This motion design storyboard template is a great way to communicate how an animated sequence will play out. The frames can be comprised of illustrations, screenshots, 3D renders, or animated GIF files. It's where we begin to convey the visual narrative of the final piece. Storyboards are the best way to map out the sequence, narrative, and style of a motion design project. They're also great for bringing your team and client onto the same page before you move into the production phase.

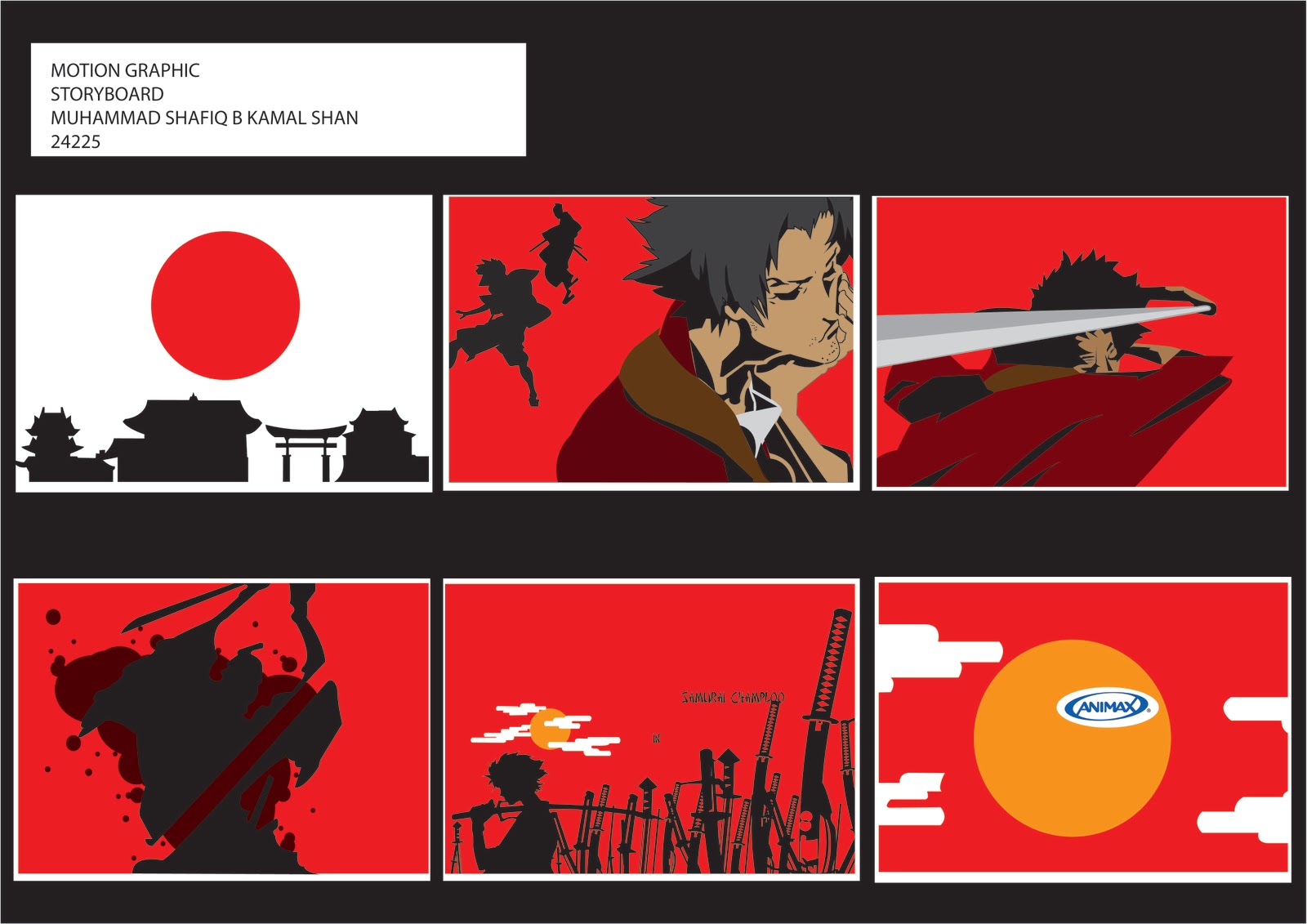
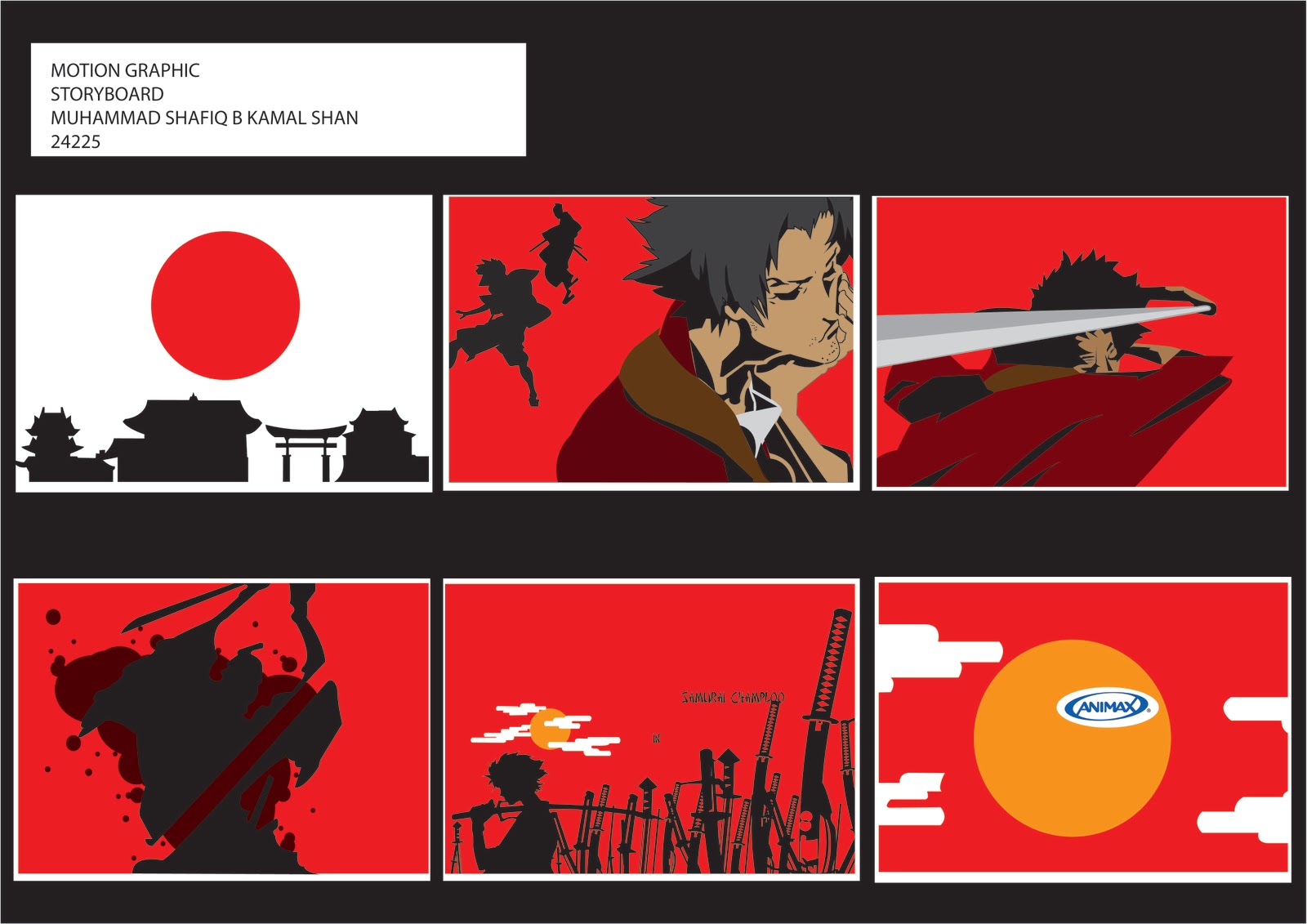
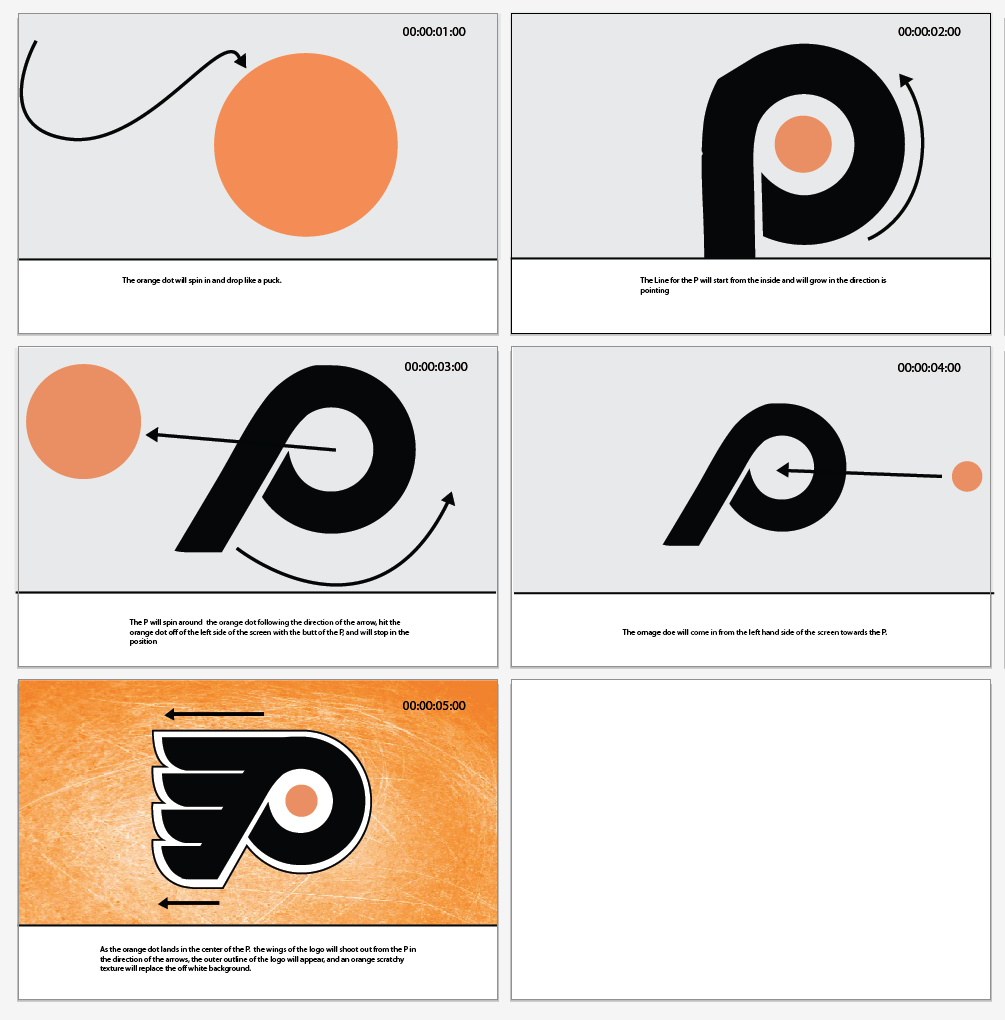
my photo and design motion graphic storyboard
Check out some of our templates for style inspiration! - https://bit.ly/3qW6GTlIn this video we take a look at how to storyboard for motion design. We go th. Milanote lets you create beautiful, shareable storyboards in minutes:https://milanote.com/product/storyboardingThe storyboard is an essential part of the mot. Storyboards for Motion Design ECAbrams 360K subscribers Subscribe 1.5K 50K views 3 years ago Tutorials Start your pre-production in Milanote - sign-up for free https://milanote.com/ecabrams The. 5 Tips for Amazing Storyboards | Motion Design & Animation - YouTube © 2023 Google LLC This video is sponsored by Milanote. Sign-up for free:.

