Imprint: Christian Petry, Am Gänsweiher 8, 91486 Uehlfeld, Germany. Enviroment map from Humus. Online NormalMap Generator FREE! Create a Normalmap directly inside your browser! No Uploads required, completely client-based. Hey! Today ill be teaching you how to make realistic textures out of pretty much any image, using the example of a brick wall, ill be going through bump maps.

Creating Bump Maps in Rendernode
xNormal is one of the OG 3D model normal map generators. It's been around forever and is a great free tool that allows you to create texture maps from your 3D models. And if you just want to create texture maps from images, it has that functionality as well. Compared to some of the other applications on this list, it might seem a bit outdated. Why Use Bump Maps. Bump maps are image files that are used to help 3D software simulate texture without actually affecting a 3D model's underlying geometry. That is; the 3D model will look like its geometry has been changed but it hasn't actually. This is the main different between bump maps and displacement maps.. How to Create Bump Maps. Enter the dimensions of the colour image you want to convert to normal/bump map. Name your image appropriately. Add a texture to the material of the plane mesh, go to the Texture Properties tab, Change the tyoe to image, select the image texture that will be converted to bump/normal map, use UV coordinates and turn colour influence to 0 and. Mockup Selection on Pinterest. Of course, a mockup for a Couch is a rather rare thing amongst the web, but for that i'd recommend just a photograph of a blank white couch like these and then apply your design or whatever you need to be on the cloth. Hope that helps. Sry for bad english.

Create a simple Bump map in for use in Maya YouTube
