling to pop up a video lightbox when the user clicks on an image. In this post, we explain more about this useful feature. When it comes to delivering your product or service message, any decent marketer will tell you: the best way is to use a short video. #8 Exito - Video Lightbox Popup First-time visit lightbox popup, such as this Exito one, are a fun way to ensure customers don't miss out on specific discounts and promotions. Triggering a lightbox popup on entry can attract visitors and usher them into signing up for campaigns. Benefits: 1. Load the latest version of jQuery JavaScript library (Slim build is recommended) and the jQuery videopopup.js script in the html page. 2. load the core style sheet videopopup.css in the header section to style the video popup. 3. Add your own HTML5 videos to the modal popup. 4. In this I will show you how to easily create a video lightbox popup using Elementor Pro. This can save you time as you don't need to create a unique popup us.
Lightbox Popup How to Create a Lightbox Pop ups
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Support an option autoclosedelay to setup the delay time to close the lightbox when a video is finished; Version 6.7. Fix a problem under Windows Chrome: when pressing esc key to exit the full screen video, it will close the lightbox popup at the same time. Version 6.6 Seamless & Simple Video Lightbox Popup HTML HTML xxxxxxxxxx 11 1 2 3 8
9 Step 1 - Adding video to Lightbox Pop Up Video gallery. Copy and paste a direct link to your YouTube video (or Google Video, Metacafe, Vimeo, MySpace) into the ' ' field and press " " button. This video will be automatically added to your website gallery.