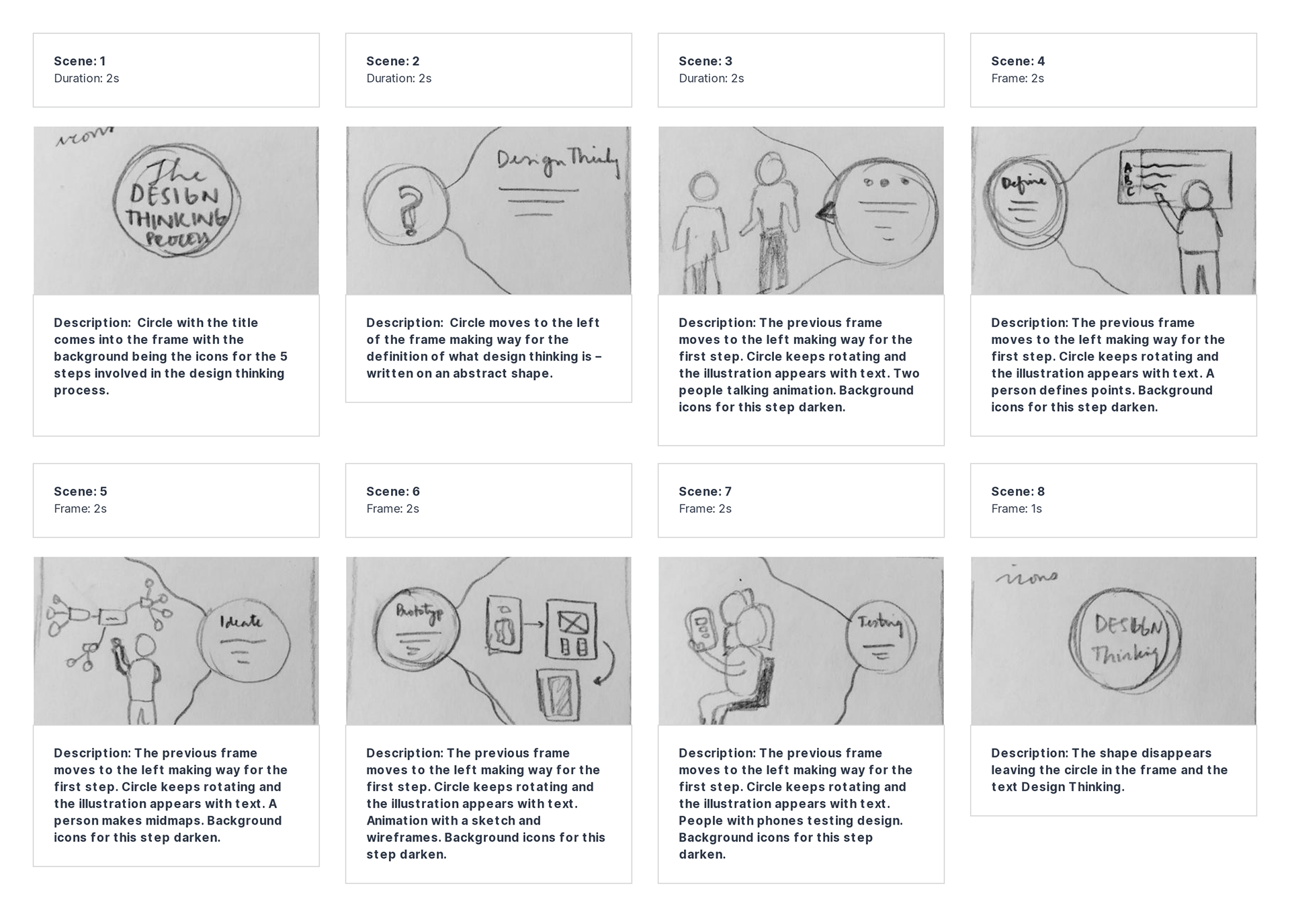
Motion graphics Storyboard 2
Boords is an easy-to-use storyboarding tool to plan creative projects. Get Started for Free *No credit card required Storyboarding Basics: Understanding the Plot for Motion Graphics Storyboard Before you begin sketching your storyboard, it's crucial to have a deep understanding of the plot. Storyboarding is crucial in the motion graphic design process, providing a visual reference for the audience and aligning the team on the story being told. Storyboards originated at Walt Disney Studios and have been used in both animation and live-action films. For many motion designers, their creative ideas start to turn into something tangible at one key phase: the storyboard. Make beautiful moodboards. Create a moodboard in minutes to set the visual direction for your project. Add video, motion or even sound to communicate your ideas in a dynamic format. No more static PDFs! 500,000 built-in images. Simple drag and drop interface. Templates and a Web Clipper to save you time.