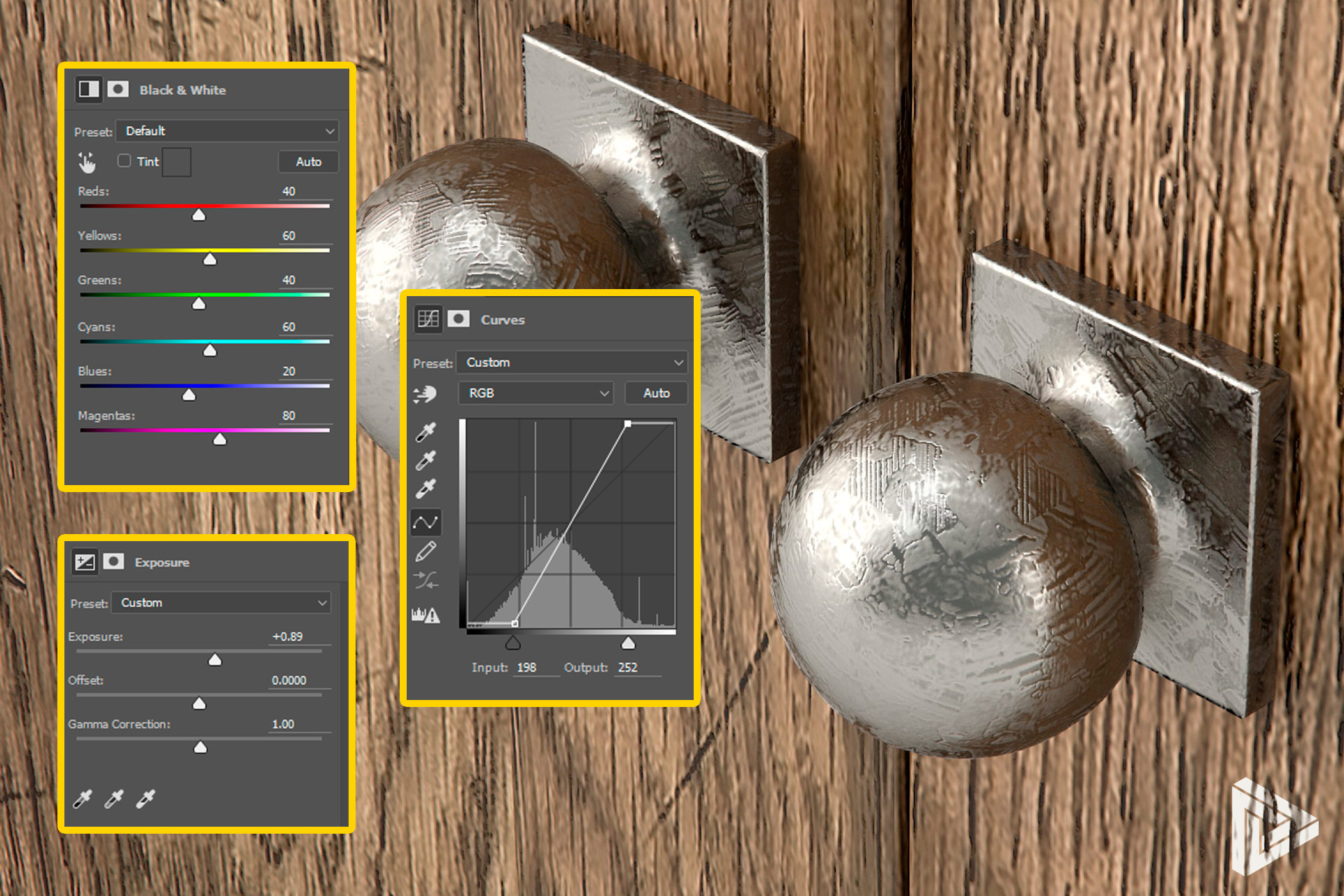
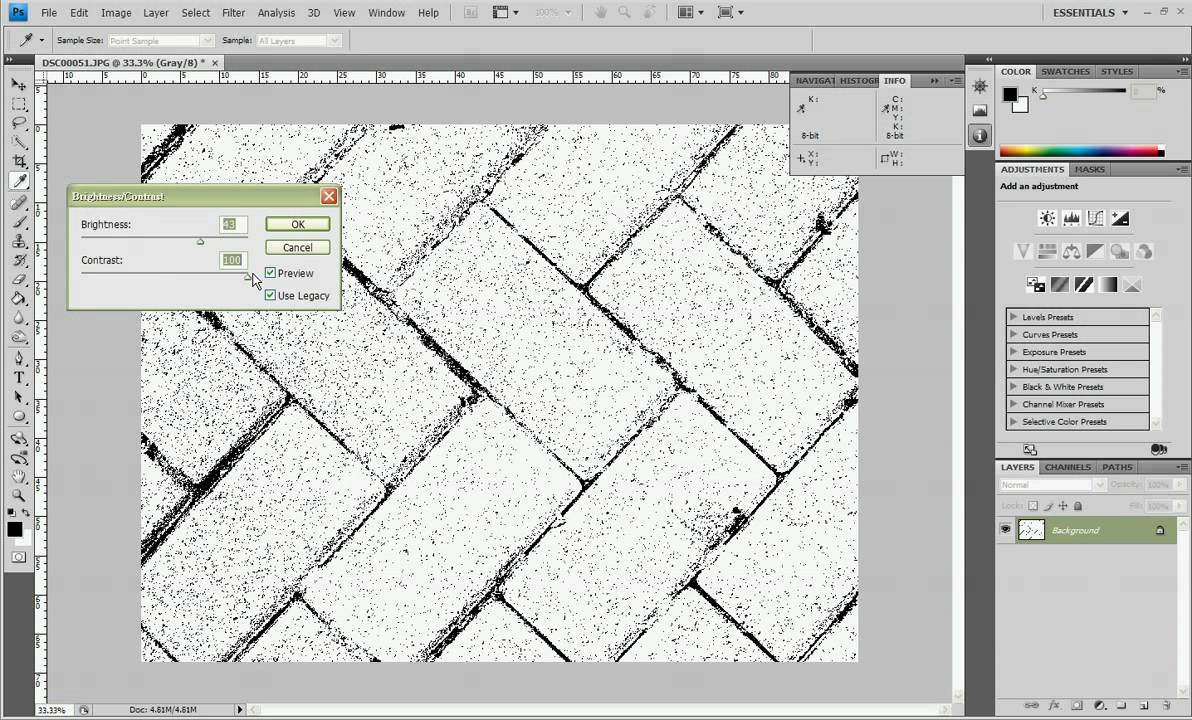
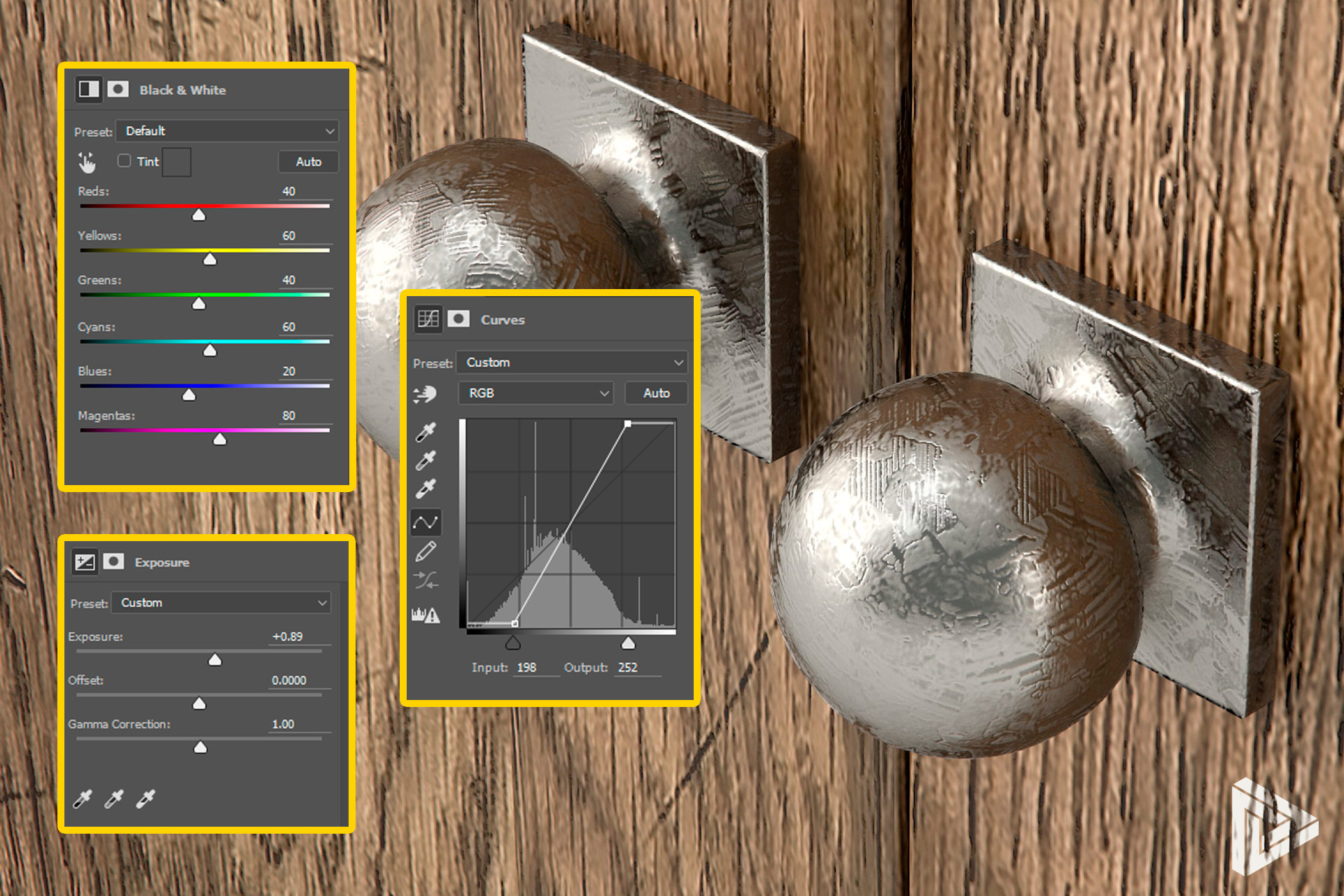
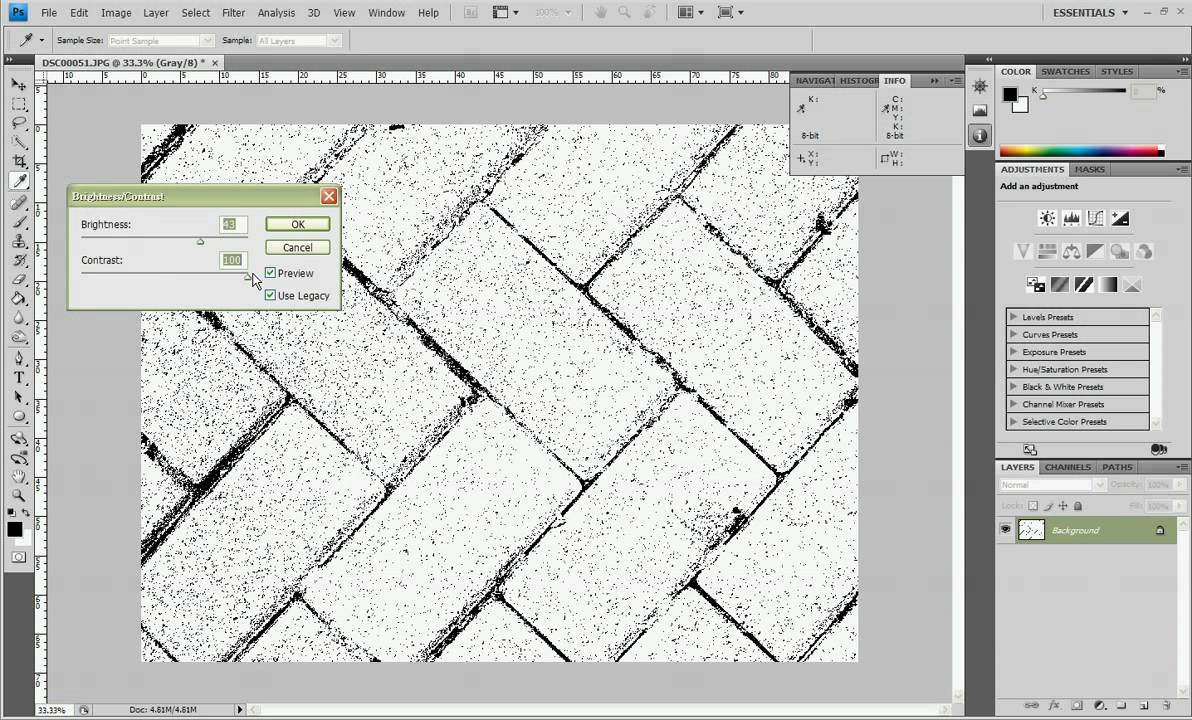
What to Know. Open a 2D texture map and then select Image > Adjustments > Desaturate, then invert the colors if desired. Go to Image > Adjustments > Brightness/Contrast, set the Contrast to 100, then import the map into a 3D animation program. Create the 3D map in Photoshop: Go to Filter > 3D > Generate Bump Map. Quick introduction to create basic bump and normal maps using the GIMP software program. Learning how to create a bump map in Photoshop can help improve the photorealism of 3D rendering materials by adding the impression of extra texture to final. Go to Filter > 3D > Generate Bump Map. The Generate Normal Map dialog box is almost identical to the Generate Bump Map dialog box. It also gives you an interactive 3D preview, with controls on how to generate the image that will make up your Normal map. Unlike a Bump map, Normal maps can be challenging to edit in Photoshop.

Creating Simple Bump Map With Tutorial YouTube
There are other image map types for adding details and relief to your 3D art: bump and displacement maps. These both use black and white imagery to create relief data for a model, making bump and displacement imagery far easier to create and manipulate in any 2D painting application when compared to the complex three-colour arrangement of. Create the Normal Map. The Properties panel changes to reflect options corresponding to the material properties. Right now, our texture is loaded into the Base Color channel. There's a button at the bottom labeled Normal. Click that and then select Generate Normals From Base Color…. After a few seconds, the Generate Normal Map window opens.
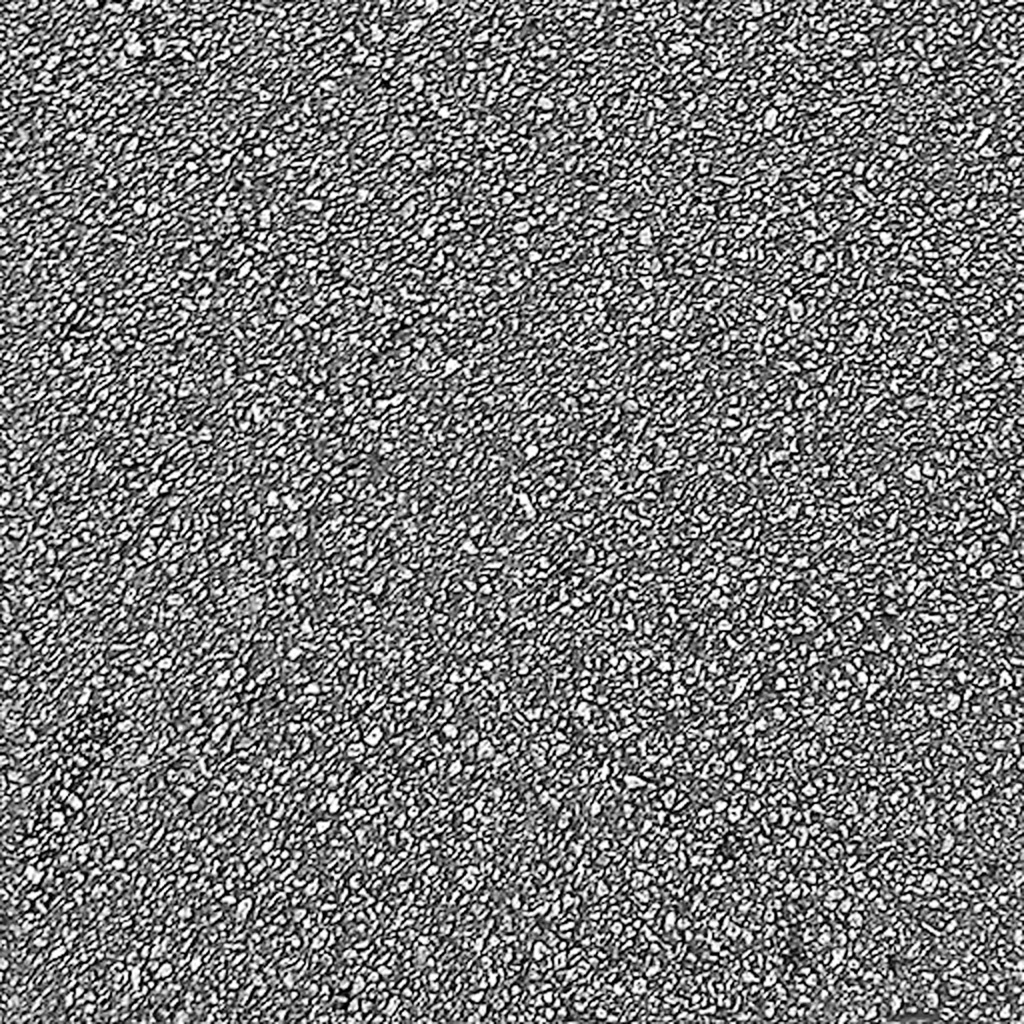
Create a Brick Bump Map. Creating a brick bump map is pretty simple. Find an image of a brick wall. Save the file, then import it into the texture file in the program you're using. Create a Wood Bump Map. Creating wood is much the same process as the brick bump map. Find an image of wood grain, then apply it to the texture. Bump Map Generator Make the map layer invisible and activate the image layer. Open the "Bump Map" filter. Click on the Aux. Input button and double-click on the text layer in the right panel. Bump Map filter applied. Depth = 3. Ambient lighting factor = 0.326. 13. Map Filters.

Texture JPEG bump map free
Load a 3d model into the project grid and render normal maps, AO, curve, color ID, and depth from the model geometry. Speed and Memory. Maps are rendered using 32 bit floating point pixels and stored in 16 bit memory to ensure both speed and efficient memory usage. Editor Exchange. Export any map to your favorite image editor at any time. 360 Viewer. Immerse Yourself in a 360-Degree Visual Experience with Our Innovative 360 Viewer. If you are struggling to create normal maps, use this free tool to export your normal map from any image, quick and easy.