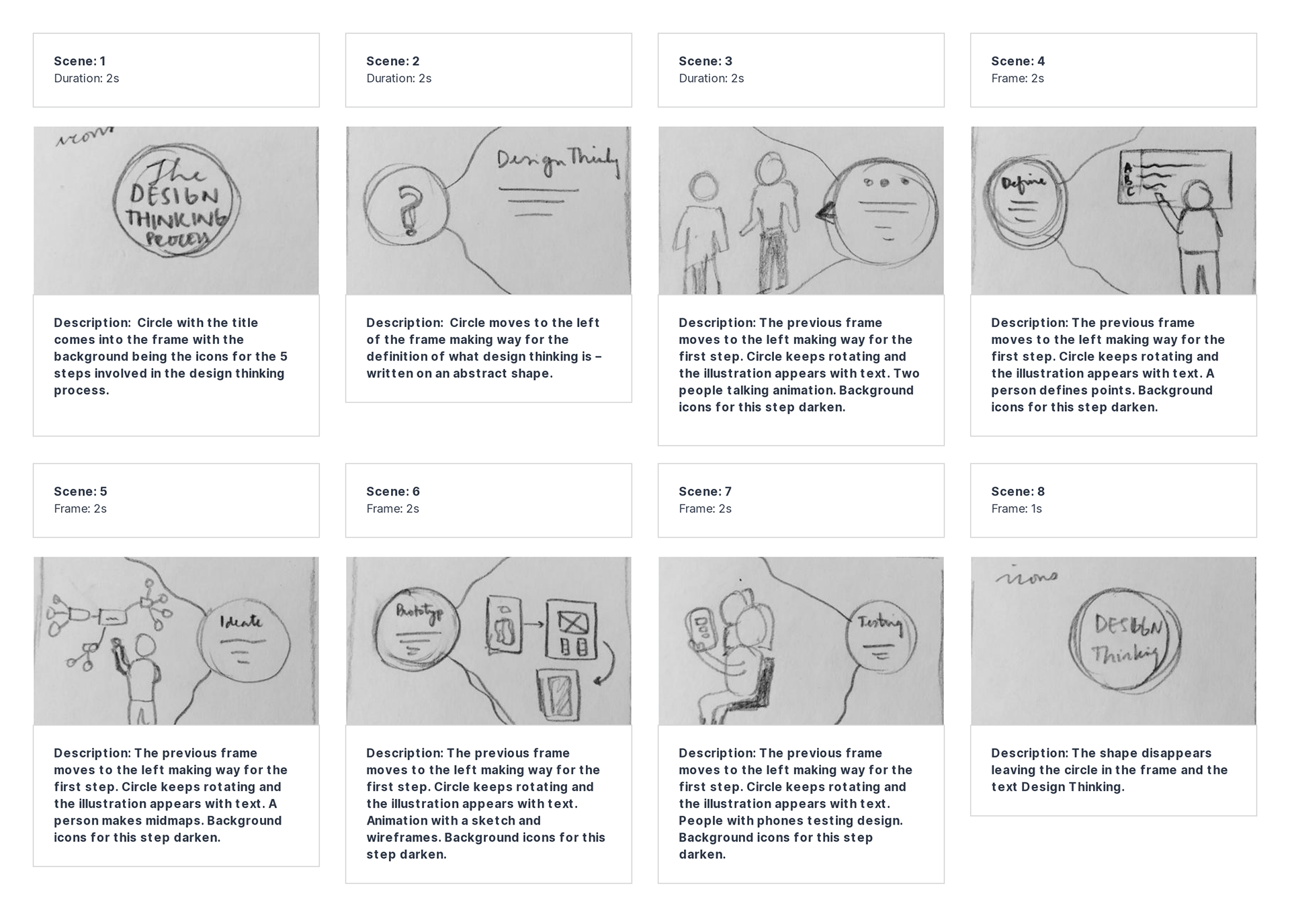
Motion Graphics Design Thinking Process on Behance
It's a step in the motion design process where designers make visual representations of ideas bouncing around their heads in order to build a frame-by-frame flow of a motion, a scene-by-scene flow of a story, or both. Sometimes it's as simple as a rough pencil sketch of creative ideas. Motion Design: Illustrating Vector Storyboards for Animation (Complete Process) Amanda Motion, Motion Designer Watch this class and thousands more Get unlimited access to every class Taught by industry leaders & working professionals Topics include illustration, design, photography, and more Lessons in This Class 17 Lessons (54m) 1. Class Trailer
Start your pre-production in Milanote - sign-up for free https://milanote.com/ecabramsHow do we go from some lovely storyboards to actual motion design or an. Top Storyboard Motion Designers 1. Kim Dulaney Kim Dulaney is an extremely talented illustrator with a wide range of looks to pull from. She's equally capable of creating visuals with black and white line art, multi-textured bold colors, or photorealistic composites.

Michael Ocasio Motion Graphic Storyboard
Buy this course ($34.99*) Course details Motion graphics and animation can take a long time to develop—so it's important to get ideas locked down before moving into the production stages.. This motion design storyboard template is a great way to communicate how an animated sequencer will play out. The frames can exist comprised of illustrations, screenshots, 3D renders, or animated GIF files. It's where us begin to convey of visual story of the final piece. Choosing angles, shots, compositions and movement in this stage will.